Send Email Verifications with Authy and Twilio SendGrid
Warning
As of November 2022, Twilio no longer provides support for Authy SMS/Voice-only customers. Customers who were also using Authy TOTP or Push prior to March 1, 2023 are still supported. The Authy API is now closed to new customers and will be fully deprecated in the future.
For new development, we encourage you to use the Verify v2 API.
Existing customers will not be impacted at this time until Authy API has reached End of Life. For more information about migration, see Migrating from Authy to Verify for SMS.
Here's your checklist for setting up your account to send email verifications with Authy and SendGrid. Detailed instructions for each step are included below.
- [SendGrid] Create or log in to your SendGrid account
- [SendGrid] Create a SendGrid API Key
- [SendGrid] Set up domain authentication
- [SendGrid] Create an email template
- [Authy] Create an Authy application
- [Authy] Create an email integration and connect to your Authy application
- [Authy] Create an Authy user
- [Authy] Send an email verification code
- [Authy] Check an email verification code
The initial configuration in Steps 1-6 only needs to be done once. You can then use your email-configured Authy application to send verification emails through the API.
Create a SendGrid account or log in to your existing account. Email verifications use the SendGrid transactional email API.
Next, Create a SendGrid API Key via the API or in the SendGrid dashboard
Warning
We strongly recommend generating SendGrid API Keys with limited scopes.
Create an API Key in one of two ways:
Option 1: Create an API Key with the SendGrid API.
Option 2: Create an API Key in the SendGrid UI. For permissions, select "Restricted Access" and choose the following limited scopes:
| Access Details | Access Level |
|---|---|
| Mail Send (nested under Mail Send category) | Full Access |
| Scheduled Send (nested under Mail Send category) | No Access |
| Template Engine | Read Access |
Info
Save your SendGrid API Key - you'll need it to set up your verification email integration.
Domain authentication allows you to send an email from your company's domain without "via sendgrid.net". Head over to the SendGrid docs to learn about how to set up domain authentication then authenticate your domain in the SendGrid dashboard.
Warning
It can take up to 48 hours for the records to verify after you upload them into your DNS host. You can still continue set-up and testing while domain authentication is pending by using Single Sender Verification. Single sender verification allows you to send from a single email address that you confirm ownership of by clicking a verification link in the email's inbox. Read Sender Identity for more information on the differences between domain authentication and single sender verification.
Navigate to the SendGrid Dynamic Templates page and create a new template. In this process you will name and create or select a design for your template. For more information on creating and working with dynamic templates, reference the SendGrid documentation.
Use at least one of the first three variables below to include the verify code in your email template.
| Available Variables | Description |
|---|---|
| {{twilio_code}} | The 4-10 digit numeric One Time Passcode. OTP only, no descriptive text. |
| {{twilio_message}} | Contains both internationalized descriptive text and OTP. i.e. "Your MyServiceName verification code is: 123456" or "Su codigo de verificacion para MyServiceName es: 123456" . Default language is English, override language using the Locale parameter. |
| {{twilio_message_without_code}} | Contains the internationalized descriptive text only. i.e. "Your MyServiceName verification code is" or "Su codigo de verificacion para MyServiceName es" . |
| {{twilio_service_name}} | [Optional] the Friendly Name of the Service. |
You can find a list of your templates and their unique IDs on the SendGrid Dynamic Templates page. A template ID is 64 characters with one dash (d-uuid) and is required for creating a Verify email integration.
