Vérifiez vos utilisateurs sur WhatsApp avec Python et Twilio
Time to read:
Twilio Verify est un service facile à utiliser pour la vérification utilisateur à l'aide de codes numériques. Ce service inclut désormais la prise en charge de WhatsApp (en version bêta publique, à partir de juin 2022). Dans ce tutoriel, vous apprendrez à implémenter un flux de vérification utilisateur WhatsApp dans une application Python et Flask.

Prérequis
Pour suivre ce tutoriel, vous aurez besoin des éléments suivants :
- Python 3.6 ou version ultérieure. Si votre système d'exploitation ne fournit pas d'interpréteur Python, vous pouvez vous rendre sur python.org pour télécharger un programme d'installation.
- Un compte Twilio. Si vous n'avez pas de compte Twilio, cliquez ici pour en créer un gratuitement maintenant et recevez 10 $ de crédit lorsque vous passez à un compte payant. Vous pouvez consulter les fonctionnalités et limitations d'un compte Twilio gratuit.
- Un compte WhatsApp actif, pour tester le projet.
Créer un service Twilio Verify
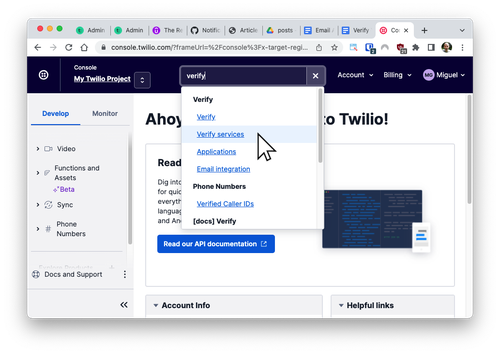
Pour utiliser Twilio Verify dans une application, vous devez d'abord créer un service Verify. Ouvrez la console Twilio dans votre navigateur Web, tapez verify dans la barre de navigation et sélectionnez « Verify services » (services Verify) dans les résultats de la recherche.

Sur la page services Verify, cliquez sur le bouton « Create Service Now » (Créer un service maintenant).
Si votre compte contient déjà un ou plusieurs services Verify, ce bouton s'affiche sous la forme d'un signe « + » en haut de la liste des services.
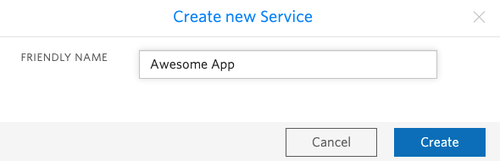
Entrez le nom de votre application dans le champ « Friendly Name » (Nom convivial). Pour ce tutoriel, je vais utiliser le nom « Awesome App » (Application géniale). Le nom que vous saisissez dans ce champ apparaîtra dans les messages de vérification WhatsApp envoyés à vos utilisateurs. Après avoir entré le nom, appuyez sur « Create » (Créer).

Une fois le service créé, le système vous redirigera vers la page des paramètres. Laissez cette page ouverte pendant que vous poursuivez le tutoriel, car vous aurez besoin plus tard du « Service SID » (SID du service) qui a été attribué à votre service.
Pour ce tutoriel, les paramètres par défaut du service sont appropriés, mais notez comment vous pouvez configurer, entre autres, le nombre de chiffres à utiliser dans les codes de vérification envoyés aux utilisateurs.
Configurer le projet
Dans cette section, vous allez mettre en place un tout nouveau projet Flask. Pour organiser correctement les choses, ouvrez un terminal ou une invite de commande et trouvez un répertoire parent approprié dans lequel le projet que vous allez créer sera actif. Tapez les commandes suivantes pour créer un répertoire pour ce projet :
Cette application aura besoin de quelques modèles HTML. Créez un répertoire à l'intérieur du projet :
Créer un environnement virtuel
En suivant les bonnes pratiques Python, vous allez maintenant créer un environnement virtuel, dans lequel vous allez installer les dépendances Python nécessaires à ce projet.
Si vous utilisez un système UNIX ou MacOS, ouvrez un terminal et entrez les commandes suivantes :
Si vous suivez le tutoriel sous Windows, entrez les commandes suivantes dans une fenêtre d'invite de commande :
Lorsque l'environnement virtuel est activé, vous êtes prêt à installer les dépendances Python requises pour ce projet :
Les packages Python utilisés par ce projet sont les suivants :
- Le framework Flask, pour créer l'application Web.
- python-dotenv pour importer la configuration de l'application à partir d'un fichier .env.
- La librairie Twilio Python Helper pour travailler avec les API Twilio.
Définir les paramètres de l'application
Pour envoyer des e-mails de vérification avec Twilio Verify, l'application Flask doit vous authentifier avec vos identifiants de compte Twilio. L'application devra également connaître le « Service SID » attribué au service Verify que vous avez créé ci-dessus.
Le moyen le plus sûr de définir ces valeurs de configuration est de leur assigner des variables d'environnement. Le moyen le plus pratique de gérer vos variables d'environnement dans une application Flask est d'utiliser un fichier .env.
Créez un nouveau fichier nommé .env (notez le point de début) dans le répertoire racine de votre projet et saisissez le contenu suivant :
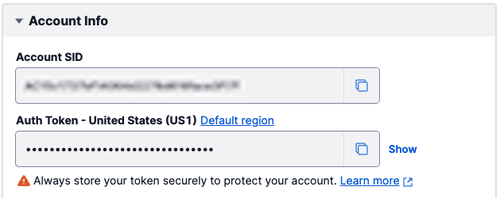
Vous devrez remplacer tous les espaces réservés xxxxxxxxx par les valeurs correctes qui s'appliquent à vous. Les deux premières variables sont “l'Account SID” Twilio et votre “Auth Token” Twilio. Vous les trouverez dans la section « Account Info » (Informations sur le compte) du tableau de bord principal de la console Twilio :

La valeur de la troisième variable de configuration provient du champ « Service SID » de la page du service Verify. Il s'agit d'une longue chaîne de caractères commençant par les lettres VA.
Envoyer un code de vérification
Vous êtes maintenant prêt à commencer à coder l'application Python. Dans votre éditeur de texte ou IDE, créez un fichier nommé app.py dans le répertoire racine du projet. Copiez le contenu suivant :
L'application crée deux objets globaux : l'application Flask et l'instance du client Twilio. L'instance de l'application Flask est configurée avec une clé secrète, qui est requise pour avoir accès au session storage (stockage de session).
Le client Twilio est implicitement initialisé avec les variables TWILIO_ACCOUNT_SID et TWILIO_AUTH_TOKEN définies dans l'environnement. Si ces variables ne sont pas définies ou sont incorrectes, un message d'erreur d'authentification s'affiche lors de l'utilisation de l'application.
La fonction index() est le gestionnaire de l'URL racine de l'application. Cette route prend en charge les méthodes GET et POST. La requête GET va afficher un formulaire Web dans lequel l'utilisateur peut entrer son numéro de téléphone WhatsApp. Le navigateur envoie alors une requête POST à la même URL lorsque l'utilisateur soumet le formulaire.
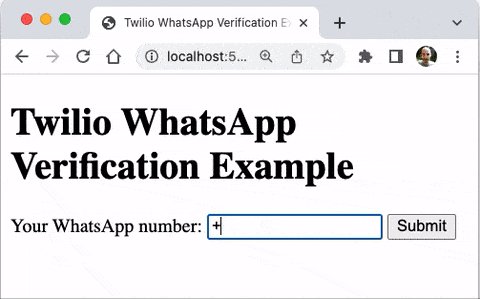
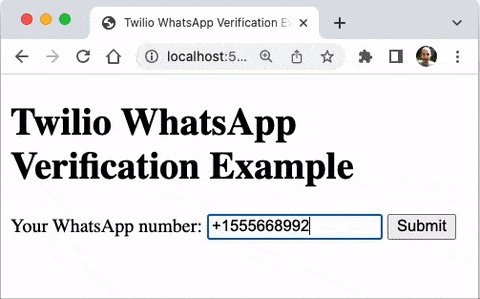
Lorsque la méthode de requête est GET, l'application affiche un modèle nommé index.html. Créez le fichier index.html dans le sous-répertoire templates et copiez le code HTML suivant dans celui-ci :
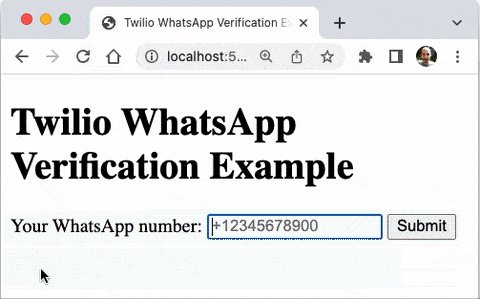
Sur cette page HTML vous trouverez un formulaire qui invite l'utilisateur à saisir son numéro de téléphone WhatsApp.
Lorsque l'utilisateur soumet le formulaire, le navigateur envoie une requête POST à la même URL. À ce stade, l'application récupère le numéro de téléphone depuis l'objet request.form, fourni par le framework Flask. Si le numéro de téléphone n'est pas présent, une redirection vers la page d'index est lancée pour donner à l'utilisateur une autre chance de saisir les informations correctes.
Le Twilio Client est ensuite utilisé pour créer une instance verification, initialisée avec le numéro de téléphone de l'utilisateur et un canal défini sur whatsapp. Ceci déclenche un code de vérification généré par Twilio et envoyé à l'utilisateur via WhatsApp sur le numéro fourni.
L'application vérifie ensuite l'état signalé sur l'instance de vérification. Si l'état est autre que pending, une erreur est supposée et l'utilisateur est redirigé vers la page principale.
Avec une vérification en attente, le numéro de téléphone est stocké dans la session de l'utilisateur, puis l'utilisateur est redirigé vers l'URL /verify, où le code de vérification sera demandé.
Vérifier un code
Une fois que l'utilisateur a fourni un numéro de téléphone et qu'un code de vérification est émis, la page /verify de l'application permet à l'utilisateur d'entrer le code qu'il a reçu via WhatsApp.
Vous trouverez ci-dessous la route de vérification de l'application. Ajoutez ce code en bas de app.py :
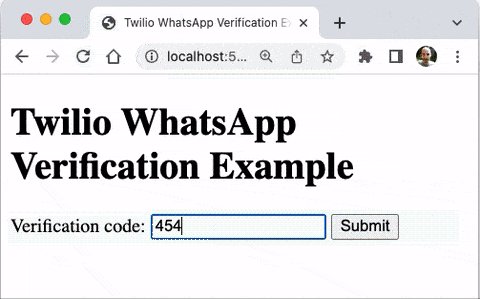
Cette route prend également en charge les requêtes GET et POST. Dans le cas de GET, elle affiche un modèle nommé verify.html. Dans votre éditeur, ouvrez un nouveau fichier nommé verify.html dans le sous-répertoire templates et copiez la page HTML suivante :
