Flex WebChat 2.0 Components
(warning)
Warning
Webchat 2.0 is no longer supported. It uses Flex UI 1.x.x's legacy messaging, which has reached end-of-life.
If you are using Webchat 2.0, migrate to Webchat 3.x.x.
If you are starting out with Webchat, build with Webchat 3.x.x instead.
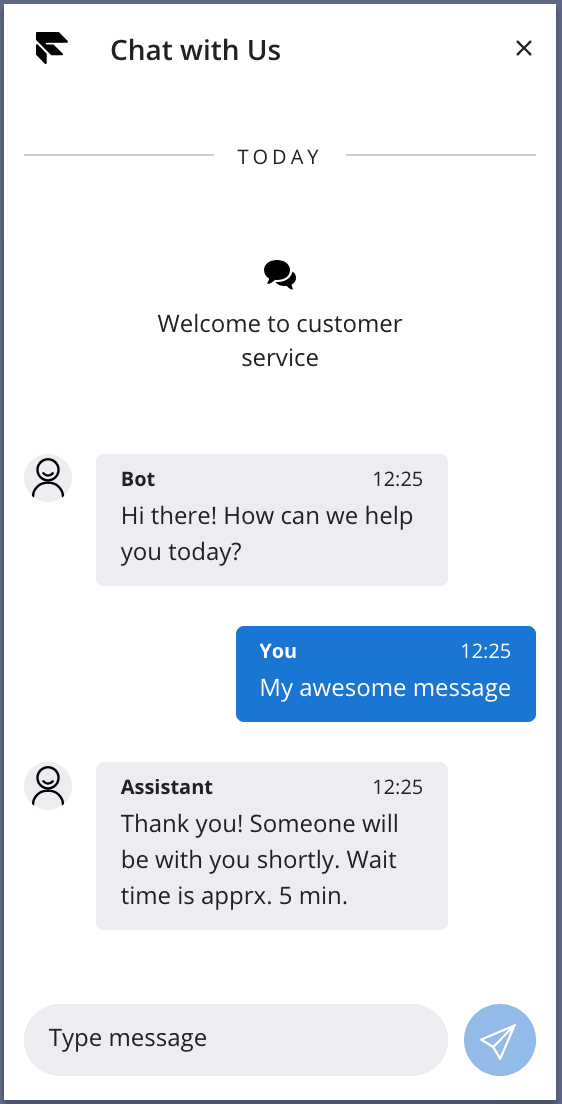
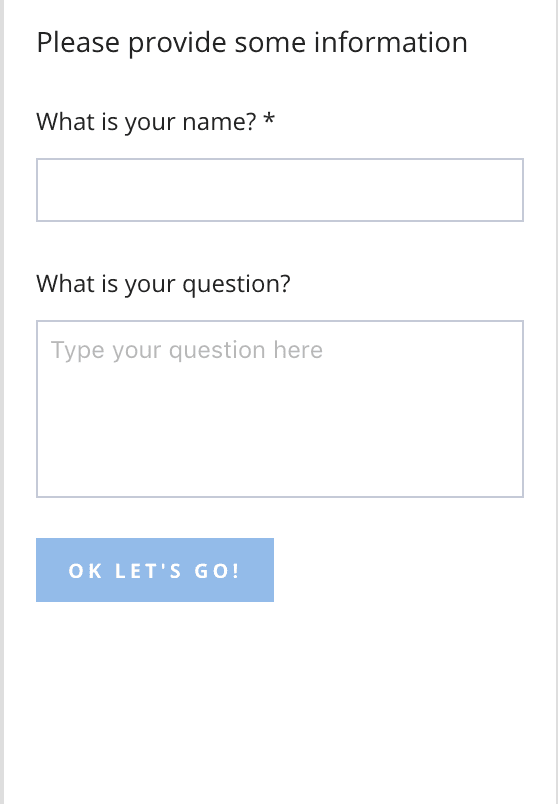
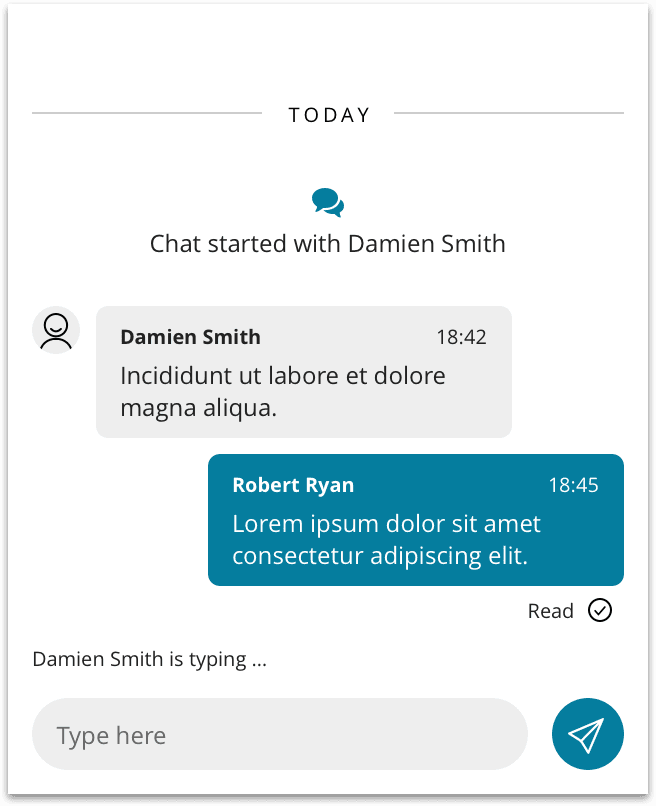
Flex WebChat 2.0 UI is a library of programmable or dynamic components that exposes a content property and allows you to add, replace, and remove any component and its children.
- Add, replace, remove any component and its children
- Specify direction on where to add components new components
- Specify condition on which to add, replace and remove components
Learn more about dynamic components in Flex UI Components

Direction: Horizontal

Direction: Horizontal

Direction: Vertical

Direction: Vertical

Direction: Vertical

Direction: Vertical

Direction: Horizontal

Direction: Vertical

Direction: Vertical

Direction: Vertical

Direction: Vertical

Direction: Vertical