Set up your C# and ASP.NET MVC development environment
This tutorial covers creating your first Twilio voice application using C# and the set up of your C# and ASP.NET Core MVC development environment on Windows.
Time to complete: 60 minutes
These are the requirements before starting this tutorial:
- A Windows 11 or Windows 10 operating system. This tutorial targets Windows users using Visual Studio.
- Visual Studio 2022 with ASP.NET and web development workload.
- .NET 6 SDK or later. This is included with Visual Studio.
- ngrok for exposing your local development server.
- A Twilio account. Twilio offers a free tier.
- A Twilio phone number with voice capabilities (you can get one for free when you sign up for a Twilio account). To learn more about setting up your Twilio phone number, check out the Twilio Voice Quickstart.
Info
This tutorial targets Windows users. For macOS and Linux users: Use Visual Studio Code with the C# Dev Kit extension instead. You'll also need the .NET SDK. The development experience is very similar, but some steps in this guide may differ slightly and is not covered here.
This section outlines project creation using Visual Studio templates and understanding the project structure:
- Open Visual Studio 2022 and click Create a new project.
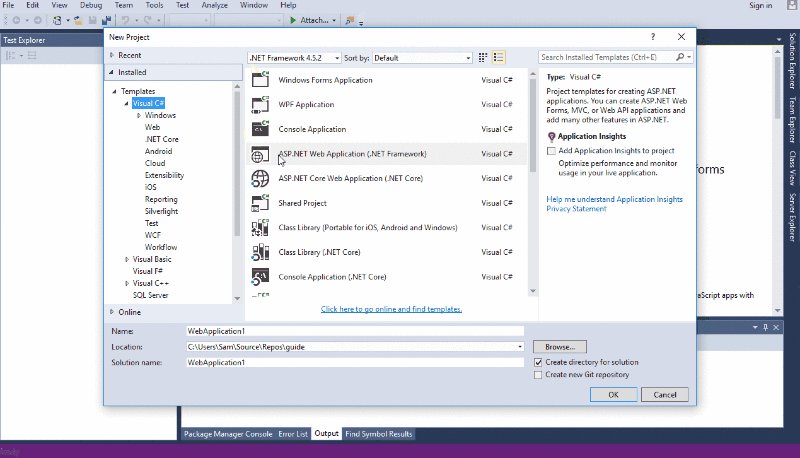
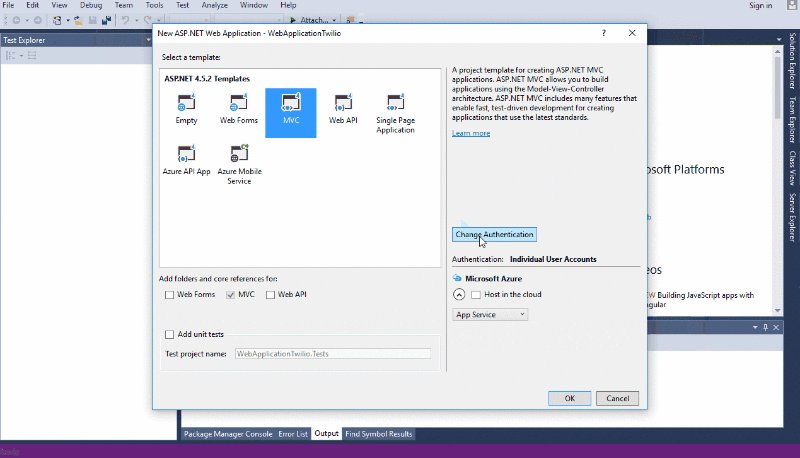
- Search for "ASP.NET Core Web App" and select ASP.NET Core Web App (Model-View-Controller).
- Click Next.
- Enter a project name such as WebApplicationTwilio and choose a location.
- Click Next.
- Use the latest LTS version available.
- Check Configure for HTTPS.
- Clear Docker unless you specifically need it.
- Click Create.

The Solution Explorer shows your project structure and is typically located on the right side of Visual Studio. If you don't see it, you can open it by going to View > Solution Explorer or pressing Ctrl+Alt+L.
Solution Explorer displays your project structure with the following folders:
- Controllers (contains your MVC controllers)
- Views (contains your HTML templates)
- wwwroot (contains static files like CSS, JavaScript, images)
- Program.cs (the main entry point for your application)
Visual Studio creates a fully configured ASP.NET Core MVC project.
Next you install the Twilio NuGet package and create TwiML responses. You do this by adding the Twilio library through Visual Studio's package manager:
- In Solution Explorer, right-click on your project (not the solution) and select Manage NuGet Packages.
- Click on the Browse tab.
- Search for Twilio and select the package from Twilio.
- Click Install to add the latest version to your project.
To return TwiML instead of a standard HTML view, modify the HomeController. By default, it returns a basic HTML webpage.
- Replace the content of
Controllers\HomeController.cswith the following code:
1using Microsoft.AspNetCore.Mvc;2using System.Diagnostics;3using Twilio.TwiML;4using WebApplicationTwilio.Models;56namespace WebApplicationTwilio.Controllers7{8public class HomeController : Controller9{10public IActionResult Index()11{12var response = new VoiceResponse();13response.Say("Hello World!");1415return Content(response.ToString(), "text/xml");16}1718public IActionResult Privacy()19{20return View();21}2223[ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)]24public IActionResult Error()25{26return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier });27}28}29}
- In the
Modelsfolder, create a new file calledErrorViewModel.cswith the following content:
1namespace WebApplicationTwilio.Models2{3public class ErrorViewModel4{5public string? RequestId { get; set; }67public bool ShowRequestId => !string.IsNullOrEmpty(RequestId);8}9}
- At this point, you can run your application. Press F5 to run your application. The following page displays in your browser as XML at the URL
localhost:PORT/:
1<?xml version="1.0" encoding="utf-8"?>2<Response>3<Say>Hello World</Say>4</Response>
Running the app the first time
The first time you run your app, it might display a security prompt for you to install SSL certificates.
- If a Windows Security Alert prompts you to allow IIS Express Web Development Certificate through Windows Defender Firewall, click Allow access.
- If a prompt to install the localhost certificate displays, click Yes.
- If your browser displays a security warning about the self-signed certificate, click Advanced.
- Click Proceed to localhost.
Most Twilio services use webhooks to communicate with your application. When Twilio receives an incoming phone call, for example, it reaches out to a URL in your application for instructions on how to handle the call.
When you're working on your application in your development environment, your app is only reachable by other programs on the same computer. Twilio won't be able to talk to it.
ngrok provides a unique URL on the ngrok.io domain which forwards incoming requests to your local development environment.
How to run your application and create a public tunnel with ngrok:
- Run your application as you did above and take note of the URL in the browser to find the port number your application is running on. ASP.NET Core typically uses ports like 5000, 5001, or 7000+.
- Test your local application first by visiting
https://localhost:YOUR_PORTto ensure the XML response displays correctly. - Using the port number, start ngrok using this command:
ngrok http 5678
Output resembles the following:
1ngrok by @inconshreveable23Tunnel Status online4Version 3.x.x5Region us6Web Interface http://127.0.0.1:40407Forwarding http://<random_subdomain>.ngrok.io -> http://localhost:56788Forwarding https://<random_subdomain>.ngrok.io -> http://localhost:56789Connections ttl opn rt1 rt5 p50 p90100 0 0.00 0.00 0.00 0.00
If everything's working correctly, your "Hello World!" xml form above displays at your ngrok URL.
Any time you're working on your Twilio application and need a URL for a webhook, use ngrok to get a publicly accessible URL.
To use your ngrok URL as a webhook endpoint, you'll configure your Twilio phone number.
- Make sure your local application is running and accessible through ngrok before testing, as described in Start ngrok tunnel.
- Log into Twilio console > Phone numbers > Manage > Active numbers.
- On the Active Numbers page, you can buy or manage your phone numbers.
- Click on the phone number you want to configure from the phone number list.
- In the Voice Configuration section, in the Configure with panel, select Webhook, TwiML Bin, Function, Studio Flow, Proxy Service.
- Find the Webhook from the A call comes in dropdown.
- Enter your complete ngrok URL (e.g.,
https://your-subdomain.ngrok.io) in the URL field. This webhook points to your TwiML root endpoint (/). - Leave the HTTP method set to
HTTP POST(this is the default). - Click Save configuration at the bottom of the page.
- Call your Twilio phone number from any phone, and hear your "Hello World" message from your Twilio voice application.
Note about your ngrok URL
Your ngrok URL should be the complete HTTPS URL provided by ngrok that you generated in the previous section.
Your ASP.NET Core MVC application is ready for further development. Learn more with the following resources:
Here are additional Twilio services and quickstart guides: