Création d'une API RESTful en PHP avec Laravel Sanctum
Time to read:

Laravel Sanctum, anciennement Airlock, est un package Laravel créé pour l'authentification des applications Web monopages (Single Page Applications ou SPA), des applications mobiles et des API classiques basées sur les tokens. Il peut être utilisé pour émettre des tokens API à vos utilisateurs, mais aussi authentifier les applications monopages à l'aide de la session de Laravel. Laravel Sanctum constitue une alternative simple au package Laravel Passport existant. Voici quelques raisons pour lesquelles vous pourriez préférer Sanctum à Passport :
- Passport est implémenté avec l'authentification OAuth2. Si vous ne l'utilisez pas ce type d'authentification, Sanctum est l'outil incontournable pour émettre des tokens API.
- Sanctum est un poids plume, il est donc léger et facile à implémenter.
- Il fonctionne avec les applications monopages (telles que Vue, Angular et React) et prend en charge l'authentification des applications mobiles.
Conditions préalables
Pour réaliser ce tutoriel, vous aurez besoin des éléments suivants :
- Des connaissances sur Laravel.
- Des connaissances de base sur l'utilisation d'un client HTTP tel que Insomnia.
Comme vous pouvez le voir, Laravel Sanctum fait bien plus. Toutefois, dans ce tutoriel, nous allons l'utiliser pour créer des API.
Démarrer
Commençons par créer une nouvelle application Laravel. Pour ce faire, exécutons la commande ci-dessous dans notre terminal :
Ici, laravel_sanctum est le nom de l'application. Cette commande créera un nouveau dossier nommé laravel_sanctum contenant notre application Laravel.
C'est le moment idéal pour démarrer l'application Laravel afin de vous assurer que tout fonctionne comme prévu :
Installation et configuration
Une fois l'application Laravel en place, ajoutons-y Laravel Sanctum. Tout d'abord, nous devons installer Laravel Sanctum dans notre application à l'aide de Composer :
Nous allons ensuite publier les fichiers de configuration et de migration de Laravel Sanctum à l'aide de la commande suivante :
Nous créons alors un fichier sanctum.php dans le répertoire config, ainsi que les fichiers de migration nécessaires dans le répertoire migrations.
Avant d'exécuter les migrations, la base de données doit être configurée. Créez un fichier database.sqlite :
REMARQUE : les utilisateurs Windows ne pourront pas utiliser la commande « touch ». Utilisez donc votre IDE pour générer le fichier si nécessaire.
Mettez ensuite à jour le fichier .env comme suit :
Maintenant, exécutez les migrations de la base de données :
En plus des tables fournies avec un Laravel par défaut, cette commande crée une table personal_access_tokens (token d'accès personnels) dans la base de données où tous les tokens seront stockés.
Avant de pouvoir commencer à utiliser Laravel Sanctum pour créer des tokens pour les utilisateurs, nous devons enfin nous assurer que le modèle User utilise la caractéristique HasApiTokens. Ouvrez le fichier app/Models/User.php et ajoutez-y les modifications suivantes :
Construction de l'API
Pour des raisons de simplicité, l'API n'aura que trois endpoints. Le premier permet aux utilisateurs d'enregistrer un compte, tandis que le deuxième leur permet de se connecter/s'authentifier. Le troisième récupère le compte utilisateur actuellement authentifié.
Commençons par créer un compte. Dans votre terminal, créez le contrôleur responsable de l'authentification en exécutant la commande Artisan suivante :
Un nouveau fichier, nommé AuthController.php, sera généré dans le dossier app/Http/Controllers.
Ouvrez maintenant le fichier routes/api.php pour créer la route responsable de l'enregistrement d'un compte utilisateur :
Ouvrez le AuthController et ajoutez le bout de code suivant pour créer la méthode d'enregistrement d’un nouvel utilisateur:
Tout d'abord, nous validons la requête entrante pour nous assurer que toutes les variables requises sont présentes. Ensuite, nous conservons les détails fournis au sein de la base de données. Une fois un compte utilisateur créé, nous lui générons un nouveau token d'accès personnel en utilisant la méthode createToken() , et nous l'appelons auth_token.
Puisque createToken() (créer un token) renvoie une instance de Laravel\Sanctum\NewAccessToken, nous appelons la propriété plainTextToken sur l'instance pour accéder à la valeur en texte brut du token. Enfin, nous renvoyons une réponse JSON contenant le token généré ainsi que le type du token.
Ajoutons ensuite l'implémentation pour permettre aux utilisateurs de se connecter à nouveau. Ajoutez le code ci-dessous dans le fichier routes/api.php :
Ajoutez ensuite la méthode login() dans AuthController :
Dans le code ci-dessus, nous vérifions si l'adresse e-mail et le mot de passe fournis correspondent à ceux de la table users, puis nous créons un nouveau token d'accès personnel pour l'utilisateur.
Ajoutons la dernière fonctionnalité, qui sert à récupérer le compte utilisateur actuellement authentifié. Ajoutez le code ci-dessous dans le fichier routes/api.php :
Ensuite, ajoutez ce code au AuthController:
Ce code est assez simple. Nous renvoyons simplement le compte utilisateur actuellement authentifié.
Restriction de l'endpoint aux comptes utilisateur authentifiés seulement
Comme vous l'avez peut-être deviné, l'endpoint /me doit être accessible uniquement aux comptes utilisateur authentifiés. Heureusement pour nous, c'est possible grâce à la protection authentifiée sanctum.
Nous allons donc mettre à jour le chemin comme suit :
Nous nous assurons ainsi que les requêtes envoyées à cet endpoint contiennent un token API valide dans leur en-tête.
Avant de tester l'API, annulons la mise en commentaire de la ligne ci-dessous dans app/Providers/RouteServiceProvider.php :
Test de l'API
Il est temps de tester ce que nous avons construit. Je vais vous montrer des instructions à l'aide d'Insomnia, mais vous êtes libre d'utiliser n'importe quel client HTTP avec lequel vous vous sentez à l'aise.
Tout d'abord, assurez-vous que l'application est en cours d'exécution :
L'application doit être en cours d'exécution sur http://127.0.0.1:8000 et nous pouvons accéder à l'API sur http://127.0.0.1:8000/api.
Maintenant, nous pouvons réaliser les requêtes dans Insomnia comme dans les exemples suivants.
Création d'un nouveau compte utilisateur
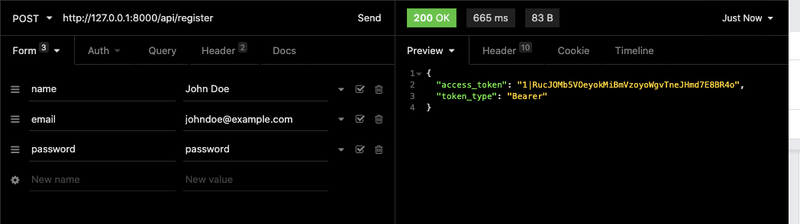
Pour créer un nouveau compte utilisateur, envoyez une requête POST à http://127.0.0.1:8001/api/register avec un nom name, une adresse e-mail email et un mot de passe password. Assurez-vous que votre mot de passe comporte au moins 8 caractères.

