User Guide to Troubleshooting the Flex UI
Depending on the situation, there are many ways to troubleshoot errors and other issues that you encounter while using Flex UI. This article describes some errors you might see, and how you can use the Status Report (formerly known as Debugger UI) to generate error reports you can use in troubleshooting.
If you're a developer looking to build customized error monitoring and reporting, check out the developer documentation instead.
As you use Flex UI, you may encounter errors from:
- Third-party packages (like React, Redux, or Material UI) and Twilio packages (like Chat SDK or Sync SDK) used by Flex UI
- Custom plugins that you've built
- Flex UI itself
Errors from these sources can significantly degrade Flex functionality or lead to other unexpected behaviors.
Some of these issues are quick fixes (for example, checking your network connection). Others may require help from admins, developers, or additional support. In each case, fixing an error starts by understanding its cause and getting any additional context about the issue.
Flex can notify you about errors in these ways:
- During Flex initialization with the error page
- With an error notification
- In the Status Report (introduced in Flex UI
1.32)

In most cases, if Flex experiences an issue, it's still able to start. If some of the services or components aren't available during Flex initialization, it starts in Degraded mode. However, some issues can also prevent Flex from initializing. These are mostly issues with connectivity or authentication or an ongoing incident with one of the Twilio services which is a critical component for Flex UI normal function.
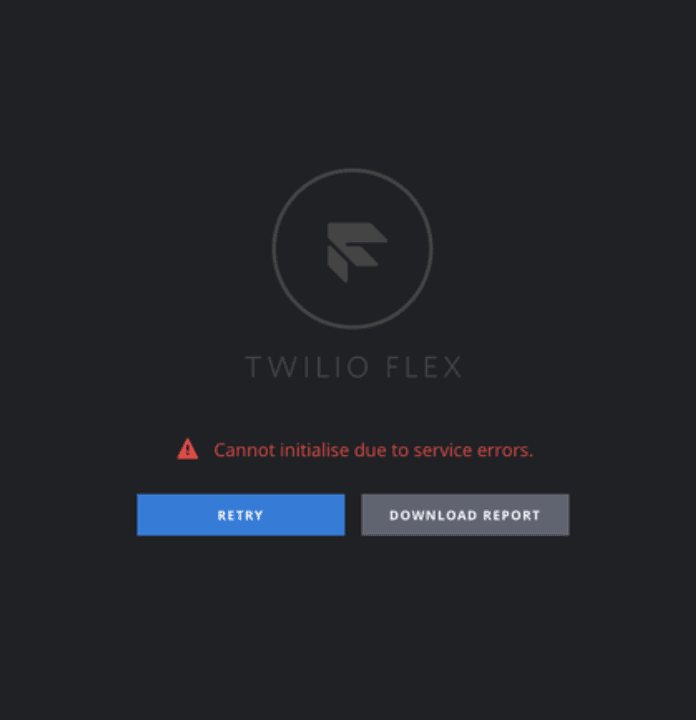
If Flex UI fails to initialize, user sees an error message and an option to retry or download a report with more details about the error.
Possible error messages:
- "Log in failed. Please contact your administrator and try again later."
- "We're not able to log you in right now - this might be due to an ongoing incident we're experiencing. Contact your administrator and try again later."
You can see a full list of all Twilio services, their statuses and ongoing incidents on the Twilio Status page.
Flex platform relies on multiple Twilio services and components for it to function properly. Starting from Flex UI v 1.31 Flex UI will initialize with limited capabilities, even if some of the components like SDK's (TaskRouter, Conversations, Voice or Sync) are down. In case of disruptions in Twilio services, Flex users are able to log in to Flex and perform certain tasks that are still available. For example, in the case of Twilio Voice experiencing an incident, your agents can still handle messaging tasks.
Users will see a notification informing them of a possible disruption in the normal work of Flex UI and they will be able to download a thorough report with error details and logs.
You can find the list of components that Flex UI relies on and can start in degraded mode in the Flex UI API reference.
Plugin developers can also force degraded mode of each Flex UI component when developing and testing plugins, to make sure that plugins can handle disruptions gracefully. Check out our developer docs for error handling and debugging in Flex UI for more information.
Flex handles a collection of common errors with custom, integrated error notifications. For these handled errors, like errors when dialing a phone number, Flex displays an error notification with an error code.
Turn on Status Report on the Opt-in features page in Twilio Console. You must be running Flex UI v.1.32 or higher.
Info
This feature was previously known as the Debugger UI and was available in Public Beta from v1.25.
All other errors (unhandled errors) appear in the Status Report. You can open it by clicking the Status Report icon in the Main Header. If an unhandled error occurs, the icon shows a red badge.
