Notify iOS Quickstart
Danger
Twilio deprecated Notify in October 2022 and no longer supports it. Learn more about transitioning off Notify.
If you're starting a new project, use Programmable Messaging for SMS notifications. For push notifications, integrate directly with platform-specific services such as APNs for iOS or FCM for Android. If you've already built on Notify, visit the transition guide to learn about your options.
This Quickstart demonstrates how to send Push Notifications using Notify and a Twilio Notify sample iOS app.
Warning
To complete this guide you will need to have an Apple developer account, run Xcode on your machine, and have iOS Push Notifications configured.
What we will do next:
- Set up Notify Service Instance
- Gather account information
- Set up Twilio Functions
- Set up the Twilio Notify sample iOS app
- Create a Binding for iOS Push Notifications (APNS)
- Send a Push Notification to device running sample app
In the console, create a Notify service. Make note of the SID! You will use this later when you start writing code further down.

We need to get the necessary information from our Twilio account. Here's what we'll need:
You will also need to create a push credential on the Twilio Console, and then configure it on your Notify service. You can upload your push credentials here. If you haven't set up the Apple Push Notification Service (APNS) for your app, you can do so by following the iOS push notification guide.
When using the Notify service, you'll need to be able to register devices to receive notifications, and then send notifications to those devices. To get you going quickly, you can use Twilio Functions.
What is 'Functions'?
Functions is Twilio's serverless code execution environment that lets you write Node.js code that can respond to Twilio webhooks or to regular HTTP POST or GET requests.
You can also write your own server code using any of Twilio's supported server-side languages (Node.js, Python, Ruby, C#, Java, or PHP). Check out how to register bindings or how to send a notification in those languages.
The sample mobile app is already set up to communicate with Twilio Functions to register a device for notifications, but you will still need to create two Functions in your account and then specify the URL for one of those Twilio Functions in the source code of your app.
Be aware that the New Functions Editor doesn't support templates at this time, therefore, we will copy the Notify functions from the Functions (classic) editor over to the new Functions Editor.
Info
All the functions related to your application should live in the same service.
Info
Note: In the following steps we will be copying code from the classic Functions editor in the Twilio Console and pasting it in the new Functions editor. The new functions editor does not yet support templates, but this extra step will get us up and running with templated code.
We'll start by copying the Send notification and Register binding Function's code from the Functions (Classic) settings in the Twilio console. You will use this code later when you start creating your function in the new Function's editor.
First, navigate to the Functions section of the console and click the "Functions (classic)" dropdown, then click "List". Click the "Create a Function" button and then select Twilio Notify Quickstart as the template.
You will then be prompted for some configuration information. Paste the Notification Service instance SID you copied at the beginning of this quickstart. After doing this, you will now see the "Send notification" and "Register binding" functions. Click on each function, copy the functions and paste them in your favorite code editor for safekeeping.
