IVR: Phone Tree with Ruby and Rails

This Ruby on Rails sample application is modeled after a typical call center experience with an IVR but with more Reese's Pieces.
Stranded aliens can call a phone number and receive instructions on how to get out of earth safely or call their home planet directly. In this tutorial we'll show you the key bits of code to make this work.
To run this sample app yourself, download the code and follow the instructions on GitHub.
Read how Livestream and other companies built IVR phone trees with Twilio. Find examples and sample code for many web languages on our IVR application page.
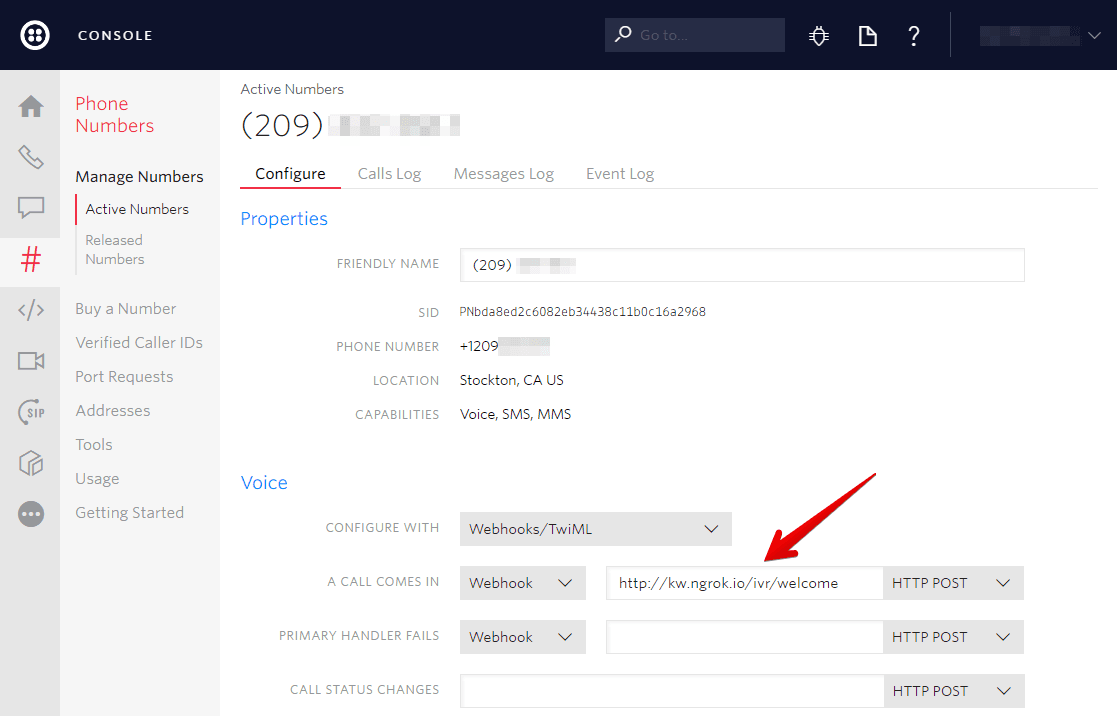
To initiate the phone tree, we need to configure one of our Twilio numbers to send our web application an HTTP request when we get an incoming call.
Click on one of your numbers and configure the Voice URL to point to our app. In our code the route will be /ivr/welcome.

If you don't already have a server configured to use as your webhook, ngrok is a great tool for testing webhooks locally.
With our Twilio number configured, we are prepared to respond to the Twilio request.
Our Twilio number is now configured to send HTTP requests to this controller method on any incoming voice calls. Our app responds with TwiML to tell Twilio what to do in response to the message.
