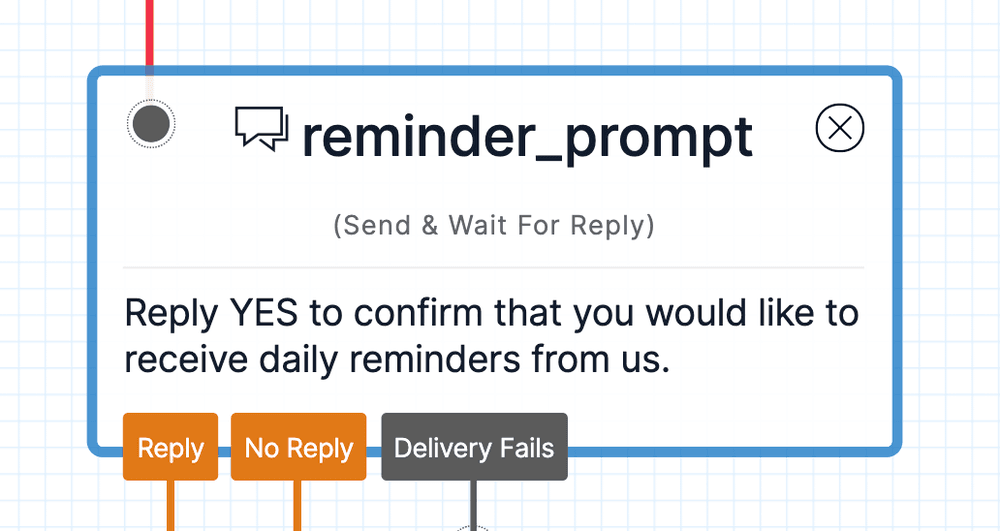
Send & Wait For Reply widget
Studio widgets represent various parts of Twilio's functionality that you can combine in your Studio Flow to build out robust applications that don't require you to do any coding.
Info
New to Twilio Studio? Check out our Getting Started guide.
The Send & Wait For Reply allows you to send an outgoing message, wait for a reply, and collect the user's response.
Use this widget to collect replies to your messages, such as a YES to confirm an appointment or answering survey questions. You can also configure a timeout to wait for the response, after which we will assume "No Reply" and transition accordingly. You can use this to send a followup reminder message, trigger an outgoing voice call, or update your database with no response.

The Send & Wait For Reply widget requires several pieces of information to function properly. You will need to include who the message is being sent to, what the message is, and how long to wait for a reply.
| Name | Description | Default |
|---|---|---|
| Message Body | The text of the message to send. | None |
| Send Message From | The "from" number — choose one from Phone Number, MessagingServiceSid, OTT Id | Flow Default flow.channel.address |
| Stop Gathering After | The number of seconds to wait for a reply. Best practice is to limit the timeout to 4 hours or less. The entire Execution cannot live longer than 30 days due to our data retention policy. | 3600 seconds |
The Send & Wait For Reply widget also accepts a number of configuration options that you can use to send media or other message attributes.
| Name | Description | Default |
|---|---|---|
| Use Link Shortening | Enables link shortening on your message. This requires sending the message from a Messaging Service that has been onboarded to link shortening. Studio looks for a Messaging Service SID in the 'Send message from' address, {{flow.channel.address}}, and {{trigger.message.MessagingServiceSid}}, in that order.Link shortening is not currently supported in Flows triggered by an incoming Conversation. | Unchecked |
| Media URL | The URL of the media you wish you send out with the message (i.e. https://demo.twilio.com/owl.png) | N/A |
| Programmable Chat Service | Only applies for Flows used with Programmable Chat. A Chat service contains all the channels, messages, users, and other resources within a Chat deployment. See the Chat Services Resource for more information. | trigger.message.InstanceSid |
| Programmable Chat Channel | Only applies for Flows used with Programmable Chat. Channels are the center of all chat activity within a Chat Service. Chat messages are sent to a particular channel. See the Channels Resource for more information. | trigger.message.ChannelSid |
| Message Attributes | Only applies for Flows working with Programmable Chat. An optional string metadata field you can use to store any data you wish along with the sent message. The string value must contain structurally valid JSON if specified. See the [Programmable Chat Message Resource](/docs/chat/rest/message-resource for more information. | N/A |
Info
For a list of fully supported media content types, please see the Accepted Content Types for Media doc.
Chat Services REST API docs: https://www.twilio.com/docs/chat/rest/services
Chat Channels REST API docs: https://www.twilio.com/docs/chat/rest/channels
Chat Messages REST API docs: https://www.twilio.com/docs/chat/rest/messages
Messages from a user in a Programmable Chat Channel can be received by Studio and responded to using the Send & Wait for Reply widget. To enable incoming Chat messages, add the Studio Flow's webhook URL as a Chat Channel webhook.
Example:
1curl -X POST https://chat.twilio.com/v2/Services/ISxxxxxxxx/Channels/CHxxxxxxxxxx/Webhooks \2--data-urlencode "Type=studio" \3--data-urlencode "Configuration.FlowSid=FWxxxxxxxxx" \4-u ACCOUNT_SID:AUTH_TOKEN
New messages posted in the Chat Channel will create a new Studio Execution, enabling the Studio Flow to interact with the Chat user.
These events trigger transitions from this widget to another widget in your Flow. For more information on working with Studio transitions, see this guide.
| Name | Description |
|---|---|
| Reply | Contact successfully replied. |
| No Reply | Contact did not reply. |
| Delivery Fails | The message could not be delivered. |
When the Send & Wait For Reply widget executes, it will have stored the following variables for use throughout your Studio Flow (where MY_WIDGET_NAME is the name of your actual widget). For more information on working with variables in Studio, see this guide.
Find definitions and examples for these variables at the Message Resource page.
The message Studio sent to the user.
| Name | Liquid Template Language |
|---|---|
| Body | {{widgets.MY_WIDGET_NAME.outbound.Body}} |
| From (Studio Flow) | {{widgets.MY_WIDGET_NAME.outbound.From}} |
| SID | {{widgets.MY_WIDGET_NAME.outbound.Sid}} |
| Status | {{widgets.MY_WIDGET_NAME.outbound.Status}} |
| To (User) | {{widgets.MY_WIDGET_NAME.outbound.To}} |
The message sent by the user.
| Name | Liquid Template Language |
|---|---|
| Body | {{widgets.MY_WIDGET_NAME.inbound.Body}} |
| From (User) | {{widgets.MY_WIDGET_NAME.inbound.From}} |
| MediaUrl{N} | {{widgets.MY_WIDGET_NAME.inbound.MediaUrl0}} |
| SID | {{widgets.MY_WIDGET_NAME.inbound.MessageSid}} |
| To (Studio Flow) | {{widgets.MY_WIDGET_NAME.inbound.To}} |
Info
If more than one media element is indicated by NumMedia then MediaUrl{N} will be used, where N is the zero-based index of the Media (e.g. MediaUrl0). Note that this behavior does not apply for WhatsApp Channels, and only one image will be accessible.
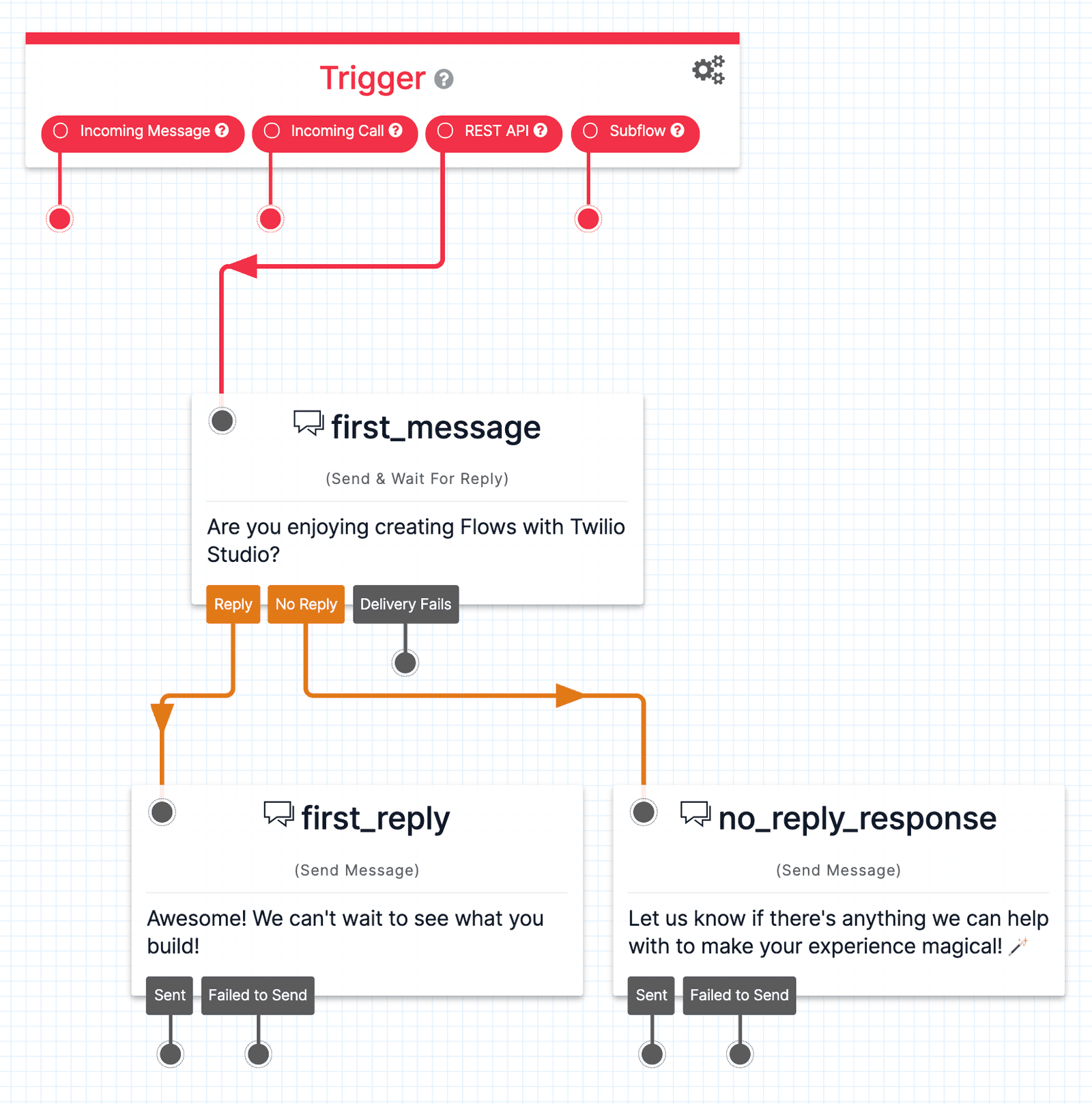
In the following example, we have asked the user if they are enjoying their time creating Flows with Twilio Studio using the Send & Wait For Reply widget. We've named the widget first_message. Our Flow will wait for a reply from the user and then send them another message using the Send Message widget named first_reply, once they respond.
If they don't respond, our Flow will use the Send Message widget named no_reply_response to follow up with the user.

You can even extend this Studio Flow by adding some conditional logic based on how the user responds with the Split Based On... widget. Head over to the Split Based On... widget documentation to learn more!
Now that you know the basics of the Send & Wait For Reply widget, you may want to dig into the Liquid Templating Language. We also have step-by-step tutorials that will show you how to implement the Send & Wait For Reply widget in Studio:
Let's build something amazing.