-
 Voice Bot Integration with Twilio VideoKhushbu Shaikh
Voice Bot Integration with Twilio VideoKhushbu Shaikh -
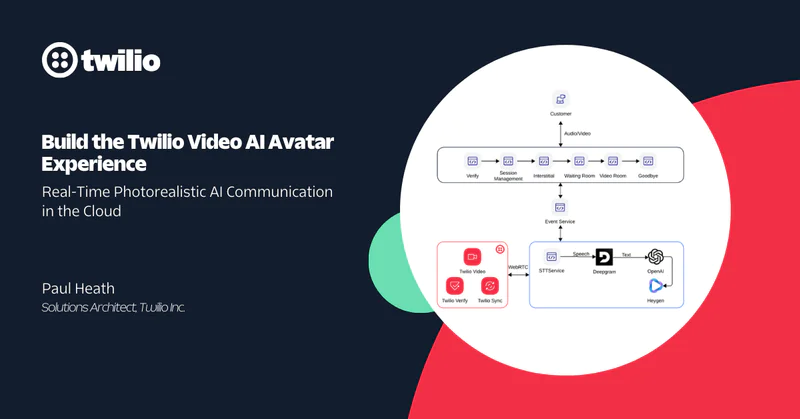
 Build the Twilio Video AI Avatar Experience: Real-Time Photorealistic AI Communication in the CloudPaul Heath
Build the Twilio Video AI Avatar Experience: Real-Time Photorealistic AI Communication in the CloudPaul Heath -
 Face It: Detecting Emotions in Video Calls with Twilio and AWS RekognitionPaul Heath
Face It: Detecting Emotions in Video Calls with Twilio and AWS RekognitionPaul Heath -
 Twilio Video update: Twilio Video’s journey continues, bringing the human touch to your customer engagement experienceKathryn Murphy
Twilio Video update: Twilio Video’s journey continues, bringing the human touch to your customer engagement experienceKathryn Murphy -
 How to Upgrade Video Chat Application from Twilio to Zoom with Svelte and GoJoseph Udonsak
How to Upgrade Video Chat Application from Twilio to Zoom with Svelte and GoJoseph Udonsak -
 How to Add Live Transcriptions to Video Calls with OpenAI’s WhisperCarlos Mucuho
How to Add Live Transcriptions to Video Calls with OpenAI’s WhisperCarlos Mucuho -
 How to Build a Monitoring Camera with Raspberry Pi and Twilio Programmable VideoAina Rakotoson
How to Build a Monitoring Camera with Raspberry Pi and Twilio Programmable VideoAina Rakotoson -
 Build a Pictionary Web App with Twilio Video, Twilio Sync, and JavaScriptCarlos Mucuho
Build a Pictionary Web App with Twilio Video, Twilio Sync, and JavaScriptCarlos Mucuho -
 NRF 2023: Customer Engagement Takes Center StageScott Jennings
NRF 2023: Customer Engagement Takes Center StageScott Jennings