Getting Started with Vibe Coding
Time to read:
Getting Started with Vibe Coding
In February 2025, Tesla's former AI director, Andrej Karpathy, tweeted:
"There's a new kind of coding I call "vibe coding", where you fully give in to the vibes, embrace exponentials, and forget that the code even exists. It's possible because the LLMs (e.g. Cursor Composer w Sonnet) are getting too good."
For something coined so recently, "vibe coding" has become a fairly commonly used term. Vibe coding describes a coding process where generative AI LLMs or Agents are the thing that actually generates all of the code. Because the GenAI tool is doing most of the work, the developer just asks conversational questions of the AI. The developer doesn't necessarily have to understand the code that's being generated by this method, and trusts the AI to do most of the heavy lifting.
The tweet continues: "I ask for the dumbest things like "decrease the padding on the sidebar by half" because I'm too lazy to find it. I "Accept All" always, I don't read the diffs anymore. When I get error messages I just copy paste them in with no comment, usually that fixes it." With Vibe Coding, the developer doesn't worry too much about trying to debug errors manually and instead trusts the tool to fix these problems. Since this process is very simple and intuitive, it's considered coding "on vibes."
I'd never used this method to code before, so I wanted to at least give it a try with a very simple application. In the rest of this article, I'll show my first attempt at vibe coding a simple game using ChatGPT's interface. I'll share the code that it generated, and at the end talk about what I thought about this experience. At the end of the article, maybe you'll have enough information to try vibe coding on your own.
So… does vibe coding work?
Is it totally possible to code something without knowing how the code works? Why not? Using sources like GitHub or Stack Overflow, cutting and pasting code from the internet has been a way developers have fixed problems for a long time. Today's modern AI tools like Github Copilot, Anthropic’s Claude Code (Powered by their Claude models), and ChatGPT (powered by OpenAI’s models) have a lot of that same code in their training data, and have also crawled public repositories and software Q&A sites, so they can now use that information to generate code.
Let me talk about this from my perspective. My early coding skills were all self-taught. When I was first learning how to create my very first web pages, this was my process: I'd go to a web site I liked, View Source, look at the code that was created, copy paste that code into a different file, and play with it to figure out what it would do. Since I learned back in the days where raw HTML and vanilla JavaScript were mostly powering the web, this was a fairly easy process… though I also got some books (on paper!) to help me through.
With today’s modern tools, this process can be circumvented easily. Instead of looking through the code of a web page for examples, I can just ask my favorite LLM and get a pretty close approximation of what I'm looking for. Karpathy was using Cursor with a Claude model, but many Large Language Models could do this just as effectively.
What are the Cons?
Yet, as an old-fashioned developer, I had some doubts about this process too.
First of all, wouldn't the code generated by this be more prone to bugs and errors than code crafted by a seasoned developer? This seems to generally be true, and Karpathy's message concludes with:
"The code grows beyond my usual comprehension, I'd have to really read through it for a while. Sometimes the LLMs can't fix a bug so I just work around it or ask for random changes until it goes away. It's not too bad for throwaway weekend projects, but still quite amusing. I'm building a project or webapp, but it's not really coding - I just see stuff, say stuff, run stuff, and copy paste stuff, and it mostly works."
So there are some downsides to this method. To start, this process probably shouldn't be used for anything that has high security requirements. The code it generates won't necessarily be compact or efficient. And learning that something that I'm creating only "mostly works" doesn't give me a lot of hope when it comes to actually using that code in production.
I had another question, too. If I was really, truly, a novice to coding, wouldn't there still be some developer-style hurdles along the way? Wouldn't I have to, for example, know how to use an IDE, and understand how to package and release code to run and share it with others?
I felt like I had to give this a try myself. To learn, I have to explore what prompts people use in order to make this work. For example 'write a web page' doesn't seem as good of a prompt as 'write a web page in Python,' which probably isn't as good as 'write a web page in Django'. But it would take some basic developer knowledge to get me to the point where I knew what a framework even was.
My First Vibe Coding Application
I tried to imagine what a coding novice would ask ChatGPT to make for them. Say I wanted to code a simple video game? How hard would it be to do that?
