Set Variables Widget
Studio uses Widgets to represent various parts of Twilio that can then be stitched together in your Studio Flow to build out robust applications that require no coding on your part.
Info
New to Twilio Studio? Check out our Getting Started guide.
The Set Variables Widget allows you to save key/value pairs as variables that are available to the global context of your Studio Flow throughout its execution, meaning that they can be used across multiple Widgets within a given Flow.

Variables you set through this Widget will be accessible throughout your Flow via other Widgets under the key {{flow.variables.<key>}}. This allows you to dynamically update your variables throughout the Flow's execution. For instance, you can use variables to increment counters or change appointment times.
The Set Variables Widget must have at least one key and one value to function properly. Variables can have static values like a single number or a string, or dynamic values set via the Liquid templating language.
| Name | Description | Example | Default |
|---|---|---|---|
| Key | The name of this variable | favorite_color | N/A |
| Value | The value tied to the variable's key | green | N/A |
| Parse as JSON object | Select this option when your variable or parameter contains a JSON object. This allows the variable to be properly interpreted as a JSON object so you can reference its attributes in your flow. When this box is checked, you can: - Set or pass an existing JSON object and reference its members as variables - Set a literal JSON string (Using a Liquid reference to a JSON string, or a mixture of JSON and Liquid) and access it as an object Note that by default, subflow parameters are parsed as strings. | N/A | N/A |
Once set, your variable will be accessible in Liquid via {{flow.variables.<key>}}. A few notes on variables:
- Variable names are case sensitive.
Foois a different variable thanfoo. - The same key may be set in different Widgets. This allows you to update a value.
- The key itself cannot be a Liquid variable, but the value can be a Liquid variable
- You can define multiple key/value pairs within one Set Variables Widget
For more in-depth information on working with variables in your Studio Flow, please see this user guide.
These events trigger transitions from this Widget to another Widget in your Flow. For more information on working with Studio transitions, see this guide.
| Name | Description |
|---|---|
| Next | Continues the execution of your Flow once the specified variables are set. |
