Build an allow list to filter sign ups by country with Twilio Lookup
Time to read: 2 minutes

Using an allow list of countries at sign-up is a great way to ensure you're meeting compliance requirements, reducing fraud, or otherwise controlling your onboarding pipeline. The Twilio Lookup API provides a set of tools for validating phone numbers and conveniently includes the country code in the response so you can easily build an allow list.
Here's a quick JavaScript snippet of an example allow list:
The rest of the post will cover building this solution with the Twilio Lookup API and Node.js. The Twilio Lookup API supports multiple languages though, so check out the docs for examples in the language of your preference.
Prerequisites for building a country code allow list
To code along with this post you'll need to:
Step 1: Sign up for or sign into your Twilio account
Step 2: Install Node JS https://nodejs.org/en/download
Step 3: Install Twilio CLI (learn more)
Step 3: Install the Serverless CLI plugin
Step 4: Login to the CLI with your Twilio account credentials
Download the Lookup starter template
Using the CLI, clone the international telephone input template from the Twilio code exchange:
Open up the .env file and make sure your Twilio Account Credentials (ACCOUNT_SID and AUTH_TOKEN) have been populated. You can start the app by running:
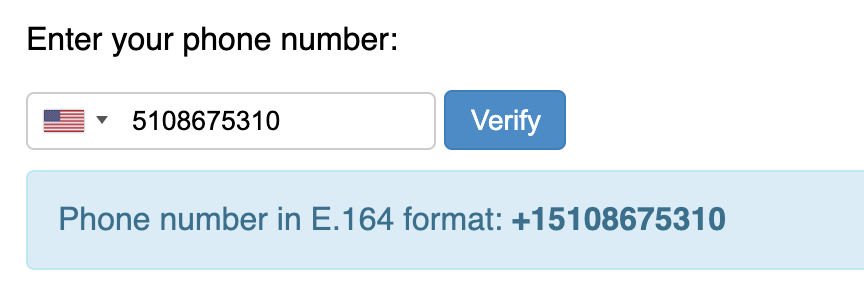
Open http://localhost:3000/index.html in a browser; you should be able to input your phone number and see it in E.164 format:

Right now the application does a really handy thing by accepting international formatted numbers and converting them to the standard E.164 format. The Lookup API then validates whether the number is valid or not. If you try inputting just 12345 or any other invalid phone number you'll get an error.
Add an allow list to your sign-up form
To add an allow list, open up the functions/lookup.js file and add the following line after const client = …:
This list is using ISO 3166-2 Alpha-2 country codes, which the Lookup API also uses. In our example, the United States, Canada, and Mexico are the allowed countries.
If you look at the rest of the function, you might notice that we're not actually using the response from the Lookup API. To make use of the response and grab the country code that's returned, replace the 5 line block of code that starts with response.setStatusCode(200); with:
Finally, head over to assets/index.html and update line 73 to report the function's error message:
Make sure the project is running with twilio serverless:start, head over to http://localhost:3000/index.html and test it out! A US number like 5108675310 will work, but if you select the German flag from the drop down and input an otherwise valid German number like 015123456789 you should see the error message "Country code not allowed."
Here's a link to the completed code on my GitHub.
Other uses for the Lookup API
You could use the reverse logic and use Lookup to block specific countries if you know you aren't expecting traffic from those places.
Lookup can also be used to detect line type, carrier, sim swaps, or live activity and could be used in a similar way to only allow mobile numbers or block a specific carrier.
Of course, once you've implemented Lookup you'll want to Verify phone numbers using Twilio's Verify API. Here are some more resources for account security that you might enjoy:
- Build a carrier block list with Twilio Lookup
- Best practices for managing retry logic with SMS 2FA
- Lookup API documentation
- Send an SMS OTP in 5 minutes
- 5 reasons SMS 2FA isn't going away
I can't wait to see what you build and secure with Twilio!
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.