Voice React Native SDK
Twilio Programmable Voice SDK for React Native allows you to add voice-over-IP (VoIP) calling into your React Native apps. Please check out the following if you are new to Twilio's Programmable Voice or React Native.
Info
For step-by-step instructions to get up and running with the React Native SDK for Programmable Voice, check out the reference app on github.

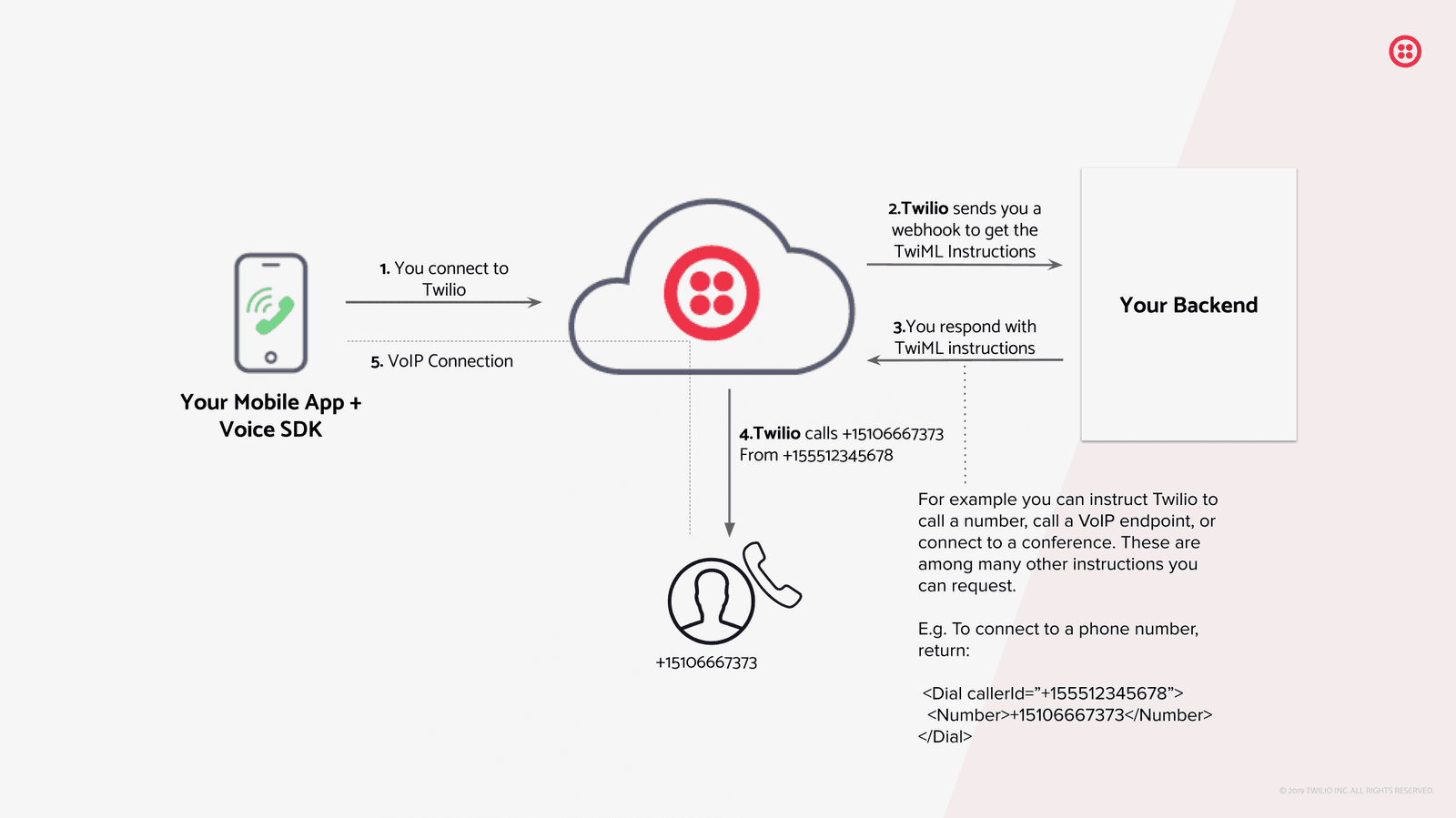
- You connect to Twilio from your mobile app with the Voice SDK
- Twilio sends a request to your webhook to get TwiML instructions
- Your backend responds to Twilio with TwiML instructions
- For example, you can instruct Twilio to call a number, call a VoIP endpoint, or connect to a conference.
- E.g. To connect to a phone number, your backend would return <Dial callerId="+155512345678"><Number>+155587654321</Number></Dial>
- Twilio executes your TwiML instructions (e.g. Dials the number in your TwiML instructions)
- Twilio creates a VoIP connection between your callee and your mobile app
Under the hood, the Voice React Native SDK utilizes the Android and iOS Twilio Programmable Voice SDKs. Check out the following pages for more details on each platform.
The package is available through npm.
yarn add @twilio/voice-react-native-sdk
Using this method, you can import the Voice SDK using ES Module or TypeScript syntax.
1import { Voice } from '@twilio/voice-react-native-sdk';23// getAccessToken should fetch an AccessToken from your backend4const token = getAccessToken();5const voice = new Voice();67// Allow incoming calls8await voice.register(token);910// Handle incoming calls11voice.on('callInvite', (callInvite) => {12callInvite.accept();13});1415// Make an outgoing call16const call = await voice.connect(token, params);
The Twilio Voice React Native SDK is open source. Check out our repository if you want to install from Github or build it locally.
Developer tools and configuration options for Programmable Voice can be found in the Programmable Voice Dashboard. Use the console to create TwiML apps, update push credentials, view logs, and much more.