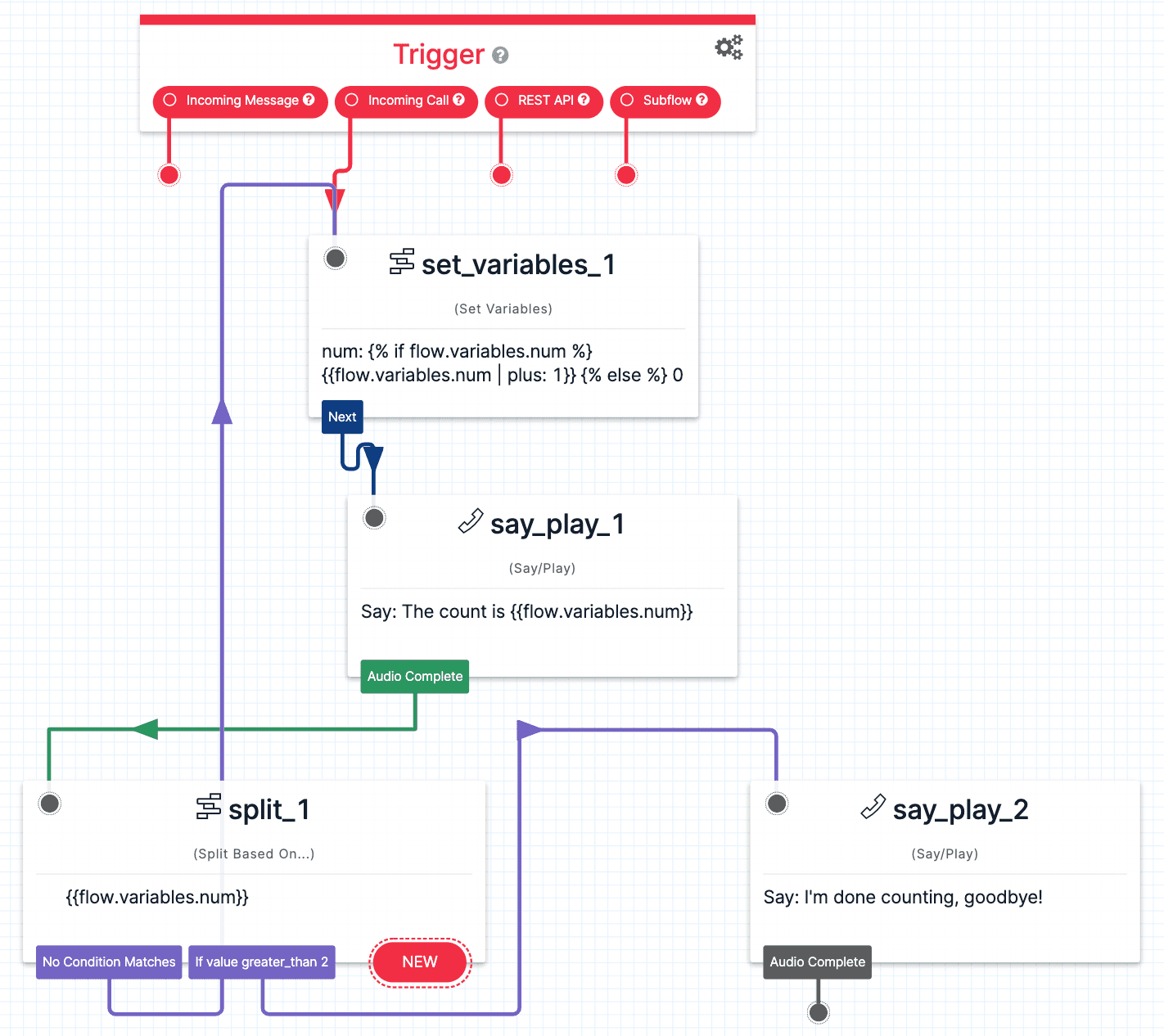
The following Flow uses the Set Variables Widget to set up a counter. An incoming call triggers the Flow. When the Flow first starts, the variable num is created and its initial value is 0. The Flow loops until the num variable is equal to 3 and then exits.
The Flow also uses the Say/Play Widget to speak the value of the num variable to the caller, and the Split Based On... Widget to evaluate whether the Flow should continue looping or exit, based on whether or not the counter is greater than 2.

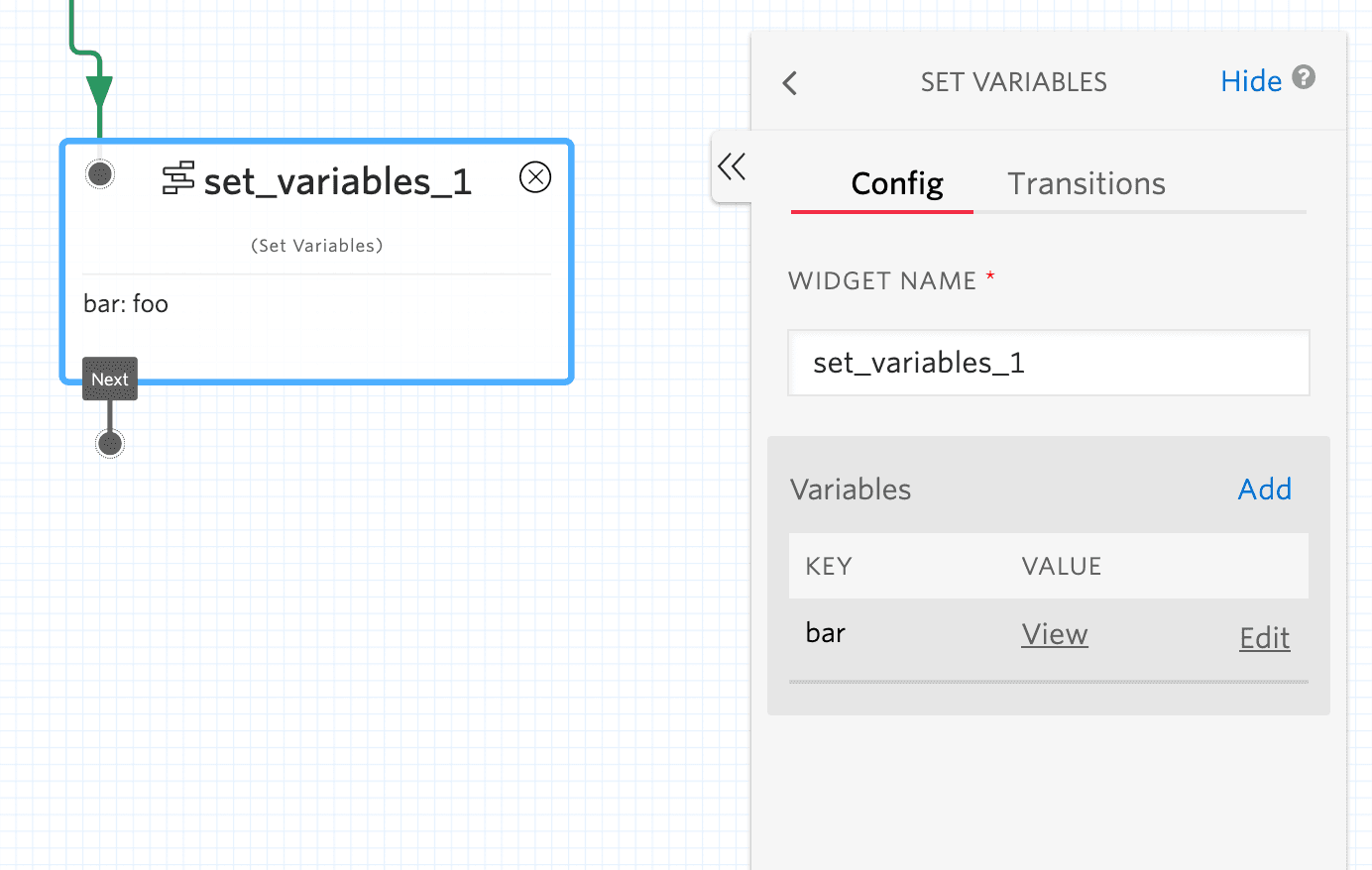
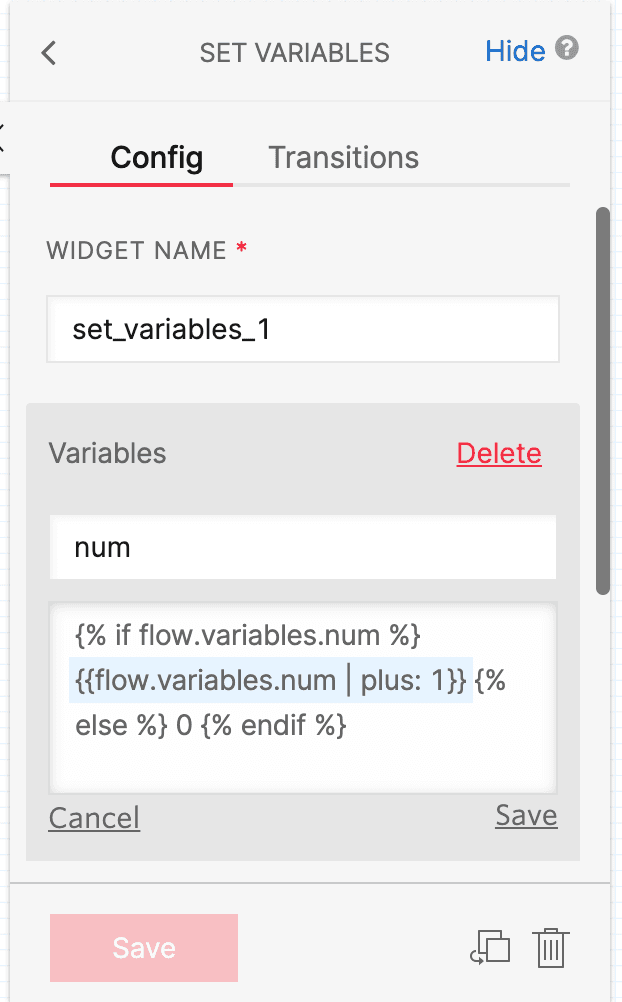
Below is the configuration for the Set Variables Widget:

The key is num and the value is a Liquid Templating Language expression:
1{% if flow.variables.num %}2{{flow.variables.num | plus: 1}}3{% else %}405{% endif %}
The expression checks to see whether the num variable has already been created. If it has, it then increments the value by one. If it hasn't been created yet, it sets the initial value to 0.
Now that you know the basics of the Set Variables Widget, you may want to dig into the Liquid Templating Language:
We also have step-by-step tutorials that will show you how to use and evaluate variables in Studio:
Let's build something amazing.