Just a few years ago, if I wanted to learn to code my first game, I could ask Google and it might link me to an article like this one to get me started. But today, I asked ChatGPT how to do it:


ChatGPT went on to deliver some basic, practical advice. It started here:
Step 1: Choose a Game Idea (Keep it Simple)
Pick something achievable for a first project, like:
- Pong
- Breakout
- Flappy Bird clone
- Top-down shooter
- Platformer (like Mario, but very basic)
- Text adventure (great if you prefer story/writing)
It then suggested, as Step 2, that I should check out beginner-friendly engines and frameworks.
For a novice with no experience, ChatGPT suggested Scratch. That's fine for total beginners, but I'm vibe coding here, so I want a solution that would require code.
For slightly more code-based solutions, ChatGPT suggested tutorials in Unity, Godot, Construct 3, and Pygame.
Of course, if I follow someone else's tutorial on another website, I'm not really vibe coding, so I need to create everything here using only the LLM and force myself not to actually look at or try to directly edit the code. So using tutorials and documentation is off-limits. Let's just code on vibes!
Creating the Project
One suggestion ChatGPT made to me stood out. I'm a total nerd for text adventures. I also know how to make them already, but I'm going to pretend for the sake of this project that I don't. I also think a really simple text adventure is a great test of something a beginner could make, since it doesn't require any graphics to create. Here’s how the process goes:
When I tell ChatGPT that I'd like to start making a text adventure it suggests two methods: a drag-and-drop story builder called Twine and coding directly with Python. I'm familiar with Twine already – it’s great for creating simple hypertexts and prototypes. But since it's drag-and-drop, I have to move on to suggestion two, since I only want to work in code today. In this respect, I'm lucky: I already have Python installed on my machine, and I'm pretty familiar with the language if something goes wrong. So any code ChatGPT gave me I simply pasted directly into Visual Studio Code and ran from there. I could see a complete beginner getting stuck on this step, but maybe ChatGPT would walk them through that too. As for me… let's get onto the code!
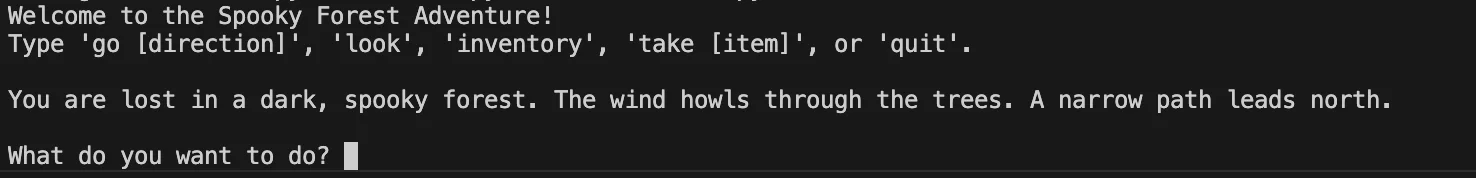
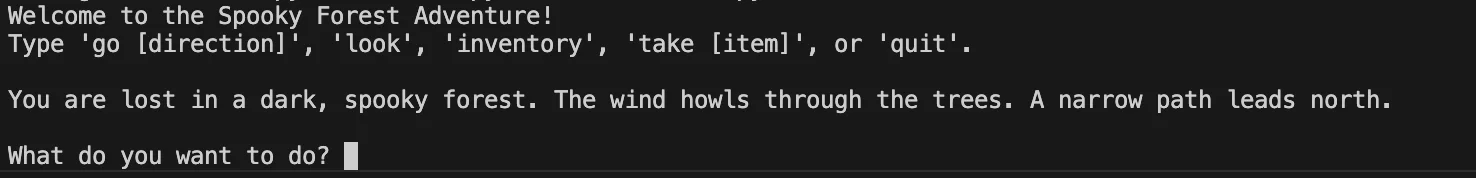
I told ChatGPT I was ready to generate a simple text adventure in Python. Here's what it came up with:
Nothing too complicated. Just a few if/else statements wrapped up with some text and a command input for the player. I appreciate that ChatGPT added a quit command here as an intuitive way to stop playing. As a long-time text-adventure player, I'm not a huge fan of requiring the prompt 'go' before entering a cardinal direction, but I can work with this.
I asked ChatGPT to help me by adding a few more rooms to my simulation, shuffling some things around, and creating a map with five different rooms:
Other than suggesting which rooms to create, I didn't generate any of the descriptions for anything! That was all ChatGPT. If this were a more robust project, I might describe things in a little more detail… but this is all vibes, so I just keep on going.