In this case we tell Twilio to Gather the input from the caller and Say a welcome message.
app/controllers/twilio_controller.rb
1require 'twilio-ruby'234class TwilioController < ApplicationController56def index7render plain: "Dial Me."8end910# POST ivr/welcome11def ivr_welcome12response = Twilio::TwiML::VoiceResponse.new13response.gather(num_digits: '1', action: menu_path) do |gather|14gather.say(message: "Thanks for calling the E T Phone Home Service. Please press 1 for15directions. Press 2 for a list of planets to call.", loop: 3)16end17render xml: response.to_s18end1920# GET ivr/selection21def menu_selection22user_selection = params[:Digits]2324case user_selection25when "1"26@output = "To get to your extraction point, get on your bike and go down27the street. Then Left down an alley. Avoid the police cars. Turn left28into an unfinished housing development. Fly over the roadblock. Go29passed the moon. Soon after you will see your mother ship."30twiml_say(@output, true)31when "2"32list_planets33else34@output = "Returning to the main menu."35twiml_say(@output)36end3738end3940# POST/GET ivr/planets41# planets_path42def planet_selection43user_selection = params[:Digits]4445case user_selection46when "2"47twiml_dial("+19295566487")48when "3"49twiml_dial("+17262043675")50when "4"51twiml_dial("+16513582243")52else53@output = "Returning to the main menu."54twiml_say(@output)55end56end5758private5960def list_planets61message = "To call the planet Broh doe As O G, press 2. To call the planet62DuhGo bah, press 3. To call an oober asteroid to your location, press 4. To63go back to the main menu, press the star key."6465response = Twilio::TwiML::VoiceResponse.new66response.gather(num_digits: '1', action: planets_path) do |gather|67gather.say(message: message, voice: 'Polly.Amy', language: 'en-GB', loop: 3)68end6970render xml: response.to_s71end7273def twiml_say(phrase, exit = false)74# Respond with some TwiML and say something.75# Should we hangup or go back to the main menu?76response = Twilio::TwiML::VoiceResponse.new77response.say(message: phrase, voice: 'Polly.Amy', language: 'en-GB')78if exit79response.say(message: "Thank you for calling the ET Phone Home Service - the80adventurous alien's first choice in intergalactic travel.")81response.hangup82else83response.redirect(welcome_path)84end8586render xml: response.to_s87end8889def twiml_dial(phone_number)90response = Twilio::TwiML::VoiceResponse.new do |r|91r.dial(number: phone_number)92end9394render xml: response.to_s95end96end
After reading the text to the caller and retrieving their input, Twilio will send this input to our application.
The gather's action parameter takes an absolute or relative URL as a value. In our case, this is the menu route.
When the caller has finished entering digits, Twilio will make a GET or POST request to this URL including a Digits parameter with the number our caller chose.
After making this request, Twilio will continue the current call using the TwiML received in your response. Any TwiML verbs occurring after a <Gather> are unreachable, unless the caller doesn't enter any digits.
app/controllers/twilio_controller.rb
1require 'twilio-ruby'234class TwilioController < ApplicationController56def index7render plain: "Dial Me."8end910# POST ivr/welcome11def ivr_welcome12response = Twilio::TwiML::VoiceResponse.new13response.gather(num_digits: '1', action: menu_path) do |gather|14gather.say(message: "Thanks for calling the E T Phone Home Service. Please press 1 for15directions. Press 2 for a list of planets to call.", loop: 3)16end17render xml: response.to_s18end1920# GET ivr/selection21def menu_selection22user_selection = params[:Digits]2324case user_selection25when "1"26@output = "To get to your extraction point, get on your bike and go down27the street. Then Left down an alley. Avoid the police cars. Turn left28into an unfinished housing development. Fly over the roadblock. Go29passed the moon. Soon after you will see your mother ship."30twiml_say(@output, true)31when "2"32list_planets33else34@output = "Returning to the main menu."35twiml_say(@output)36end3738end3940# POST/GET ivr/planets41# planets_path42def planet_selection43user_selection = params[:Digits]4445case user_selection46when "2"47twiml_dial("+19295566487")48when "3"49twiml_dial("+17262043675")50when "4"51twiml_dial("+16513582243")52else53@output = "Returning to the main menu."54twiml_say(@output)55end56end5758private5960def list_planets61message = "To call the planet Broh doe As O G, press 2. To call the planet62DuhGo bah, press 3. To call an oober asteroid to your location, press 4. To63go back to the main menu, press the star key."6465response = Twilio::TwiML::VoiceResponse.new66response.gather(num_digits: '1', action: planets_path) do |gather|67gather.say(message: message, voice: 'Polly.Amy', language: 'en-GB', loop: 3)68end6970render xml: response.to_s71end7273def twiml_say(phrase, exit = false)74# Respond with some TwiML and say something.75# Should we hangup or go back to the main menu?76response = Twilio::TwiML::VoiceResponse.new77response.say(message: phrase, voice: 'Polly.Amy', language: 'en-GB')78if exit79response.say(message: "Thank you for calling the ET Phone Home Service - the80adventurous alien's first choice in intergalactic travel.")81response.hangup82else83response.redirect(welcome_path)84end8586render xml: response.to_s87end8889def twiml_dial(phone_number)90response = Twilio::TwiML::VoiceResponse.new do |r|91r.dial(number: phone_number)92end9394render xml: response.to_s95end96end
Now that we have told Twilio where to send the caller's input, we can look at how to process that input.
