Using WhatsApp with Conversations
WhatsApp is increasingly the world's #1 conversational messaging platform as well as an absolutely critical engagement tool across South America, Middle East, Africa and many parts of Europe and Asia. Twilio Conversations supports WhatsApp out of the box and can help you address a number of patterns:
- Delivery Coordination: Let your drivers reach out to the customer to make sure the last 100 yards of each delivery are successful.
- Clienteling: Allow your employees to have long-term relationships (e.g. personal shoppers, wealth managers, or real estate agents) with your customers without using their personal devices.
- Masked Communication: Facilitate communication between your employees and your customers without sharing private numbers.
This guide will show you how to set up a few common patterns that pair WhatsApp with other channels.
Info
WhatsApp onboarding generally takes 1-2 weeks. WhatsApp has a thorough vetting process that requires business verification in the Meta Business Manager in order to protect the WhatsApp ecosystem.
We advise planning accordingly when setting up your WhatsApp Sender for Twilio. For more information, see Register WhatsApp senders using Self Sign-up or WhatsApp Tech Provider Program.
WhatsApp is a highly-regulated channel, requiring documentation and approval from Meta to get your business started. See Register WhatsApp senders using Self Sign-up or WhatsApp Tech Provider Program.
Info
The last section of the tutorial uses templates to initiate contact between two separate WhatsApp participants. If you follow the steps chronologically, you will still be able to complete the tutorial because you will have opted into the WhatsApp's 24-hour window. However, the screenshots will looks lightly different from what you see in the WhatsApp interface.
Depending on your use-case, you may need to secure some approved WhatsApp templates. This is specifically required if you want to send a message to a new user on WhatsApp, or send a message more than 24 hours after the last response.
Note: If your use case can function such that you always receive WhatsApp messages first from your customers, you can skip the template registration step.
Now, you're ready to go!
SMS is the easiest channel to connect to WhatsApp in a Twilio Conversation. To do this we'll use:
- A Twilio SMS-capable phone number (hereafter "TWI-SMS-NUMBER")
- Your Twilio WhatsApp number (hereafter "TWI-WA-NUMBER")
- The Twilio CLI
We recommend the Twilio CLI for experimenting, but these guides will work in any language in Twilio. Pick your favorite on the right and follow along.
Let's get down to it; our SMS-to-WhatsApp conversation will take four steps to set up.
1// Download the helper library from https://www.twilio.com/docs/node/install2const twilio = require("twilio"); // Or, for ESM: import twilio from "twilio";34// Find your Account SID and Auth Token at twilio.com/console5// and set the environment variables. See http://twil.io/secure6const accountSid = process.env.TWILIO_ACCOUNT_SID;7const authToken = process.env.TWILIO_AUTH_TOKEN;8const client = twilio(accountSid, authToken);910async function createConversation() {11const conversation = await client.conversations.v1.conversations.create({12friendlyName: "SMS-to-WhatsApp Example",13});1415console.log(conversation.sid);16}1718createConversation();
Response
1{2"sid": "CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",3"account_sid": "ACaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",4"chat_service_sid": "ISaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",5"messaging_service_sid": "MGaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",6"friendly_name": "SMS-to-WhatsApp Example",7"unique_name": "unique_name",8"attributes": "{ \"topic\": \"feedback\" }",9"date_created": "2015-12-16T22:18:37Z",10"date_updated": "2015-12-16T22:18:38Z",11"state": "inactive",12"timers": {13"date_inactive": "2015-12-16T22:19:38Z",14"date_closed": "2015-12-16T22:28:38Z"15},16"bindings": {},17"url": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",18"links": {19"participants": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Participants",20"messages": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Messages",21"webhooks": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Webhooks",22"export": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Export"23}24}
