Programmable Chat iOS Quickstart
Danger
Programmable Chat has been deprecated and is no longer supported. Instead, we'll be focusing on the next generation of chat: Twilio Conversations. Find out more about the EOL process here.
If you're starting a new project, please visit the Conversations Docs to begin. If you've already built on Programmable Chat, please visit our Migration Guide to learn about how to switch.
In this guide, we will get you up and running quickly with a sample application you can build on as you learn more about Programmable Chat. Sound like a plan? Then let's get cracking!
Table Of Contents
The first thing we need to do is grab all the necessary configuration values from our Twilio account. To set up our back-end for Chat, we will need five pieces of information:
| Config Value | Description |
|---|---|
| Service Instance SID | Like a database for your Chat data - generate one in the console here |
| Account SID | Your primary Twilio account identifier - find this in the console here. |
| API Key | Used to authenticate - generate one here. |
| API Secret | Used to authenticate - just like the above, you'll get one here. |
| Mobile Push Credential SID | Used to send notifications from Chat to your app - create one in the console here or learn more about Chat Push Notifications in iOS. |
When you build your application with Twilio Chat, you will need two pieces - the client (this iOS app) and a server that returns access tokens. If you don't want to set up your own server, you can use Twilio Functions to create this part of your solution.
Functions are a way to run your Node.js code in Twilio's environment. You can create new functions on the Twilio Console's Manage Functions Page.
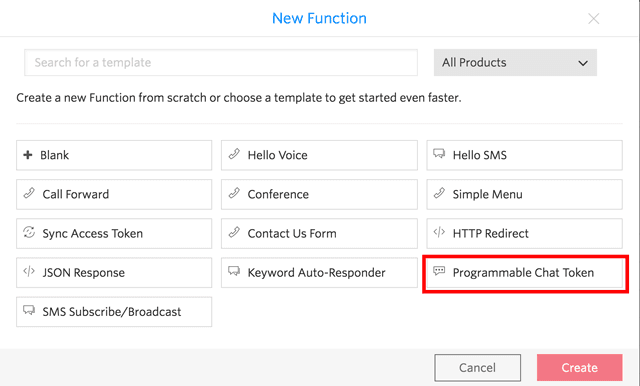
You will need to choose the "Programmable Chat Access Token" template:

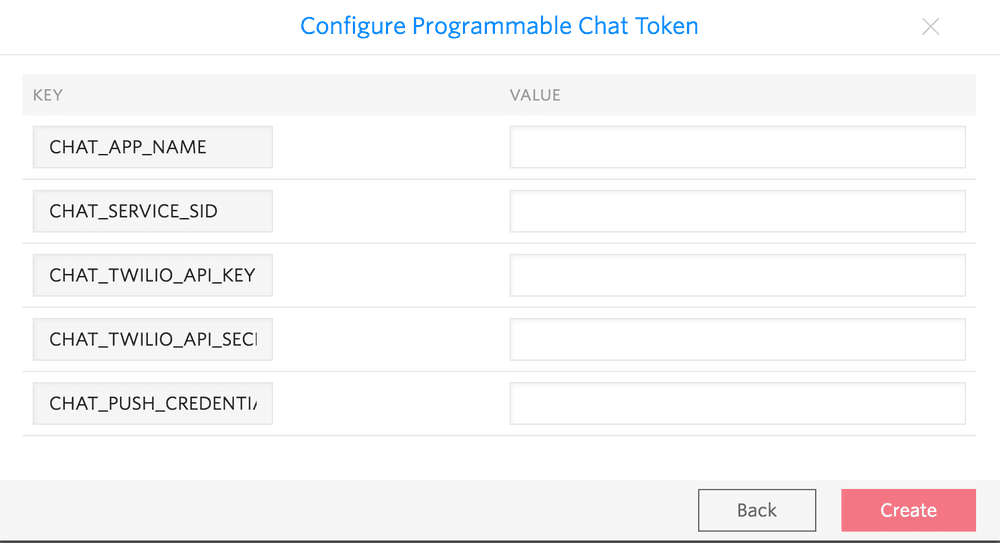
Select the Programmable Chat Token template and click Create on the above dialog box, and then fill in the account information you gathered above on the next screen.

After you do that, the Function will appear, and you can read through it. Save it, and it will immediately be published at the URL provided - go ahead and put that URL into a web browser, and you should see a token being returned from your Function. If you are getting an error, check to make sure that all of your account information is properly defined.
Want to learn more about the code in the Function template, or want to write your own server code? Checkout the Twilio Chat Identity Guide for the underlying concepts.
Now that the Twilio Function is set up, let's get the starter iOS app up and running.
Danger
NOTE: You should not use Twilio Functions to generate access tokens for your app in production. Each function has a publicly accessible URL which a malicious actor could use to obtain tokens for your app and abuse them.
Read more about access tokens here to learn how to generate access tokens in your own C#, Java, Node.js, PHP, Python, or Ruby application.
To get going quickly, there are starter apps built as stand-alone Xcode projects written in both Swift and Objective-C. Download one of them now:
Both applications are built using the Cocoapods package manager and are available on GitHub (Objective-C, Swift). With Cocoapods installed, download and unzip your preferred application. Go to the application's directory in the Terminal, and install dependencies with:
pod install
This will generate a new file called ChatQuickstart.xcworkspace, as with all
Cocoapods projects. Open this file from now on to use the project:
open ChatQuickstart.xcworkspace
You will need to go into ViewController.m or ChatConstants.swift and modify the URL for your
Twilio Function there - each Twilio user will have a different domain to use for
their Twilio Functions.
Objective-C:
const NSString* kTokenURL = @"https://YOUR_DOMAIN_HERE.twil.io/chat-token";
Swift:
let TOKEN_URL = "https://YOUR_TWILIO_FUNCTION_DOMAIN_HERE.twil.io/chat-token"
Start sending yourself a few messages - they should start appearing in a
UITableView in the starter app.
You're all set! From here, you can start building your own application. For guidance on integrating the iOS SDK into your existing project, head over to our install guide. If you'd like to learn more about how Programmable Chat works, you might want to dive into our user identity guide, which talks about the relationship between the mobile app and the server.