Le formulaire défini dans verify.html demande un code à l'utilisateur. Lorsque le formulaire est soumis, une requête POST est envoyée à la même URL.
L'application récupère l'argument phone du stockage de session et l'argument code soumis avec le formulaire, puis les envoie à Twilio Verify pour créer une instance de contrôle de vérification. Si le code est correct pour le numéro donné, le statut du contrôle de vérification est approved. Dans ce cas, le numéro de téléphone est supprimé de la session, la variable de la session verified est définie sur True, puis l'utilisateur est redirigé vers la troisième et dernière route de l'application sur l'URL /success. Si le statut est une autre valeur, la vérification a échoué et l'utilisateur est redirigé vers la route /verify pour essayer un autre code.
Vous trouverez ci-dessous la définition de la route /success. Copiez ce code en bas de app.py.
Cette route affiche le modèle success.html lorsque l'utilisateur a été vérifié, ou redirigé vers la page initiale Ce modèle HTML est illustré ci-dessous. N'oubliez pas que les fichiers de modèle sont placés dans le sous-répertoire templates.
Exécuter l'application
L'application est maintenant terminée. Assurez-vous que votre fichier app.py se trouve dans le répertoire racine du projet et que le sous-répertoire templates contient les fichiers index.html, verify.html et success.html.
Démarrez l'application en entrant la commande suivante sur votre terminal :
Une fois l'application lancée, ouvrez votre navigateur Web et accédez à : http://localhost:5000. Saisissez votre numéro de téléphone WhatsApp au format E.164 pour demander un code de vérification.
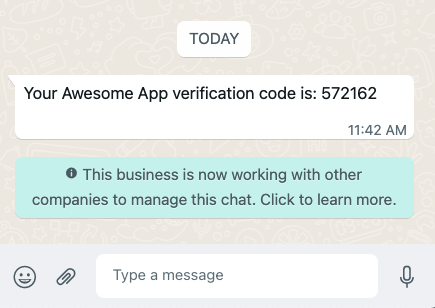
Quelques secondes plus tard, vous devriez recevoir un message sur WhatsApp avec votre code. Saisissez ce code dans la page de vérification de l'application pour recevoir un message de réussite. N'hésitez pas non plus à essayer un code erroné pour voir s'il est rejeté et si une autre tentative vous est proposée.

Conclusion
Félicitations ! Vous avez appris à vérifier les utilisateurs sur WhatsApp avec Twilio Verify ! Saviez-vous que Twilio Verify peut également envoyer des codes de vérification aux utilisateurs par SMS, appel vocal et e-mail ? Il peut également vérifier les codes TOTP standards et les notifications push envoyés à votre application iOS ou Android !
Je serais ravi de voir ce que vous avez construit avec Twilio Verify !
Miguel Grinberg est ingénieur informatique principal pour le contenu technique chez Twilio. Si vous avez un projet sympa que vous souhaitez partager sur ce blog, contactez-le à l'adresse mgrinberg [at] twilio [dot] com.
Articles associés
Ressources connexes
Twilio Docs
Des API aux SDK en passant par les exemples d'applications
Documentation de référence sur l'API, SDK, bibliothèques d'assistance, démarrages rapides et didacticiels pour votre langage et votre plateforme.
Centre de ressources
Les derniers ebooks, rapports de l'industrie et webinaires
Apprenez des experts en engagement client pour améliorer votre propre communication.
Ahoy
Le hub de la communauté des développeurs de Twilio
Meilleures pratiques, exemples de code et inspiration pour créer des expériences de communication et d'engagement numérique.