ChatGPT also gave me some feedback about things I could add to the game.
Here are some cool next steps we can code:
- 🧺 Inventory system (pick up berries or a map)
- 🧩 Locked path or puzzle
- 😱 Scary event or creature in the forest
- 💬 Dialogue with shopkeepers in the town
Which would you like to add next?
All of these seem like pretty good additions really. I started with an inventory system, letting the player pick apples from the farm. Then I added an encounter with a spooky ghost at the lake. And after that, I decided the player should be able to buy and sell things in town.
Every step of the way, I didn't look at any of the code at all. I just described what I wanted the game to do, and then new code was generated. When it came time to test out the code I'd written, I asked for help with that, too:


Option B: Run Locally with Python Installed
If you have Python installed on your computer:
- Open a plain text editor (like Notepad, VS Code, etc.)
- Paste your full game code
- Save it as something like: spooky_game.py
- Open your terminal or command prompt
- Run it with:
I did as instructed, and it worked just fine:


Debugging … with Vibes
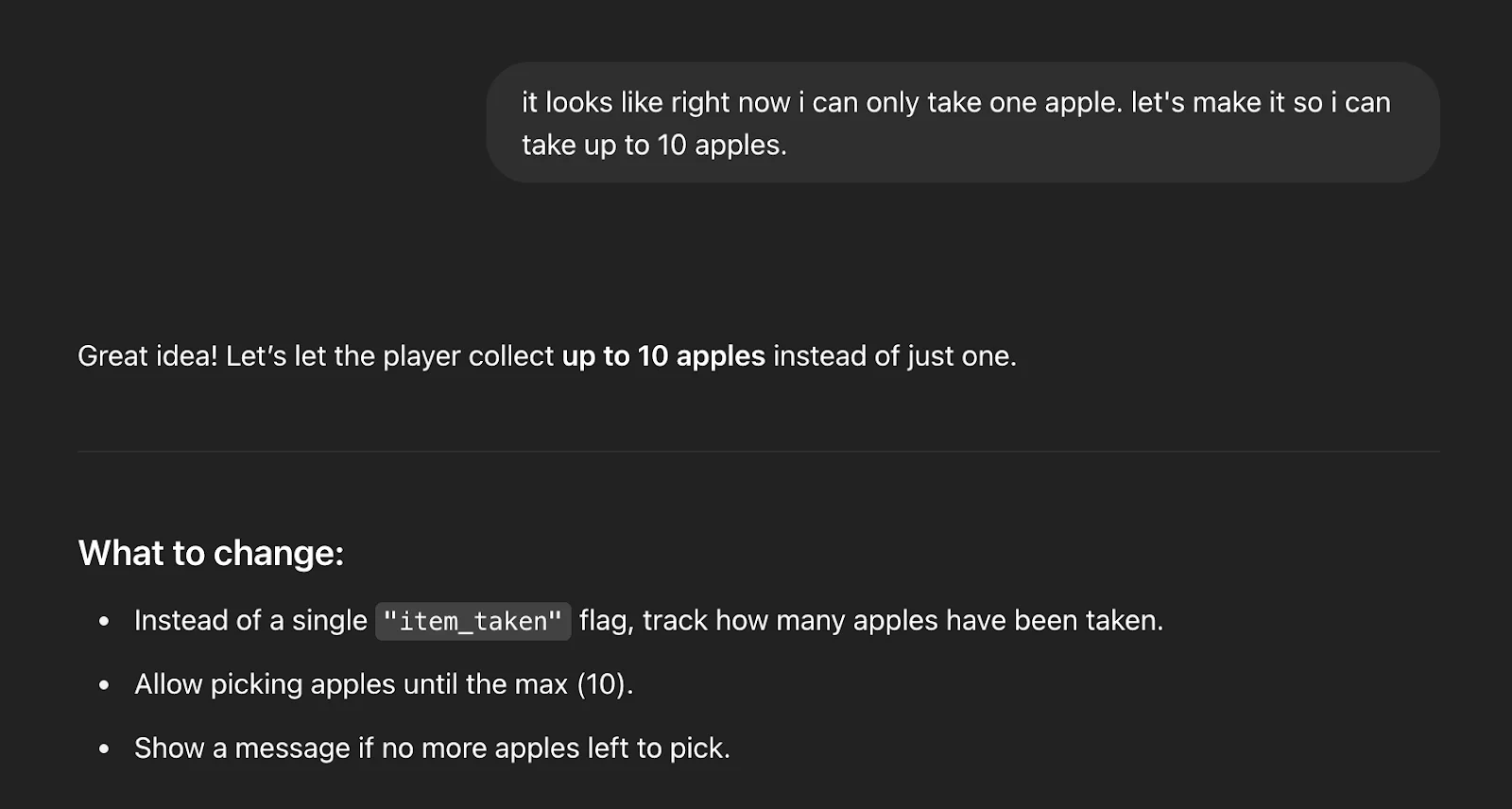
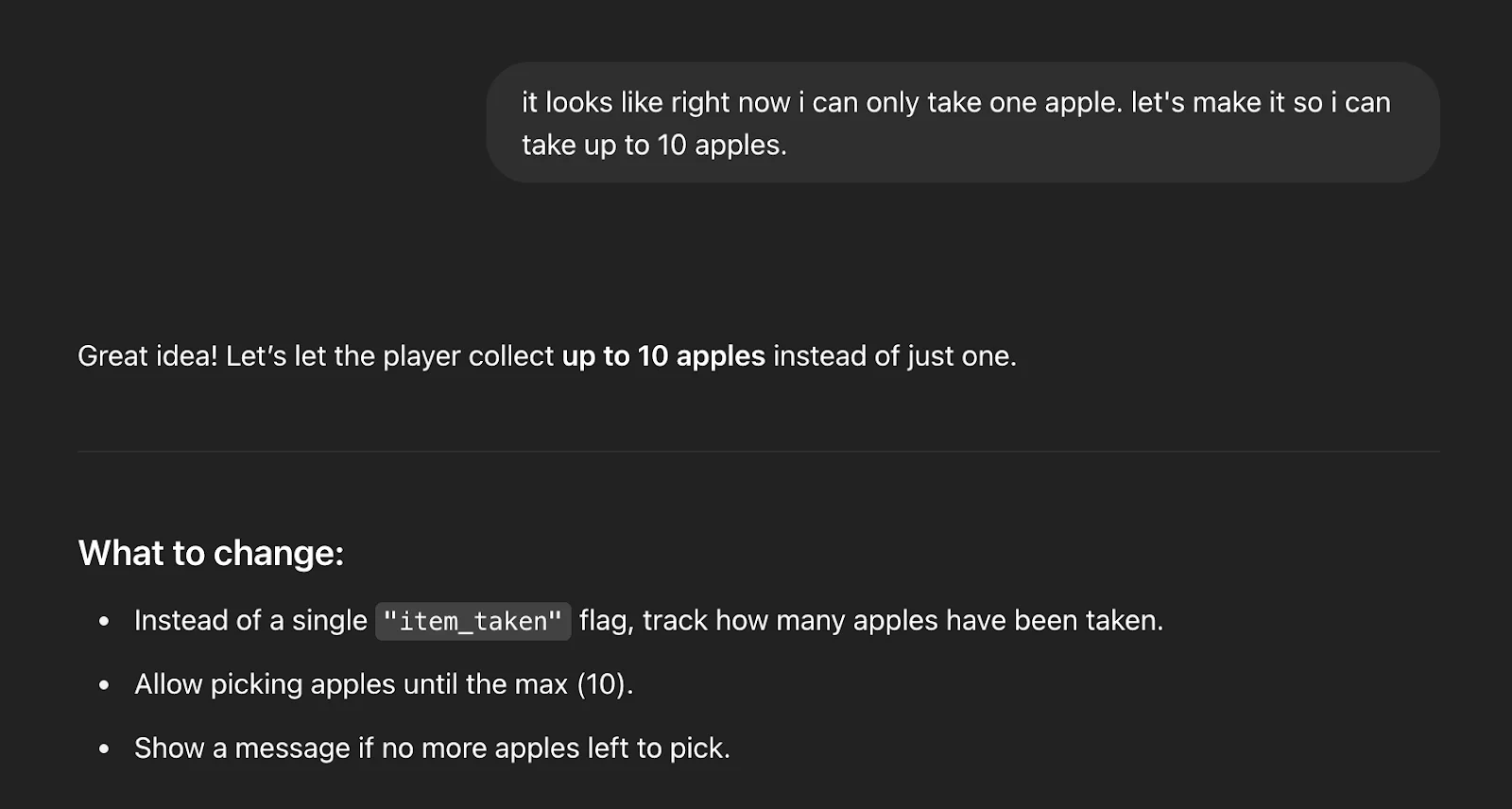
When I was testing my game, I ran into a few problems, of course. For example, I wanted the player to be able to pick multiple apples on the farm. But initially, the code only generated one apple. When I complained about this, ChatGPT gave me some additional code, and tried to explain what it was doing, too.