The Status Report has three sections. The top of the panel displays a summary of the status of the Flex UI. It condenses the data from all other areas into a message that can help users understand the impact of any issues on the performance of the Flex UI.
| Status | Description |
|---|---|
| No issues detected | Flex UI is working normally. A user can still download a report if they wish to share logs from their session. |
| Operational, issues detected | The Status Report has detected errors in the Flex UI, or one or more platform services are reporting issues. The user can continue to work but may encounter issues. |
| Operational, status unavailable | The status of platform services couldn't be loaded. |
Platform Services displays incidents reported by the services that Flex uses to operate. Note that this refreshes periodically, so it may take some time for all users to be notified of status changes.
Your App displays any errors detected while the Flex UI has been running. You can open the preview to see the full details in the log. To help with debugging issues, you can clear the log to remove the issues displayed. You can download more details of the encountered errors into a report. See Error Report for more details.
If no errors occurred in the current session, you can still download a report that contains your session data and last 1000 log lines. This is particularly useful if Flex is experiencing some unexpected behavior, but you're not seeing any errors.
You can download an error report when an error occurs during Flex initialization, or at any point while running Flex (with or without errors). The report contains the following details:
- Summary of the Status Report
- Details of any Platform service incidents at the time the report was generated
- Last 1000 debug level log lines
- For each error detected:
- Full error description
- Stack trace
- Source of the error
- User session data
Warning
Client-side logs or errors are allowed to contain PII (Personally Identifiable Information) because they're transient and aren't saved beyond a user session. By exporting them, however, PII is also exported and saved to the file. Please take proper precautions to protect your customers' data when saving and sharing this file.
12# Twilio Flex Error report3---456## Error: "Failed to init Flex SDK"78### LOG LINE9```1029/09/2022, 16:38:04 - initFlexSDK: Failed to init Flex SDK1112Original error:13"FlexSDK Client is forced disabled. Failing initialisation"14```1516### STACK TRACE17```18Error: Failed to init Flex SDK19at new n (https://private-assets.twilio.com/flex/dev-builds/releases/flex-ui/main-62e5ef568c695eb2e78a700b5958a35511eb3498/twilio-flex.min.js:157:17890)20at e.createAndProcessError (https://private-assets.twilio.com/flex/dev-builds/releases/flex-ui/main-62e5ef568c695eb2e78a700b5958a35511eb3498/twilio-flex.min.js:157:21065)21at https://private-assets.twilio.com/flex/dev-builds/releases/flex-ui/main-62e5ef568c695eb2e78a700b5958a35511eb3498/twilio-flex.min.js:1603:20691822```2324### DETAILS25```26{27"message": "Failed to init Flex SDK",28"wrappedError": "FlexSDK Client is forced disabled. Failing initialization",29"context": "initFlexSDK",30"type": "flexSDK",31"severity": "normal",32"twilioErrorCode": 4560033}34```3536<details>37<summary>WRAPPED ERROR</summary>3839```40message: FlexSDK Client is forced disabled. Failing initialization41stack: Error: FlexSDK Client is forced disabled. Failing initialization42at https://private-assets.twilio.com/flex/dev-builds/releases/flex-ui/main-62e5ef568c695eb2e78a700b5958a35511eb3498/twilio-flex.min.js:1603:20638643```4445</details>46---4748### SESSION DATA49```50{51"config": {52"language": "en-US",53"colorTheme": {54"baseName": "FlexLight",55"light": true,56"preset": {57"id": "light-blue",58"name": "Light