Senden einer SMS mit TypeScript über Twilio
Time to read:

Node.js-Anwendungen mit TypeScript zu schreiben, bedeutet, dass wir die Vorteile des Typsystems und der Tools von TypeScript nutzen können. In diesem Blog haben wir bereits erfahren, wie wir eine SMS-Nachricht mit Node.js senden. Hier sehen wir uns an, wie wir das mit TypeScript erledigen.
Das brauchen wir
Für dieses Tutorial benötigen wir Folgendes:
- Ein Twilio-Konto (wenn du noch keines hast, registriere dich hier für ein kostenloses Konto und du erhältst ein Guthaben von 10 $ bei einem Upgrade auf ein kostenpflichtiges Konto)
- Eine Twilio-Telefonnummer mit SMS-Nachrichtenfunktion
- Node.js
Sobald wir alle Voraussetzungen erfüllt haben, können wir mit dem Programmieren beginnen.
Erste Schritte mit TypeScript
Für dieses Beispiel erstellen wir ein neues TypeScript-Projekt. In einem Terminal führen wir die folgenden Befehle aus, um ein neues Projektverzeichnis und eine package.json-Datei zu erstellen.
Jetzt müssen wir einige Abhängigkeiten installieren. Wir benötigen TypeScript in unseren Entwicklungsabhängigkeiten, damit wir unseren Code als JavaScript kompilieren können, bevor wir ihn ausführen. Außerdem benötigen wir das Twilio-Node-Modul, mit dem es einfacher ist, die API zum Senden von SMS-Nachrichten zu verwenden.
Initialisiere das Projekt mit einer tsconfig.json-Datei, indem du folgenden Befehl ausführst:
Übernimm die Standardeinstellungen in der tsconfig.json. Falls du die Einstellungen ändern möchtest, sind diese gut beschrieben. Weitere Informationen zu den verschiedenen Optionen findest du in der TSConfig-Referenz.
Wir benötigen eine Datei, in die wir unser Programm schreiben. Erstelle eine Datei mit dem Namen index.ts:
Als Nächstes richten wir ein Skript ein, um unser TypeScript als JavaScript zu kompilieren, und ein zweites Skript, mit dem wir das JavaScript ausführen. Öffne die package.json und füge der "scripts"-Eigenschaft Folgendes hinzu:
tsc ist der TypeScript-Compiler-Befehl, mit dem unsere index.ts-Datei als index.js kompiliert wird. Das "send"-Skript ruft dann die kompilierte index.js -Datei auf. Jetzt sind wir soweit, um TypeScript zu schreiben.
Schreiben von TypeScript
Öffne die index.ts und importiere zuerst die Twilio-Bibliothek:
In diesem Fall übergeben wir die Parameter über Umgebungsvariablen an unser Skript. Umgebungsvariablen sind ein hervorragender Ort, um Informationen zu speichern, die in einer App erforderlich sind, aber nicht in die Quellcodeverwaltung aufgenommen werden sollen. Weitere Informationen zum Einrichten von Umgebungsvariablen findest du in diesem Blogbeitrag.
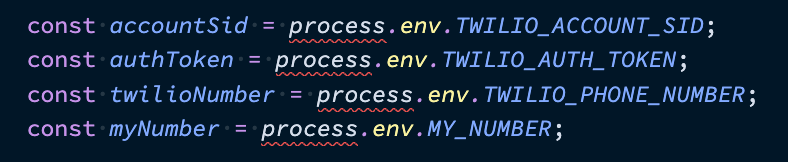
Wir benötigen unsere Konto-SID und unser Authentifizierungstoken (verfügbar in der Twilio-Konsole), eine Twilio-Telefonnummer mit SMS-Nachrichtenfunktion und eine Telefonnummer, an die die Nachricht gesendet werden soll. Diese Variablen rufen wir wie folgt aus der Umgebung ab:
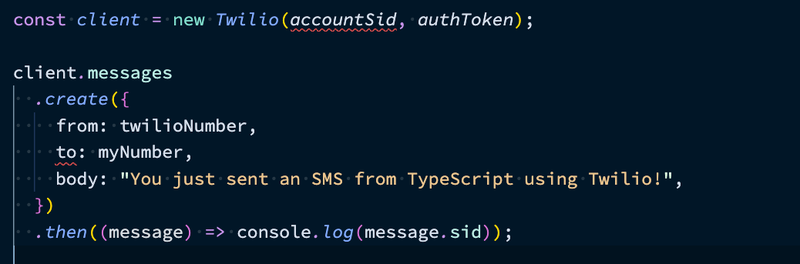
Mit der accountSid und dem authToken initialisieren wir einen Twilio-API-Client:
Mit dem Client können wir eine API-Anfrage senden, um eine Nachricht zu erstellen. Folgendes müssen wir an die create-Methode übergeben:
- Nummer, von der aus wir die Nachricht senden (unsere Twilio-Nummer)
- Nummer, an die wir die Nachricht senden (unsere Telefonnummer)
- Nachrichtentext
Die create-Methode gibt eine Zusage zurück, wenn die Anfrage erfolgreich ist. Wir protokollieren die SID der von uns erstellten Nachrichtenressource, um zu zeigen, dass sie funktioniert.
Falls es sich hier um normales JavaScript handeln würde, wären wir an diesem Punkt mit unserem Beispielskript fertig. Wenn wir einen Editor mit Tools für TypeScript, z. B. VS Code, verwenden, ist uns vielleicht schon aufgefallen, dass es mit diesem Skript einige Probleme gibt. Wenn unser Editor kein TypeScript unterstützt, können wir die Fehler anzeigen lassen, indem wir das Build-Skript, das wir zuvor erstellt haben, mit dem folgenden Befehl ausführen: npm run build.

