twilio/card
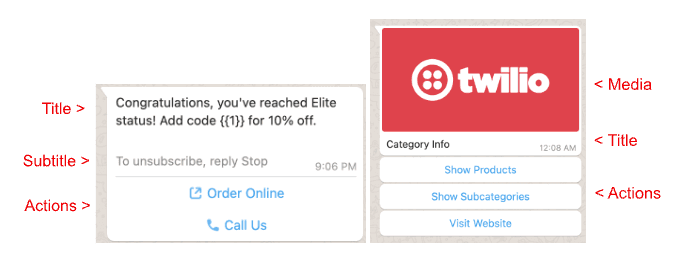
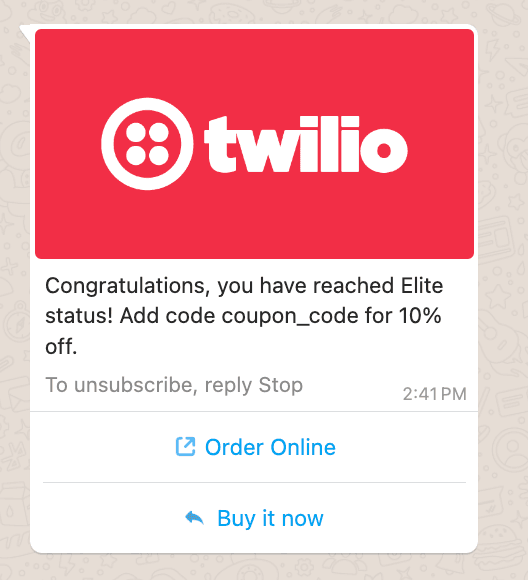
The twilio/card content type is a structured template which can be used to send a series of related information. It must include a title and at least one additional field.
In the media field of the template you create, provide the URL of the publicly hosted file.
If you are using a media in the card with a variable, submit a sample path of a publicly hosted image URL in the variable array. The combined URL must contain the file type. The combined URL must resolve to a publicly hosted file.
For example, "media": ["https://twilio-cms-prod.s3.amazonaws.com/{{1}}"] would include a path sample in the variables definition: "variables": {"1": "images/library-logo-resource2x.width-1000.png"}
If you are using a call-to-action URL button in your card, the URL must resolve to a publicly accessible website. If there is a variable, a valid path sample should be included in the variables array. The combined URL should resolve to a publicly accessible website.
For example, "url": ["https://www.twilio.com/{{1}}"] would include a path sample in the variables definition: "variables": {"1": "docs"}
- RCS
- Facebook Messenger
- Depending on whether media is present and the number of buttons, follow these guidelines:
- More than four buttons: This configuration is invalid.
- Four or fewer buttons: RCS will use a Chip List.
- RCS will use Chip List.
VOICE_CALLis currently a private beta feature in select regions.- If the content template is being sent in session over WhatsApp without approval, only three buttons are allowed.
- On WhatsApp, a card must be approved as a template before it can be sent outside of the 24-hour conversation window. Additional approval steps are required if you use variables with
twilio/card. If you plan to submit atwilio/cardcontent template to WhatsApp for approval that includes media and/or variables, a valid media sample is required. Static media URLs should resolve to publicly hosted media files. Variable media URLs should include a valid media URL suffix in the variable declaration. - Only one type of media can be sent per approved variable WhatsApp card template. WhatsApp classifies approved templates into 1 of 3 types of media headers (Image, Video, Document) based on the sample that was submitted. Once the template has been approved, another type of media header can't be sent using the template.
- For example, if a template is approved with an image, you can't send a video using that same template.
- If the template's body starts or ends with a variable or has two variables next to each other, the template won't be approved by WhatsApp without a sample variable. For additional information about variables, see Using Variables with Content API.
- Update the phone number to a valid phone number in the actions array below when creating your template. This template will fail to send otherwise.
- WhatsApp footers translate to subtitles in
twilio/cards. - Template approval is required if multiple buttons are present.
- Button title can only have 20 characters.
 |  |
|---|
| Parameter | Type | Required | Variable support | Description |
|---|---|---|---|---|
title | string | Yes | Yes | Title of card. Maximum length: 1,024 characters |
subtitle | string | No | No | Subtitle of card. Maximum length: 60 characters |
media | string[] | No | Yes | The URL of the media to send with the message. To learn more about supported and accepted media types that can be referenced, see Accepted Content Types for Media for MMS and Guidance on WhatsApp Media Messages. |
actions | array | Yes | Yes | Cards can contain buttons which are defined using an actions array. |
To learn more about see [common components], see common components.
Info
Limitations:
- Only one of the two call options can be on a template:
PHONEVOICE_CALL
- Up to 2 URL buttons are allowed.
- Up to 10 quick reply buttons are allowed.
- Up to 10 buttons are allowed total.
| Property | Supported channels | Parameters |
|---|---|---|
QUICK_REPLY |
|
|
URL |
|
|
PHONE_NUMBER |
|
|
VOICE_CALL |
| |
COPY_CODE |
|
1// Install the C# / .NET helper library from twilio.com/docs/csharp/install23using System;4using Twilio;5using Twilio.Rest.Content.V1;67TwilioClient.Init(accountSid, authToken);89// define the twilio/text type for less rich channels (e.g. SMS)10var twilioText = new TwilioText.Builder();11twilioText.WithBody("Hi {{1}}. Thanks for contacting Owl Air Support. How can we help?");1213// define the twilio/card type for more rich channels14var twilioCard = new TwilioCard.Builder();15twilioCard.WithTitle("Owl Air Support");16var cardAction1 = new CardAction.Builder()17.WithType(CardActionType.Url)18.WithUrl("https://www.twilio.com")19.WithTitle("Contact Us")20.Build();21twilioCard.WithActions(new List<CardAction>() { cardAction1 });2223// define all the content types to be part of the template24var types = new Types.Builder();25types.WithTwilioText(twilioText.Build());26types.WithTwilioCard(twilioCard.Build());2728// build the create request object29var contentCreateRequest = new ContentCreateRequest.Builder();30contentCreateRequest.WithTypes(types.Build());31contentCreateRequest.WithLanguage("en");32contentCreateRequest.WithFriendlyName("owl_air_card");33contentCreateRequest.WithVariables(new Dictionary<string, string>() { {"1", "John"} });3435// create the twilio template36var contentTemplate = await CreateAsync(contentCreateRequest.Build());3738Console.WriteLine($"Created Twilio Content Template SID: {contentTemplate.Sid}");
Output
1{2"account_sid": "ACXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",3"date_created": "2022-08-30T09:19:17Z",4"date_updated": "2022-08-30T09:19:17Z",5"friendly_name": "owl_air_card",6"language": "en",7"links": {8"approval_create": "https://content.twilio.com/v1/Content/HXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX/ApprovalRequests/whatsapp",9"approval_fetch": "https://content.twilio.com/v1/Content/HXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX/ApprovalRequests"10},11"sid": "HXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",12"types": {13"twilio/card": {14"actions": [15{16"title": "Order Online",17"type": "URL",18"url": "https://www.owlair.com/"19},20{21"phone_number": "+15551234567",22"title": "Call Us",23"type": "PHONE_NUMBER"24}25],26"body": null,27"media": null,28"subtitle": "To unsubscribe, reply Stop",29"title": "Congratulations, you have reached Elite status! Add code {{1}} for 10% off."30},31"twilio/text": {32"body": "Congratulations, your account reached Elite status, you are now eligible for 10% off any flight! Just add coupon code {{1}} to check out."33}34},35"url": "https://content.twilio.com/v1/Content/HXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",36"variables": {37"1": "coupon_code"38}39}