Use Chat and Messaging
Info
Flex Conversations requires Flex UI 2.0. If you are on Flex UI 1.x, please refer to Chat and Messaging pages.
Flex supports various messaging channels, including SMS, Chat, WhatsApp, and more. Using Flex, a contact center agent can handle multiple messaging tasks at one time.
Flex provides multiple features that help agents handle messaging channels more efficiently, like:
- Customer presence indicators
- In-app and browser notifications
- Unread message count badges
Customer presence indicator allows agents to see a chat customer's connection status (online or offline) in real-time.
Info
In order to use the Customer Presence feature, you'll need to enable a Reachability Indicator in your Programmable Chat service instance. So, if Customer Presence is not displaying an online status, make sure that the Reachability Indicator is enabled!
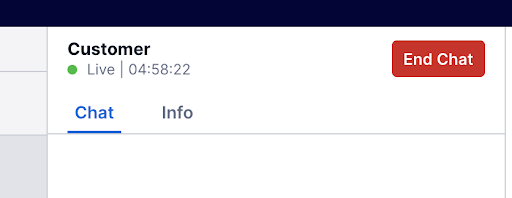
Agent Desktop View
When working on a chat task the Agent will be displayed an indicator in the Task List and Task Canvas Header. It will show a green icon if the customer is online, and a grey one if offline.

In-app and browser notifications help agents respond to tasks that require their attention in a timely manner. Notifications improve response time and help create a smooth customer experience.
Agents will be notified of the following activity regarding messaging tasks:
- Incoming messaging task
- New messages in a messaging task posted by another participant
Info
Starting from @twilio/flex-ui@1.26.0, browser notifications is a Generally Available feature and can be turned on/off using Flex settings. Go to Flex Settings to enable browser notifications.
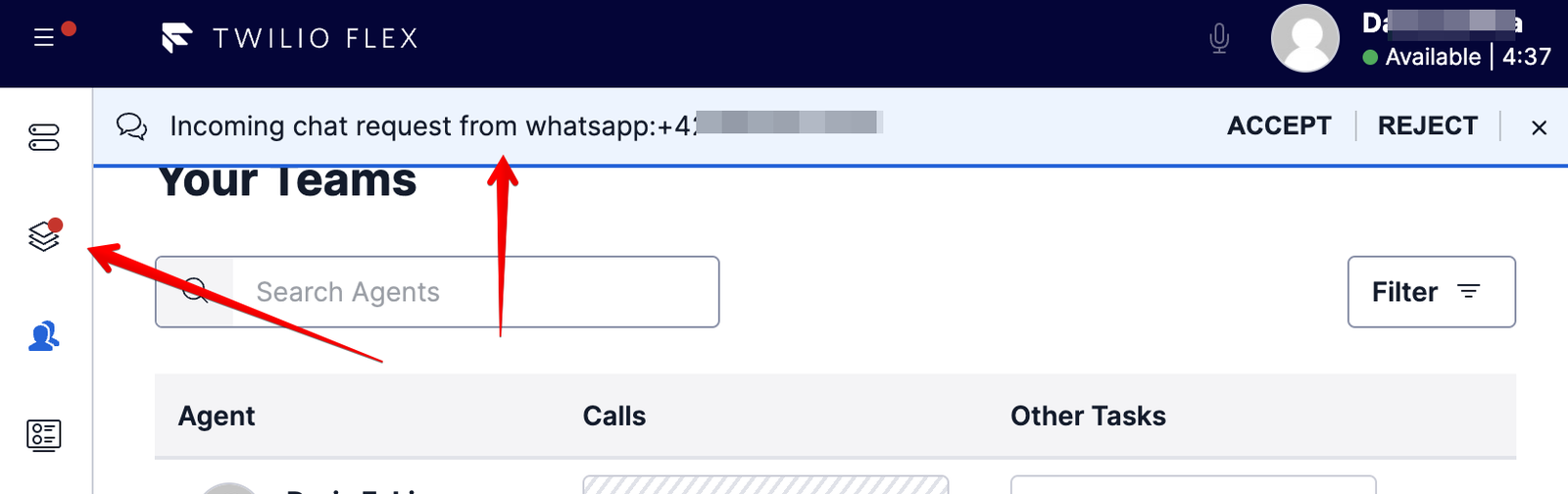
If an agent is offered a new messaging task while they are navigated away from the Agent Desktop View, an in-app notification will be shown in a status bar below the header.