ChatGPT indicated where to put the new code to patch my application. It also gave me the option to "view the whole application so far" with the new code pasted in, since there wasn't that much code yet. Without looking at the code or questioning it otherwise, I pasted it in the location the LLM suggested… and it worked just fine.
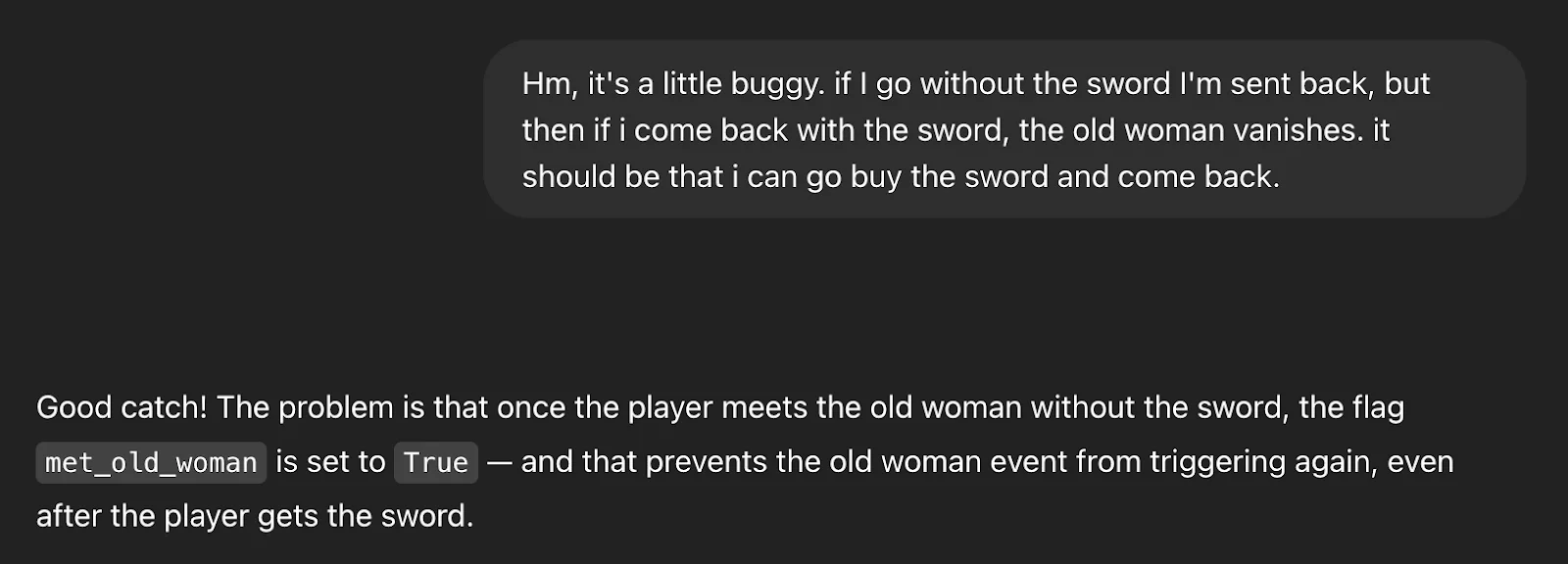
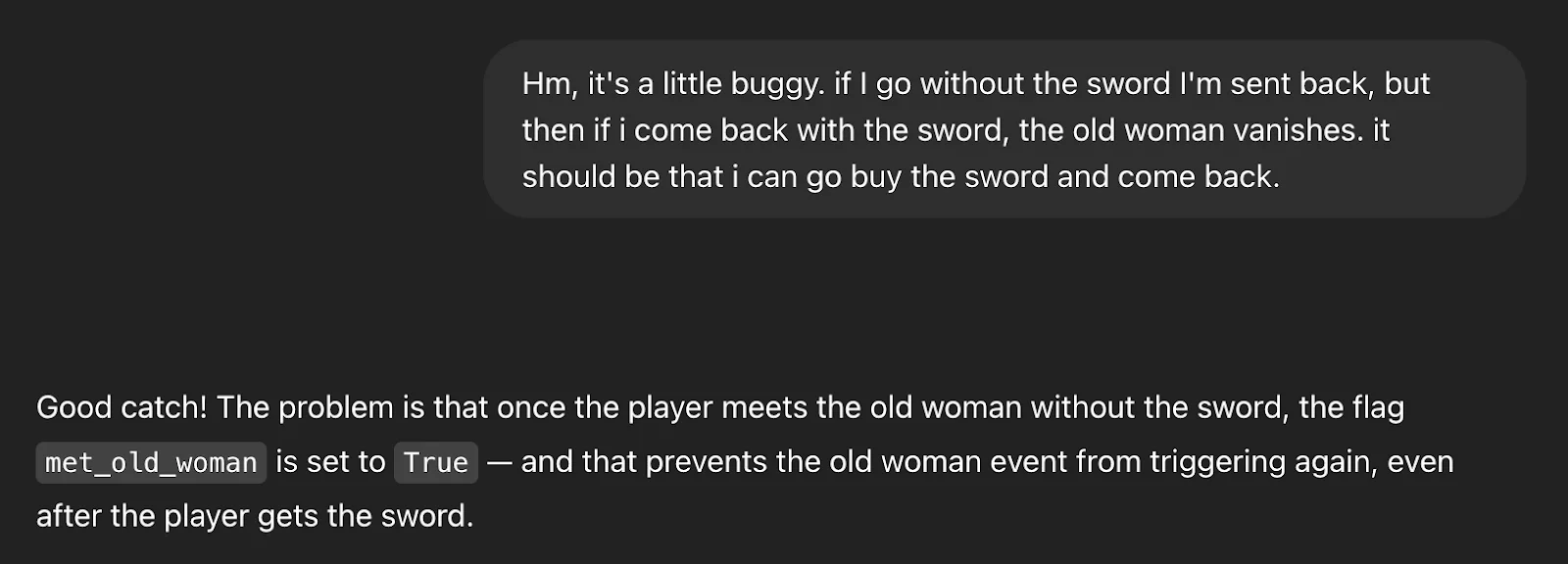
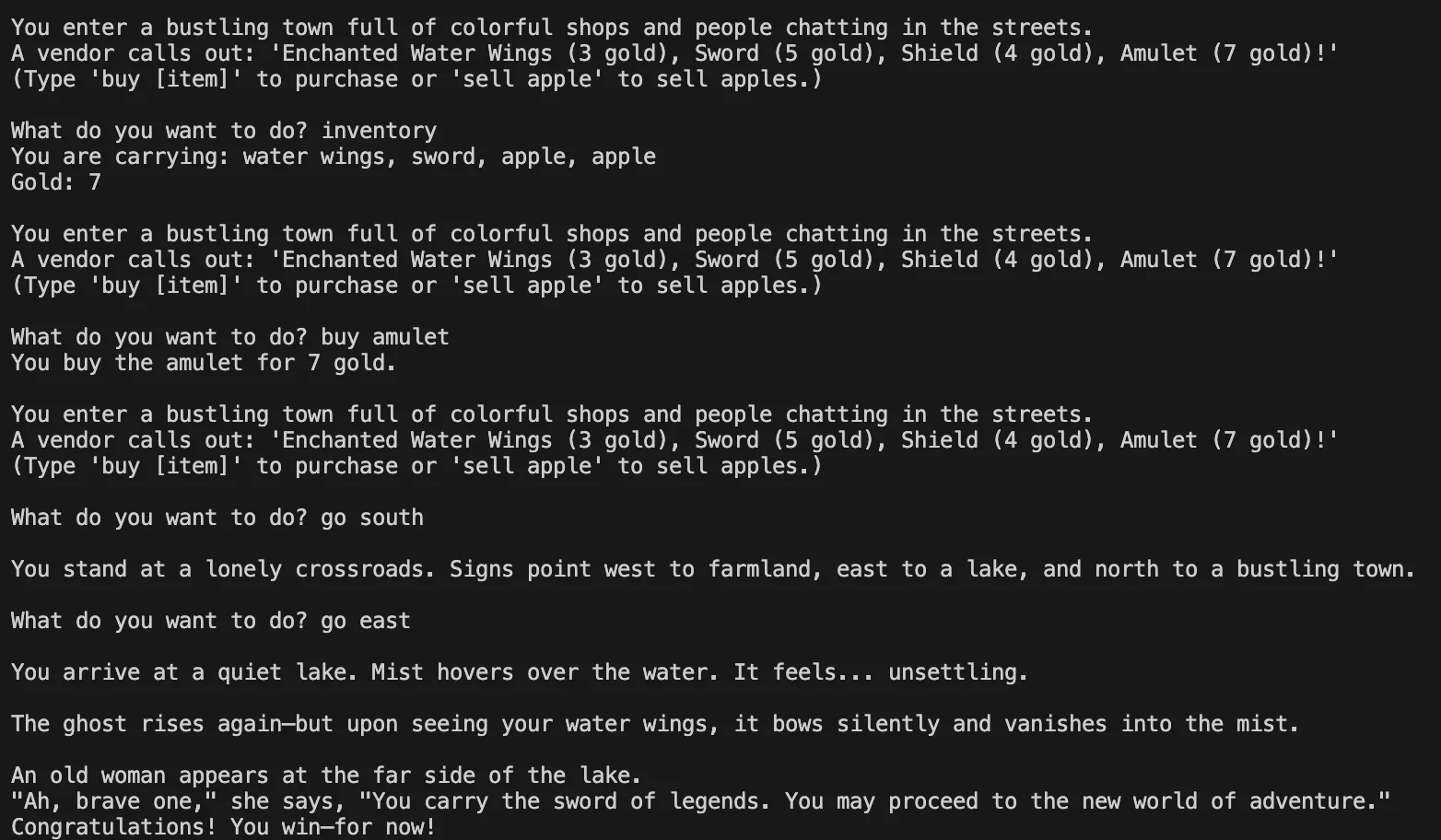
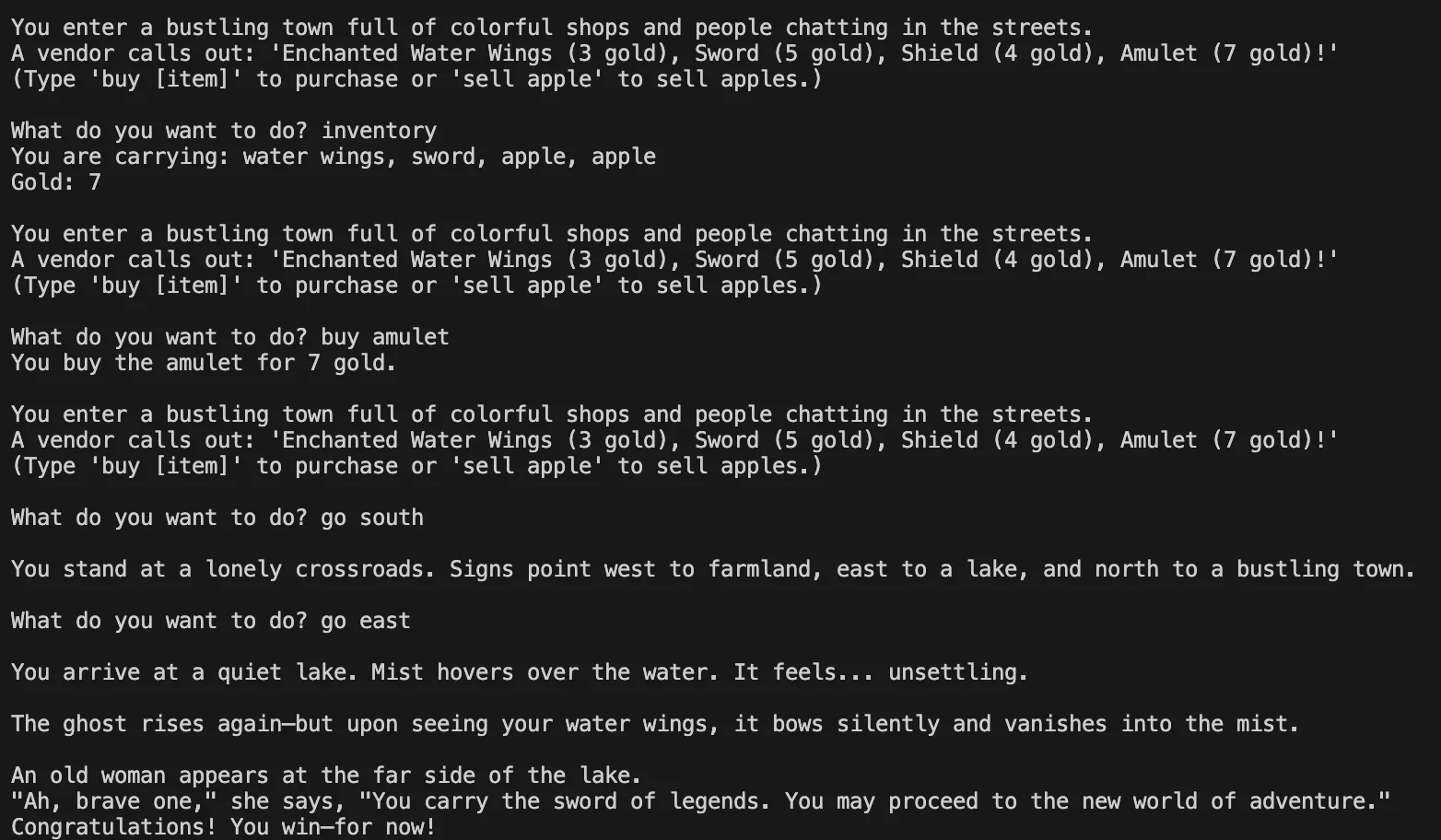
Later, I encountered another simple but annoying bug. This is how I decided to end the game, since I wanted to keep the scope very small: by implying something bigger might await. I told ChatGPT to put an old woman on the path that wouldn't let the player pass unless they had a sword. But if I came with no sword, and was turned away… the old woman didn't reappear when I did come back with the sword, so the quest didn't work.