Info
Need template design help? Check out SendGrid's free and open source library of transactional email templates for robust and responsive designs: https://sendgrid.com/blog/open-source-transactional-email-templates/
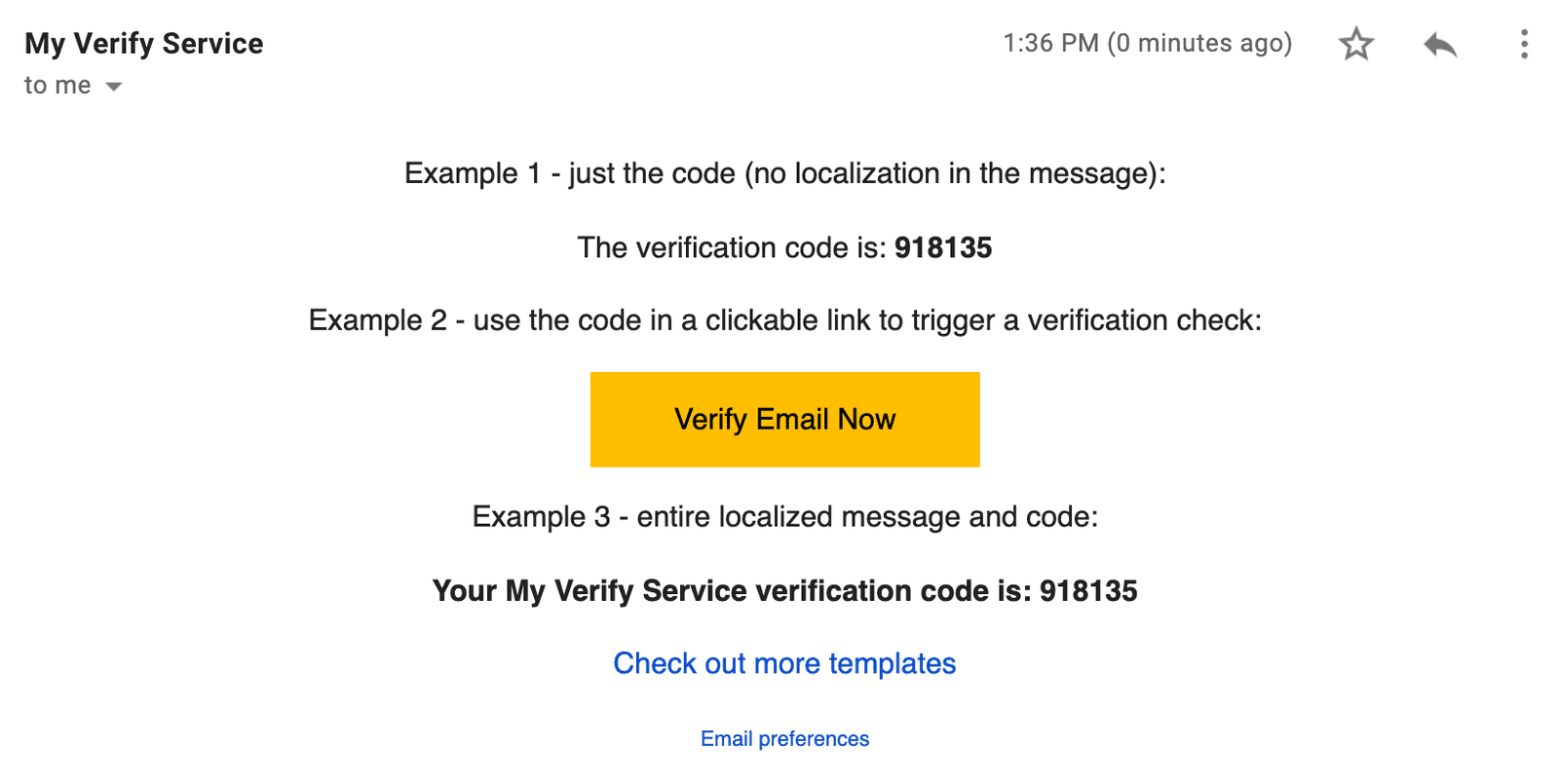
1<html>2<head>3<style type="text/css">4body, p, div {5font-family: Helvetica, Arial, sans-serif;6font-size: 14px;7}8a {9text-decoration: none;10}11</style>12<title></title>13</head>14<body>15<center>16<p>17Example 1 - just the code (no localization in the message):18</p>19<p>20The verification code is: <strong>{{twilio_code}}</strong>21</p>22<p>23Example 2 - use the code in a clickable link to trigger a verification check:24</p>25<p>26<a href="https://example.com/signup/email/verify?token={{twilio_code}}"27style="background-color:#ffbe00; color:#000000; display:inline-block; padding:12px 40px 12px 40px; text-align:center; text-decoration:none;"28target="_blank">Verify Email Now</a>29</p>30<p>31Example 3 - entire localized message and code:32</p>33<p>34<strong>{{twilio_message}}</strong>35</p>36<p><a href="https://sendgrid.com/blog/open-source-transactional-email-templates/">Check out more templates</a></p>37<span style="font-size: 10px;"><a href=".">Email preferences</a></span>38</center>39</body>40</html>
This will produce an email that looks like:

Info
We recommend using "email preferences" instead of "unsubscribe" for transactional emails like these. Read more: Should you include an unsubscribe link in your transactional email messages?
