Transcripts Integration Guide
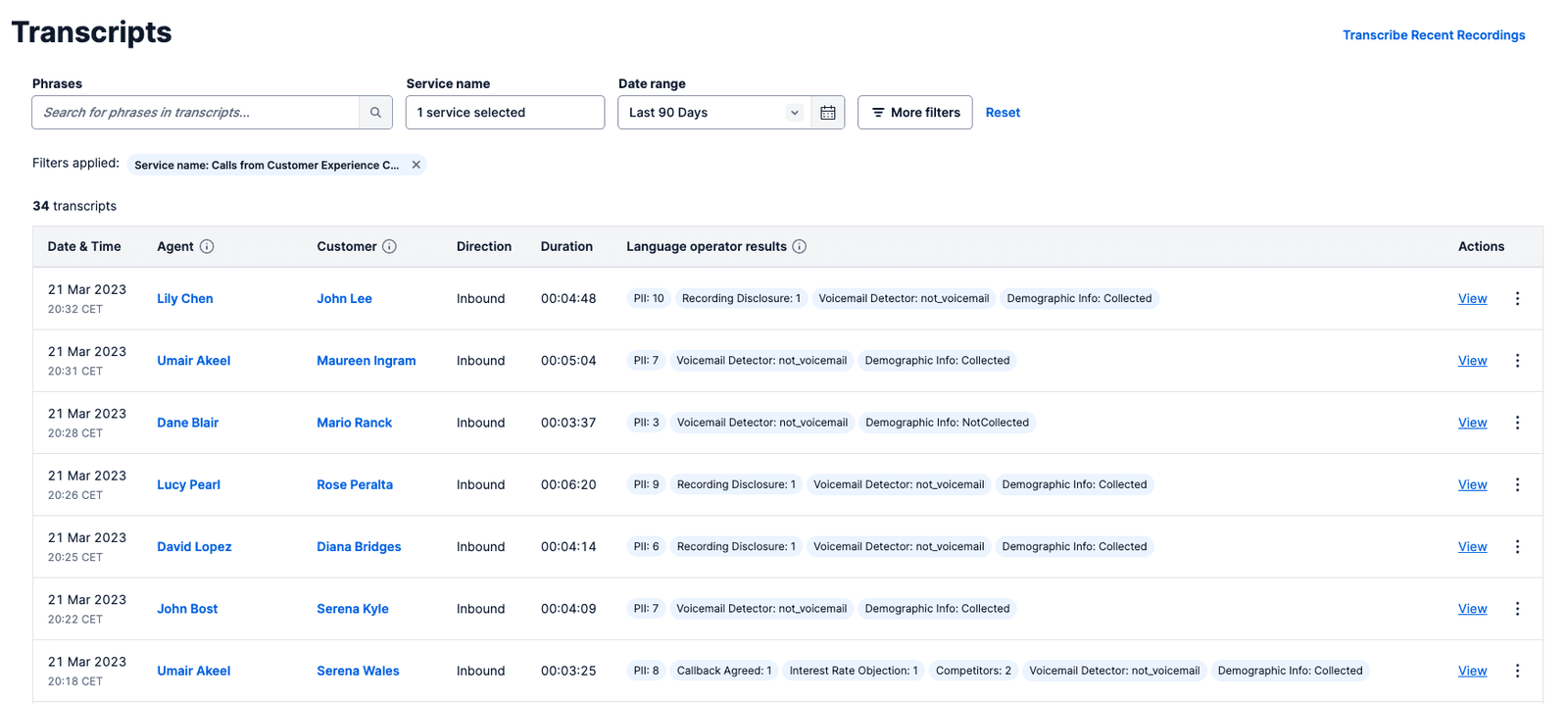
This guide explains how to integrate and use the Transcripts single-page application in an existing web application. The Transcripts single-page application allows users to filter and view summary details of Voice Intelligence Transcripts of recorded conversations created in the past 90 days. Optionally, you can add the ability to view individual Transcripts in detail.
Info
In past pre-release documentation, the Transcripts single-page application was called Discovery. The old name is still used in some places, such as app retrieval URLs.

You can embed the single-page application's UI into an existing web app or render it in a new window. In both cases, the app requests the single-page application's code by calling a specific URL with an authorization token.
Search terms entered in the Phrases search box are linked with the OR operator. For example, searching for the phrase macaroni salad will match Transcripts that contain macaroni OR salad.
A sample implementation of the single-page application is available on GitHub for reference.
Before you begin, complete these steps:
- Create a Twilio Account.
- Note the Account SID and Auth Token from the Console.
The following steps explain how to integrate the Transcripts single-page application into a web app. The integration can be completed before a Voice Intelligence Service with associated Transcriptions is created, although the single-page application will render with an error.
