Receive an inbound SMS
When someone sends a text message to your Twilio number, Twilio can invoke a webhook that you've created to determine what reply to send back using TwiML. On this page, we will be providing some examples of Functions that can serve as the webhook of your Twilio number.
A Function that responds to webhook requests will receive details about the incoming message as properties on the event parameter. These include the incoming number (event.From), the recipient number (event.To), the text body of the message (event.Body), and other relevant data such as the number of media sent and/or geographic metadata about the phone numbers involved. You can view a full list of potential values at Twilio's Request to your Webhook URL.
Once a Function has been invoked on an inbound SMS, any number of actions can be taken. Below are some examples to inspire what you will build.
In order to run any of the following examples, you will first need to create a Function into which you can paste the example code. You can create a Function using the Twilio Console or the Serverless Toolkit as explained below:
If you prefer a UI-driven approach, creating and deploying a Function can be done entirely using the Twilio Console and the following steps:
- Log in to the Twilio Console and navigate to the Functions tab. If you need an account, you can sign up for a free Twilio account here!
- Functions are contained within Services. Create a Service by clicking the Create Service button and providing a name such as test-function.
- Once you've been redirected to the new Service, click the Add + button and select Add Function from the dropdown.
- This will create a new Protected Function for you with the option to rename it. The name of the file will be path it is accessed from.
- Copy any one of the example code snippets from this page that you want to experiment with, and paste the code into your newly created Function. You can quickly switch examples by using the dropdown menu of the code rail.
- Click Save to save your Function's contents.
- Click Deploy All to build and deploy the Function. After a short delay, your Function will be accessible from:
https://<service-name>-<random-characters>-<optional-domain-suffix>.twil.io/<function-path>
For example:test-function-3548.twil.io/hello-world.
Your Function is now ready to be invoked by HTTP requests, set as the webhook of a Twilio phone number, invoked by a Twilio Studio Run Function Widget, and more!
In order for your Function to react to incoming SMS and/or voice calls, it must be set as a webhook for your Twilio number. There are a variety of methods to set a Function as a webhook, as detailed below:
You can use the Twilio Console UI as a straightforward way of connecting your Function as a webhook:
- Log in to the Twilio Console's Phone Numbers page.
- Click on the phone number you'd like to have connected to your Function.
- If you want the Function to respond to incoming SMS, find the A Message Comes In option under Messaging. If you want the Function to respond to Voice, find the A Call Comes In option under Voice & Fax.
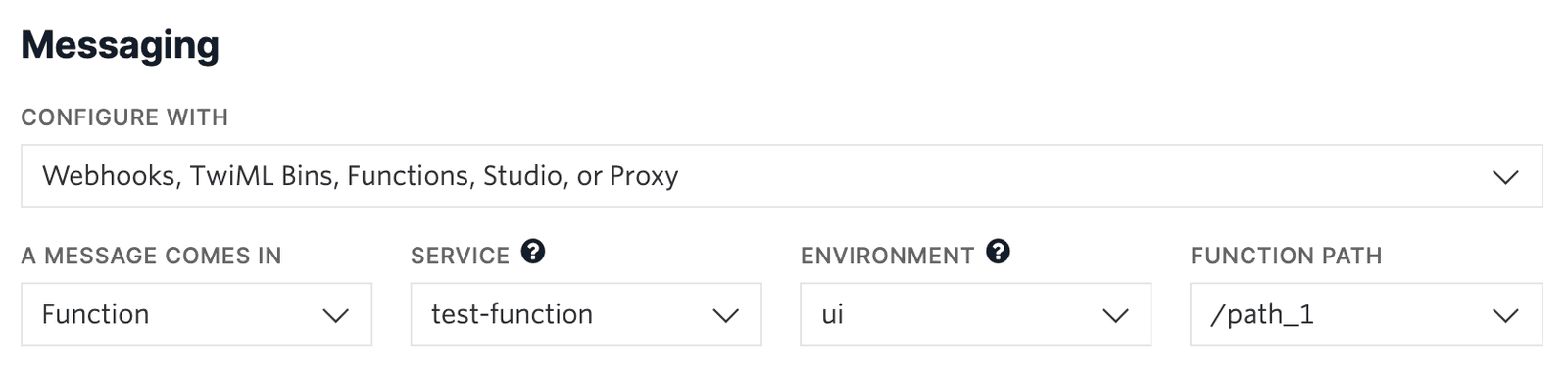
- Select Function from the A Message Comes In or A Call Comes In dropdown.
-
Select the
Service
that you are using, then the
Environment
(this will default to
uiunless you have created custom domains ), and finally Function Path of your Function from the respective dropdown menus.
-
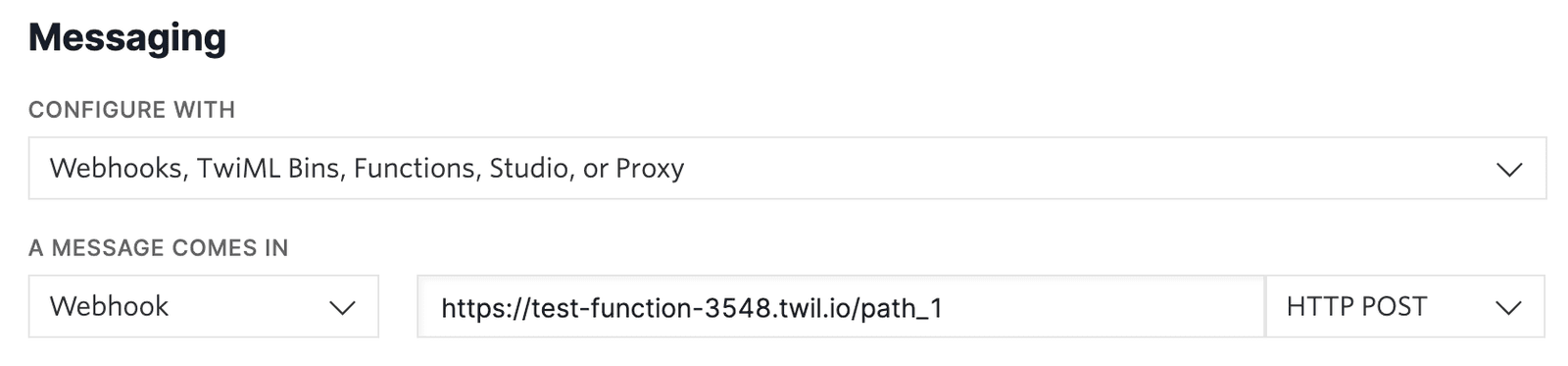
Alternatively, you could select
Webhook
instead of Function, and directly paste in the full URL of the Function.

- Click the Save button.
For the most basic possible example, one can reply to the incoming SMS with a hardcoded message. To do so, you can create a new MessagingResponse and declare the intended message contents. Once your message content has been set, you can return the generated TwiML by passing it to the callback function as shown and signaling a successful end to the Function.
1exports.handler = (context, event, callback) => {2// Create a new messaging response object3const twiml = new Twilio.twiml.MessagingResponse();4// Use any of the Node.js SDK methods, such as `message`, to compose a response5twiml.message('Hello, World!');6// Return the TwiML as the second argument to `callback`7// This will render the response as XML in reply to the webhook request8return callback(null, twiml);9};
Because the contents of the incoming message are accessible from event.Body, it's also possible to tailor the response based on the contents of the message. For example, you could respond with "Hello, there!" to an incoming message that includes the text "hello", say "Goodbye" to any message including "bye", and have a fallback response if neither of those conditions is met.
1exports.handler = (context, event, callback) => {2// Create a new messaging response object3const twiml = new Twilio.twiml.MessagingResponse();45// Access the incoming text content from `event.Body`6const incomingMessage = event.Body.toLowerCase();78// Use any of the Node.js SDK methods, such as `message`, to compose a response9if (incomingMessage.includes('hello')) {10twiml.message('Hello, there!');11} else if (incomingMessage.includes('bye')) {12twiml.message('Goodbye!');13} else {14twiml.message('Not sure what you meant! Please say hello or bye!');15}1617// Return the TwiML as the second argument to `callback`18// This will render the response as XML in reply to the webhook request19return callback(null, twiml);20};
Another example that uses even more event properties would be a Function that forwards SMS messages from your Twilio phone number to your personal cell phone. This could be handy in a situation where perhaps you don't want to share your real number while selling an item online, you are suspicious of the stranger that just asked for your number, or for any other reason.
This Function will accept an incoming SMS and generate a new TwiML response that contains the number that sent the message followed by the contents of the SMS. Because the TwiML's to property is set to your personal phone number, this new message will be forwarded to you instead of creating a response directly to the sender.
For more information and a more detailed example, please reference this blog post on the subject.
1const MY_NUMBER = "+15095550100";23exports.handler = (context, event, callback) => {4// Create a new messaging response object5const twiml = new Twilio.twiml.MessagingResponse();6// Use any of the Node.js SDK methods, such as `message`, to compose a response7// Access incoming text information like the from number and contents off of `event`8// Note: providing a `to` parameter like so will forward this text instead of responding to the sender9twiml.message({ to: MY_NUMBER }, `${event.From}: ${event.Body}`);10// Return the TwiML as the second argument to `callback`11// This will render the response as XML in reply to the webhook request12return callback(null, twiml);13};
Info
In this example, your personal number is hardcoded as a string in the Function for convenience. For a more secure approach, consider setting MY_NUMBER as an Environment Variable in the Functions UI instead. It could then be referenced in your code as context.MY_NUMBER, as shown in the following example.
Using an environment variable to store sensitive data
1exports.handler = (context, event, callback) => {2// Create a new messaging response object3const twiml = new Twilio.twiml.MessagingResponse();4// Use any of the Node.js SDK methods, such as `message`, to compose a response5// Access incoming text information like the from number and contents off of `event`6// Access environment variables and other runtime data from `context`7twiml.message({ to: context.MY_NUMBER }, `${event.From}: ${event.Body}`);8// Return the TwiML as the second argument to `callback`9// This will render the response as XML in reply to the webhook request10return callback(null, twiml);11};
All the Function examples so far are fully synchronous and only rely on data from the inbound message. Functions can also request data from other services with the ability to rely on modern async/await syntax.
For example, in response to an incoming SMS, it's possible for a Function to request an online resource (such as a fun image of a doge), and reply back to the sender with an MMS containing said image.
1const axios = require('axios');23// Note that the function must be `async` to enable the use of the `await` keyword4exports.handler = async (context, event, callback) => {5// Create a new messaging response object6const twiml = new Twilio.twiml.MessagingResponse();78// You can do anything in a Function, including making async requests for data9const response = await axios10.get('https://dog.ceo/api/breed/shiba/images/random')11.catch((error) => {12// Be sure to handle any async errors, and return them in a callback to end13// Function execution if it makes sense for your application logic14console.error(error);15return callback(error);16});1718const imageUrl = response.data.message;1920// Use any of the Node.js SDK methods, such as `message`, to compose a response21// In this case we're also including the doge image as a media attachment22// Note: access incoming text details such as the from number on `event`23twiml24.message(`Hello, ${event.From}! Enjoy this doge!`)25.media(imageUrl);2627// Return the TwiML as the second argument to `callback`28// This will render the response as XML in reply to the webhook request29return callback(null, twiml);30};
Warning
In order to use an npm module such as axios to create HTTP requests, you will need to add it as a Dependency.