Serverless Webhooks with Azure Functions and C#
Serverless architectures allow developers to write code that runs in the cloud without managing servers. "Serverless" applications can be very efficient with compute resources (significantly reducing associated costs) by only running in response to events like API requests. Microsoft Azure's offering for serverless code is called Azure Functions. Let's look at a practical application of Azure Functions by writing C# code to handle Twilio webhooks for incoming SMS messages and voice phone calls.
Info
Twilio can send your web application an HTTP request when certain events happen, such as an incoming text message to one of your Twilio phone numbers. These requests are called webhooks, or status callbacks. For more, check out our guide to Getting Started with Twilio Webhooks. Find other webhook pages, such as a security guide and an FAQ in the Webhooks section of the docs.
To get started on the road to serverless bliss, you first need to create a new Function App in the Azure Portal. Do this by clicking New, searching for "Function App" and selecting "Function App" from the list:

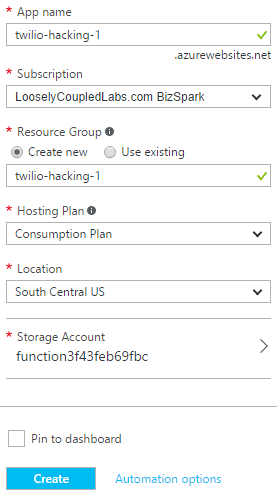
After clicking on "Function App," click the "Create" button. Provide an app name and other parameters to your preferences:

Bring up your new Function App in the Azure Portal. You should see the Quickstart page which will give you options for creating your first function. We want to use the "Webhook + API" scenario and choose C# as our language:

Click "Create this function" and you'll be presented with the function editor, where you can start cutting some code.
When Twilio calls your webhook, it is expecting a response in TwiML. Our C# code will need to generate this TwiML, which is just standard XML. While we could create the XML in a string, the Twilio SDK provides classes to make it easy to build a valid TwiML response. Azure Functions allows installing NuGet packages and making them available to your functions. We need to create a project.json file with the following content:
Reference the Twilio SDK in Azure Functions C# code.
1{2"frameworks": {3"net46":{4"dependencies": {5"Twilio": "5.0.2"6}7}8}9}
To create this file, click the button and then the button. Name the file project.json. Paste the JSON into the code editor and Save the file.
Now let's write the code that will handle the incoming text message. Switch back to your function code (click the run.csx file) and paste the following C# code into the editor:
1#r "System.Runtime"23using System.Net;4using System.Text;5using Twilio.TwiML;67public static async Task<HttpResponseMessage> Run(HttpRequestMessage req,8TraceWriter log)9{10log.Info("C# HTTP trigger function processed a request.");1112var data = await req.Content.ReadAsStringAsync();13var formValues = data.Split('&')14.Select(value => value.Split('='))15.ToDictionary(pair => Uri.UnescapeDataString(pair[0]).Replace("+", " "),16pair => Uri.UnescapeDataString(pair[1]).Replace("+", " "));1718// Perform calculations, API lookups, etc. here1920var response = new MessagingResponse()21.Message($"You said: {formValues["Body"]}");22var twiml = response.ToString();23twiml = twiml.Replace("utf-16", "utf-8");2425return new HttpResponseMessage26{27Content = new StringContent(twiml, Encoding.UTF8, "application/xml")28};29}
Twilio will send data about the incoming SMS as form parameters in the body of the POST request. This function has the code to parse out all of those parameters. You need only reference the name of the parameter you want such as formValues['Body'] for the body of the message or formValues['From'] for the phone number of the person sending the message.
The output of the function is a properly formatted XML response containing the TwiML built by the Twilio.TwiML.MessagingResponse builder. This function simply echoes back whatever message was sent, but you can see where you could put code to do any number of things such as call an external API or make use of other Azure resources.
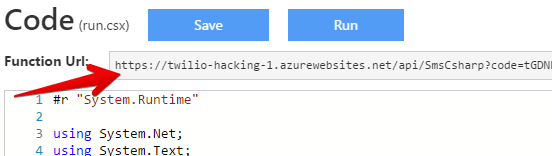
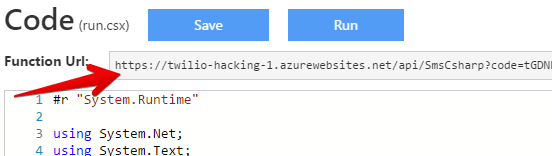
Now we need to configure our Twilio phone number to call our Azure Function whenever a new text message comes in. To find the URL for your function, look for the Function Url label directly above the code editor in the Azure Portal:

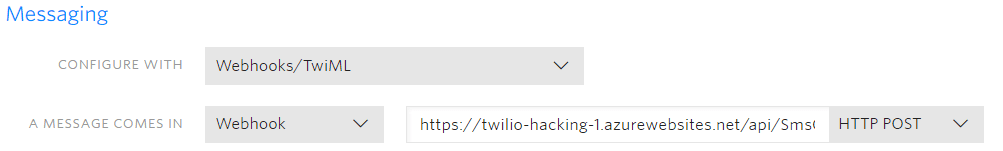
Copy this URL to the clipboard. Next, open the Twilio Console and find the phone number you want to use (or buy a new number). On the configuration page for the number, scroll down to "Messaging" and next to "A MESSAGE COMES IN," select "Webhook" and paste in the function URL. (Be sure HTTP POST is selected, as well.)

Now send a text message to your Twilio phone number. If you texted "Hello", then you should get a reply back saying "You said: Hello". If there are any problems, you can use the button in the Azure Function to see what error messages are happening on the server-side. To see errors on Twilio's side, use the Twilio Debugger.
If you'd like to simulate a request from Twilio, you can use the button. Provide [URL-encoded form parameters](https://en.wikipedia.org/wiki/POST_(HTTP\)#Use_for_submitting_web_forms) in the "Request body" field and the click the "Run" button at the top of code editor.
Follow the same steps above to create your function and reference the Twilio SDK.
Now let's write the code that will handle the incoming phone call. Switch back to your function code (click the run.csx file) and paste the following C# code into the editor:
1#r "System.Runtime"23using System.Net;4using System.Text;5using Twilio.TwiML;67public static async Task<HttpResponseMessage> Run(HttpRequestMessage req,8TraceWriter log)9{10log.Info("C# HTTP trigger function processed a request.");1112var data = await req.Content.ReadAsStringAsync();13var formValues = data.Split('&')14.Select(value => value.Split('='))15.ToDictionary(pair => Uri.UnescapeDataString(pair[0]).Replace("+", " "),16pair => Uri.UnescapeDataString(pair[1]).Replace("+", " "));1718// Perform calculations, API lookups, etc. here1920// Insert spaces between the numbers to help the text-to-speech engine21var number = formValues["From"]22.Replace("+", "")23.Aggregate(string.Empty, (c, i) => c + i + ' ')24.Trim();2526var response = new VoiceResponse()27.Say($"Your phone number is {number}");28var twiml = response.ToString();29twiml = twiml.Replace("utf-16", "utf-8");3031return new HttpResponseMessage32{33Content = new StringContent(twiml, Encoding.UTF8, "application/xml")34};35}36
Twilio will send data about the incoming call as form parameters in the body of the POST request. This function has the code to parse out all of those parameters. You need only reference the name of the parameter you want such as formValues['From'] for the phone number of the person calling or formValues['CallSid'] for a unique identifier of the call.
The output of the function is a properly formatted XML response containing the TwiML built by the Twilio.TwiML.VoiceResponse builder. This function simply tells the caller their phone number, but you can see where you could put code to do any number of things such as call an external API or make use of other Azure resources.
Now we need to configure our Twilio phone number to call our Azure Function whenever a call comes in. To find the URL for your function, look for the Function Url label directly above the code editor in the Azure Portal:

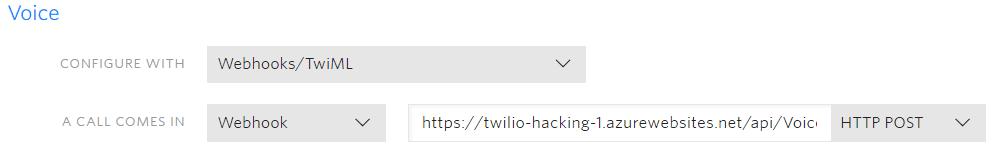
Copy this URL to the clipboard. Next, open the Twilio Console and find the phone number you want to use (or buy a new number). On the configuration page for the number, scroll down to "Voice" and next to "A CALL COMES IN," select "Webhook" and paste in the function URL. (Be sure HTTP POST is selected, as well.)

Now call your Twilio phone number. You should hear a voice saying "Your phone number is <123456>". If there are any problems, you can use the button in the Azure Function to see what error messages are happening on the server-side. To see errors on Twilio's side, use the Twilio Debugger.
If you'd like to simulate a request from Twilio, you can use the button. Provide [URL-encoded form parameters](https://en.wikipedia.org/wiki/POST_(HTTP\)#Use_for_submitting_web_forms) in the "Request body" field and the click the "Run" button at the top of code editor.
The Azure Functions documentation contains all you need to take your functions to the next level. Be sure to also refer to our TwiML Reference for all that you can do with TwiML in your serverless webhooks.
Now, get out there and enjoy your new serverless life.