Basic Concepts
Warning
This documentation is for reference only. We are no longer onboarding new customers to Programmable Video. Existing customers can continue to use the product until December 5, 2026.
We recommend migrating your application to the API provided by our preferred video partner, Zoom. We've prepared this migration guide to assist you in minimizing any service disruption.
This document provides an introduction to Twilio Programmable Video. If you just want to start developing and play with some code you should jump to our Getting Started Guides:
- Getting Started with Twilio JavaScript SDK
- Getting Started with Twilio Android SDK
- Getting Started with Twilio iOS SDK
Otherwise, if you just want to see Twilio Video in action you can can launch our Programmable Video Demo in less than 5 minutes. Enjoy our high-quality, full-featured and open-source video collaboration application:
Twilio Programmable Video is a cloud platform that allows developers to add video and audio chat to Web, Android and iOS applications. The platform provides REST APIs, SDKs, and helper tools that make it simple to capture, distribute, record, and render high quality audio, video, and screen shares. Twilio Programmable Video has been built on WebRTC.
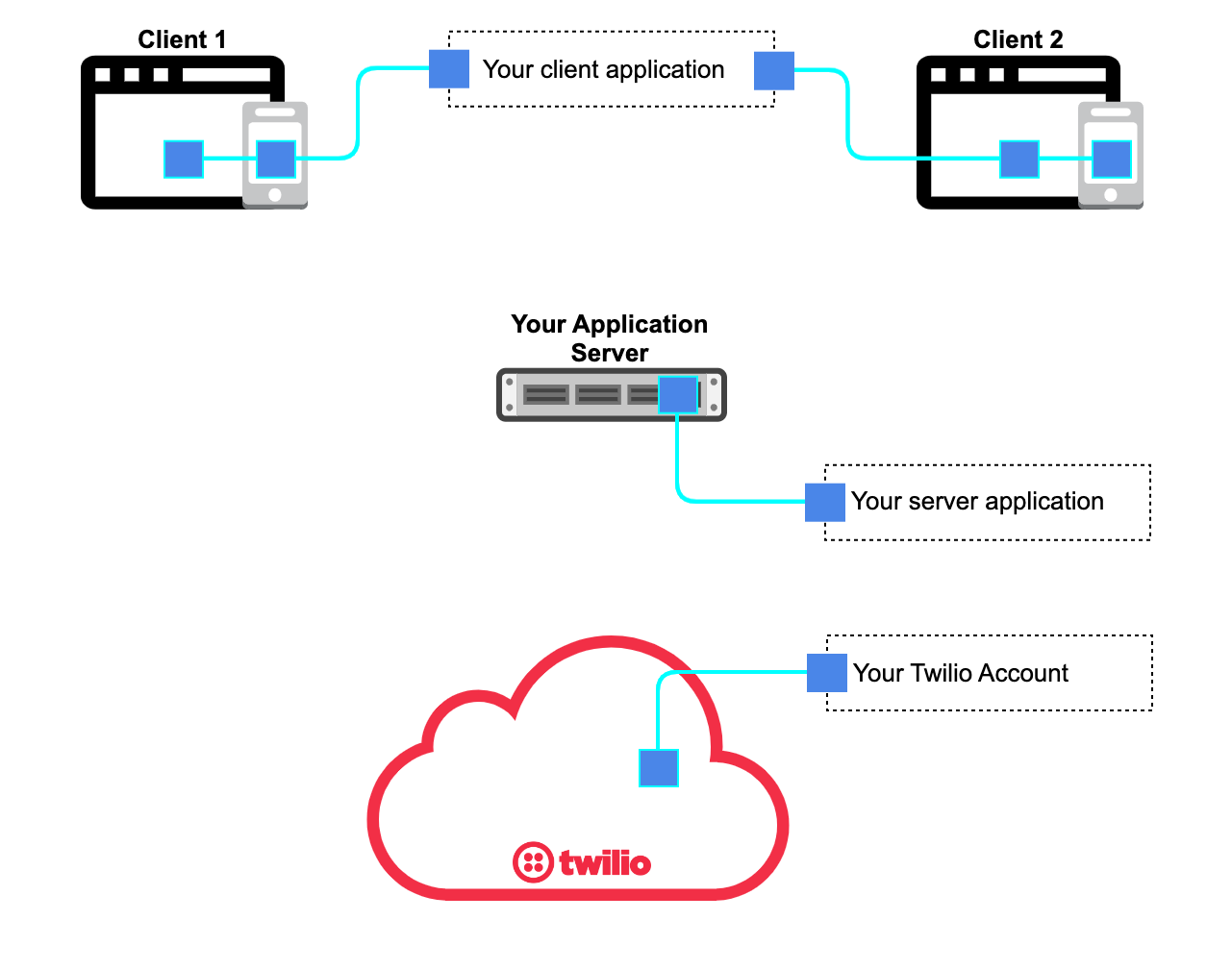
A Twilio Video Application is an application that uses the Twilio Programmable Video platform. To create a Twilio Video Application you need three ingredients:
- Your Twilio Account : Opening a Twilio Account is free . Once you have a Twilio Account you will get the appropriate credentials enabling the use of all Twilio's Services.
- Your server application : The server application runs at your application server. It uses your Twilio Account credentials to grant access to Twilio Video services. The server application also uses the Twilio Video REST APIs to manage RTC (Real-Time Communication) sessions. You can download helper libraries for Twilio Video REST APIs in the following platforms: Node.js , Java , C# , Python , PHP and Ruby .
- Your client application : The client application executes at a web or mobile client. It uses Twilio client SDKs to capture, publish, subscribe and render the RTC information. Twilio Video SDKs are available in the following client platforms: JavaScript , Android and iOS .

This section illustrates what happens in a simple one-to-one Twilio Video Application.
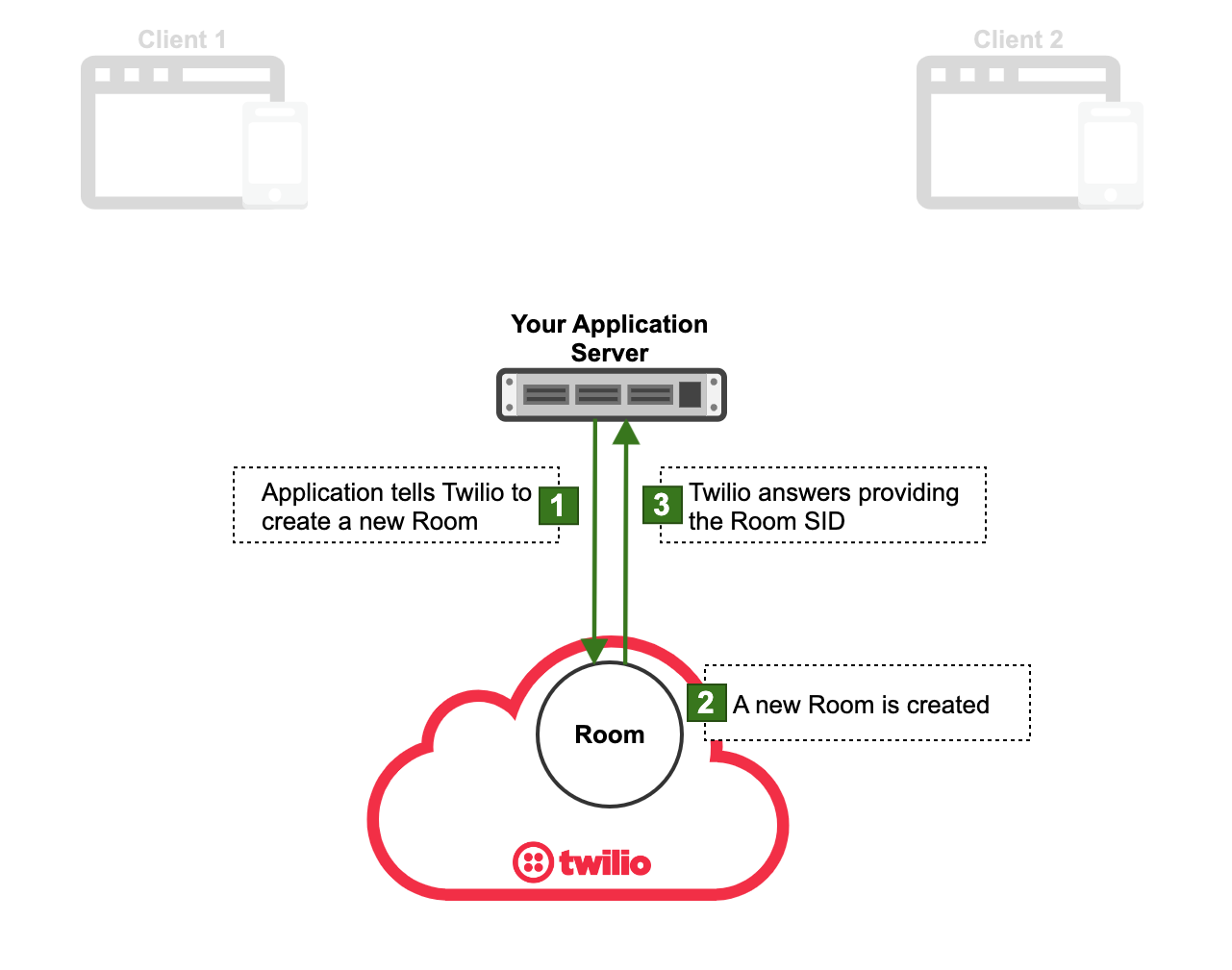
Create a Room
[1] Your server application tells Twilio to create a Room using the Rooms REST API.

[2] Twilio validates the provided API credentials and creates the Room. Twilio will keep track of the Room state until it is completed.
[3] Twilio returns the Room information to your application. This includes the Room SID: a unique identifier that can be used in latter API requests to refer to this Room. At this point, the Room is still empty.
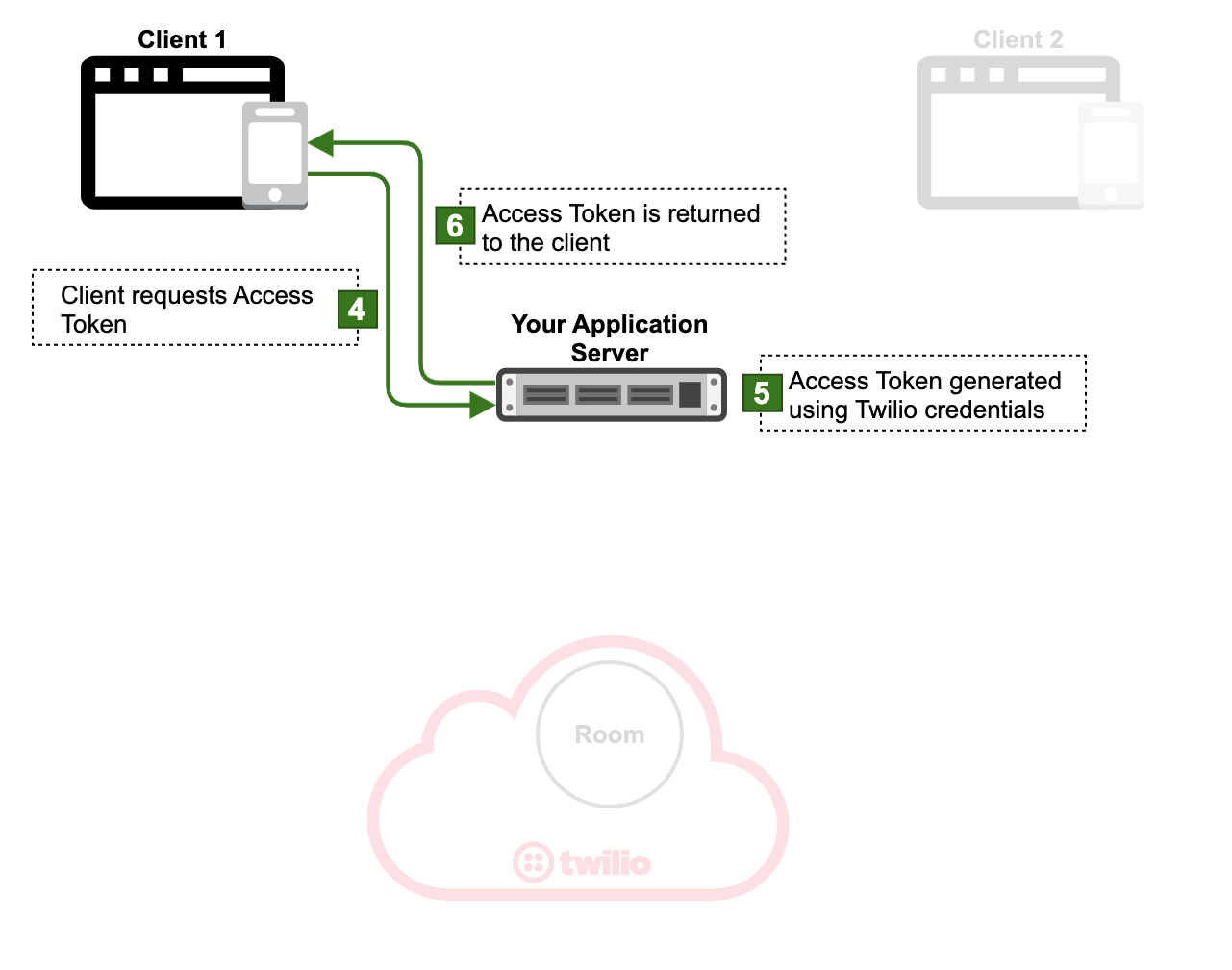
Client 1 gets an Access Token
Clients need to obtain an Access Token to connect to a Room. This ensures that your application has full control of who is authorized to join the Room.
[4] Client 1 requests an Access Token from your Application Server. This is typically accomplished by making an HTTP request from your client application.

[5] Your Application Server uses your Twilio account credentials to generate a cryptographically secure Access Token using Twilio's helper libraries.
[6] The Access Token is returned to Client 1.
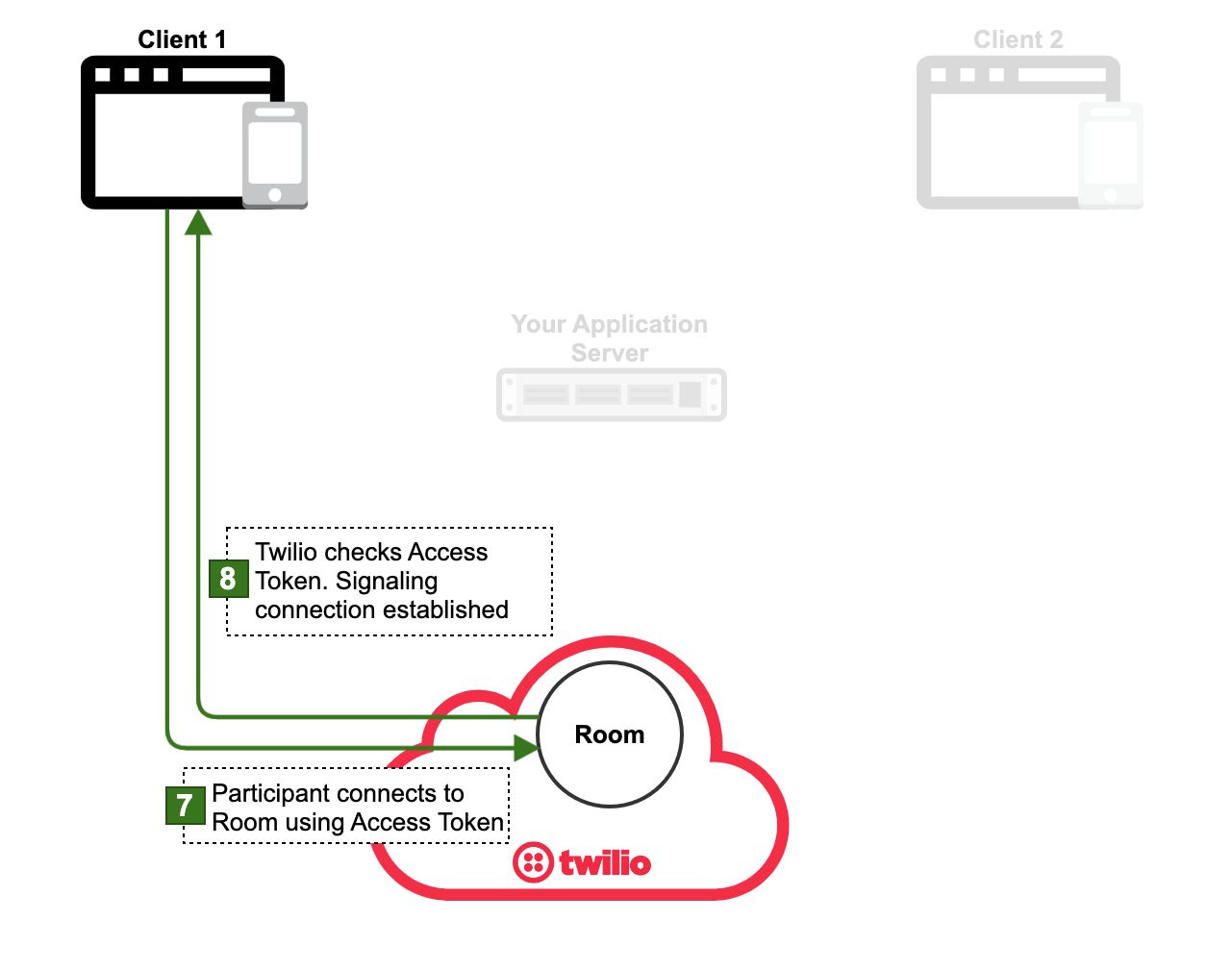
Client 1 connects to the Room
[7] Client 1 connects to the Room using the Twilio Video SDK connect interface and authenticates using the Access Token that was fetched.

[8] Twilio checks the Access Token. If it is valid, a signaling connection gets established between the client and the Room. At this point, the client becomes a Participant in the Room and can publish and/or subscribe to media tracks from other Participants.
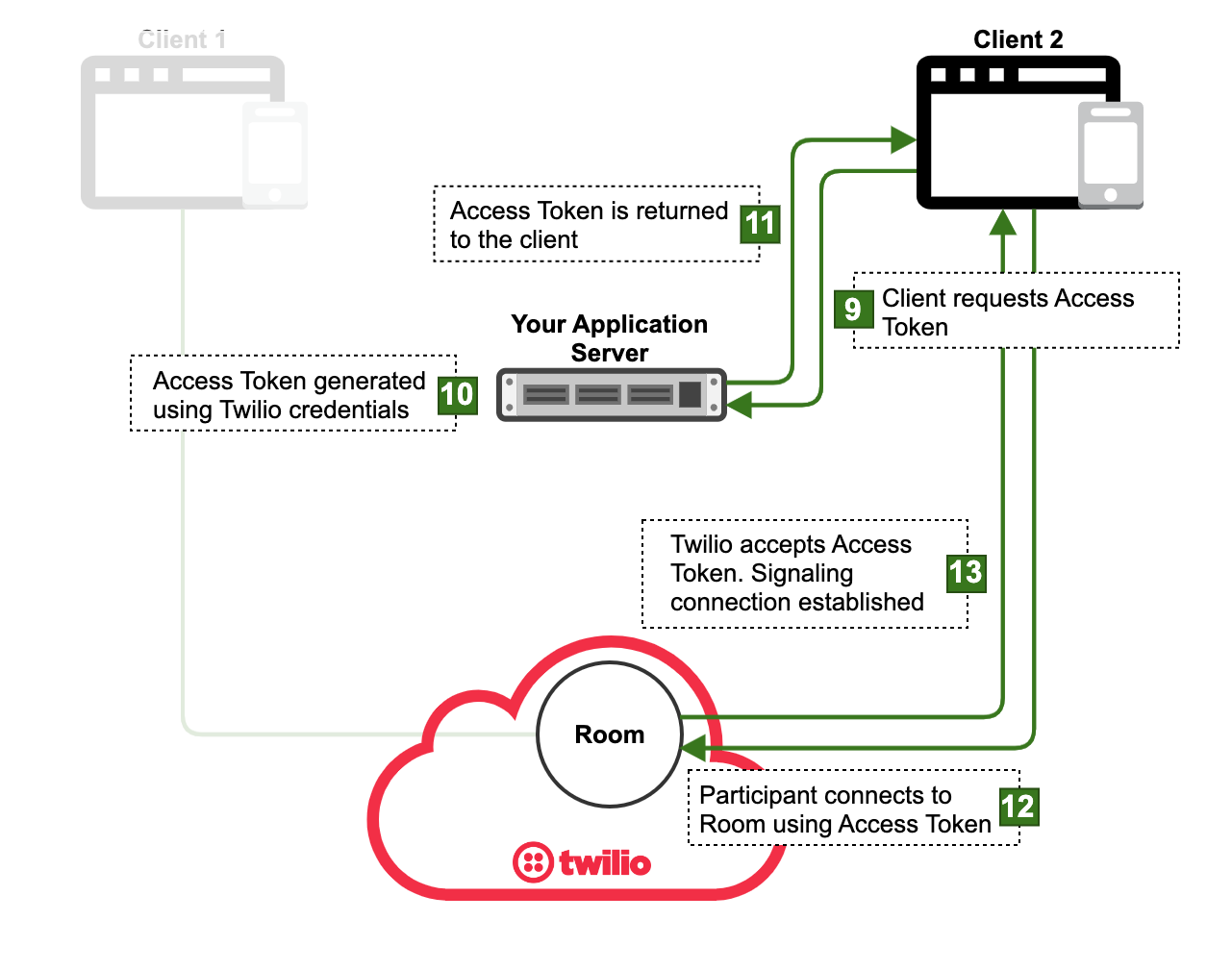
Client 2 connects to the Room
Further clients can connect to the Room.
[9], [10], [11] Client 2 obtains an Access Token form your Application Server.

[12], [13] Client 2 connects to the Room and becomes a Participant.
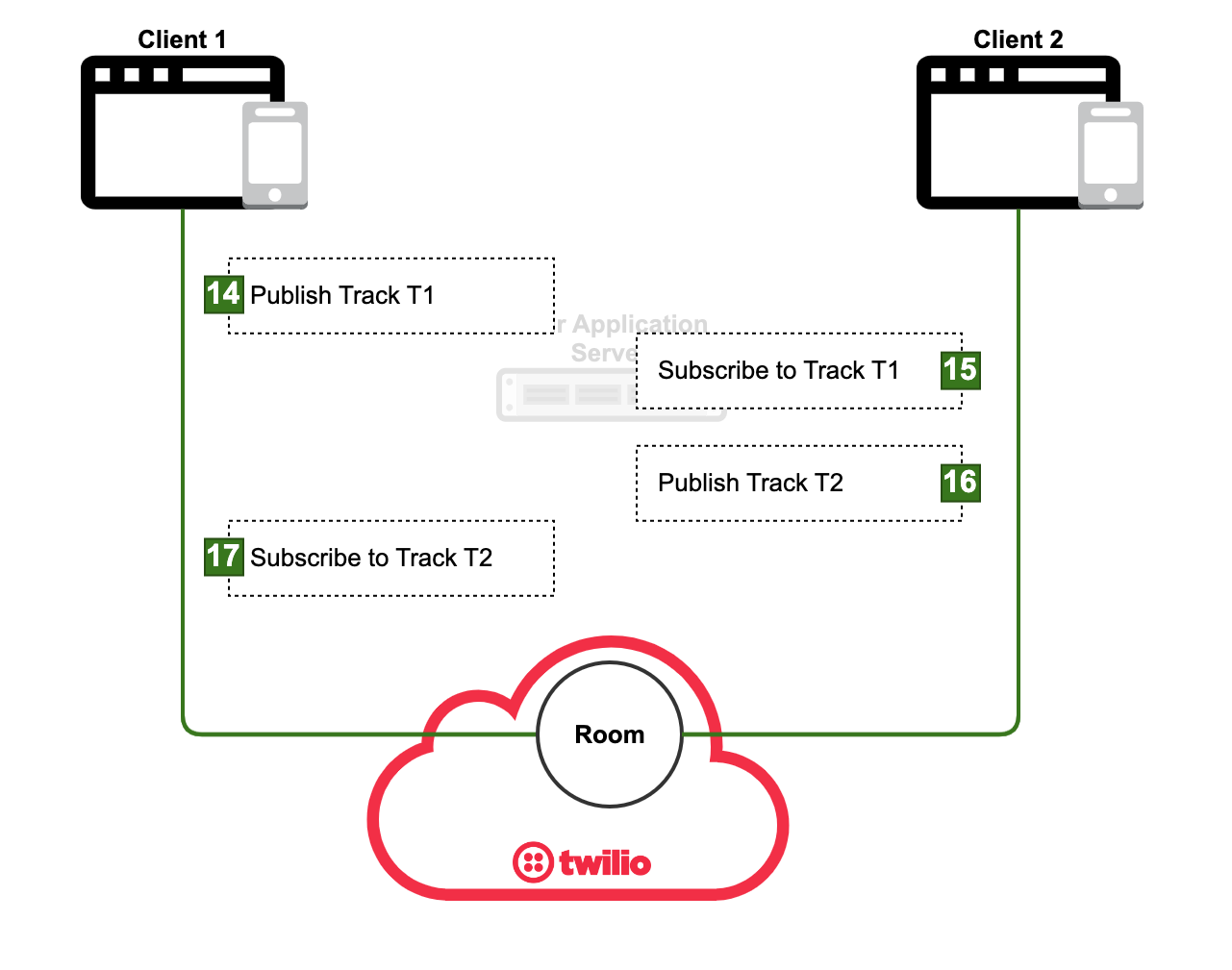
Media tracks are published and subscribed
[14] A Room Participant can publish audio, video, and data Tracks to the Room. In this case, Client 1 publishes a Track named T1.
[15] The rest of the Room Participants are notified of this Track publication and can subscribe to T1. In this case, Client 2 subscribes to T1.

[16], [17] Additional Participants can publish or subscribe to Tracks. In this case, Client 2 publishes a Track named T2, which is then subscribed by Client 1.
This example shows a simple one-to-one communications use-case. However, the Twilio Video Platform provides many more features including multi-party rooms, screen share, data tracks, recordings, compositions, etc. Check the Twilio Video Documentation for further information on our capabilities.
If you want to start building your first Twilio Video Applications check the Getting Started Guides:
- Getting Started with Twilio JavaScript SDK
- Getting Started with Twilio Android SDK
- Getting Started with Twilio iOS SDK
If you want to see Twilio Video in action, launch our Programmable Video Demo. In less than 5 minutes you will enjoy our high-quality, full-featured and open-source video collaboration application:
If you want to dig deeper into Twilio Programmable Video check the Programmable Video Overview.