If our callers choose to call their home planet, we will read them the planet directory. This is similar to a typical "company directory" feature of most IVRs.
In our TwiML response we use a Gather verb again to receive our caller's input. This time, the action verb points to the planets route, which will switch our response based on what the caller chooses.
The TwiML response we return for that route uses a Dial verb with the appropriate phone number to connect our caller to their home planet.The current numbers are hardcoded, but we can also set those numbers using environment variables.
app/controllers/twilio_controller.rb
1require 'twilio-ruby'234class TwilioController < ApplicationController56def index7render plain: "Dial Me."8end910# POST ivr/welcome11def ivr_welcome12response = Twilio::TwiML::VoiceResponse.new13response.gather(num_digits: '1', action: menu_path) do |gather|14gather.say(message: "Thanks for calling the E T Phone Home Service. Please press 1 for15directions. Press 2 for a list of planets to call.", loop: 3)16end17render xml: response.to_s18end1920# GET ivr/selection21def menu_selection22user_selection = params[:Digits]2324case user_selection25when "1"26@output = "To get to your extraction point, get on your bike and go down27the street. Then Left down an alley. Avoid the police cars. Turn left28into an unfinished housing development. Fly over the roadblock. Go29passed the moon. Soon after you will see your mother ship."30twiml_say(@output, true)31when "2"32list_planets33else34@output = "Returning to the main menu."35twiml_say(@output)36end3738end3940# POST/GET ivr/planets41# planets_path42def planet_selection43user_selection = params[:Digits]4445case user_selection46when "2"47twiml_dial("+19295566487")48when "3"49twiml_dial("+17262043675")50when "4"51twiml_dial("+16513582243")52else53@output = "Returning to the main menu."54twiml_say(@output)55end56end5758private5960def list_planets61message = "To call the planet Broh doe As O G, press 2. To call the planet62DuhGo bah, press 3. To call an oober asteroid to your location, press 4. To63go back to the main menu, press the star key."6465response = Twilio::TwiML::VoiceResponse.new66response.gather(num_digits: '1', action: planets_path) do |gather|67gather.say(message: message, voice: 'Polly.Amy', language: 'en-GB', loop: 3)68end6970render xml: response.to_s71end7273def twiml_say(phrase, exit = false)74# Respond with some TwiML and say something.75# Should we hangup or go back to the main menu?76response = Twilio::TwiML::VoiceResponse.new77response.say(message: phrase, voice: 'Polly.Amy', language: 'en-GB')78if exit79response.say(message: "Thank you for calling the ET Phone Home Service - the80adventurous alien's first choice in intergalactic travel.")81response.hangup82else83response.redirect(welcome_path)84end8586render xml: response.to_s87end8889def twiml_dial(phone_number)90response = Twilio::TwiML::VoiceResponse.new do |r|91r.dial(number: phone_number)92end9394render xml: response.to_s95end96end
That's it! We've just implemented an IVR phone tree that will delight and serve your customers.
If you're a Ruby developer working with Twilio, you might enjoy these other tutorials:
Instantly collect structured data from your users with a survey conducted over a voice call or SMS text messages.
Click-to-call enables your company to convert web traffic into phone calls with the click of a button.