Learn How To Do X With Y Using New Twilio Guides
Time to read: 2 minutes

As developers, we know there are two truths in making great software on this Internet:
- The answer is out there somewhere.
- We need it now.
Today, we’re launching a new documentation format called Guides aimed squarely at those two truths. Guides are digestible instruction for Twilio APIs on how to do common things with the haste demanded by the modern programmer. Along with this new content, you might also notice a few design upgrades in service of putting code first in your documentation.
New Docs In Tasty Task Sized Morsels

Want to track a conversation between two phone numbers in Ruby? Or gather DTMF tones in PHP? Or confirm the delivery of a message in C#?
Guides gives you the info to complete a single task with content crafted for speedy consumption.
Fast Lane to the Goods: Introducing CodeRail
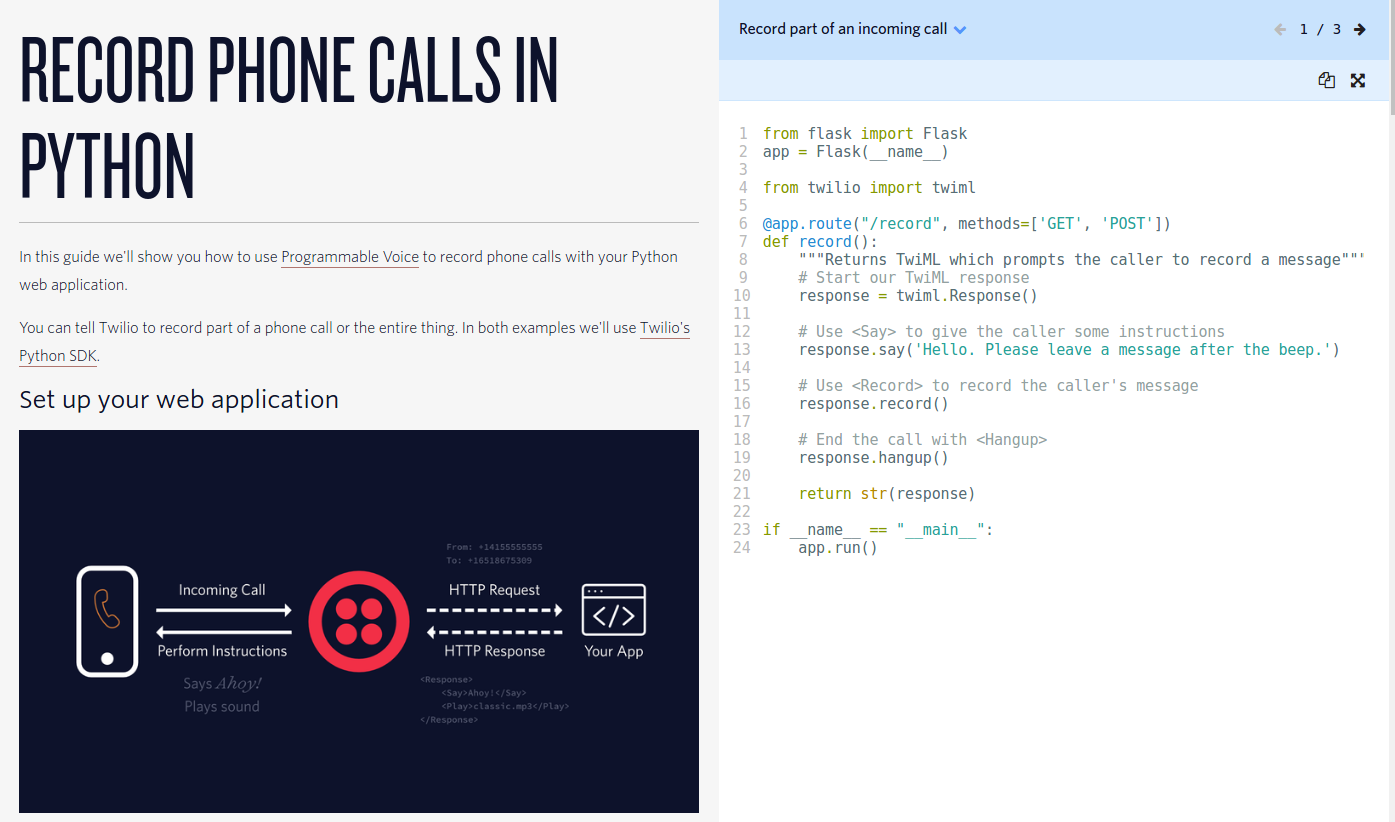
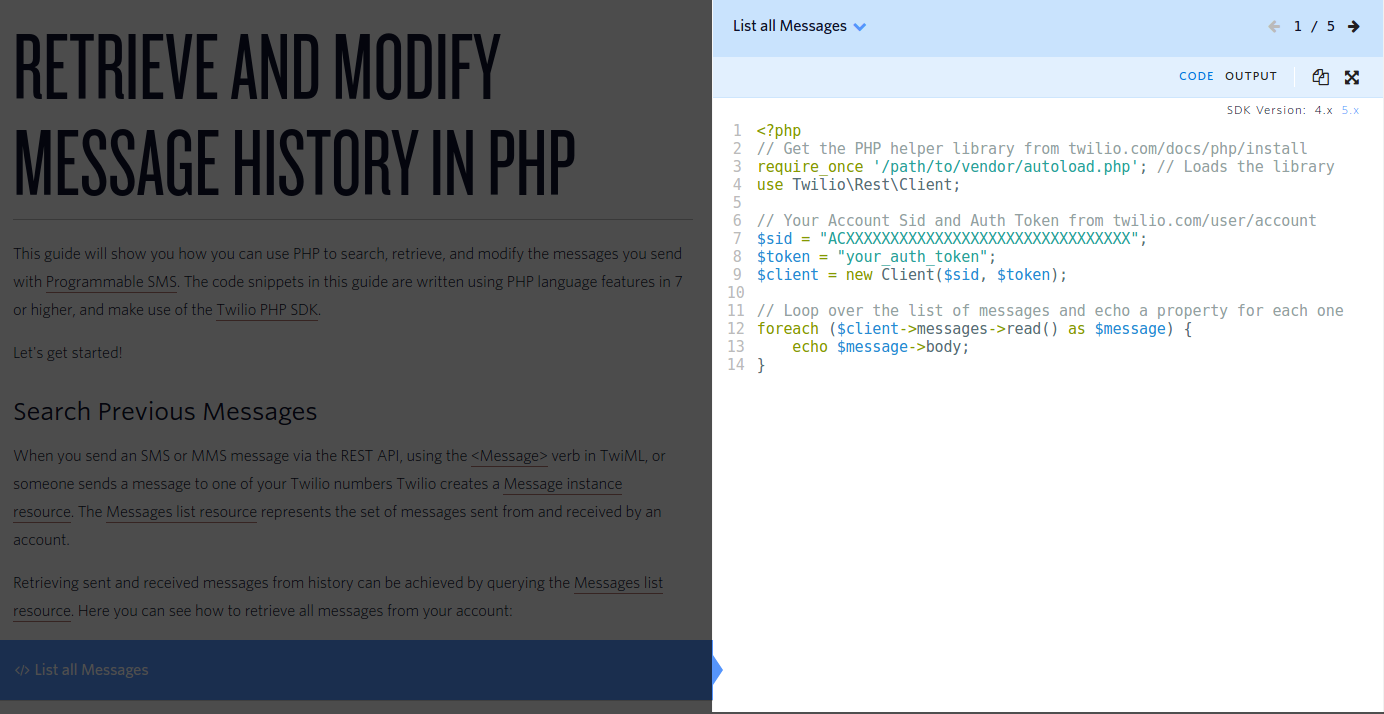
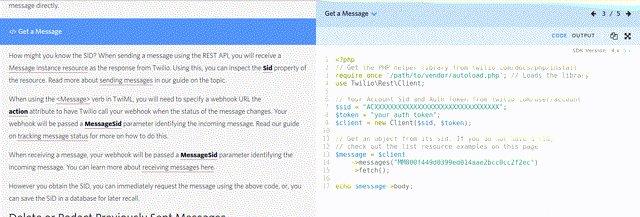
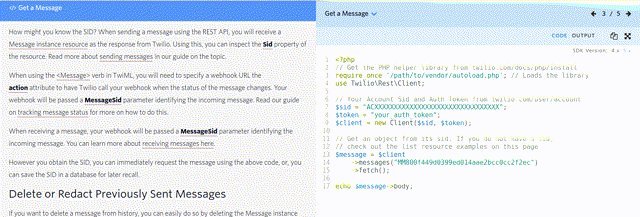
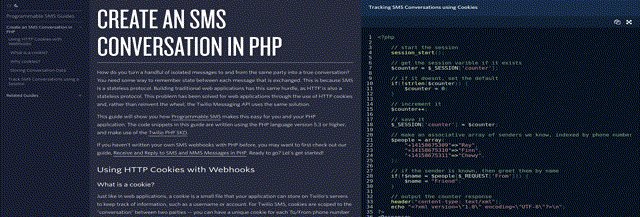
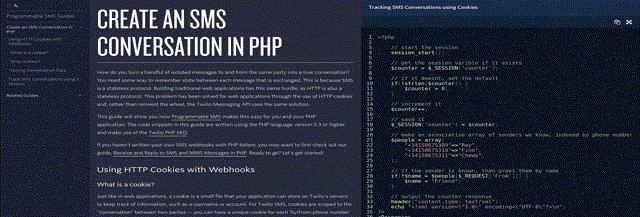
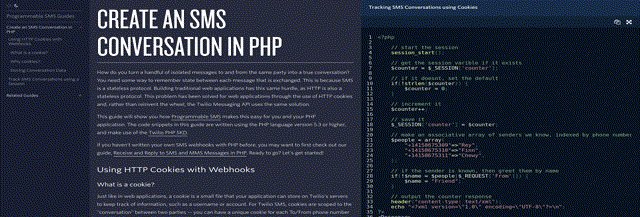
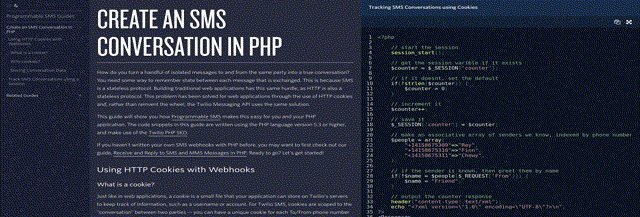
Along with new content, we’ve also rolled out a few new design upgrades to help you find the code faster. On desktop displays with plenty of pixel width, Guides introduce a new mechanism for getting the implementation details of an API in front of you. We call this express lane the CodeRail.

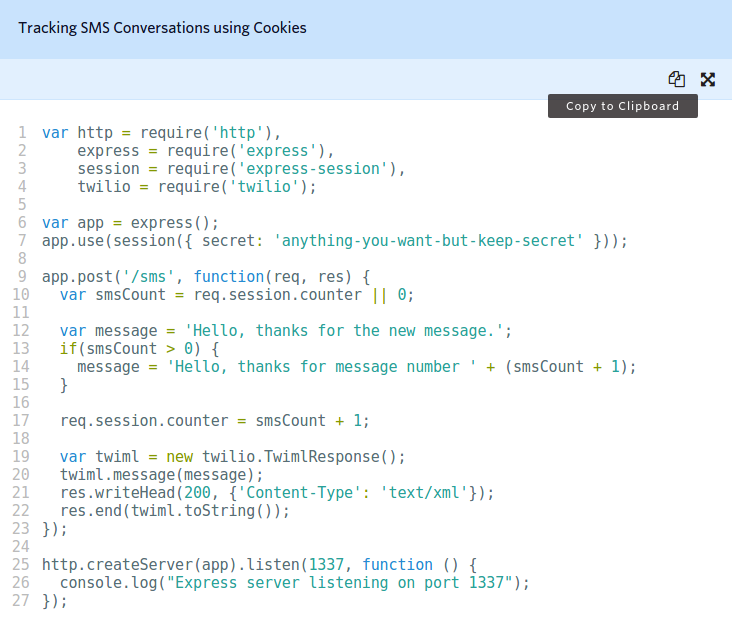
The CodeRail pulls the code you’re looking for out of the prose into a dedicated third column separate from the expository prose. As you scroll through a guide for more information, the CodeRail updates with you to keep the relevant code in front of you at all times.

Further, quick shortcuts to get that code into your editor of choice are above each example. If you’d like to nab the code and try it in your app, just click the “Copy to Clipboard” button to snag the example to paste into your text editor of choice.

Easy On The Eyes
Just like the rest of our documentation, we’ve taken great care to make Guides work for your monitor and coding style. Guides come with light and dark themes that you can toggle based upon your environment. Switch quickly between the two to spin up a discotheque right in your documentation.

The design is also mobile responsive to collapse the CodeRail into the prose when you need to brush up on a particular topic on the go.

#docsweek II: The Redockening.
We deeply value your feedback on this new documentation format – shoot us your thoughts with a comment below, or an e-mail message to your friends on the Developer Education team. You’ll also want to keep your eyes peeled on the Twitternets as we celebrate technical documentation all week with the #docsweek hashtag. We’re very excited to share Guides with all of you, and can’t wait to hear what you think!
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.