Migrating From 5.x to 6.x
This guide provides an introduction to the 6.x Programmable Video Android SDK and a set of guidelines to migrate an application from 5.x to 6.x.
- The SDK has been upgraded to use Chromium WebRTC 83
- The SDK now enables Discontinuous Transmission (DTX) by default when using the Opus codec. Enabling DTX results in a lower bitrate when silent audio is detected.
- The capturing and rendering facilities have been updated to allow developers more control, flexibility, and capabilities. This update includes the adoption of WebRTC classes.
- The SDK includes new callbacks
onParticipantReconnectingandonParticipantReconnectedtoRoom.Listener. These callbacks will be raised when aRemoteParticipantis attempting to reconnect to a room due to a signaling network interruption. Room#isRecording()API now accurately reflects the current recording state of theRoom. In the previous versions of the SDK,isRecording()could return false positives. TheonRecordingStarted(...)andonRecordingStopped(...)callbacks will now be invoked when recording for at least a single track in the Room has started and stopped respectively.
The update to video capturing and rendering includes an adoption of WebRTC classes defined in libwebrtc.jar included with the Video Android SDK. In previous major releases, the SDK would define public APIs with classes defined exclusively in the com.twilio.video package. The SDK will now include public APIs with classes defined in libwebrtc.jar.