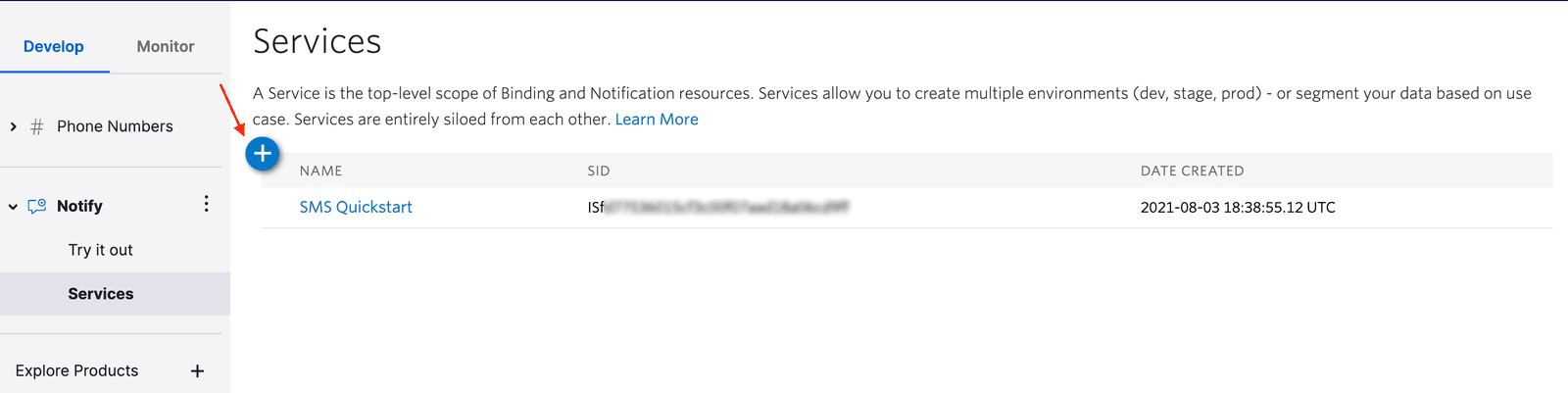
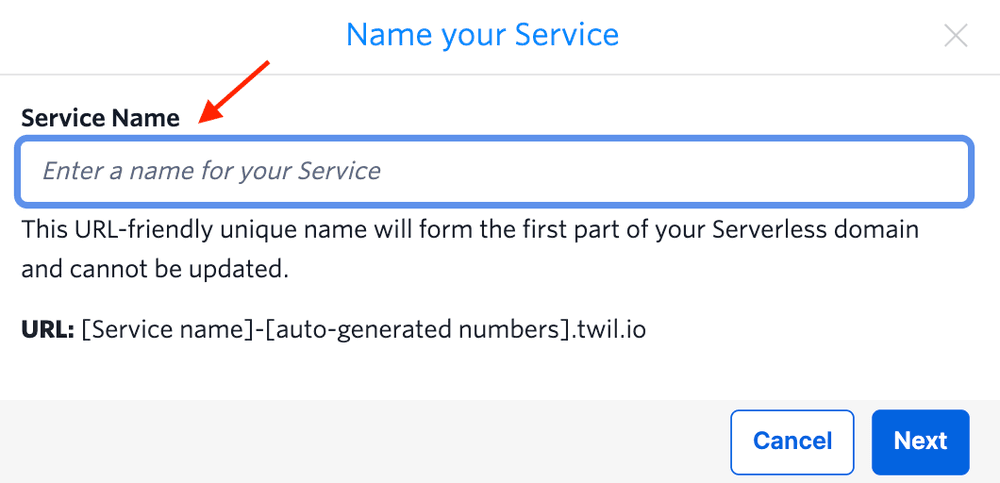
Next, let's create a new service. Go to theServices page in the Twilio Console or to the Functions Overview page and click on the Create Service button. You will be prompted to provide a name for a new Service.

After adding the service name, click on the Next button. The Service will be bootstrapped, and you'll be redirected to the Functions Editor shortly after.
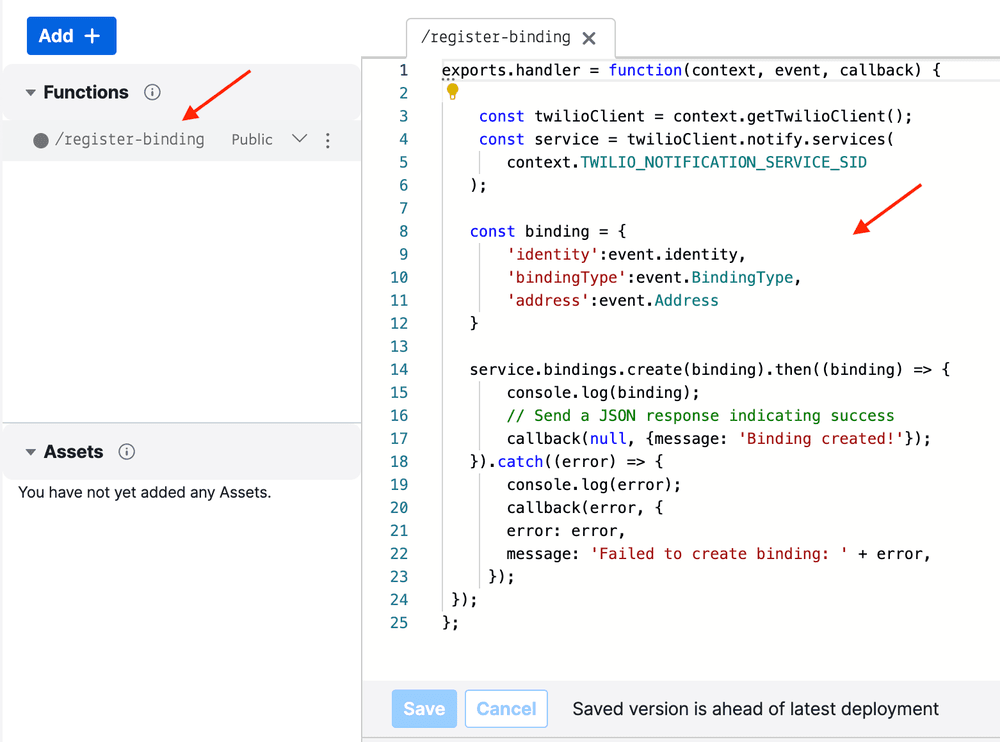
Now you can begin adding your functions. In the Functions editor, click on the Add + button, which is placed on the top left, and click on "Add Function" to create a new Function.
Use the same path name as you have in the Functions Classic. Let's add the register-binding path and paste the code you copied from function's classic inside the coding window.

Click on the Save button.
This first function is Register Binding - available at the /register-binding path. The quickstart mobile app sends an identity and the device token that it gets from the Firebase Cloud Messaging service to this function to create a binding. Notify uses these bindings to map the device that someone is using to their identity when you send a notification.
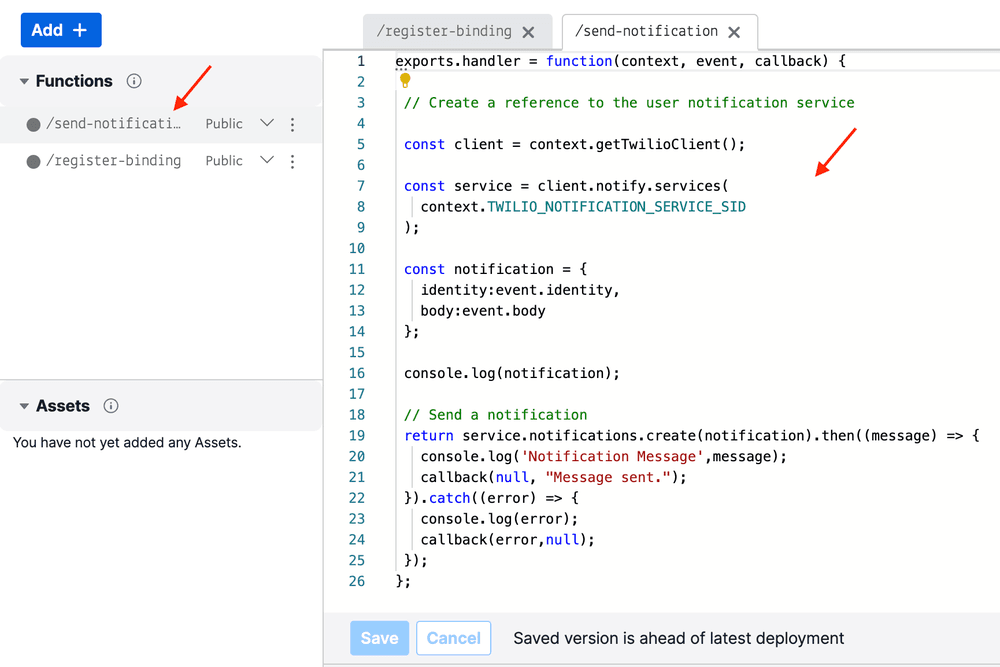
In the same way, let's create the second function Send Notification, under the /send-notification path. Paste the code that you noted before in the new function's editor coding window.

And click on the Save button.
This second function is Send Notification, and it is available at the /send-notification path. The mobile app does not use this function - instead, you can use it to send notifications to yourself on the Quickstart app.
Next, configure your environment variables. In the Functions editor, go to Settings > Environment Variables and add TWILIO_NOTIFICATION_SERVICE_SID as a key and the Service SID, that you created in the Set up Notify Service Instancestep, as a value. Click on the Add button. Don't forget to check the box "Add my Twilio Credentials (ACCOUNT_SID) and (AUTH_TOKEN) to ENV".
Now, in the Functions editor, go to Settings > Dependencies and select the Node Version: Node v12.
Finally, click on the Deploy All button. You will see logs under the editor showing your new build being created. Furthermore, you can find a link to your functions in the editor section on the right side under "Copy URL" and on the three dots on the left next to your functions' name.
Lastly, copy the URL for the register binding function. You will need that for the Android app. Each account has a different subdomain for Twilio Functions, for instance, yours might be something like this:
https://sturdy-concrete-9650.twil.io
Now that you have the Twilio Functions created, it's time to set up the iOS app!
Next you will need to:
- Step 1: Get the Twilio Notify sample iOS app
- Step 2: Configure iOS Push Notifications, if not done yet
- Step 3: Run the Twilio Notify sample iOS app on a device and have it pointing to the Twilio Functions URL
We've provided sample applications to help you get running quickly in both Objective-C and Swift.
Download and unzip the version you prefer, and then open it in Xcode:
These applications are available on GitHub (Objective-C, Swift).
If not done yet, follow this guide to configure iOS Push Notifications.
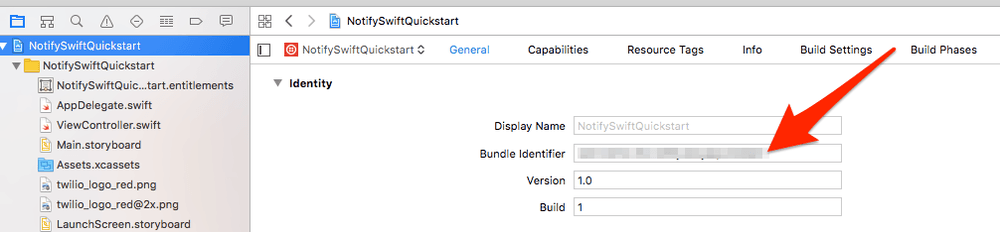
Next, open the notification project's configuration. On the General tab, set the Bundle Identifier to match the one you used to generate the certificate while configuring iOS Push Notifications.

Info
To be able to receive Push Notifications, we need to run the Twilio Notify sample iOS app on a device, as Push Notifications do not work on the iOS Simulator.
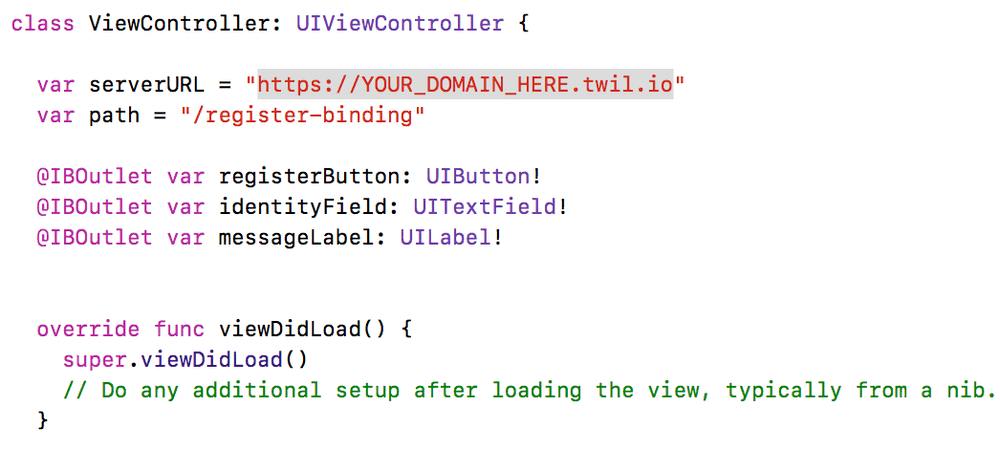
To have the mobile app, running on your device, and talking to your Twilio Functions, replace the server URL at the top of the ViewController file with your Twilio Functions subdomain URL.

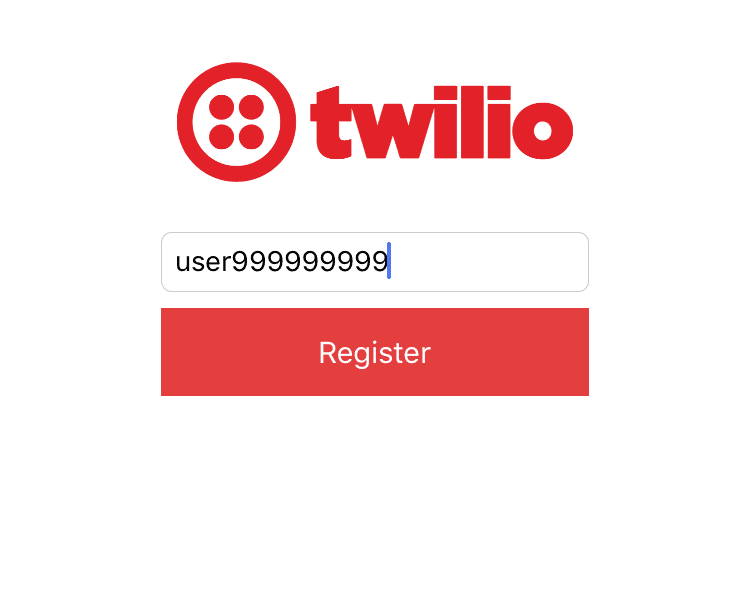
Now build the app to your device. When the app loads, you should see a UI where you can enter an identity for the user.
Next, we can create a Binding between the user Identity and this device.
Next, we need to create a Binding between user Identity and the device running the app. User Identity can be any unique identifier you choose, like a GUID, or a primary key. User identity should not be personally identifiable information (PII), such as a name or an email address.
In the Twilio Console, navigate to the Twilio Notify Quickstart (Register Bindings) Function that you just created, and leave that web page open while you register with the app. That way, you can see logging information from your function.
In the app enter Identity you choose and click the button Register.

This action creates a Binding which uniquely identifies a user on a certain device, running your application.
If the binding request wasn't successful, you'll see an error message printed in the Twilio Function logs instead. If there is a problem with the iOS app connecting to the Twilio Function, the error message may be printed out to Xcode's console by the iOS app.
Do not use Personally Identifiable Information for Identity
Notify uses Identity as a unique identifier of a user. You should not use directly identifying information (aka personally identifiable information or PII) like a person's name, home address, email or phone number as Identity because the systems that will process this attribute assume it is not directly identifying information.
Now that we have the Binding, we are ready to send our first Push Notification with Notify.
To send a notification, you can use the Twilio Notify Quickstart (Send Notification) Twilio Function you just created.
You can either send an HTTP GET or an HTTP POST request to the function. Typically, you would send a POST request to the function from your application (as you are performing an action, not retrieving information). If you don't have a way to POST a request (like Postman or curl), using GET is fine for testing your quickstart app.
For instance, you might make a request like:
1https://sturdy-concrete-1657.twil.io/send-notification?identity=user1&body=Hello2
Use the identity you used in the app. Because you registered a binding with Twilio, the server will send your device the 'Hello' message as a notification.
You're all set! From here, you can start building your own application.
There's much more you can do with Notify. Try our other Quickstarts to send:
Or learn how to:
For more information on the Notify API, check out our REST API docs.