1// Download the helper library from https://www.twilio.com/docs/node/install2const twilio = require("twilio"); // Or, for ESM: import twilio from "twilio";34// Find your Account SID and Auth Token at twilio.com/console5// and set the environment variables. See http://twil.io/secure6const accountSid = process.env.TWILIO_ACCOUNT_SID;7const authToken = process.env.TWILIO_AUTH_TOKEN;8const client = twilio(accountSid, authToken);910async function createConversationParticipant() {11const participant = await client.conversations.v112.conversations("CHxxxx")13.participants.create({14"messagingBinding.address": "whatsapp:YOUR_WHATSAPP_NUMBER",15"messagingBinding.proxyAddress": "whatsapp:TWI_WA_NUMBER",16});1718console.log(participant.accountSid);19}2021createConversationParticipant();
Response
1{2"account_sid": "ACaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",3"conversation_sid": "CHxxxx",4"sid": "MBaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",5"identity": null,6"attributes": "{ \"role\": \"driver\" }",7"messaging_binding": {8"type": "sms",9"address": "+15558675310",10"proxy_address": "+15017122661"11},12"role_sid": "RLaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",13"date_created": "2015-12-16T22:18:37Z",14"date_updated": "2015-12-16T22:18:38Z",15"url": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Participants/MBaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",16"last_read_message_index": null,17"last_read_timestamp": null18}
1// Download the helper library from https://www.twilio.com/docs/node/install2const twilio = require("twilio"); // Or, for ESM: import twilio from "twilio";34// Find your Account SID and Auth Token at twilio.com/console5// and set the environment variables. See http://twil.io/secure6const accountSid = process.env.TWILIO_ACCOUNT_SID;7const authToken = process.env.TWILIO_AUTH_TOKEN;8const client = twilio(accountSid, authToken);910async function createConversationParticipant() {11const participant = await client.conversations.v112.conversations("CHxxxx")13.participants.create({14"messagingBinding.address": "YOUR_SMS_NUMBER",15"messagingBinding.proxyAddress": "TWI_SMS_NUMBER",16});1718console.log(participant.accountSid);19}2021createConversationParticipant();
Response
1{2"account_sid": "ACaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",3"conversation_sid": "CHxxxx",4"sid": "MBaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",5"identity": null,6"attributes": "{ \"role\": \"driver\" }",7"messaging_binding": {8"type": "sms",9"address": "+15558675310",10"proxy_address": "+15017122661"11},12"role_sid": "RLaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",13"date_created": "2015-12-16T22:18:37Z",14"date_updated": "2015-12-16T22:18:38Z",15"url": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Participants/MBaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",16"last_read_message_index": null,17"last_read_timestamp": null18}
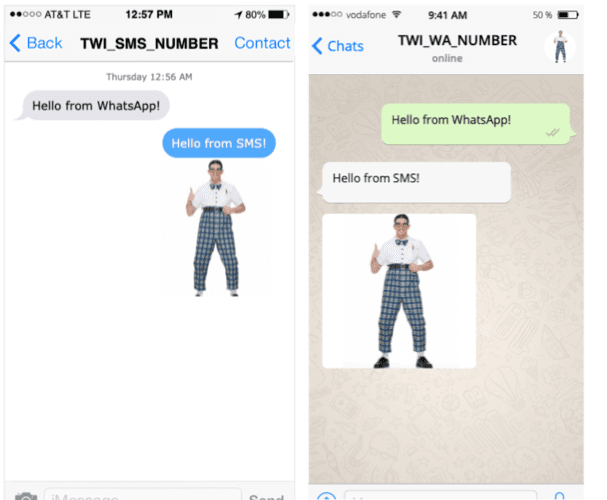
Because you've set up this conversation to proxy with SMS, you'll see the messages flowing back and forth automatically between your two channels.
Note: The WhatsApp user kicks off this conversation by sending the first message. By starting from an inbound WhatsApp message, we've avoided any need to use WhatsApp Templates to start the Conversation. These messages and media will flow just fine for the next 24 hours.

When you connect two WhatsApp participants, you'll have to solve two business problems:
- Who is speaking with whom?
This is probably the bread-and-butter of your business idea: if you're a two-sided marketplace, you're probably connecting a buyer and a seller (or a passenger and a rider). The buyer is the most critical personality: the brand they see in WhatsApp is important and must establish enough trust to proceed with the conversation. When you create your WhatsApp Business Profile, keep that buyer personality in mind first. - How will you get opt-in from both participants?
Unsolicited outbound messages to WhatsApp are highly restricted. Until your customer replies, you can only send messages conforming to approved templates. In this scenario, both sides are on WhatsApp, so we will need to use one of those templates to get the conversation moving.
We'll start by setting up the Conversation and later show how to use templates to improve the customer experience.
We'll need the following to set up our WhatsApp-to-WhatsApp Conversation:
- A Twilio WhatsApp number; we'll call this "TWI_WA_NUMBER." You could use more than one, but it's not necessary.
- Two consumer WhatsApp accounts. Choose yourself and a friend who won't mind. These are typically your personal device numbers.
- The Twilio CLI.
Warning
If you're going through this guide in chronological order and re-using your WhatsApp numbers to test out all of the use cases, you should remove the previous Conversation first. Each number pair (twilio+personal) can only appear in one conversation at a time.
twilio api:conversations:v1:conversations:remove --sid CHxxxx
With that, connecting two WhatsApp participants in a Conversation will take five steps:
1// Download the helper library from https://www.twilio.com/docs/node/install2const twilio = require("twilio"); // Or, for ESM: import twilio from "twilio";34// Find your Account SID and Auth Token at twilio.com/console5// and set the environment variables. See http://twil.io/secure6const accountSid = process.env.TWILIO_ACCOUNT_SID;7const authToken = process.env.TWILIO_AUTH_TOKEN;8const client = twilio(accountSid, authToken);910async function createConversation() {11const conversation = await client.conversations.v1.conversations.create();1213console.log(conversation.sid);14}1516createConversation();
Response
1{2"sid": "CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",3"account_sid": "ACaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",4"chat_service_sid": "ISaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",5"messaging_service_sid": "MGaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",6"friendly_name": "friendly_name",7"unique_name": "unique_name",8"attributes": "{ \"topic\": \"feedback\" }",9"date_created": "2015-12-16T22:18:37Z",10"date_updated": "2015-12-16T22:18:38Z",11"state": "inactive",12"timers": {13"date_inactive": "2015-12-16T22:19:38Z",14"date_closed": "2015-12-16T22:28:38Z"15},16"bindings": {},17"url": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",18"links": {19"participants": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Participants",20"messages": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Messages",21"webhooks": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Webhooks",22"export": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Export"23}24}
1// Download the helper library from https://www.twilio.com/docs/node/install2const twilio = require("twilio"); // Or, for ESM: import twilio from "twilio";34// Find your Account SID and Auth Token at twilio.com/console5// and set the environment variables. See http://twil.io/secure6const accountSid = process.env.TWILIO_ACCOUNT_SID;7const authToken = process.env.TWILIO_AUTH_TOKEN;8const client = twilio(accountSid, authToken);910async function createConversationParticipant() {11const participant = await client.conversations.v112.conversations("CHxxxx")13.participants.create({14"messagingBinding.address": "whatsapp:YOUR_WHATSAPP_NUMBER",15"messagingBinding.proxyAddress": "whatsapp:TWI_WA_NUMBER",16});1718console.log(participant.accountSid);19}2021createConversationParticipant();
Response
1{2"account_sid": "ACaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",3"conversation_sid": "CHxxxx",4"sid": "MBaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",5"identity": null,6"attributes": "{ \"role\": \"driver\" }",7"messaging_binding": {8"type": "sms",9"address": "+15558675310",10"proxy_address": "+15017122661"11},12"role_sid": "RLaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",13"date_created": "2015-12-16T22:18:37Z",14"date_updated": "2015-12-16T22:18:38Z",15"url": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Participants/MBaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",16"last_read_message_index": null,17"last_read_timestamp": null18}
From your phone, send the first message in WhatsApp. Send the message to your TWI_WA_NUMBER (not directly to your friend's number.)
Have your good-natured friend send a message to your TWI_WA_NUMBER (not directly to your phone number).

Congratulations, it's working!