To view a specific Transcript, you need to link the single-page application to the Transcription Viewer single-page application. This is an optional step, see [Step 3](#step-3-optional-link-with-the-transcription-viewer-single-page application) for more information.
The Transcripts single-page application requires a short-lived, single-use token called a one-time token (OTT) to start a session. The OTT is used to obtain scoped Voice Intelligence API access so the single-page application can fetch Transcripts to populate the table. The scoped API access is limited to one hour in a single user session. Token refresh isn't supported.
Danger
The request to create an OTT uses global Twilio Account credentials and requires a secure backend server. Don't expose Twilio Account credentials on the frontend.
Make a POST request to the following endpoint to request an OTT:
POST https://ai.twilio.com/v1/Tokens
The request must be authorized using HTTP Basic authentication, with the Twilio Account SID as the username and the Twilio Account Auth Token as the password.
The OTT request body supports the following parameters. Note that some parameters are only required if linking with the Transcription Viewer single-page application in [Step 3](#step-3-optional-link-with-the-transcription-viewer-single-page application).
| Parameter Name | Description | Type | Required? |
|---|---|---|---|
ott_ttl | A field that specifies a custom OTT expiry period in seconds, also known as time-to-live (TTL). If unspecified, the default is 60 seconds. | integer | No |
grants | An array of grant objects, containing the properties product and metadata. Only one grant is required for the Transcripts single-page application. | array | Yes |
grants[].product | A field that specifies the product functionality. Must be set to intelligence-discovery for the Transcripts single-page application. | string | Yes |
grants[].metadata | An object containing metadata. | object | No |
grants[].metadata.defaultServiceSids[] | An array of Service SID strings. If provided, the single-page application only fetches Transcripts associated with the given Service SIDs. If unspecified, the single-page application fetches all Transcripts associated with the given Account. | array | No |
grants[].metadata.viewLinks | An object containing a conversationViewLink object. | object | Yes, if linking with the Transcription Viewer single-page application. |
grants[].metadata.viewLinks.conversationViewLink | An object containing the target and href properties for the Transcript view link. | object | Yes, if linking with the Transcription Viewer single-page application. |
grants[].metadata.viewLinks.conversationViewLink.target | The target of the Transcript view link. Typically set to _top to view the Transcript in the same window or _blank in a new window. | string | Yes, if linking with the Transcription Viewer single-page application. |
grants[].metadata.viewLinks.conversationViewLink.href | A static URL with placeholders used to generate links to view specific Transcripts. See href parameter for more details. | string | Yes, if linking with the Transcription Viewer single-page application. |
The value of the href parameter depends on if the Account has any Voice Intelligence Services with PII redaction enabled.
- If PII redaction isn't enabled on any of the Account's Voice Intelligence Services, set
hrefto:
http://localhost:8080/annotator/standalone?serviceSid=:serviceSid&transcriptSid=:transcriptSid
- If PII redaction is enabled on one or more of the Account's Voice Intelligence Services, set
hrefto:
http://localhost:8080/annotator/standalone?serviceSid=:serviceSid&transcriptSid=:transcriptSid&sensitive=:sensitive
The placeholder values for href don't need to be replaced in the OTT request. The placeholders are automatically replaced by the single-page application with the actual values for the Service SID, Transcript SID, and sensitive flag.
If the OTT request is successful, the response includes the following properties:
| Property Name | Description | Type |
|---|---|---|
token | The value of the OTT. | string |
expiration | The date and time of the OTT's expiration, in ISO 8601 format. | string |
1fetch("https://ai.twilio.com/v1/Tokens", {2"headers": {3"authorization": `Basic ${btoa(ACCOUNT_SID + ":" + AUTH_TOKEN)}`,4"content-type": "application/json"5},6"body": JSON.stringify({7"grants": [{8"product": "intelligence-discovery"9}]10}),11"method": "POST"12});
1fetch("https://ai.twilio.com/v1/Tokens", {2"headers": {3"authorization": `Basic ${btoa(ACCOUNT_SID + ":" + AUTH_TOKEN)}`,4"content-type": "application/json"5},6"body": JSON.stringify({7"ott_ttl": 600,8"grants": [{9"product": "intelligence-discovery",10"metadata": {11"defaultServiceSids": ["GAaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"]12}13}]14}),15"method": "POST"16});
1fetch("https://ai.twilio.com/v1/Tokens", {2"headers": {3"authorization": `Basic ${btoa(ACCOUNT_SID + ":" + AUTH_TOKEN)}`,4"content-type": "application/json"5},6"body": JSON.stringify({7"grants": [{8"product": "intelligence-discovery",9"metadata": {10"viewLinks": {11"conversationViewLink": {12"target": "_top",13"href": "http://localhost:8080/annotator/standalone?serviceSid=:serviceSid&transcriptSid=:transcriptSid"14}15}16}17}]18}),19"method": "POST"20});
Next, use the OTT as a URL query parameter to create a single-page application initialization URL using the latest Transcripts single-page application build. This sample single-page application initialization URL assumes the OTT is stored in an environment variable named TRANSCRIPTS_TOKEN:
https://assets.twilio.com/public_assets/intelligence-discovery/latest/index.html?token=$TRANSCRIPTS_TOKEN
How the single-page application initialization URL is used depends on how the single-page application is displayed. The single-page application can be displayed by either embedding it into an existing web app or rendering it in a new window.