The agent can accept or reject the new task from the notification.
In addition to in-app notifications, a badge will also be shown on the Side Navigation to indicate that new tasks are available.

Agent will receive a browser notification if:
- A new messaging task comes in while Flex is not in focus, or
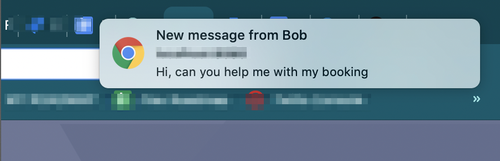
- A new message appears in an active messaging task while Flex is not in focus

Receiving browser notification for a new message
Enabling Browser Notifications
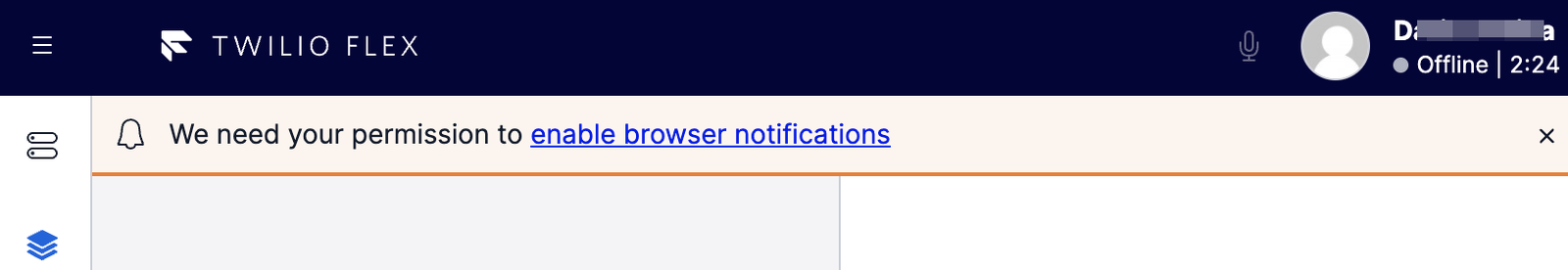
Agents will be prompted to enable browser notifications each time they log in or refresh the page. Once they choose to allow or block browser notifications, they will no longer see the prompt.

