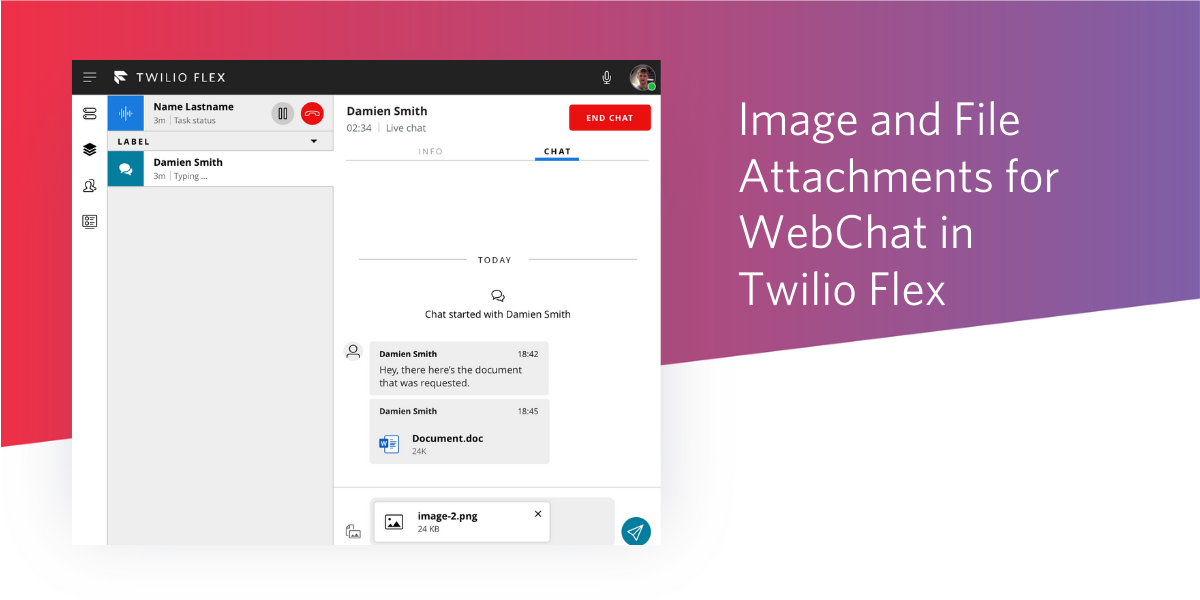
Image and File Attachments for WebChat in Twilio Flex
Time to read:

Sharing images and files during a chat interaction can help speed up support requests by providing additional context to agents and richer instructions and information to customers. That’s why we’re excited to announce that we have launched a pilot of chat attachments for Twilio Flex.
You can get started with chat attachments today by following two easy steps:
- Enable the pilot feature for flex-ui: Select 1.20.0 for
flex-uiwithin the version management panel. Then enable “Image and File Sharing for WebChat” within the pre-release features panel. If you aren’t able to select 1.20.0, please make sure that you have unchecked “Update minor versions” within the version management panel. - Enable the pilot feature for flex-webchat-ui: Upgrade your version of
flex-webchat-uito 2.5.0 and add the following snippet to your webchat configuration.
Extending Chat Attachments
Like the rest of Twilio Flex, chat attachments are also programmable. For example, if you wanted to increase the max file size from the default of 10MiB to 50MiB and limit attachments to images only, you could do the following in a Flex plugin:
Chat attachments also expose a set of actions that you can invoke programmatically to automate common tasks and replace to modify existing behaviour. For example, you can use the Actions framework and the clipboard API to allow agents and customers to paste images from their clipboard by doing the following:
We’re excited to see what you implement with the pilot of file attachments. We can’t wait to see what you build!
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.