Using Twilio Video side by side with WebRTC
Twilio's Programmable Video SDK for iOS is based upon a fork of the Chromium WebRTC project (webrtc.org). This heritage presents an interesting challenge when using other WebRTC dependencies alongside Twilio in your iOS application.
If you use the WebRTC Objective-C APIs or another Chromium WebRTC based SDK, please read on to learn how you can eliminate class conflicts with Twilio Video.
How do conflicts occur?
Objective-C does not support the concept of namespaces. Instead, developers typically use a 3-4 letter prefix to uniquely identify their classes. WebRTC classes are prefixed with RTC, while Twilio Video classes are prefixed with TVI.
Consider the following Podfile which consumes both Twilio Video and WebRTC.
1source 'https://github.com/CocoaPods/Specs'23target 'TARGET_NAME' do4platform :ios, '9.0'5pod 'TwilioVideo', '2.2.2'6pod 'GoogleWebRTC'7end
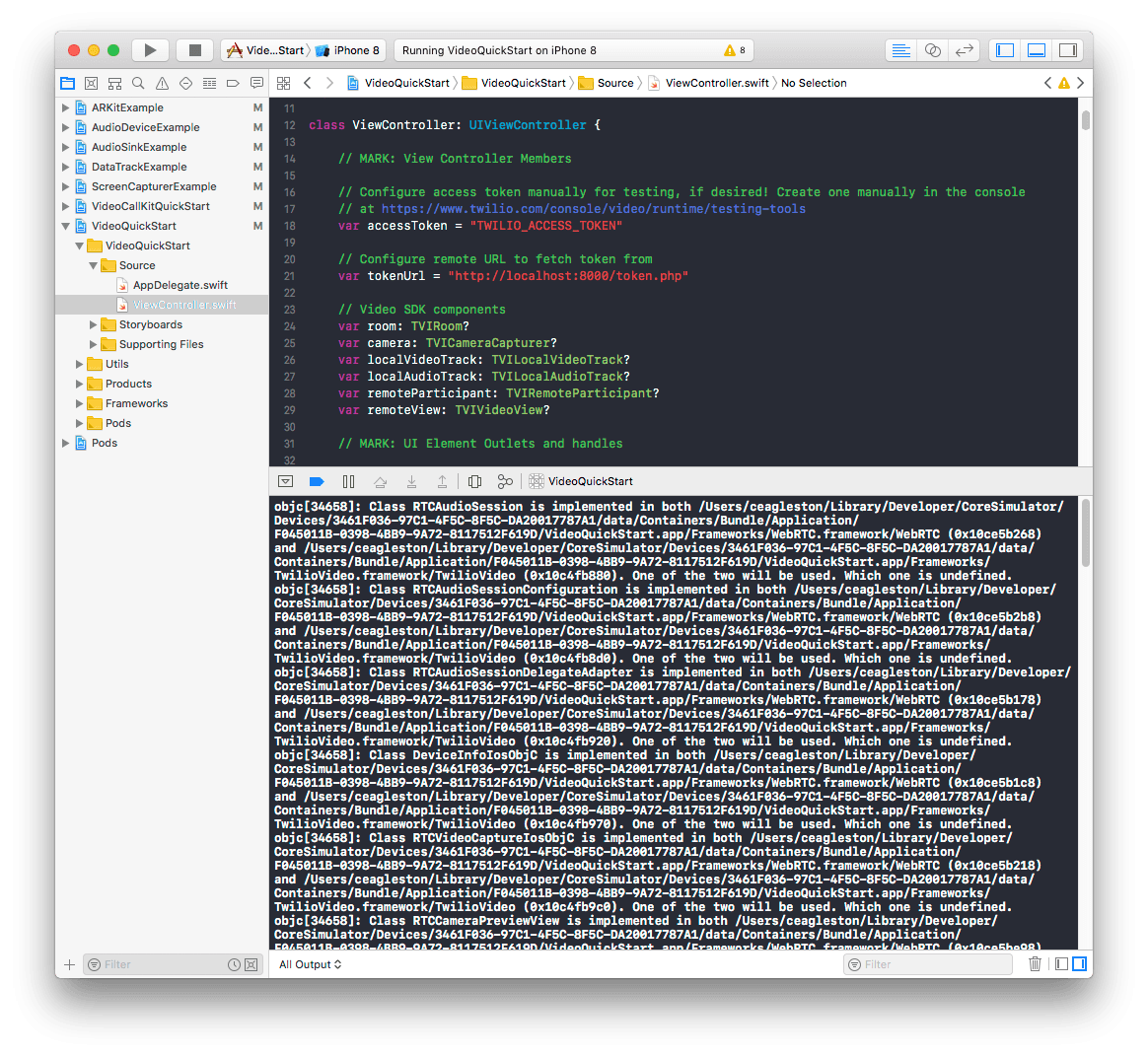
Some classes with the RTC prefix are present both in WebRTC (publicly) and in Twilio Video (privately). When classes are loaded by the Objective-C runtime, any conflicts which occur are raised in your console logs:

You can see that classes like RTCAudioSession are provided by both libraries. When classes conflict at runtime, the version which is loaded is undefined. This could result in unexpected behavior or crashes in your application.
How do I resolve class conflicts?
One technique used to resolve class conflicts is to rename (prefix) the impacted classes. As of version 2.3.0, Twilio Video now prefixes RTC classes with TVI. For example, RTCAudioSession now becomes TVIRTCAudioSession.
If you wish to use Twilio Video side by side with other WebRTC dependencies we recommend that you update to 2.3.0 or newer to eliminate class conflicts.