Enabling browser notifications
The Flex UI also provides an interface for developers to customize in-app and browser notifications. Find out more about the Flex Notifications Framework.
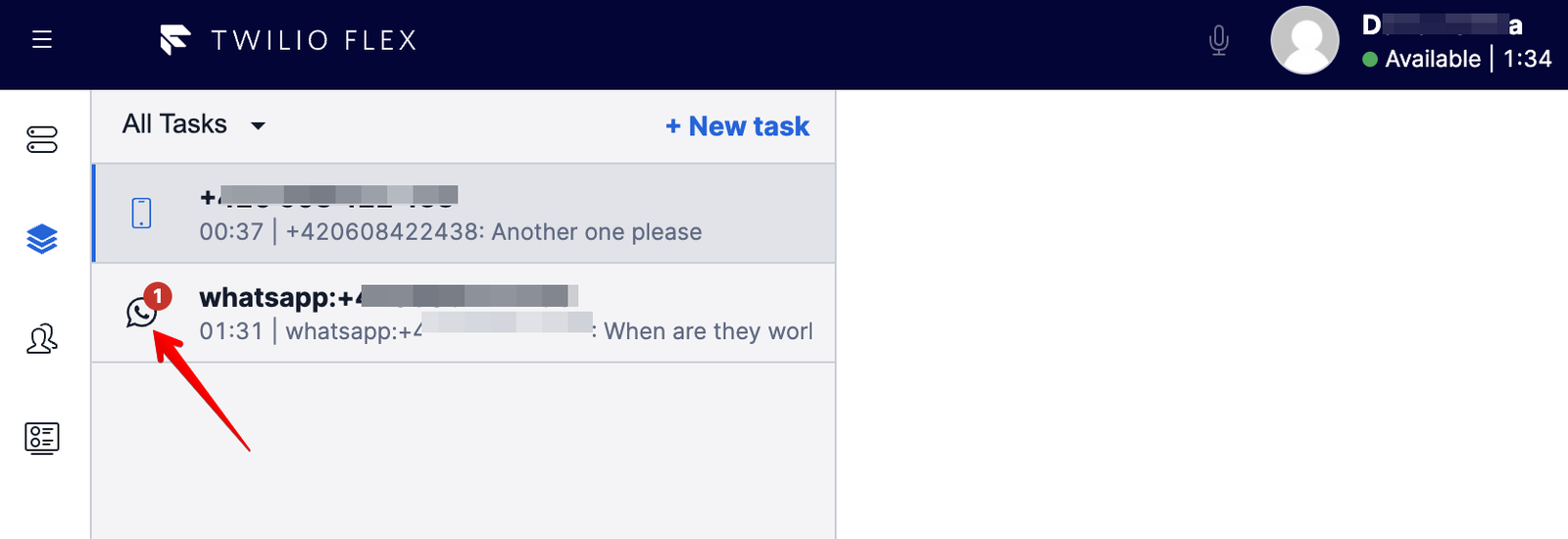
Flex will display an unread message count in the Task List to indicate whether the agent has any unread messages in an active messaging task. This allows the agent to see if there has been any activity in the messaging task without clicking on the task itself.
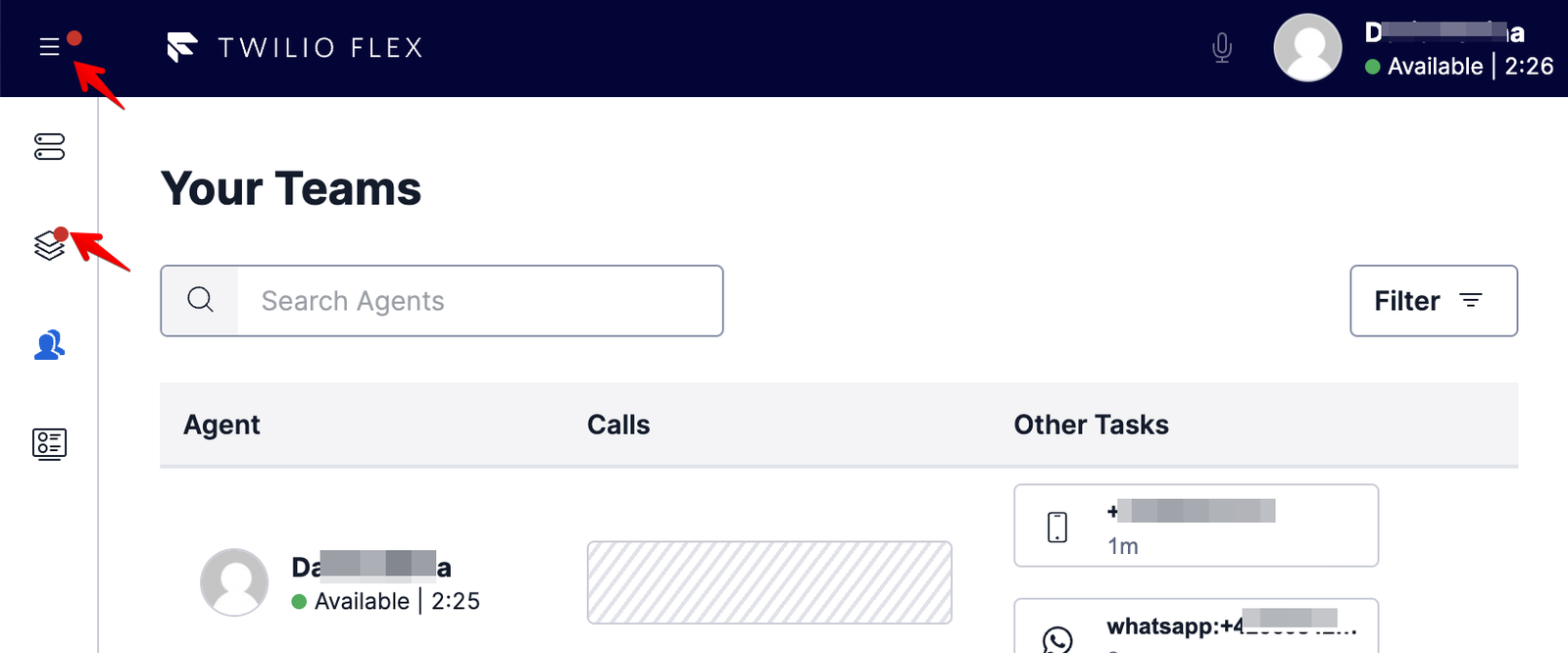
Side Navigation will show a badge without a count if there are new unaccepted tasks or unread messages in any of the active messaging tasks in Agent Desktop View.