So once again, I politely tell ChatGPT about my problem, and it tells me the fix:


Here's the code it generated for this fix:
There's something I found funny about this one. The old woman calls the sword "the sword of legends," which is very amusing to me considering actually, it's just some random sword object I bought in the town for 5 gold pieces. But I was going with ChatGPT's suggestions on these item descriptions so I just let it name things as it wanted!
Once I was done working through these bugs, the game worked more or less how I wanted it to. And, other than basic IDE setup, it required no coding skills on my part. Overall, this only took a few minutes to build.


My Thoughts and Some More Ideas
As a more experienced coder, I do worry about the structure of this application if it were to get too large. If I were serious about making a game in this format, I'd probably want to split this implementation into multiple files instead of just one long if/then statement. But, even if this were my first coding project, I can't imagine not getting more curious about how to do things a bit more efficiently. I do wonder how robust an adventure I could create this way… but maybe I'll leave that as an exercise to the reader.
If you want to check out all the code that was generated for this little project, I put it all on GitHub. At the beginning of each file, I also added a bit of the prompt that generated the code so you can see what kind of prompts can generate this kind of project easily.
This project is really simple, and doesn't involve any API calls or other tool integrations. Ultimately, I'm not sure if I will stick to this method… My curious mind wants to know how the code really works and I get antsy cutting and pasting without spending any time understanding. Still, I can see the use for vibe coding in hobby projects and for fun, and I think it would also be really useful to get me out of a creative rut!
My next project in vibe coding will probably be a little more robust. But now, I wonder… what will your first vibe coding project be? Do you think you might try it? Let's learn and build something amazing together!
For further reading and tutorials on Vibe Coding, you should check out some of the other great work my Twilio colleagues have done in blog form and video!
- What Is Vibe Coding? (Pros and Cons)
- Vibe Coding Video Demo with Twilio
- Live Vibe Coding with Claude
Amanda Lange is a .NET Engineer of Technical Content. She is here to teach how to create great things using C# and .NET programming. She can be reached at amlange [ at] twilio.com.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.