Warm Transfer with Ruby and Sinatra
Time to read:

Have you ever been disconnected from a support call while being transferred to someone else?
Warm transfer eliminates this problem. Using Twilio powered warm transfers your agents will have the ability to dial in another agent in real-time.
Here is how it works at a high level:
- The first agent becomes available when he/she connects through the web client.
- The second agent also becomes available when he/she connects through the web client.
- A client calls our support line.
- The client stays on hold while the first agent joins the call.
- While the first agent is on the phone with the client, he/she can dial a second agent into the call.
- Once the second agent is on the call, the first one can disconnect from it. The client and the second agent stay on the call.
Let's get started! Clone the sample application from Github.
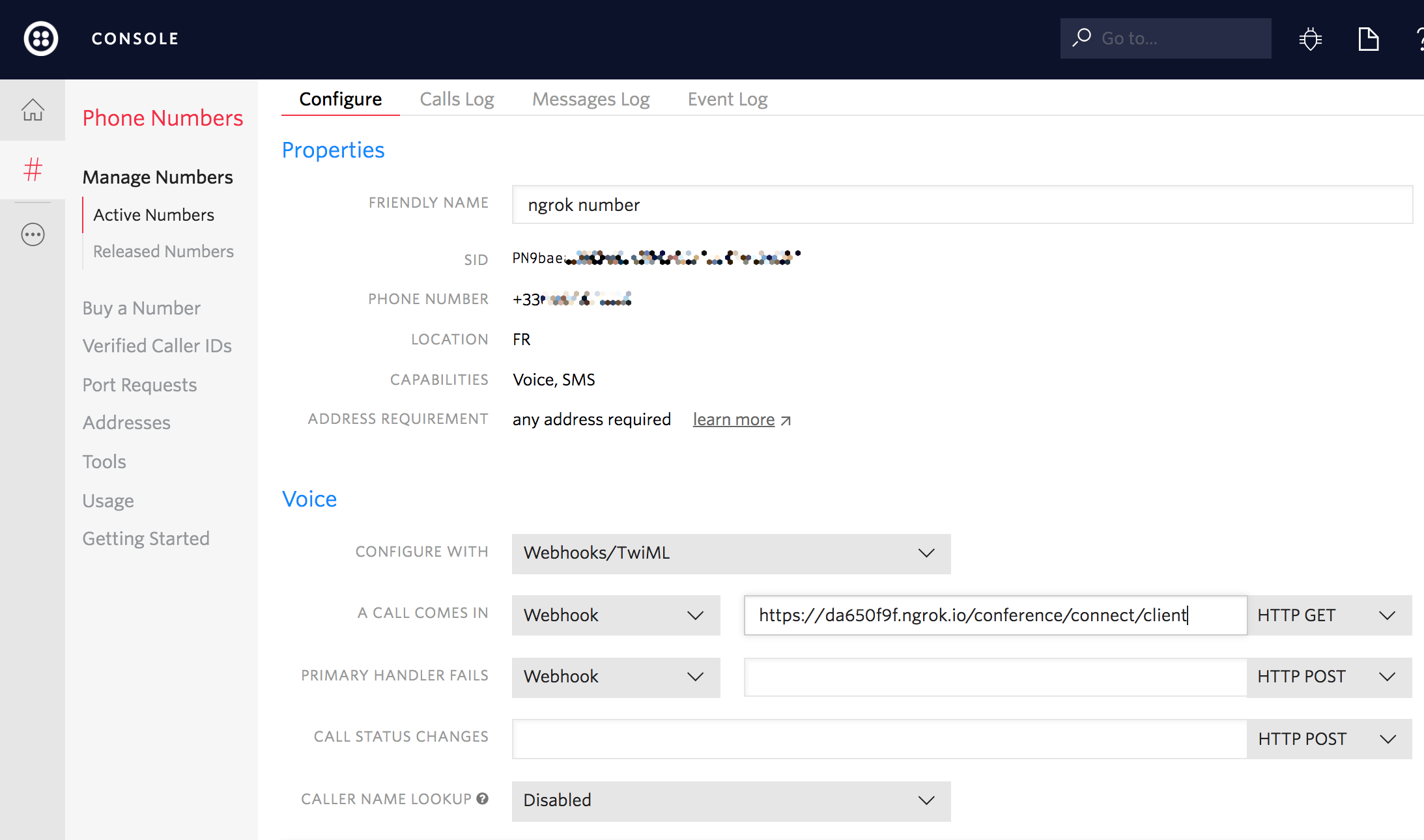
Setting Up the Voice Web Hook
First let's configure the voice webhook for the Twilio number that customers will dial with when they want to talk to a support agent.