Unread message count in Task List

New task or new message indicator in Side Navigation
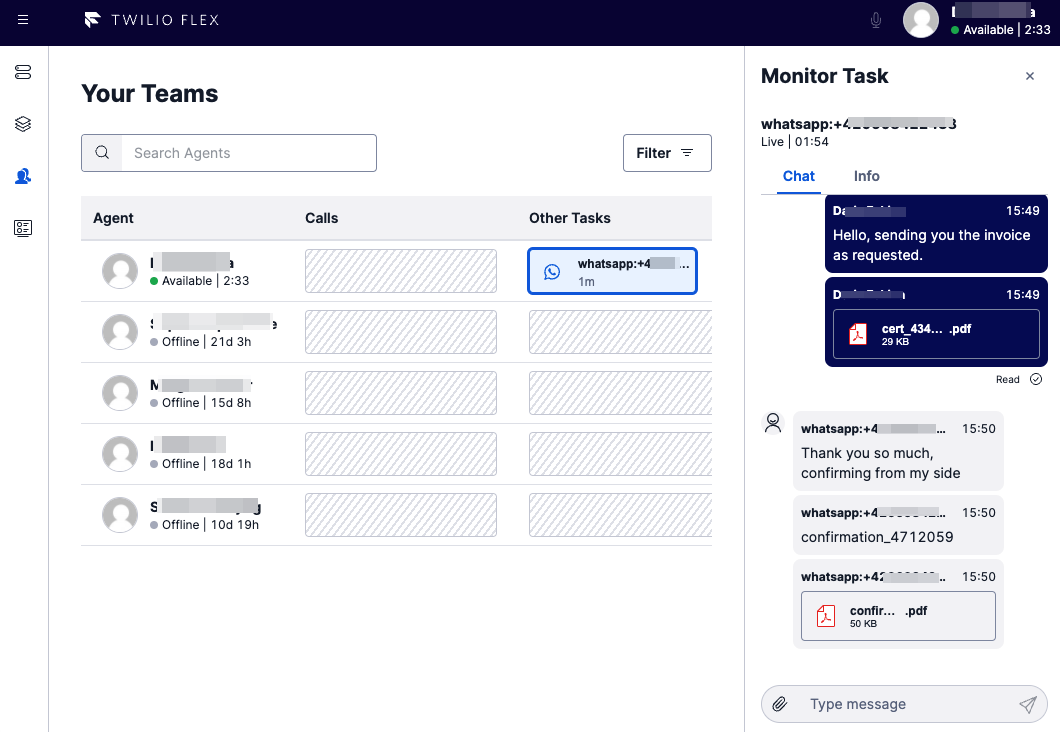
As a supervisor, when monitoring Flex Conversations channel tasks, you can:
- See a customer presence indicator in the chat Task Canvas Header
- View the messages sent between the customer and the agent
- View and download attachments sent over Flex Conversations channels