Switch from Flex Conversations to Legacy Messaging
Flex Conversations is turned on by default for new accounts. If you are running Flex UI 2.x.x or later and need to use Legacy Messaging instead, follow the instructions below to switch your account from using Conversations to using Messaging.
To convert Conversations Addresses to Legacy Addresses in your account:
- In the Twilio Console, navigate to Flex > Channel management > Messaging and select the Conversations Addresses tab.
- Before deleting each Conversation Address, note the details. You will have to recreate these addresses in the Legacy Addresses tab.
- Notice the Address type filter, and then go through the Address types and remove Conversations Addresses for all types (by default, there is one SMS Address and one Chat Address).
- Select Legacy Addresses.
- For each address, click Create new Address, and then create a Legacy Address to match the former Conversations Address. Follow these instructions:
- Manage SMS Addresses (skip buying a number, as you want to reuse your existing one)
- Manage WebChat Addresses
Warning
The Twilio Webchat React repository is only compatible with Flex 2.0.x. Flex UI 1.x.x uses the legacy webchat widget.
When creating a Legacy Address, you can reuse the same Studio Flow previously associated with a Conversations Address.
To do this, make sure that the Send to Flex widget:
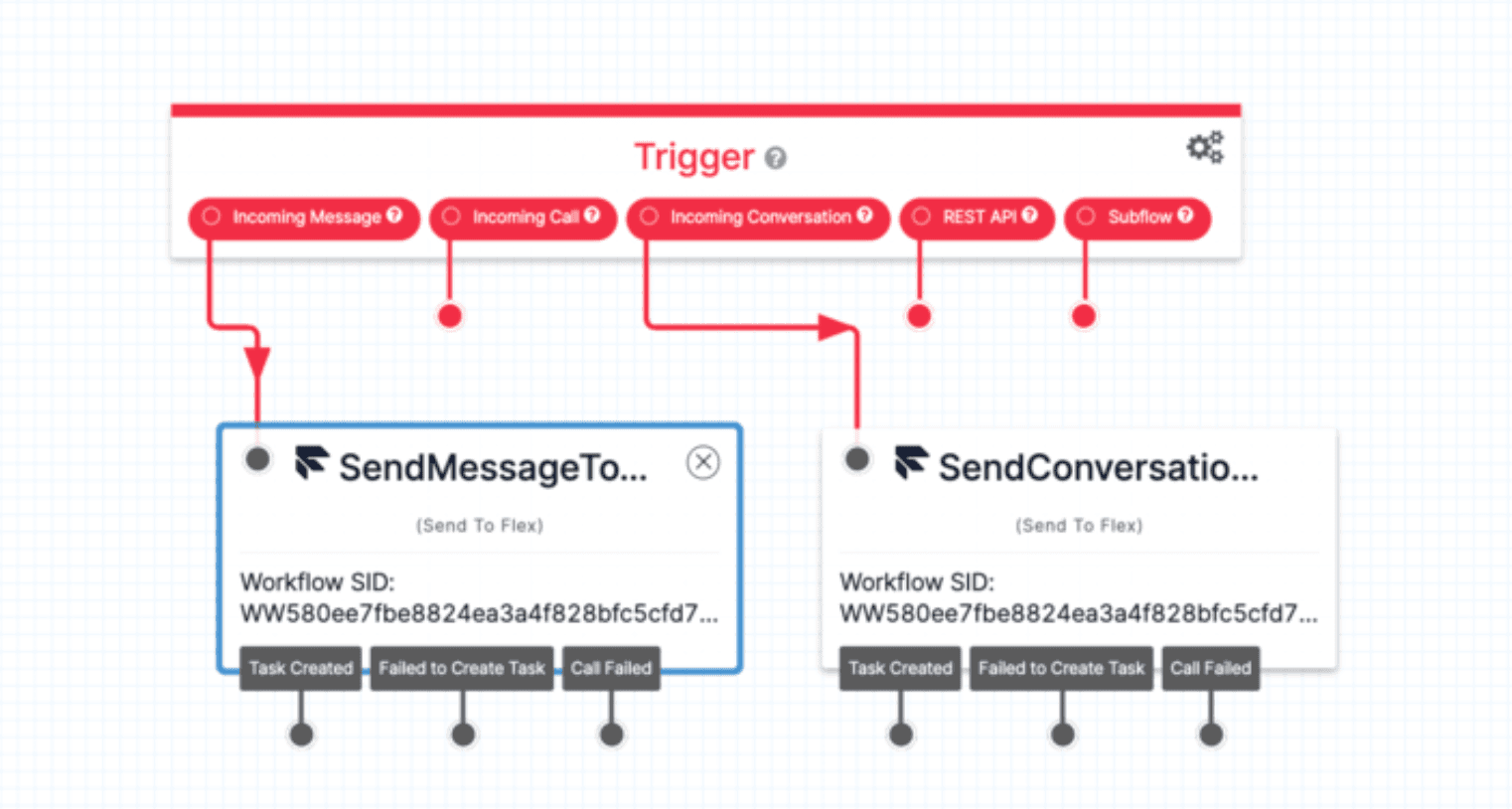
- Connects to the Incoming Message trigger.
- Uses the attributes structure for Messaging and Chat Studio Flows. Original out-of-box Studio Flows are configured like this by default.
See the image below for an illustration of a Flex Flow with the Incoming Message trigger connected to the Send to Flex widget.

After updating the address configuration for your phone number:
- Navigate to Phone Numbers > Manage > Active Numbers.
- Make sure your number uses the Flex Proxy Service for handling inbound messages.