Selecting React versions for Flex
This is a guide on how to select which React and ReactDOM versions your Flex application uses. This allows you to use React's newest APIs, including React Hooks, when developing your Flex plugins.
You will need a few things before you start using this feature:
- A Twilio Account - sign up here if you don't have one yet
- An instance of Twilio Flex - refer to our getting started guide to create one
- The Flex Plugins CLI - review our introductory document to get familiar with the Command Line Interface for building and deploying plugins
-
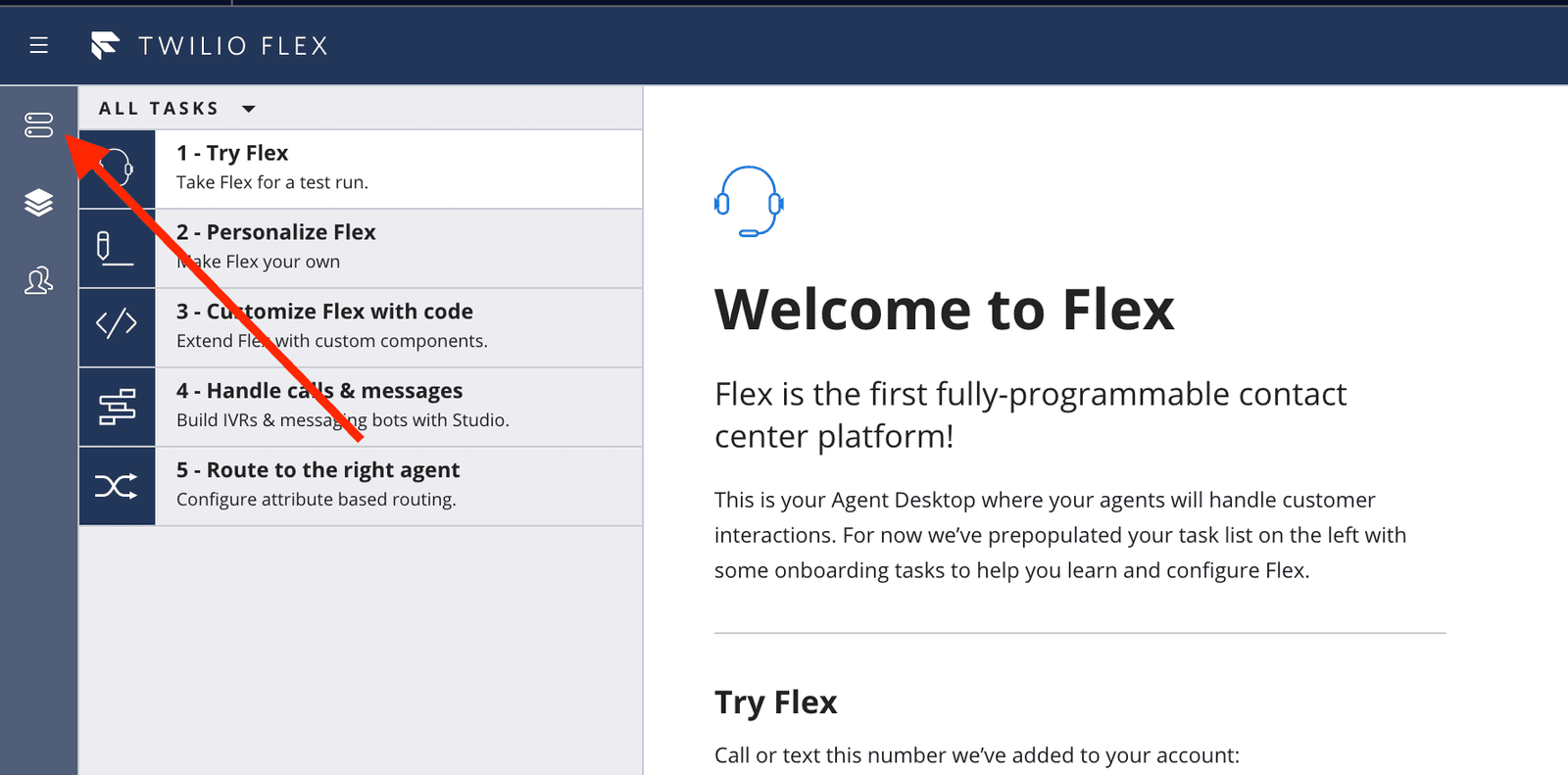
Navigate to the 'Admin' panel, which is the top icon on your sidebar. You must be logged into Flex as a user with the
adminrole.
-
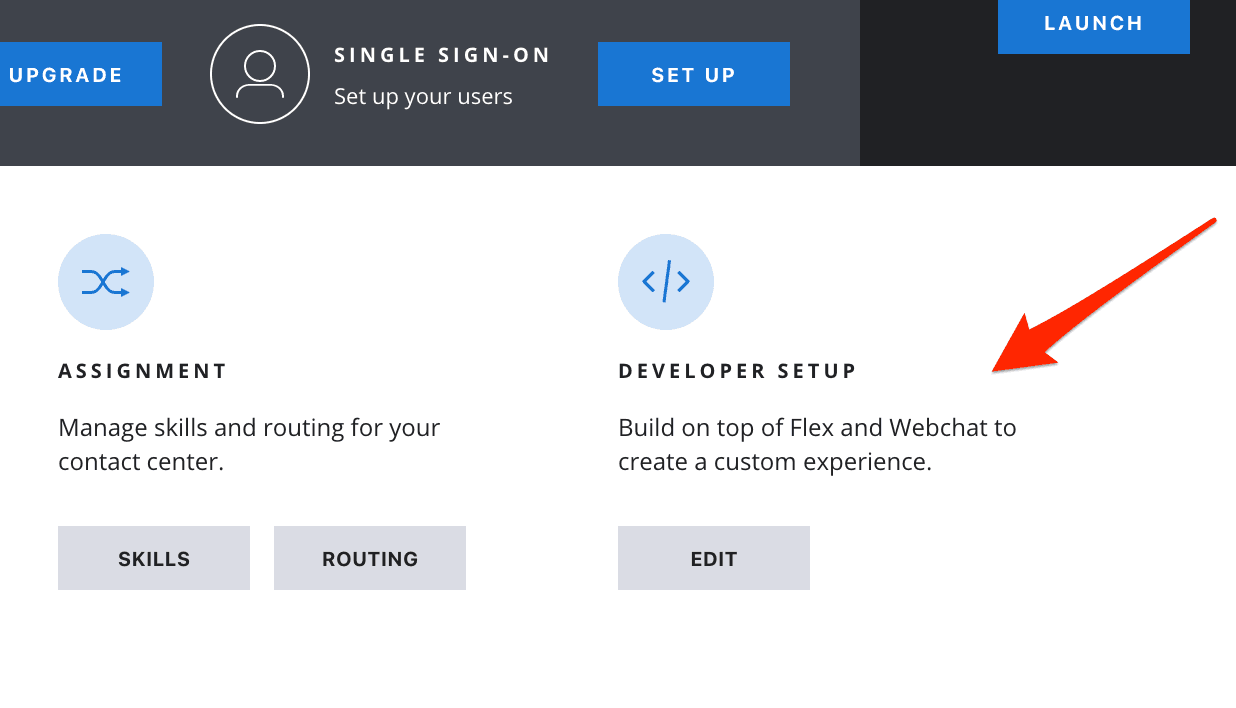
Click on the "Developer Setup" tile at the bottom of the page

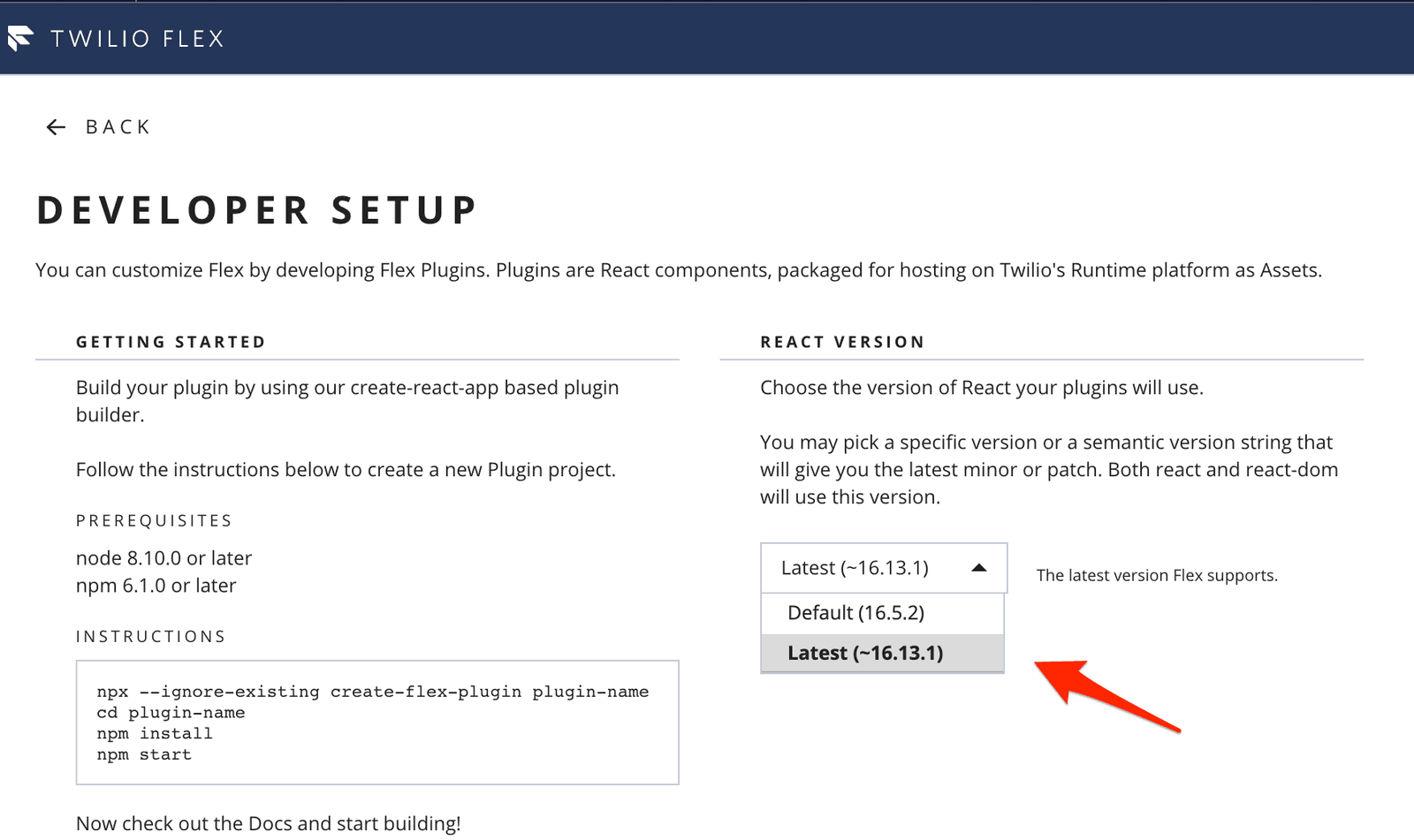
- Choose the React version in the drop-down. We currently support React version 16.13.1 and Flex's current default version (16.5.2). If you are using Flex UI 2.x.x, we currently support React version 17.0.2.

You are now all set to use and develop locally with the latest version on Flex. Save the Account SID and Auth Token of your account; you will need it when you are deploying your plugin.
If you plan to use the latest version of React with a new plugin, you need to install the latest version of the Flex Plugins CLI.
Then you can create a new plugin using the standard initialization for the Flex Plugins CLI. Run the following command in your terminal:
twilio flex:plugins:create plugin-sample --install --flexui2
This command will download the default application template that can be used as a starting point for building plugins. When run successfully, a new directory named plugin-sample will be created on your machine. In your terminal, navigate into the new plugin-sample directory:
cd plugin-sample
Update your plugin to use the recommended version (according to your Flex UI version) for react and react-dom. Install React by running the following command in your plugin-sample directory:
npm install react@17.0.2 react-dom@17.0.2
Verify this step by checking the dependencies section of package.json. The version of react and react-dom on the file should now be now set to the correct one.
Finally, execute the following command in the plugin-sample directory:
npm install
You're now set to run and test your Plugin locally using the latest version of React.
If your existing plugin is using an older version of the Plugin Builder, migrate your plugin to use the latest version of the Flex Plugins CLI.
Update the dependencies in package.json within your plugin's directory to ensure you're using the newer React version, according to you version of Flex UI:
1"dependencies": {2"craco-config-flex-plugin": "latest",3"flex-plugin": "latest",4"flex-plugin-scripts": "latest",5"react": "^17.0.2",6"react-dom": "^17.0.2",7"react-scripts": "latest"8}
Delete the node_modules directory and package-lock.json in your plugin directory.
Finally, re-install the dependencies for the plugin by running the following command in your plugin directory:
npm install
You're now set to run and test your Plugin locally using the latest version of React.
Once you are ready to deploy your plugin to Flex, run the following commands from within your plugin directory:
twilio flex:plugins:deploy --major --changelog "Using the latest version of React"
Finally, enable your plugin on your application by running the following command in your plugin directory:
twilio flex:plugins:release --plugin plugin-sample@1.0.0 --name "Plugin Sample Release" --description "Testing React upgrade"
The plugin will be successfully deployed if the following conditions are met:
- Your Flex instance is on version 1.19 or above
- The version of React used to build the plugin is less than or equal to the version selected within the Flex Admin UI
Congratulations - your Plugin should now be deployed!
You can confirm whether your plugin is enabled by logging into Flex, visiting the Plugins Dashboard, and viewing the plugin under the 'Installed Plugins' section.
Flex currently supports the React version 16.13.1 and the default version used by Flex (16.5.2). If you are using Flex UI 2.x.x, we currently support React version 17.0.2.
Your users may be disrupted if you have a plugin deployed that uses the newer features or APIs within React. To avoid this situation, we recommend redeploying any plugins prior to downgrading the React version. That way you can remove any dependencies on the newer APIs.
Flex does not yet support setting versions of react-redux and react-router. When you choose the React version on the Developer Setup page, we set the versions for react-dom and react.