Any public APIs that reference a WebRTC class are only compatible with the libwebrtc.jar provided from the Video Android SDK. The classes provided in this artifact are defined under the tvi.webrtc package to ensure side-by-side compatibility with other WebRTC based libraries.
Adopting WebRTC classes in public APIs provides developers already familiar with WebRTC more flexibility when capturing media and rendering media.
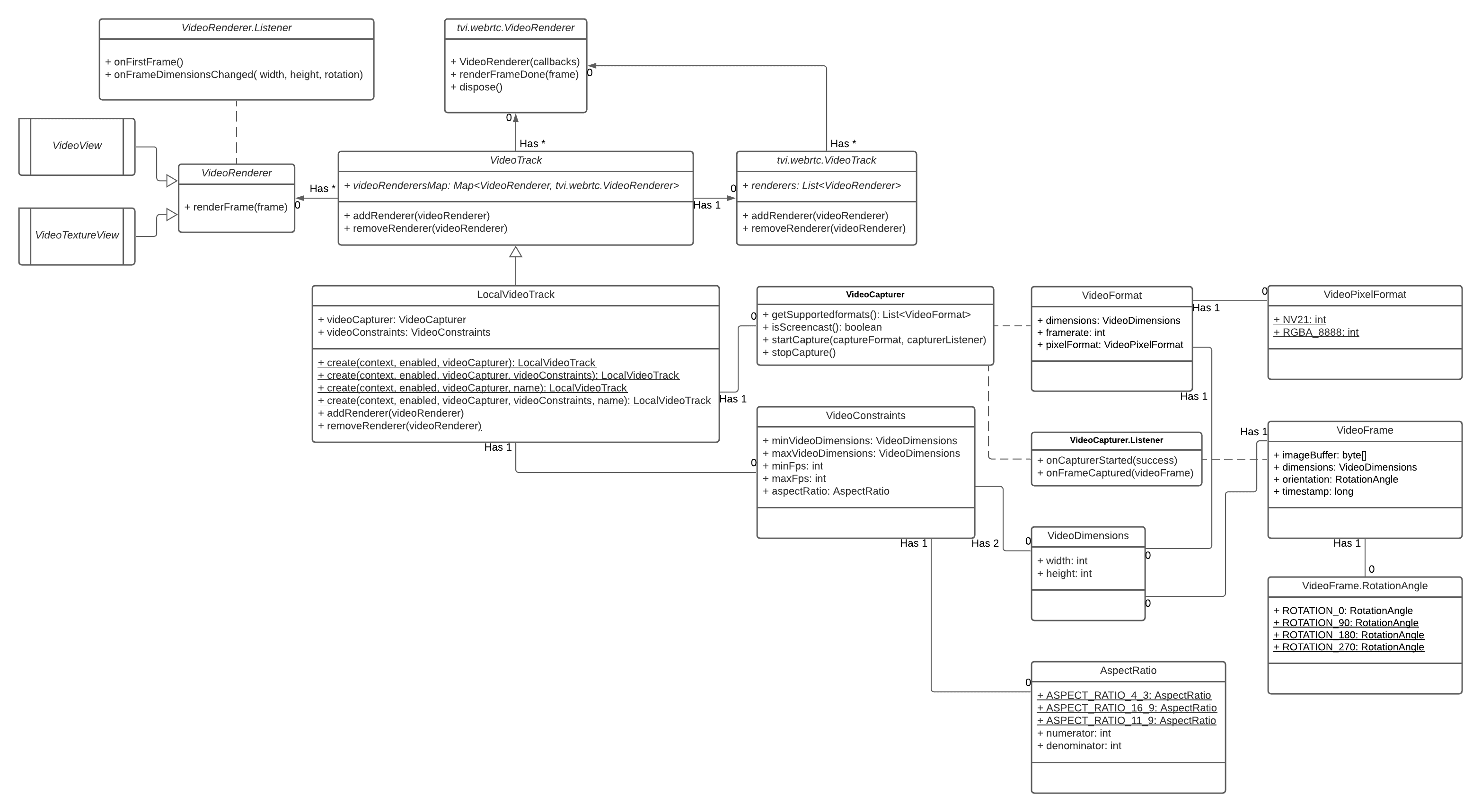
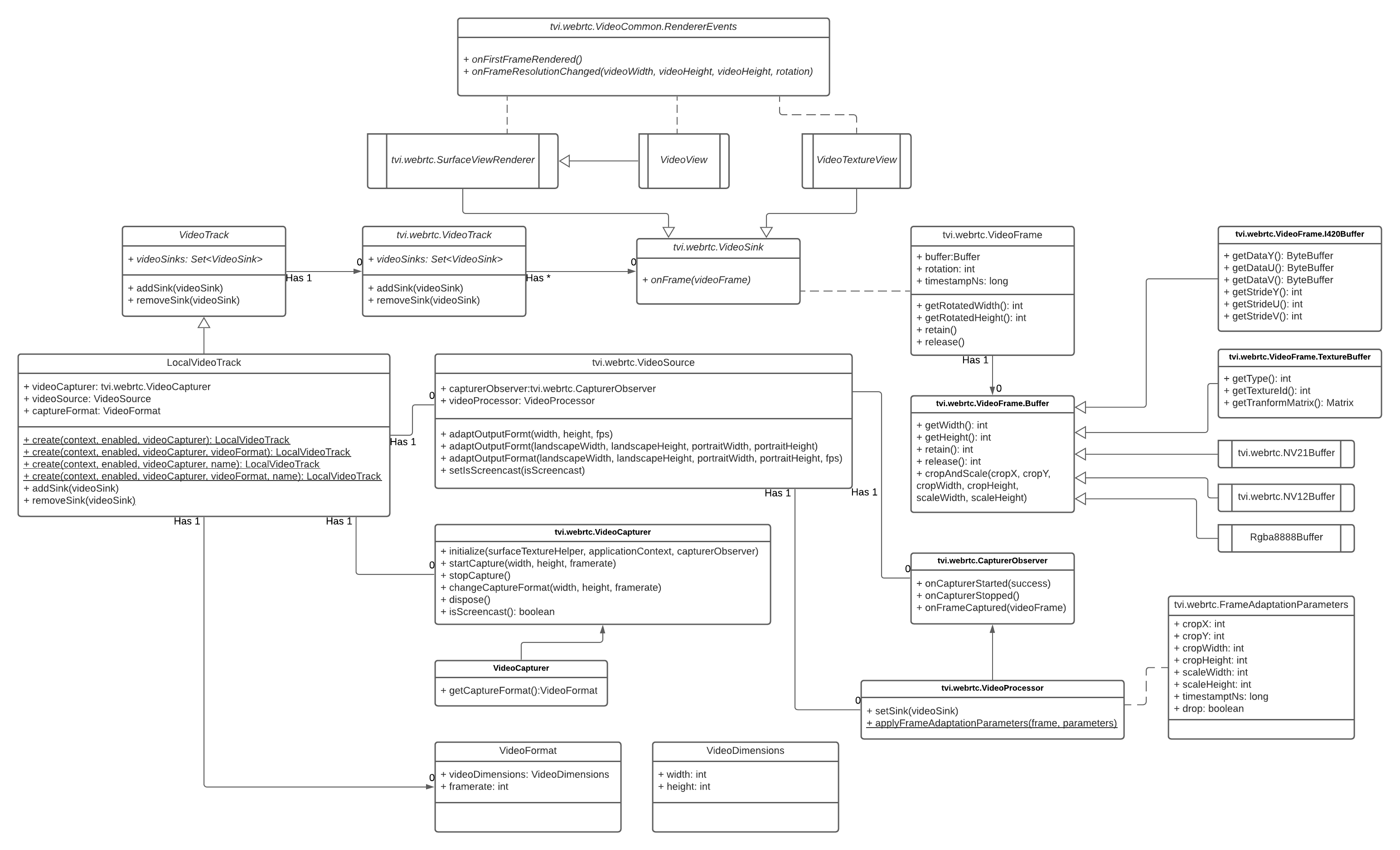
To gain a better understanding of the 6.x changes, see the below UML diagrams to help visualize the 5.x and 6.x media APIs.


6.x includes an overhaul to the video capturer facilities. LocalVideoTracks are now created with implementations of tvi.webrtc.VideoCapturer and VideoFormats. VideoCapturer remains a part of the SDK as an extension of tvi.webrtc.VideoCapturer, but VideoConstraints have been completely removed in favor of VideoFormats.
When a caller creates a LocalVideoTrack, the following methods of a tvi.webrtc.VideoCapturer are called in the order listed.
isScreencast()- The return value is used to create atvi.webrtc.VideoSourceinitialize(surfaceTextureHelper, context, capturerObserver)- This method is called so the capturer can set up to capture frames. The capturer should retain a reference to the capturer observer.startCapture(width, height, framerate)- The capturer should start capturing in a format as close as possible towidth x heightatframerate.