Blue"59},60"overrides": {61"MainHeader": {62"Container": {63"background": "#233659"64}65},66"SideNav": {67"Button": {68"background": "#4F5E7A"69},70"Container": {71"background": "#4F5E7A"72}73}74}75},76"pluginService": {77"enabled": true,78"url": "https://flex.twilio.com/plugins?hosted=true"79},80"logLevel": "debug",81"rejectPendingReservations": true,82"initialDeviceCheck": true,83"notifications": {84"browser": true,85"mode": "whenNotInFocus",86"enabled": true87},88"enableClientCalling": false,89"flexServiceUrl": "https://preview.twilio.com/Flex",90"warmTransfers": {91"enabled": true92},93"sdkOptions": {94"insights": {95"region": -us1",96"productId": "flex_insights",97"logLevel": "debug"98},99"voice": {100"eventgw": "eventgw.twilio.com",101"chunderw": "chunderw-vpc-gll.twilio.com",102"debug": true103},104"flex": {105"environmentConfig": {106"twilioServiceLoginUrl": "https://flex.twilio.com/admin",107"authServiceUrl": "https://iam.twilio.com/v1/Accounts",108"region": -us1",109"configServiceUrl": "https://flex-api.twilio.com/v1/Configuration"110},111"logger": {112"level": "debug"113}114},115"worker": {116"wsServer": "wss://event-bridge-us1.twilio.com/v1/wschannels",117"ebServer": "https://event-bridge-us1.twilio.com/v1/wschannels",118"logLevel": "debug"119},120"chat": {121"region": -us1",122"logLevel": "debug"123}124},125"chatOrchestrationServiceUrl": "https://preview.twilio.com/Flex/WebChannels",126"sessionUrl": "https://flex.twilio.com/api/v1/Session",127"baseQueueManagementUrl": "https://flex.twilio.com/api",128"showSupervisorDesktopView": true,129"debugMode": false,130"flexConfigServiceUrl": "https://flex-api.twilio.com/v1/Configuration",131"taskRouterUrl": "https://taskrouter.twilio.com",132"version_compatibility": "yes",133"theme": {},134"version_message": "",135"markdown": {136"enabled": false,137"mode": "readWrite"138}139}140}141```142143<details>144<summary>LOGS</summary>145<pre>14616:37:56 | info | Flex UI logger decorated14716:37:57 | info | Manager: Creating manager. flex-ui version: 1.31.2 core-ui version: 0.57.014816:37:57 | log | Manager: Flex UI bundle type - "cdnBundledReact"14916:37:57 | log | Manager: React version - "16.5.2"15016:37:58 | info | Manager: loginHandler created15116:37:58 | info | Manager: manager created15216:37:59 | info | Manager: remote config received15316:37:59 | log | Notification handler browser enabled=true15416:37:59 | log | SessionState: setting degraded to false15516:38:01 | info | Manager: features received15616:38:01 | info | SessionState: ssoLogin15716:38:01 | info | SessionState: initializing SDK clients15816:38:04 | log | [2022-09-29 16:38:04.312] Flex SDK → TelemetryProcessor (DEBUG): Sending 1 telemetry events15916:38:04 | log | [2022-09-29 16:38:04.313] Flex SDK → TelemetryClient (DEBUG): creating event group with name: rate_limiter16016:38:04 | log | [2022-09-29 16:38:04.613] Flex SDK → TelemetryProcessor (DEBUG): Telemetry sent successfully16116:38:04 | log | SessionState: setting degraded to true16216:38:04 | log | Executing "beforeAddNotification" listeners with {"id":"DegradedModeActive","content":"DegradedWarning","type":"error","timeout":0,"recurrenceTimeout":300000,"closeButton":true,"actions":[{"type":"[Function]","key":null,"ref":null,"props":{"label":"DegradedNotificationOpenStatusPanelAction","onClick":"[Function]","notification":"[Object]"},"_owner":null}]}16316:38:04 | log | Completed "beforeAddNotification" listeners with {"id":"DegradedModeActive","content":"DegradedWarning","type":"error","timeout":0,"recurrenceTimeout":300000,"closeButton":true,"actions":[{"type":"[Function]","key":null,"ref":null,"props":{"label":"DegradedNotificationOpenStatusPanelAction","onClick":"[Function]","notification":"[Object]"},"_owner":null}]}16416:38:04 | log | Emitting "notificationAdded" event for {"id":"DegradedModeActive","content":"DegradedWarning","type":"error","timeout":0,"recurrenceTimeout":300000,"closeButton":true,"actions":[{"type":"[Function]","key":null,"ref":null,"props":{"label":"DegradedNotificationOpenStatusPanelAction","onClick":"[Function]","notification":"[Object]"},"_owner":null}]}16516:38:04 | log | Received "notificationAdded" event with {"id":"DegradedModeActive","content":"DegradedWarning","type":"error","timeout":0,"recurrenceTimeout":300000,"closeButton":true,"actions":[{"type":"[Function]","key":null,"ref":null,"props":{"label":"DegradedNotificationOpenStatusPanelAction","onClick":"[Function]","notification":"[Object]"},"_owner":null}]}16616:38:04 | log | InAppNotificationHandler handling notitification and notifying of change {"id":"DegradedModeActive","content":"DegradedWarning","type":"error","timeout":0,"recurrenceTimeout":300000,"closeButton":true,"actions":[{"type":"[Function]","key":null,"ref":null,"props":{"label":"DegradedNotificationOpenStatusPanelAction","onClick":"[Function]","notification":"[Object]"},"_owner":null}]}16716:38:04 | log | Received "notificationAdded" event with {"id":"DegradedModeActive","content":"DegradedWarning","type":"error","timeout":0,"recurrenceTimeout":300000,"closeButton":true,"actions":[{"type":"[Function]","key":null,"ref":null,"props":{"label":"DegradedNotificationOpenStatusPanelAction","onClick":"[Function]","notification":"[Object]"},"_owner":null}]}16816:38:04 | log | Flex event emitter: flexError [{"getLogTime":"[Function]","content":{"context":"initFlexSDK","type":"flexSDK","wrappedError":"[Object]","severity":"normal","twilioErrorCode":45600},"time":{},"sessionData":{"config":"[Object]","reactVersion":"16.5.2","bundleType":"cdnBundledReact","userAgent":"Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/105.0.0.0 Safari/537.36"},"logManagerTimestamp":"16:38:01"}]169</pre>170</details>171172173174175176### APPLICATION STATUS177Ongoing incident178179Our services are currently experiencing disruption, which might affect your work. We're aware and trying to fix the issues. Contact your support team if you're experiencing problems.180181182183### DEGRADED CLIENT184FlexSDKClient is degraded185### PLATFORM SERVICES186No issues detected187188189190191192193## General Session Information194195### SESSION DATA196```197{198"config": {199"language": "en-US",200"colorTheme": {201"baseName": "FlexLight",202"light": true,203"preset": {204"id": "light-blue",205"name": "Light Blue"206},207"overrides": {208"MainHeader": {209"Container": {210"background": "#233659"211}212},213"SideNav": {214"Button": {215"background": "#4F5E7A"216},217"Container": {218"background": "#4F5E7A"219}220}221}222},223"pluginService": {224"enabled": true,225"url": "https://flex.twilio.com/plugins?hosted=true"226},227"logLevel": "debug",228"rejectPendingReservations": true,229"initialDeviceCheck": true,230"notifications": {231"browser": true,232"mode": "whenNotInFocus",233"enabled": true234},235"enableClientCalling": false,236"flexServiceUrl": "https://preview.twilio.com/Flex",237"warmTransfers": {238"enabled": true239},240"sdkOptions": {241"insights": {242"region": -us1",243"productId": "flex_insights",244"logLevel": "debug"245},246"voice": {247"eventgw": "eventgw.twilio.com",248"chunderw": "chunderw-vpc-gll.twilio.com",249"debug": true250},251"flex": {252"environmentConfig": {253"twilioServiceLoginUrl": "https://flex.twilio.com/admin",254"authServiceUrl": "https://iam.twilio.com/v1/Accounts",255"region": -us1",256"configServiceUrl": "https://flex-api.twilio.com/v1/Configuration"257},258"logger": {259"level": "debug"260}261},262"worker": {263"wsServer": "wss://event-bridge-us1.twilio.com/v1/wschannels",264"ebServer": "https://event-bridge-us1.twilio.com/v1/wschannels",265"logLevel": "debug"266},267"chat": {268"region": -us1",269"logLevel": "debug"270}271},272"chatOrchestrationServiceUrl": "https://preview.twilio.com/Flex/WebChannels",273"sessionUrl": "https://flex.twilio.com/api/v1/Session",274"baseQueueManagementUrl": "https://flex.twilio.com/api",275"showSupervisorDesktopView": true,276"debugMode": false,277"flexConfigServiceUrl": "https://flex-api.twilio.com/v1/Configuration",278"taskRouterUrl": "https://taskrouter.twilio.com",279"version_compatibility": "yes",280"theme": {},281"version_message": "",282"markdown": {283"enabled": false,284"mode": "readWrite"285}286},287"reactVersion": "16.5.2"288}289```290291<details>292<summary>LOGS</summary>293294<pre>29516:37:56 | info | Flex UI logger decorated29616:37:57 | info | Manager: Creating manager. flex-ui version: 1.31.2 core-ui version: 0.57.029716:37:57 | log | Manager: Flex UI bundle type - "cdnBundledReact"29816:37:57 | log | Manager: React version - "16.5.2"29916:37:58 | info | Manager: loginHandler created30016:37:58 | info | Manager: manager created30116:37:59 | info | Manager: remote config received30216:37:59 | log | Notification handler browser enabled=true30316:37:59 | log | SessionState: setting degraded to false30416:38:01 | info | Manager: features received30516:38:01 | info | SessionState: ssoLogin30616:38:01 | info | SessionState: initializing SDK clients30716:38:04 | error | 29/09/2022, 16:38:04 - initFlexSDK: Failed to init Flex SDK308309Original error:310"FlexSDK Client is forced disabled. Failing initialisation"31116:38:04 | error | Flex SDK failed to initialize. Telemetry events won't be enabled for this session31216:38:04 | info | Subscribing to Signaling events ....31316:38:04 | log | SessionState: setting degraded to true314</pre>315316</details>