Connexion au compte utilisateur
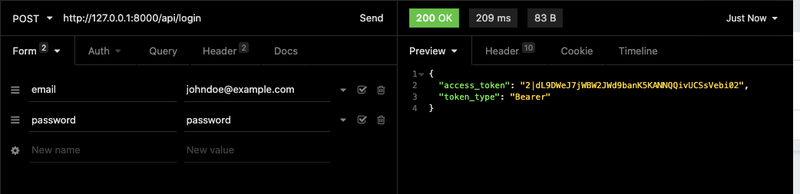
Pour vous connecter, envoyez une requête POST à http://127.0.0.1:8001/api/login avec votre adresse e-mail email et votre mot de passe password (au format texte brut).

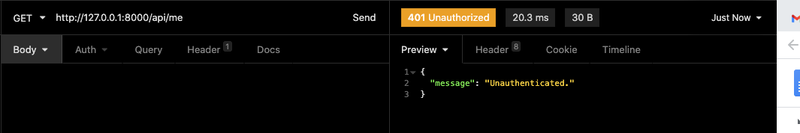
Si nous essayons d'accéder à l'endpoint /me sans token valide, nous devrions obtenir quelque chose de semblable à l'image ci-dessous :

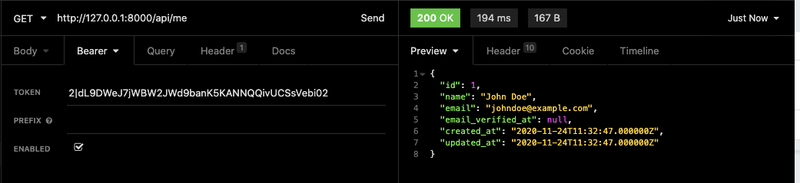
Dans le cas contraire, nous devrions obtenir les détails du compte utilisateur comme dans l'image ci-dessous :

Conclusion
Dans ce tutoriel, nous avons étudié l'outil Laravel Sanctum et ce qu'il fait. Nous avons également examiné ses différences par rapport à Laravel Passport et appris quand l'utiliser. Enfin, nous avons expliqué comment utiliser Laravel Sanctum pour accorder un accès aux utilisateurs en créant des tokens qui peuvent être utilisés pour s'authentifier, et leur accorder un accès pour utiliser les API de Laravel.
Pour en savoir plus sur l'implémentation de Laravel Sanctum, consultez ces documents.
Vous trouverez le code source complet de ce tutoriel sur GitHub.
Chimezie Enyinnaya est dev et professeur. Pour en savoir plus à son sujet, consultez ces ressources :
Site Web : https://adonismastery.com
Twitter : https://twitter.com/ammezie
E-mail : meziemichael@gmail.com
GitHub : https://github.com/ammezie
Articles associés
Ressources connexes
Twilio Docs
Des API aux SDK en passant par les exemples d'applications
Documentation de référence sur l'API, SDK, bibliothèques d'assistance, démarrages rapides et didacticiels pour votre langage et votre plateforme.
Centre de ressources
Les derniers ebooks, rapports de l'industrie et webinaires
Apprenez des experts en engagement client pour améliorer votre propre communication.
Ahoy
Le hub de la communauté des développeurs de Twilio
Meilleures pratiques, exemples de code et inspiration pour créer des expériences de communication et d'engagement numérique.