The Transcripts single-page application can be embedded into an existing web app using an HTML iframe. Add the single-page application initialization URL to an iframe tag as seen below, noting that the $TOKEN variable must be generated from the backend:
<iframe src="https://assets.twilio.com/public_assets/intelligence-discovery/latest/index.html?token=$TOKEN">
Review the demo app for sample implementations of the frontend and backend of an embedded single-page application.
To display the Transcripts single-page application in its own browser window, redirect a window to the single-page application initialization URL:
1app.get('/transcripts/standalone', async (req, res) => {2const token = await client.getTranscriptsToken();3let url = `${transcriptsAssetUrl}?token=${token}`;4return res.redirect(url);5});
Review the demo app for a sample implementation of the backend of a single-page application.
You can add the ability to view an individual Transcript's details by linking the Transcripts single-page application to the [Transcription Viewer single-page application](/docs/voice/intelligence/integrations/transcription-viewer-single-page application). When you link the two single-page applications, the option to select View for a specific Transcript becomes available under the Actions column of the Transcripts single-page application.
To link the Transcripts single-page application to the Transcription Viewer single-page application, a new endpoint must be added to handle the Transcription Viewer single-page application requests.
Add a new endpoint to handle the Transcript Viewer single-page application requests with the path /transcript-viewer/standalone. This endpoint is called whenever a user selects a View link for a Transcript in the Transcripts Viewer single-page application. The endpoint should receive a Service SID and Transcript SID as query parameters, request a Transcription Viewer single-page application OTT, and return a Transcription Viewer single-page application initialization URL.
Review the demo app for a sample implementation of the Transcript Viewer endpoint.
The Transcription Viewer OTT is used to obtain scoped Voice Intelligence API access so the Transcription Viewer single-page application can fetch an individual Transcript. A new Transcription Viewer OTT must be created for each Transcript that the user wants to view.
The OTT request body supports the following parameters.
| Parameter Name | Description | Type | Required? |
|---|---|---|---|
ott_ttl | A field that specifies a custom OTT expiry period in seconds, also known as time-to-live (TTL). If unspecified, the default is 60 seconds. | integer | No |
grants | An array of grant objects. Only one grant is required for the Transcription Viewer single-page application. | array | Yes |
grants[].product | A field that specifies the product functionality being requested by the single-page application. Must be set to annotator for the Transcription Viewer single-page application. | string | Yes |
grants[].service_sid | The SID of the Voice Intelligence Service associated with the Transcription. | string | Yes |
grants[].transcript_sid | The SID of the Transcription. | string | Yes |
Review the demo app for a sample implementation of the Transcription Viewer single-page application OTT request.
1var serviceSid = "GAaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa";2var transcriptSid = "GTaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa";34fetch(5'https://ai.twilio.com/v1/Tokens',6{7method: 'POST',8headers: {9Authorization: `Basic ${twilioEncodedCreds}`,10'Content-Type': 'application/json'11},12body: JSON.stringify({13grants: [{14product: 'annotator',15service_sid: serviceSid,16transcript_sid: transcriptSid17}]18})19}20);
To create the Transcription Viewer single-page application initialization URL, use the latest Transcription Viewer single-page application build and the OTT as a query parameter. The sample initialization URL below assumes the OTT is stored in an environment variable named TRANSCRIPTION_VIEWER_TOKEN:
https://assets.twilio.com/public_assets/annotator/latest/index.html?token=$TRANSCRIPTION_VIEWER_TOKEN
To display the Transcription Viewer single-page application, redirect a window to the single-page application initialization URL:
1app.get('/transcript-viewer/standalone', async (req, res) => {2const serviceSid = req.query.serviceSid;3const transcriptSid = req.query.transcriptSid;4if (serviceSid && transcriptSid) {5const token = await client.getTranscriptViewerToken(serviceSid, transcriptSid);6const url = `${transcriptViewerInitializationUrl}?token=${token}`;7return res.redirect(url);8}
Review the demo app for a sample implementation of the Transcription Viewer endpoint.