Head to the Email Integration section of the Twilio Authy console and click the red button to create a new integration. Name your integration, this can be changed later. Fill in:
- SendGrid API Key
- Default Template ID
- Default From Email (see: Domain Authentication)
- Default From Name (see: Domain Authentication)
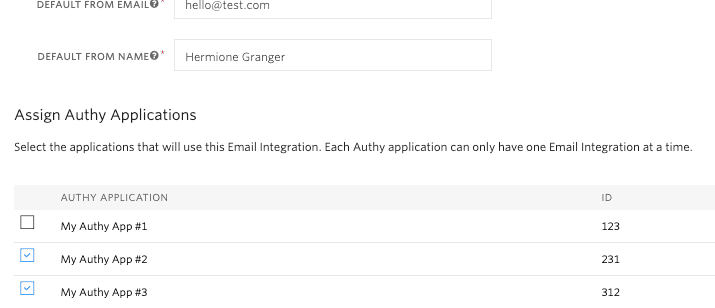
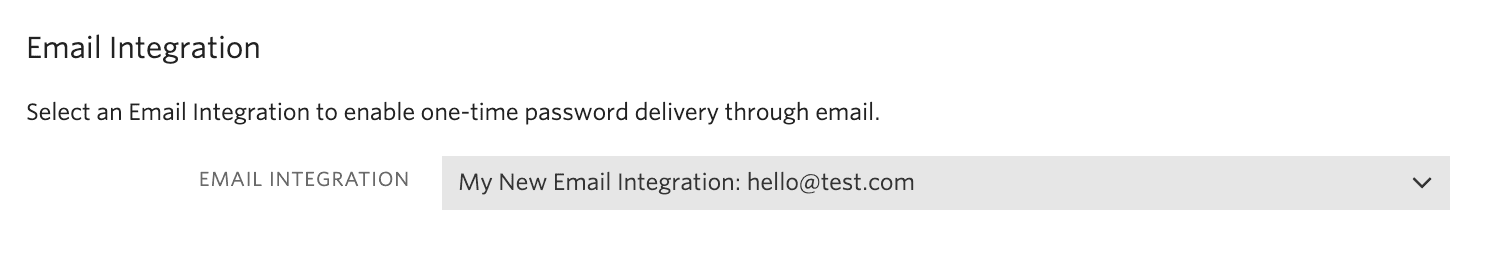
Connect your email integration to your Authy application in one of two ways:
Option 1: From your email integration, check the applications[s] you want to associate with that email integration. A single email integration can be used for multiple services.

OR
Option 2: From the settings tab on your Authy application in the Twilio console, select the email integration. Each Authy application can only have one email integration.

Now the exciting part! Send your first email verification with the following code:
1# create a user first to get their Authy ID2# https://www.twilio.com/docs/authy/api/users34curl -i -XPOST "https://api.authy.com/protected/json/email/{AUTHY_ID}" \5-H "X-Authy-API-Key: d57d919d11e6b221c9bf6f7c882028f9"
Output
1{2"success": true,3"message": "Email token was sent",4"email": "recipient@foo.com",5"email_id": "EMa364aa751cc280d8c22772307e2c5760"6}
Emails will always be sent to the email you provided when you added the user to your Application. If you added the user without providing email and phone number you will need to provide one.
To update an email you need the following code: