Twilio Verify Push Android Client Library Quickstart
Twilio Verify Push Client Library (SDK) helps you verify users by adding a low-friction, secure, cost-effective, push verification or device approval factor into your own mobile application. It works by registering your user's Android devices as a secure key via public-key cryptography. When your app backend needs to verify that the user is who they say they are, you challenge the user to prove that they still possess their secure key (Android device). This still works even if the user has disabled push notifications (FCM), as your mobile app can poll for challenges via the SDK.
You can also perform Silent Device Approval authentications from the Client Library, which are invisible to the end-user and don't require push notifications. See the How to Implement Silent Device Approval section for more information on implementing this strategy.
You can run the Verify Push Android Client Library in your existing Android app and verify a user using Verify Push API. This Quickstart will walk you through the entire process step-by-step, starting with setting up your Twilio account all the way through verifying a user using your existing Android app and backend.
In this Quickstart, you will learn how to:
- Sign up for Twilio
- Configure Push Credential and Verify Service
- Embed the client SDK into your Android app
- Setup your app backend
- Register a user and their device in Verify Push
- Configure webhooks
- Verify a user
By the end of this Quickstart, you'll have a solid foundation for implementing Verify Push or Silent Device Approval within your app and backend to verify users at login, transaction, and other sensitive actions.
Check out the Verify Push SDK Technical Overview to view its data model, sequence diagrams, and security FAQs.
If you don't want to setup Verify Push with your own app or backend immediately, we have built a Sample App embedded with the client Verify Push Android SDK and a Sample Backend using Twilio functions that you can compile to see Verify Push in action. These samples can also be helpful for troubleshooting.
Add Verify Push to your iOS app with the iOS SDK quickstart.
Info
Already have a Twilio account? Go ahead and skip this section.
You can sign up for a free Twilio trial account here.
- When you sign up, you'll be asked to verify your personal phone number. This helps Twilio verify your identity.
- Once you verify your number, you'll be asked to create a project. For the sake of this tutorial, you can click on the "Learn and Explore" template. Give your project a name, or just click "skip remaining steps" to continue with the default.
- Once you get through the project creation flow, you'll arrive at your project dashboard in the Twilio Console. This is where you'll be able to access your Account SID, an authentication token, create a Push Credential, create a Verify Service and more.
Verify Push and Push Notification
An understandable misconception is that Verify Push requires sending FCM/APNs push notifications to work. This isn't the case, because its critical flows will still work without relying on push notifications that may not be successfully delivered 100% of the time, due to issues like users turning it off, poor connectivity, OEM device manufacturer restrictions, and other factors that cut off the device from the notification service.
However, the user experience of Verify Push can be greatly improved by sending a push notification to your user's device to prompt them on the lock screen to open up your mobile app to view and approve/deny the verification request (challenge). Therefore, we recommend setting up push notifications and the next section explains how.
Info
Already configured push notifications for your Android app? Go ahead and skip this section.
To configure push notifications, follow these instructions to set up a Firebase Cloud Messaging client app on Android:
- Create a Firebase project for your app
- Register your app with Firebase
- Add a Firebase configuration file
- Add Firebase SDK to your app
- Edit your app manifest
For Verify Push to send push notifications to your Android app, you will need to create a Firebase Cloud Messaging (FCM) Push Credential that contains your FCM secret.
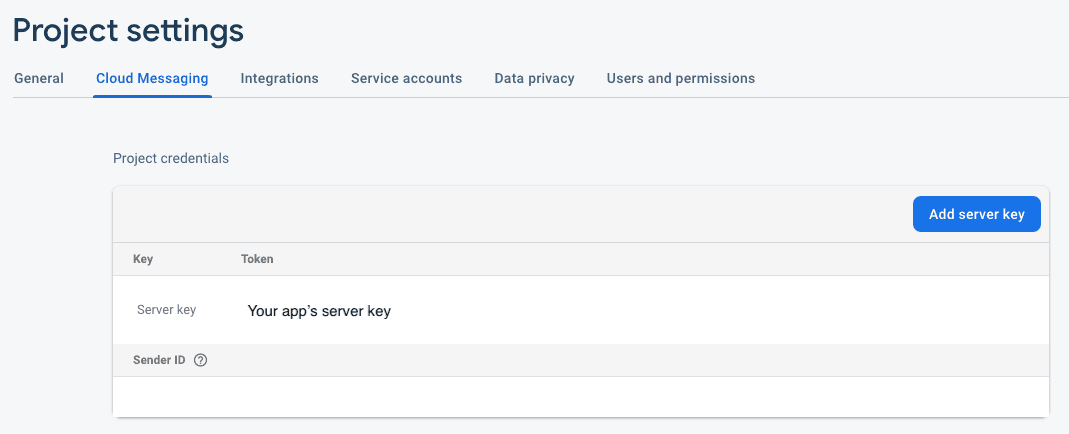
- In your app's Firebase project, go to Project settings and Cloud Messaging tab
- Copy the
Server keyin the Project credentials section

Follow these steps to do it in the Twilio Console.
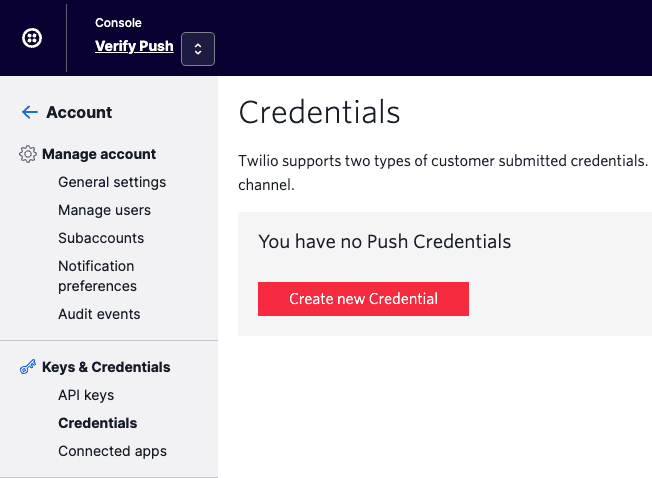
- Go to Twilio Console > Account > Keys & Credentials > Credentials > Push Credentials:

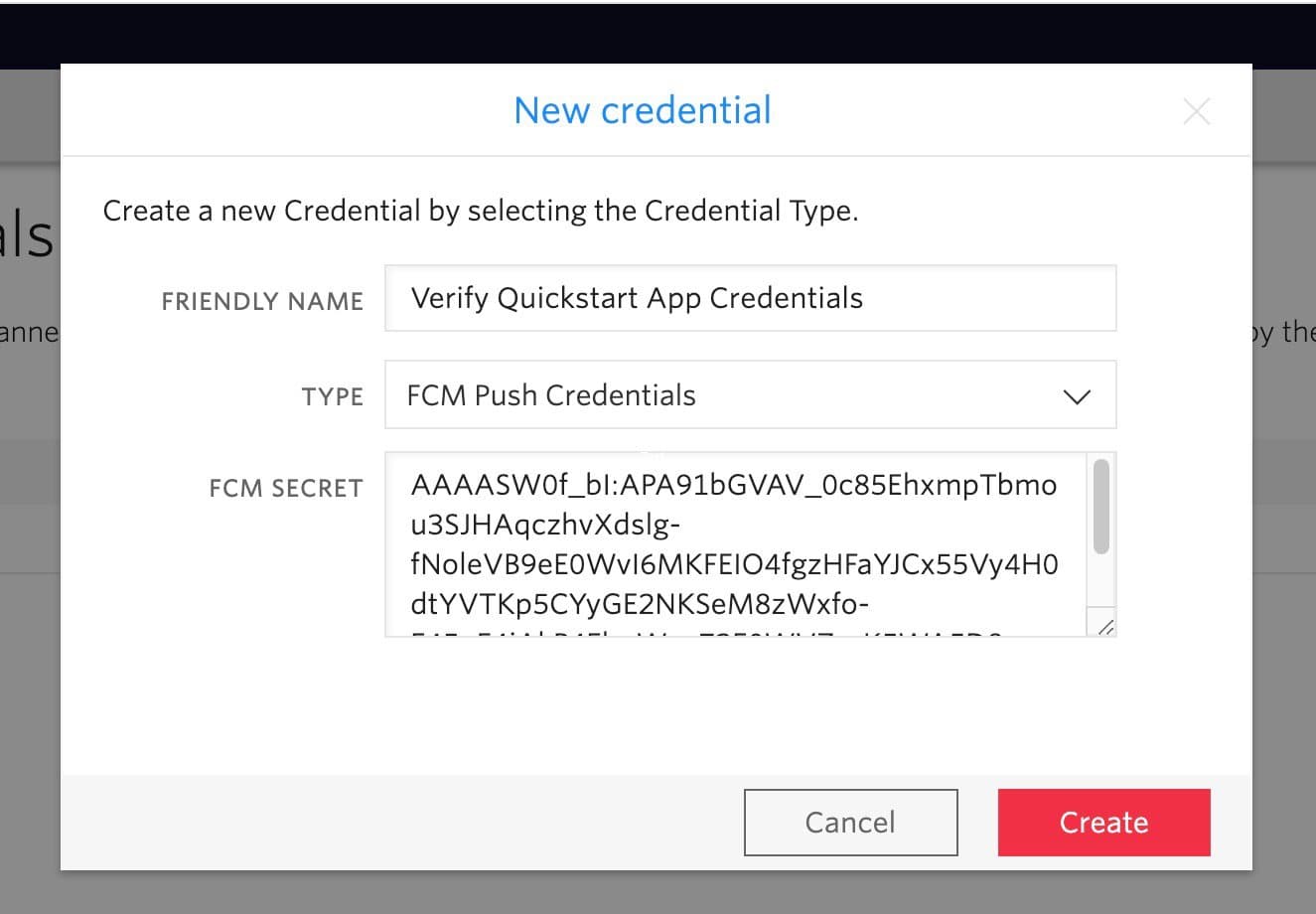
- Click the "Create new Credential" button to add a new credential and a form will pop-up:

- Enter a friendly name, such as "Verify Quickstart App Credentials"
- Select
FCM push credentialsas type - Enter the
FCM Secret. The value is your Android app'sServer key. - Click the
Createbutton
-
Go to Twilio Console > Verify > Services and create a new Service.
- Alternatively, you can select any existing Service. However, we recommend creating a new service for testing so you don't accidentally interfere with a production environment.
-
From Twilio Console > Verify > Services, select your Service to access its Settings. Under the Push section, select the Credential SID(s) that you want this Service to use for sending push notifications. One SID can be selected for your Android app (FCM) and one for your iOS app (APN).
Follow the installation steps in the README file of the Twilio Verify Android repo. The installation steps will explain how to add the Android library to your build.gradle file and setup your Android app to work with Firebase Cloud Messaging (FCM).
After you import the Twilio Verify Android library, you can start to integrate your existing app with Verify Push.
To get started, you will need to create an instance of the TwilioVerify class, using its Builder. Type or paste the sample code.
Your Android app needs to obtain an Access Token (technically an Enrollment JWE, similar to a JSON Web Token (JWT)) to make direct requests to the Verify Push API in the future. This Access Token request needs to be brokered by your app backend. To do this, you need to:
- Expose an API endpoint in your app backend for your Android app to request the Access Token
- Have your app backend request an Access Token from Verify Push API
- Return the Access Token,
identityandVerify Service SIDto the Android app
Check out our Sample Backend using Twilio functions for an implementation example. In a production web application, you would restrict access token retrieval to the currently authenticated user, using whatever type of authentication your service already uses.
In the sidebar to the right (or below) is sample code for requesting an access token from the Verify Push API in all languages supported by Twilio helper libraries. You will need the Verify service_sid, as well as the user id (such as a GUID or the user's primary key in your database table) you use as the identity with this Verify service.
1// Download the helper library from https://www.twilio.com/docs/node/install2const twilio = require("twilio"); // Or, for ESM: import twilio from "twilio";34// Find your Account SID and Auth Token at twilio.com/console5// and set the environment variables. See http://twil.io/secure6const accountSid = process.env.TWILIO_ACCOUNT_SID;7const authToken = process.env.TWILIO_AUTH_TOKEN;8const client = twilio(accountSid, authToken);910async function createAccessToken() {11const accessToken = await client.verify.v212.services("VAXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX")13.accessTokens.create({14factorType: "push",15identity: "User_UUID",16});1718console.log(accessToken.sid);19}2021createAccessToken();
Response
1{2"sid": "YKaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",3"account_sid": "ACaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",4"service_sid": "VAXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",5"entity_identity": "ff483d1ff591898a9942916050d2ca3f",6"factor_type": "push",7"factor_friendly_name": "John Doe iPhone",8"ttl": 300,9"date_created": "2015-07-30T20:00:00Z",10"token": "eyJ6aXAiOiJERUYiLCJraWQiOiJTQVNfUzNfX19LTVNfdjEiLCJjdHkiOiJ0d2lsaW8tZnBhO3Y9MSIsImVuYyI6IkEyNTZHQ00iLCJhbGciOiJkaXIifQ..qjltWfIgQaTwp2De.81Z_6W4kR-hdlAUvJQCbwS8CQ7QAoFRkOvNMoySEj8zEB4BAY3MXhPARfaK4Lnr4YceA2cXEmrzPKQ7bPm0XZMGYm1fqLYzAR8YAqUetI9WEdQLFytg1h4XnJnXhgd99eNXsLkpKHhsCnFkchV9eGpRrdrfB0STR5Xq0fdakomb98iuIFt1XtP0_iqxvxQZKe1O4035XhK_ELVwQBz_qdI77XRZBFM0REAzlnEOe61nOcQxkaIM9Qel9L7RPhcndcCPFAyYjxo6Ri5c4vOnszLDiHmeK9Ep9fRE5-Oz0px0ZEg_FgTUEPFPo2OHQj076H1plJnFr-qPINDJkUL_i7loqG1IlapOi1JSlflPH-Ebj4hhpBdMIcs-OX7jhqzmVqkIKWkpPyPEmfvY2-eA5Zpoo08YpqAJ3G1l_xEcHl28Ijkefj1mdb6E8POx41skAwXCpdfIbzWzV_VjFpmwhacS3JZNt9C4hVG4Yp-RGPEl1C7aJHRIUavAmoRHaXbfG20zzv5Zu0P5PcopDszzoqVfZpzc.GCt35DWTurtP-QaIL5aBSQ",11"url": "https://verify.twilio.com/v2/Services/VAaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/AccessTokens/YKaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"12}
Warning
Do not use Personally Identifiable Information for identity. Use an immutable user identifier like a UUID, GUID, or SID.
Verify Push uses identity as a unique identifier of a user. You should not use directly identifying information (aka personally identifiable information or PII) like a person's name, home address, email or phone number, etc., as identity because the systems that will process this attribute assume it is not directly identifying information.
Warning
Do not store your Verify Service SID in your app. Get it from your backend, as well as the identity. You can find an example in the Sample Backend using Twilio functions
Register a user and their device in Verify Push by creating and verifying a Factor. Type or paste the code samples for both of these steps.
Info
You don't need to make a separate Create Entity call, because the Create Factor call will create an Entity and a Factor at the same time, if the Entity didn't exist.
Warning
You can add custom metadata associated with the factor on creation. This is added by the Device/SDK directly to allow for the inclusion of device information. Available in SDK version 0.8.0 and above.
Warning
As getting the device registration token for push could happen in a different moment before creating the factor, please validate that your app has a registration token before using it as a pushToken in the create factor method. If you don't want to configure push notification for this factor, then set the pushToken to null.
1Map<String,String> metadata = new HashMap<>(); // Custom metadata associated with the factor. Optional2metadata.put("os", "Android");3FactorPayload factorPayload = new PushFactorPayload(factorName, verifyServiceSid, identity, pushToken, accessToken, metadata);4twilioVerify.createFactor(factorPayload,5new Function1<Factor, Unit>() {6@Override public Unit invoke(Factor factor) {7// Success8return Unit.INSTANCE;9}10},11new Function1<TwilioVerifyException, Unit>() {12@Override public Unit invoke(TwilioVerifyException error) {13// Error14return Unit.INSTANCE;15}16});
1VerifyFactorPayload verifyFactorPayload = new VerifyPushFactorPayload(factorSid);2twilioVerify.verifyFactor(verifyFactorPayload,3new Function1<Factor, Unit>() {4@Override public Unit invoke(Factor factor) {5// Success6return Unit.INSTANCE;7}8},9new Function1<TwilioVerifyException, Unit>() {10@Override public Unit invoke(TwilioVerifyException error) {11// Error12return Unit.INSTANCE;13}14});
Warning
- The created factors and key pairs will not persist in the device after the app is uninstalled and reinstalled for security reasons, because the factors information is saved using the Android Keystore. You should provide an alternative way to enroll the factor again.
- The Verify API has a limit of 20 Factors of
factor_type=pushper Entity. This limit could be reached if a user uninstalls and reinstalls your app frequently. Unverified Factors will be automatically deleted and unverifiable after 1-24 hours from when they were created, but you will need to explicitly delete verified Factors.
Configure a webhook callback for your app backend to be notified of events such as when a Factor has been verified or when a Challenge has been approved, so that it knows to advance the user to the next step in your flow. This is more real-time and efficient than constantly polling the Verify Push API for the status of a Factor or Challenge.
Follow the steps in this Verify Webhooks page.
1// Download the helper library from https://www.twilio.com/docs/node/install2const twilio = require("twilio"); // Or, for ESM: import twilio from "twilio";34// Find your Account SID and Auth Token at twilio.com/console5// and set the environment variables. See http://twil.io/secure6const accountSid = process.env.TWILIO_ACCOUNT_SID;7const authToken = process.env.TWILIO_AUTH_TOKEN;8const client = twilio(accountSid, authToken);910async function createWebhook() {11const webhook = await client.verify.v212.services("VAaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa")13.webhooks.create({14eventTypes: ["*"],15friendlyName: "My Webhook",16webhookUrl: "https://example.com/webhook",17});1819console.log(webhook.sid);20}2122createWebhook();
Response
1{2"url": "https://verify.twilio.com/v2/Services/VAaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Webhooks/YWaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",3"sid": "YWaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",4"account_sid": "ACaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",5"service_sid": "VAaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",6"friendly_name": "My Webhook",7"event_types": [8"factor.deleted",9"factor.verified"10],11"webhook_method": "POST",12"webhook_url": "https://example.com/webhook",13"status": "enabled",14"version": "v2",15"date_created": "2015-07-30T20:00:00Z",16"date_updated": "2015-07-30T20:00:00Z"17}
Congratulations! Verify Push consists of two user sequences, and you've just completed the first one: user and device registration. The second sequence is to challenge and verify (authenticate) a user with their registered device. Read on for the step-by-step instructions.
Your web application backend needs to call the Verify Push API to create a Challenge using the Factor that you've just created. When the challenge is created, Verify Push sends a push notification to the registered device using the configured Push Credential.
The code in the sidebar to the right/bottom demonstrates how to create those challenges using the Twilio helper libraries.
1// Download the helper library from https://www.twilio.com/docs/node/install2const twilio = require("twilio"); // Or, for ESM: import twilio from "twilio";34// Find your Account SID and Auth Token at twilio.com/console5// and set the environment variables. See http://twil.io/secure6const accountSid = process.env.TWILIO_ACCOUNT_SID;7const authToken = process.env.TWILIO_AUTH_TOKEN;8const client = twilio(accountSid, authToken);910async function createChallenge() {11const challenge = await client.verify.v212.services("VAXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX")13.entities("User_UUID")14.challenges.create({15"details.fields": [16{17label: "msg",18value: "Challenge details shown to user",19},20],21"details.message":22"Message shown to the user when the push notification arrives",23expirationDate: new Date("2020-07-30 21:00:00"),24factorSid: "YFXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",25hiddenDetails: {26msg: "Challenge details not shown to user",27},28});2930console.log(challenge.sid);31}3233createChallenge();
Response
1{2"sid": "YC03aaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",3"account_sid": "ACaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",4"service_sid": "VAXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",5"entity_sid": "YEaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",6"identity": "User_UUID",7"factor_sid": "YFXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",8"date_created": "2015-07-30T20:00:00Z",9"date_updated": "2015-07-30T20:00:00Z",10"date_responded": "2015-07-30T20:00:00Z",11"expiration_date": "2020-07-30T21:00:00Z",12"status": "pending",13"responded_reason": "none",14"details": {15"message": "Hi! Mr. John Doe, would you like to sign up?",16"date": "2020-07-01T12:13:14Z",17"fields": [18{19"label": "Action",20"value": "Sign up in portal"21}22]23},24"hidden_details": {25"ip": "172.168.1.234"26},27"metadata": null,28"factor_type": "push",29"url": "https://verify.twilio.com/v2/Services/VAaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Entities/ff483d1ff591898a9942916050d2ca3f/Challenges/YC03aaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",30"links": {31"notifications": "https://verify.twilio.com/v2/Services/VAaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Entities/ff483d1ff591898a9942916050d2ca3f/Challenges/YC03aaaaaaaaaaaaaaaaaaaaaaaaaaaaaa/Notifications"32}33}
Info
- You may choose to put Personally Identifiable Information (PII) or other sensitive information in
detailsandhidden_details. The data in each param will be stored per its retention policy listed in the Challengeresource. - If you are sending push notifications, use the Notifications resource to resend a push notification if the first one fails for some reason. This is better than creating another duplicate Challenge.
Now that the pending Challenge has been created in the Verify API, your mobile app needs to become aware of it. This can be done by telling your user to open up your mobile app on the registered device, and then having your app check (poll) the Verify API for any pending Challenges whenever it's opened.
Example implementation
-
Display a message for your user to open your app on the registered device: "Approve this login/transaction by opening the
[App name]app and tapping[Approve button text] -
Know when the app is opened and in foreground, then automatically poll for pending challenges.
- Android: Use the onResume() method of your activity or subscribe to a lifecycle observer.
- iOS: Use the applicationWillEnterForeground method in your application delegate or sceneWillEnterForeground if your app supports scenes, see more info here.
-
Alternatively, you can display to the user an "inbox" menu item to manually check for "pending verification requests" (challenges)
-
To get the pending challenges you can call the
getAllChallengesmethod in the SDK, passingPendingasChallengeListPayload's statusandDescasChallengeListPayload's order -
You can define the number of challenges to be returned using
ChallengeListPayload's pageSize.To show only one challenge, pass1asChallengeListPayload's pageSize -
You can display the pending challenge(s) as a pop-up, just like if your app had received a push notification
-
Alternatively, you can show multiple pending challenges in an "inbox" menu item. You can display a badge number in the inbox to let the user know how many pending challenges are waiting for them.
Warning
Make sure to specify Desc as the ChallengeListPayload's order in step 4 above and whenever you want to get the most recent challenge first. If you don't specify Desc, the list will default to returning Asc order (oldest challenge first), which could create high latency and a timeout error if the list of challenges is long and you are looking for the most recent challenge.
1ChallengeListPayload challengeListPayload = new ChallengeListPayload(factorSid, PAGE_SIZE, Pending, Desc);2twilioVerify.getAllChallenges(challengeListPayload,3new Function1<List<Challenges>, Unit>() {4@Override5public Unit invoke(List<Challenges> challenges) {6// Show pending challenge(s)7return Unit.INSTANCE;8}9},10new Function1<TwilioVerifyException, Unit>() {11@Override public Unit invoke(TwilioVerifyException error) {12// Error13return Unit.INSTANCE;14}15});
If you setup FCM push notifications as instructed in a previous section, then a push notification will be automatically sent when the pending Challenge is created. Your Android app then needs to read the contents of the push notification payload to obtain the challengeSid, factorSid, and message parameters.
The following Kotlin and Java code snippets run when there is an incoming FCM push notification, and if the type is verify_push_challenge, read the parameters out of the notification.
1@Override public void onMessageReceived(@NonNull RemoteMessage remoteMessage) {2String type = remoteMessage.getData().get("type");3if ("verify_push_challenge".equals(type)) {4String factorSid = remoteMessage.getData().get("factor_sid");5String challengeSid = remoteMessage.getData().get("challenge_sid");6String message = remoteMessage.getData().get("message");7if (factorSid != null && challengeSid != null) {8// Show push notification or update challenge9}10}11}
Once your app receives the push notification containing the challengeSid, it needs to retrieve the challenge details that correspond to that sid. Type/paste the sample code below. This step is not necessary if you have already retrieved the challenge details via the getAllChallenges method as previously instructed in the "poll for the challenge" section.
1twilioVerify.getChallenge(challengeSid, factorSid,2new Function1<Challenge, Unit>() {3@Override public Unit invoke(Challenge challenge) {4// Success5return Unit.INSTANCE;6}7},8new Function1<TwilioVerifyException, Unit>() {9@Override public Unit invoke(TwilioVerifyException error) {10// Error11return Unit.INSTANCE;12}13});
Info
See additional tips for push notifications and ensuring that the device receives the challenge here.
In an actual implementation, your Android app should either display the Challenge details to the user and request confirmation that the Challenge is expected, or silently approve the Challenge, because your app already knows that the user is trying to login on the same device as the registered device that is being challenged.
In either case, the next step is for your app to call the Verify Push API directly and update the Challenge status as approved or denied. Type/paste the sample code below into your Android app.
1UpdateChallengePayload updateChallengePayload = new UpdatePushChallengePayload(factorSid, challengeSid, newStatus);2twilioVerify.updateChallenge(updateChallengePayload,3new Function0<Unit>() {4@Override5public Unit invoke() {6// Success7return Unit.INSTANCE;8}9},10new Function1<TwilioVerifyException, Unit>() {11@Override public Unit invoke(TwilioVerifyException error) {12// Error13return Unit.INSTANCE;14}15});
By optionally implementing Silent Device Approval within the Verify Push Client Library, you can silently approve challenges without push notifications when your app already knows that the user is trying to complete an action (actively logging in, making a transaction, etc.) on the same device as the registered device that is being challenged. This results in an authentication that is completely invisible to the user. While implementation details will vary, here are some suggested steps:
-
In order to be confident about the user's intent, the challenge approval should be done when the app is in foreground during the flow of the action that is being approved (e.g. immediately after the user taps "login").
-
Identify the device starting the action and create a challenge for the factor linked to that device (a factor only represents one device).
-
If you want to send challenges for multiple devices (factors) or if you want to be sure that you're approving the correct challenge, there are two options:
- Include the associated challenge sid for the action in the response to the device and validate that it's the expected challenge sid before approving it.
- Assign a transaction id to the started action and include it in the response to the device, and add the transaction id to the challenge's hidden details, so before approving the challenge you can get the challenge's hidden details to validate it is the expected challenge
-
To receive the challenge on the client-side, you can:
- Implement a strategy to listen for incoming push notifications when the app is in foreground and after some seconds, poll for pending challenges just in case the push notification did not arrive.
- Poll for the latest pending challenge for an immediate approval, if your backend implementation can guarantee that the challenge was already created.
For additional suggestions, see:
Once Verify Push API receives a Challenge update from your Android app, it will forward the update by sending a webhook callback (challenge.approved or challenge.denied) to your app backend, so that it knows to take your user to the next step in your flow. If you don't have a webhook configured, you can poll the Verify Push API for the status of the Challenge.
This completes the second user sequence of Verify Push: Challenge and verify a user.
Now that you've verified your first user, check out the following resources to continue your Verify Push journey with Twilio:
- Add Verify Push to your iOS app by following the iOS SDK Quickstart
- Prepare to go-live by reviewing Verify Push Best Practices for Production use
- Explore adding Verify's other verification channels beyond Push
Let's build something amazing.