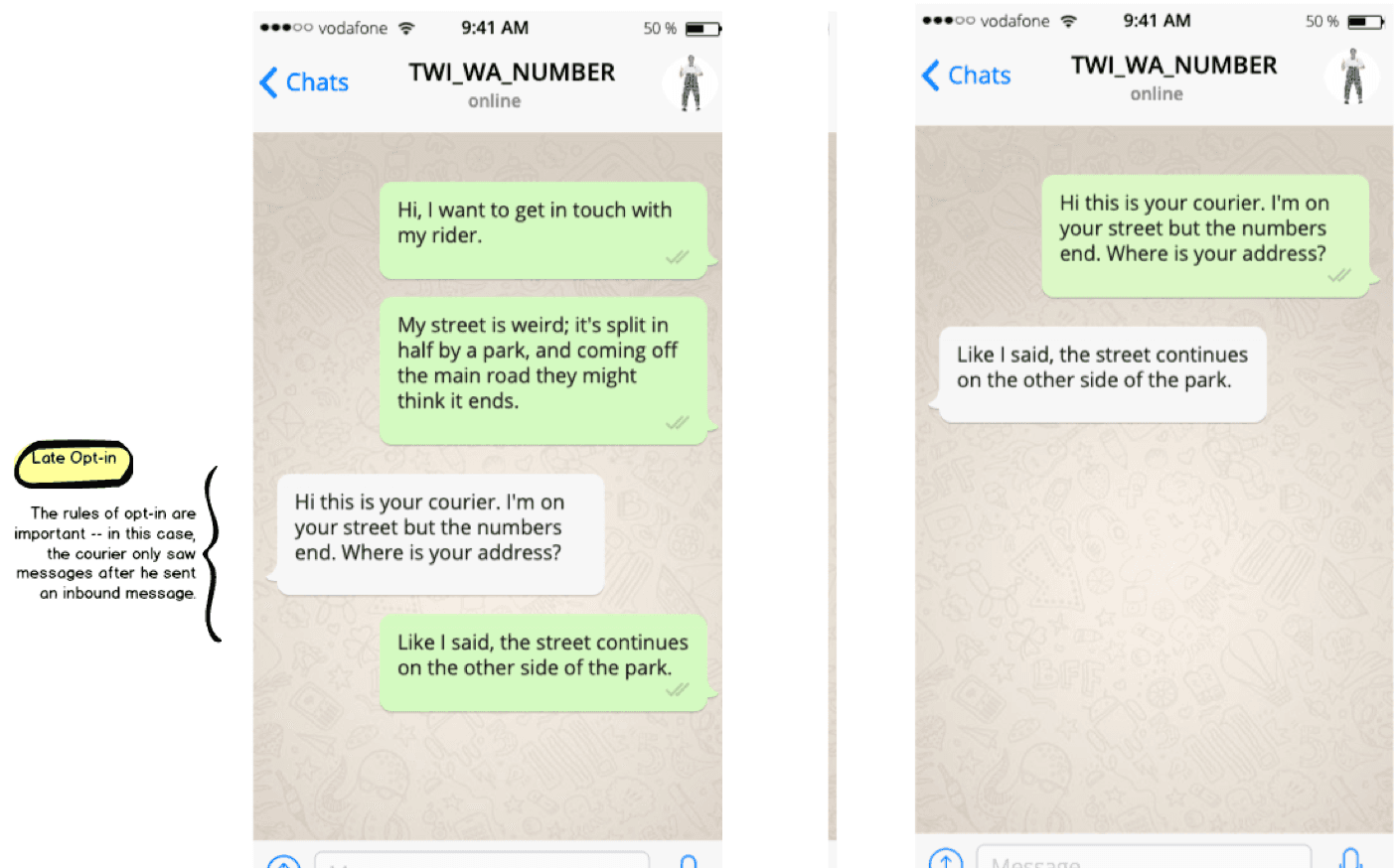
… Mostly. You may notice that after steps four and five, you have two different conversations ongoing. After this awkward introduction, everything proceeds as expected, but that's not the professional experience we want.
In this scenario, both WhatsApp-based parties must reply before the Twilio can send outbound messages to both parties. Receiving an incoming message from both Conversation participants kicks off the "24-hour session" in which Twilio can send outbound free-form WhatsApp messages.
Warning
WhatsApp templates need to be submitted and approved before they are effective. Before you proceed to below, learn how to create WhatsApp templates and submit them for approval. Once your templates are approved, use the appropriate body text in the steps below.
Note: Without approved WhatsApp templates, these outbound messages will be swallowed by the system.
If you have followed the tutorial chronologically, you can complete the tutorial because you and your good-natured friend have opted into receiving WhatsApp messages for 24 hours. However, the screenshots will differ from what you see in the WhatsApp interface.