When a caller releases a local video track, the following methods are then called.
stopCapture()- The capturer should stop capturing frames. The SDK expects this method to block until frames have stopped being captured.dispose()- The capturer should perform any final clean up.
VideoPixelFormathas been removed in favor of implementingtvi.webrtc.VideoFrame.Buffer. The SDK includes support for the following buffer types:tvi.webrtc.VideoFrame.TextureBuffer,tvi.webrtc.NV21Buffer,tvi.webrtc.NV12Buffer, andRgba8888Buffer.VideoCapturernow extendstvi.webrtc.VideoCapturer.getSupportedFormats()has been removed in favor ofgetCaptureFormat(). This update allows aVideoCapturerto provide a default capture format. For example, theScreenCapturerreturns a capture format based on the device screen dimensions.
VideoConstraintshas been removed. Developers can now specify a capture format when creating a local video track and thetvi.webrtc.VideoCaptureris responsible for capturing at a format as close as possible to the specified format. TheVideoFormatprovided toLocalVideoTrack.create(...)takes highest priority over the format returned byVideoCapturer#getCaptureFormat(). The default format for video tracks remains 640x480 at 30 FPS.- Removed
VideoFramein favor oftvi.webrtc.VideoFrame. - Removed
AspectRatio.
If you are implementing a custom VideoCapturer in your application, please take a look at the Custom Video Capturer Example.
See the code snippets below to learn how to update to the latest Video Capturing API.
1// Setup video constraints2VideoConstraints videoConstraints = new VideoConstraints.Builder()3.aspectRatio(VideoConstraints.ASPECT_RATIO_16_9)4.minVideoDimensions(VideoDimensions.CIF_VIDEO_DIMENSIONS)5.maxVideoDimensions(VideoDimensions.HD_720P_VIDEO_DIMENSIONS)6.minFps(5)7.maxFps(24)8.build();910// Add a video track with constraints11LocalVideoTrack localVideoTrack = LocalVideoTrack.create(context, true, cameraCapturer, videoConstraints);
1// Setup video format2VideoFormat videoFormat = new VideoFormat(VideoDimensions.HD_720P_VIDEO_DIMENSIONS, 30);34// Add a video track with the format5LocalVideoTrack localVideoTrack = LocalVideoTrack.create(context, true, cameraCapturer, videoFormat);
6.x includes updated video rendering facilities. RemoteVideoTracks and LocalVideoTracks are now rendered with a tvi.webrtc.VideoSink instead of a VideoRenderer. VideoRenderer and VideoRenderer.Listener have been removed in favor of tvi.webrtc.VideoSink and tvi.webrtc.RendererCommon.RendererEvents respectively.
- Removed
VideoRendererin favor oftvi.webrtc.VideoSink - Removed
VideoRenderer.Listenerin favor oftvi.webrtc.RendererCommon.RendererEvents - Removed
VideoTrack#addRendererin favor ofVideoTrack#addSink - Removed
VideoTrack#removeRendererin favor ofVideoTrack#removeSink - Updated
VideoView#setListenerto take atvi.webrtc.RendererCommon.RendererEventsinstead of aVideoRenderer.Listener - Updated
VideoTextureView#setListenerto take atvi.webrtc.RendererCommon.RendererEventsinstead of aVideoRenderer.Listener
If you're implementing a custom VideoRenderer in your application, you will need to implement the tvi.webrtc.VideoSink interface. Check out the Custom Video Sink Example to see an example of a concrete implementation of tvi.webrtc.VideoSink.
See the code snippets below to learn how to update to the latest Video Rendering API.
1// Rendering a local video track requires an implementation of VideoRenderer2// Let's assume we have added a VideoView in our view hierarchy3VideoView videoView = (VideoView) findViewById(R.id.video_view);45// Render a local video track6localVideoTrack.addRenderer(videoView);78// Render a local video track in a custom video renderer9localVideoTrack.addRenderer(new VideoRenderer() {10@Override11public void renderFrame(@NonNull I420Frame frame) {}12});1314// Remove renderer to stop receiving video from a local video track15localVideoTrack.removeRenderer(videoView);1617// Release the video track to free native memory resources18localVideoTrack.release();
1// Rendering a local video track requires an implementation of VideoSink2// Let's assume we have added a VideoView in our view hierarchy3VideoView videoView = (VideoView) findViewById(R.id.video_view);45// Render a local video track6localVideoTrack.addSink(videoView);78// Render a local video track to a custom video sink9localVideoTrack.addSink(new VideoSink() {10@Override11public void onFrame(VideoFrame videoFrame) {}12});1314// Remove sink to stop receiving video from a local video track15localVideoTrack.removeSink(videoView)1617// Release the local video track to free native memory resources18localVideoTrack.release();
-
Added a
ParticipantStateenumeration. -
Added a
getState()method toParticipant. -
Removed the
RemoteParticipant.isConnected()method in favor ofParticipant.getState(). -
Removed
IceOptions.abortOnIceServersTimeoutandIceOptions.iceServersTimeout -
Removed
CameraCapturer.CameraSource.CameraCapturerinstances are now created using a camera ID as aString. You can usetvi.webrtc.Camera1Enumerator#getDeviceNames()to query the list of supported camera IDs. -
Updated
CameraCapturer#switchCamera()signature to require a camera ID. Users now must specify which camera ID to switch to. This behavior is similar to theCamera2Capturerswitch camera behavior.The snippet below demonstrates the updated use of
CameraCapturer.
1// Create the instance2CameraCapturer cameraCapturer = CameraCapturer(context, frontCameraId)34// Switch camera Ids5cameraCapturer.switchCamera(backCameraId)
Camera2Capturer.Listenerimplementations are now optional when creating aCamera2Capturer
Note that checking for H.264 hardware support changed from v5.x to v6.x. See the Managing Codecs guide to learn how to use the correct syntax.