Rote Schlangenlinien bedeuten, dass wir die Anforderungen von TypeScript mit diesem Code nicht erfüllen konnten. In unserem Fall weiß TypeScript nicht, was das process-Objekt ist. Eventuell wissen wir, dass es sich dabei um ein globales Node.js-Objekt handelt, das Informationen über den ausgeführten Node.js-Prozess und dessen Steuerung bereitstellt, aber TypeScript weiß das nicht. Um TypeScript wissen zu lassen, um was es sich bei process handelt, müssen wir die Typen für Node.js installieren. Das können wir folgendermaßen tun:
Nachdem wir das erledigt haben, verschieben sich die Fehler im Skript weiter nach unten.

Das Problem ist jetzt, dass das Abrufen von Werten aus der Umgebung entweder zu einem string oder zu undefined führt. accountSid, authToken, twilioNumber und myNumber sind deshalb alle vom Typ string | undefined. Der Konstruktor für den API-Client erfordert, dass die ersten beiden Argumente vom Typ string sind, und string | undefined erfüllt diese Anforderung nicht. Ebenso muss beim Senden einer Nachricht immer eine to-Nummer vorhanden sein.
Vor dem Erstellen eines API-Clients müssen wir deshalb sicherstellen, dass accountSid und authToken beides strings sind. Vor dem Senden einer Nachricht müssen wir außerdem sicherstellen, dass myNumber eine Nummer ist. from ist tatsächlich als vom Typ string | undefined definiert. Grund dafür ist, dass wir auch eine messagingServiceSid übergeben können, wenn wir einen Pool von Absendernummern aus einem Messaging-Dienst verwenden möchten. Während wir das Vorhandensein dieser Variablen prüfen, sollten wir gleichzeitig darauf achten, dass eine twilioNumber angegeben ist.
Bei diesem Beispiel umschließen wir die Clientinitialisierung und Nachrichtenerstellung mit einer Bedingung, die auf dem Vorhandensein der erforderlichen Variablen basiert. Falls eine Variable fehlen sollte, können wir eine Fehlermeldung anzeigen lassen.
Jetzt sollten wir keine weiteren roten Schlangenlinien mehr sehen, d. h. wir können das TypeScript als JavaScript kompilieren. Im Projektverzeichnis führen wir das zuvor definierte Skript aus:
Nachdem das Skript ausgeführt wurde, sehen wir eine index.js-Datei in unserem Projekt. Jetzt können wir das zweite zuvor erstellte Skript ausführen, um eine SMS-Nachricht zu senden.
Wir müssen natürlich dafür sorgen, dass wir alle entsprechenden Umgebungsvariablen festlegen. Wenn wir ein einzelnes Skript wie dieses ausführen, benötigen wir nur eine Zeile:

Und das war es auch schon. Wir haben eine SMS-Nachricht mit TypeScript und Twilio gesendet.
Wie geht es weiter?
Wir wissen jetzt, wie wir SMS-Nachrichten mit Twilio und TypeScript senden. Das ist aber erst der Anfang. Es gibt noch viel mehr, dass wir damit bewerkstelligen können. Den vollständigen Code für diesen Blogbeitrag plus weitere TypeScript-Beispielprojekte findest du auf GitHub. Im Twilio-Node.js-Paket sind die TypeScript-Typen bereits enthalten. Du kannst dir also die Vorteile von TypeScript direkt zunutze machen, ohne eigene Typen schreiben zu müssen. Außerdem hast du die Möglichkeit, mit TypeScript Funktionen zu schreiben, die du in der Twilio-Laufzeit bereitstellst.
Wenn du interessiert bist, andere Dinge mit TypeScript und Twilio zu erstellen, dann sieh dir die folgenden Blogbeiträge an: Empfangen von und Antworten auf SMS-Nachrichten in TypeScript, Abrufen des lokalen Wetters mit TypeScript und Twilio Programmable SMS oder Einführung in TypeScript und Twilio Programmable Video. Wenn dir das Erscheinungsbild von TypeScript gefällt, du aber derzeit mit JavaScript arbeitest, empfehle ich dir diese Anleitung: Umstellen eines Projekts auf TypeScript – im eigenen Tempo. Weitere Informationen findest du unter dem TypeScript-Tag in diesem Blog mit den neuesten Beiträgen zu Twilio und TypeScript.
Arbeitest du bereits in TypeScript, um tolle Projekte mit Twilio zu erstellen? Dann würde ich gerne mehr darüber erfahren. Sende eine E-Mail an philnash@twilio.com oder hinterlasse mir eine Nachricht auf Twitter unter @philnash.
Verwandte Posts
Ähnliche Ressourcen
Twilio Docs
Von APIs über SDKs bis hin zu Beispiel-Apps
API-Referenzdokumentation, SDKs, Hilfsbibliotheken, Schnellstarts und Tutorials für Ihre Sprache und Plattform.
Ressourcen-Center
Die neuesten E-Books, Branchenberichte und Webinare
Lernen Sie von Customer-Engagement-Experten, um Ihre eigene Kommunikation zu verbessern.
Ahoy
Twilios Entwickler-Community-Hub
Best Practices, Codebeispiele und Inspiration zum Aufbau von Kommunikations- und digitalen Interaktionserlebnissen.