Instant Lead Alerts with Python and Flask
Time to read:
This post is part of Twilio’s archive and may contain outdated information. We’re always building something new, so be sure to check out our latest posts for the most up-to-date insights.

You probably already have landing pages or product detail views in your web application which you're using to generate some excellent leads for your business. Would you like to let the sales team know when you've got a new qualified lead?
In this tutorial, we'll use Twilio Programmable SMS to send a message when a new lead is found for a Python and Flask application.
We'll be implementing instant lead alerts for a fictional real estate company.
We'll create a landing page for a new house on the market and notify a real estate agent instantly when a potential customer requests information.
Let's see how it works!
Populate a Landing Page
To display a landing page for our house, we first need to add some data so the customers can see if it's a good fit.
For demonstration purposes we've hard-coded a dictionary containing information we need.
Let's look at how to render the page next.
Render a Landing Page
In our template we insert data about the house and in a sidebar we'll include a form for our home-shopping user.
Here an interested shopper would enter their contact information to request more info about the home.
Next, let's see how to initialize our Twilio Client for use later on.
Initialize the Twilio REST API Client
Now we need to create an authenticated Twilio REST API client that we can use anytime we need to send a text message.
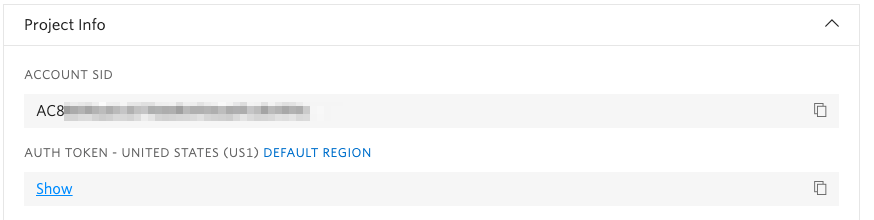
We initialize it with our Twilio Account Credentials stored as environment variables. You can find the Auth Token and Account SID in the console:

Next up, let's see how to handle an incoming lead.
Handle the POST Request
This code handles the HTTP POST request triggered by the user from our landing page.
It uses our TwilioService class to send an SMS message to the real estate agent's phone number, which is also set as a environment variable. We include the lead's name, phone number, and inquiry directly in the body of the text message sent to the agent.
Now the agent has all the information they need to follow up on the lead!
That's it! We've just implemented an application to instantly route leads to sales people using text messages.
Next, let's look at some other easy to add features for your application.
Where to Next?
We love Python here at Twilio - here are some other Python tutorials we've written:
Learn to implement appointment reminders on your web app with Twilio, and cut down on the no-shows.
Two-Factor Authentication with Authy
Learn to implement two-factor authentication (2FA) on your web app with Twilio-powered Authy.
Did this help?
Thanks for checking out this tutorial! Let us know what you've built - or what you're building - on Twitter.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