Let's carry the example above a little further, and use approved WhatsApp Template Messages to make it happen. We're going to pick two template messages that we've already gotten approved:
- A templated message that our food courier will understand
- A templated message that will invite the customer to opt into the contact.
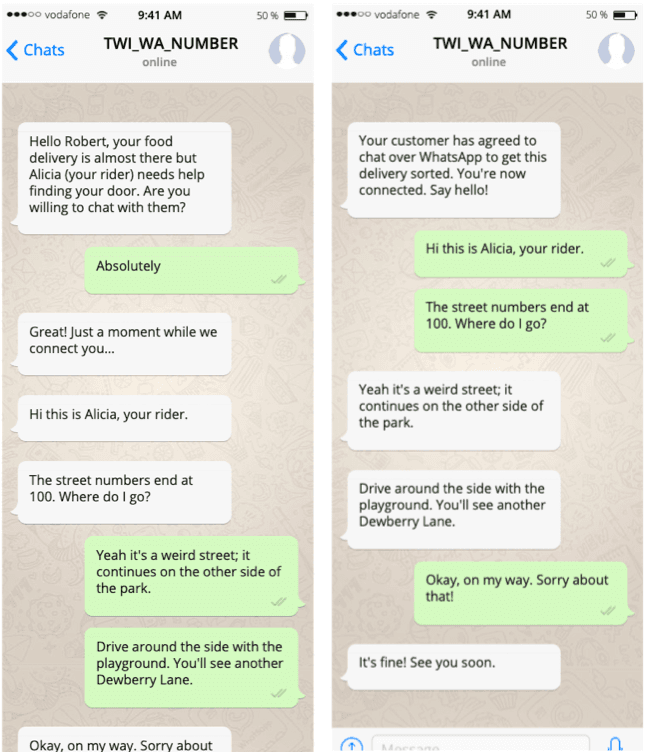
1TEMPLATE 1:2Hello {{1}}, your food delivery is almost there but {{2}} (your rider) needs help finding your door. Are you willing to chat with them?34TEMPLATE 2:5Your customer has agreed to chat over WhatsApp to get this delivery sorted. You're now connected. Say hello!
We'll send these messages one after another, waiting for a response from the first before sending the second.
Using templates to smooth out our customer experience, let's follow two more steps:
1// Download the helper library from https://www.twilio.com/docs/node/install2const twilio = require("twilio"); // Or, for ESM: import twilio from "twilio";34// Find your Account SID and Auth Token at twilio.com/console5// and set the environment variables. See http://twil.io/secure6const accountSid = process.env.TWILIO_ACCOUNT_SID;7const authToken = process.env.TWILIO_AUTH_TOKEN;8const client = twilio(accountSid, authToken);910async function createConversationMessage() {11const message = await client.conversations.v112.conversations("CHxxxx")13.messages.create({14author: "whatsapp:COURIER_WA_NUMBER",15body: "Hello Robert, your food delivery is almost there but Alicia (your rider) needs help finding your door. Are you willing to chat with them?",16});1718console.log(message.accountSid);19}2021createConversationMessage();
Response
1{2"sid": "IMaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",3"account_sid": "ACaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",4"conversation_sid": "CHxxxx",5"body": "Hello Robert, your food delivery is almost there but Alicia (your rider) needs help finding your door. Are you willing to chat with them?",6"media": null,7"author": "whatsapp:COURIER_WA_NUMBER",8"participant_sid": "MBaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",9"attributes": "{ \"importance\": \"high\" }",10"date_created": "2015-12-16T22:18:37Z",11"date_updated": "2015-12-16T22:18:38Z",12"index": 0,13"delivery": {14"total": 2,15"sent": "all",16"delivered": "some",17"read": "some",18"failed": "none",19"undelivered": "none"20},21"content_sid": null,22"url": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Messages/IMaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",23"links": {24"delivery_receipts": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Messages/IMaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Receipts",25"channel_metadata": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Messages/IMaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/ChannelMetadata"26}27}
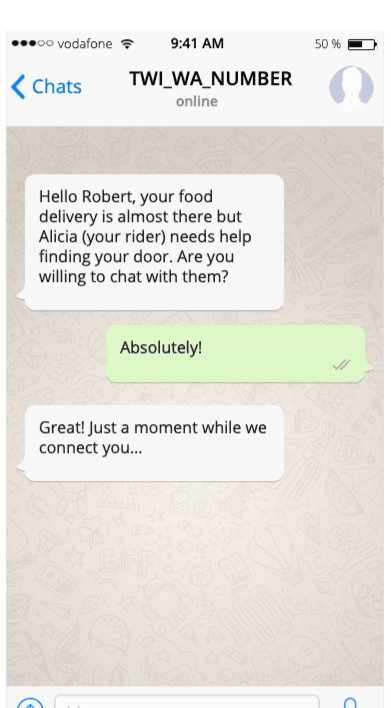
The following is what the customer will see after you send the first templated message as the courier/rider:

You'll notice when you do this that the customer receives a message, but the courier does not. We're using the rules of WhatsApp's 24-hour opt-in window in our favor: securing one participant's opt-in (from the customer) before we reach out to the other (the courier).