This should be the public-facing URL or your app in production: http://***.ngrok.io/conference/connect/client
Awesome, now you've got a webhook in place. Next up, we'll look at some of the code.
Connect an Agent
Here you can see all front-end code necessary to connect an agent using Twilio's Voice Web Client.
We essentially need three things to have a live web client:
- A capability token (provided by our Sinatra app)
- A unique identifier (string) for each agent
- Event listeners to handle different Twilio-triggered events
In the next step we'll take a closer look at capability token generation.
Generate a Capability Token
In order to connect the Twilio Voice Web Client we need a capability token.
To allow incoming connections through the web client an identifier must be provided when generating the token.
Next up let's see how to handle incoming calls.
Handle Incoming Calls
For this tutorial we used fixed identifier strings like agent1 and agent2 but you can use any generated string for your call center clients. These identifiers will be used to create outbound calls to the specified agent using the Twilio REST API.
When a client makes a call to our Twilio number the application receives a POST request asking for instructions. We'll use TwiML to instruct the client to join a conference room and the Twilio REST API client to start a call with the first agent, so he can join the same conference.
When providing instructions to the client, we also provide a waitUrl. This URL is another endpoint of our application. This returns more TwiML to say welcome to the user and also play some music while on hold. Take a look at the code here
We use the client's CallSid as the conference identifier. Since all participants need this identifier to join the conference we'll need to store it in a database so that we can grab it when we dial the second agent in later.
Now let's see how to provide TwiML instructions to the client.
Provide TwiML Instruction For The Client
Here we create a TwiML::VoiceResponse that will contain a Dial verb with a Conference noun that will instruct the client to join a specific conference room.
Next up, we will look at how to dial our first agent into the call.
Dialing the First Agent Into the Call
For our app we created a Caller module that handles the dialing with our agents. This module uses Twilio's REST API to create a new call. The create method receives a hash with the following keys:
from: Your Twilio numberto: The agent web client's identifier (agent1oragent2)url: A URL to ask for TwiML instructions when the call connects
Once the agent answers the call in the web client, a request is made to the callback URL instructing the agent's call to join the conference room where the client is already waiting.
With that in mind, let's see how to add the second agent to the call.
Dialing the Second Agent Into the Call
When the client and the first agent are both in the call we are ready to perform a warm transfer to a second agent. The first agent makes a request passing its identifier to allow us to look for the conference_id needed to dial the second agent in. Since we already have a Caller module we can simply use the call_agent instance method to connect the second agent.
Next up, we'll look at how to handle the first agent leaving the call.
The First Agent Leaves the Call
When the three participants have joined the same call, the first agent has served his purpose. Now he can drop the call, leaving agent two and the client to have a pleasant conversation.
It is important to notice the differences between the TwiML each one of the participants received when joining the call. Both, agent one and two, have start_conference_on_enter set to true. This means the conference will start when any of them joins the call. For the client calling and for agent two, end_conference_on_exit is set to true. This causes the call to end when either of these two participants drops the call.
That's it! We have just implemented warm transfers using Ruby and Sinatra. Now your clients won't get disconnected from support calls while they are been transferred to some else.
Where to Next?
If you're a Ruby developer working with Twilio, you might also enjoy these tutorials:
SMS/MMS-Marketing-Notifications
Use Twilio to create SMS notifications to keep your subscribers in the loop.
Learn how to use Twilio Client to make browser-to-phone and browser-to-browser calls with ease.
Did this help?
Thanks for checking this tutorial out! Let us know on Twitter what you've built... or what you're building.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.