In the picture above, you notice that we included an automated reply: "Great! Just a moment…" This picture is a step ahead. To actually execute this — and at the same time to opt-in our courier — we're going to need a Twilio function and a Conversations webhook.
Let's start with the former.
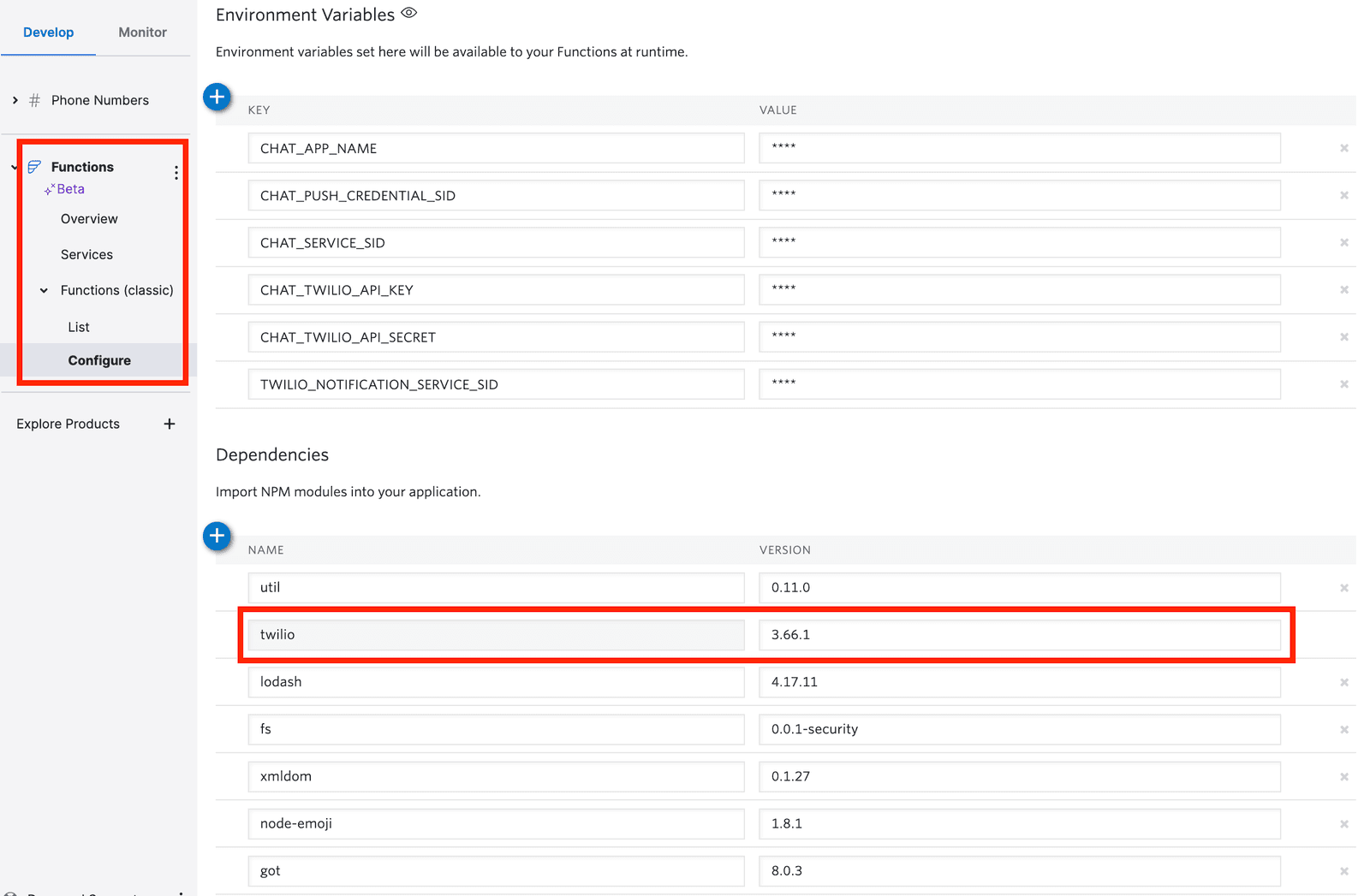
First, navigate to the Twilio Functions section of the Console and click on "Configure." Confirm that the version listed for the twilio NPM module is up-to-date, such as 3.66.1 or higher.

Next, create a Twilio Function in the console with the following code, which will set us up to capture the onMessageAdded event.
1exports.handler = function (context, event, callback) {2const customer = event.Author;3let thisConversation = context4.getTwilioClient()5.conversations.v1.conversations.get(event.ConversationSid);67// This system message will reach the customer, but our rider8// will still need to be opted-in.9let justAMoment = thisConversation.messages.create({10body: "Great! Just a moment while we connect you…",11});1213// Use Template #2 for the rider.14let riderOptIn = thisConversation.messages.create({15author: customer,16body: "Your customer has agreed to chat over WhatsApp to get this delivery sorted. You're now connected. Say hello!",17});1819// Remove all scoped webhooks; we only want this once.20let webhooks = [];21thisConversation.webhooks.each((hook) => webhooks.push(hook.remove()));2223// Critically important: wait for the messages to resolve.24Promise.all([justAMoment, riderOptIn, ...webhooks]).finally(() =>25callback(null)26);27};
To power this, we'll add a Conversation Scoped webhook that we can remove later.
1// Download the helper library from https://www.twilio.com/docs/node/install2const twilio = require("twilio"); // Or, for ESM: import twilio from "twilio";34// Find your Account SID and Auth Token at twilio.com/console5// and set the environment variables. See http://twil.io/secure6const accountSid = process.env.TWILIO_ACCOUNT_SID;7const authToken = process.env.TWILIO_AUTH_TOKEN;8const client = twilio(accountSid, authToken);910async function createConversationScopedWebhook() {11const webhook = await client.conversations.v112.conversations("CHxxxx")13.webhooks.create({14"configuration.filters": ["onMessageAdded"],15"configuration.method": "get",16"configuration.url": "http://funny-dunkin-3838.twil.io/customer-optin",17target: "webhook",18});1920console.log(webhook.sid);21}2223createConversationScopedWebhook();
Response
1{2"account_sid": "ACaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",3"conversation_sid": "CHxxxx",4"sid": "WHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",5"target": "webhook",6"configuration": {7"url": "https://example.com",8"method": "get",9"filters": [10"onMessageSent",11"onConversationDestroyed"12]13},14"date_created": "2016-03-24T21:05:50Z",15"date_updated": "2016-03-24T21:05:50Z",16"url": "https://conversations.twilio.com/v1/Conversations/CHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Webhooks/WHaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"17}
Now let's start again by sending the initial opt-in message to test the whole flow.

With all this setup, we've created the ideal experience for two-sided WhatsApp Conversations. Notice how system messaging manages expectations while we're still opting-in the second party. And after the initial setup, notice that we're not forwarding messages one-by-one among the parties: all of that happens automatically via Twilio Conversations platform. It only ends if/when you DELETE the conversation later on.
Note: Our templates fit neatly in WhatsApp's guidelines: they are not promotional, but rather they facilitate an active transaction. By following these patterns, your business could benefit from the same pattern.
Ready to learn more about Conversations and WhatsApp? Learn more with the following resources: