Emails mit dem SAP Cloud Application Programming Model Senden und Empfangen
Time to read:
Das SAP Cloud Application Programming Model (CAP) beschreibt sich selbst als ein Framework aus Sprachen, Bibliotheken und Werkzeugen zum Erstellen von Services und Anwendungen für Geschäftsanwendungen. Seine primären Fähigkeiten sind Datenbankmodellierung über Core Data Services und andere unternehmenskritische Funktionen für Lokalisierung, Datenschutz, Autorisierung und Messaging. Das Framework bietet eine hohe Abstraktion für diese Services, um die Entwickler so weit wie möglich von der Erstellung von Boilerplate-Code zu entlasten. CAP bietet die Flexibilität, beliebige JavaScript-Bibliotheken in seinen Lebenszyklus einzubeziehen, um andere Features zu integrieren, z.B. um das Benutzererlebnis auf die nächste Stufe zu heben. Dieser Beitrag zeigt, wie man mit einer CAP-Anwendung E-Mails sendet und empfängt. Dazu verwenden wir den SendGrid JavaScript-Client und Webhooks (auch bekannt als “Inbound Parse”).
Was bauen wir heute?
In diesem Beitrag werden wir das Rad nicht neu erfinden und bei dem bekannten Hello-world-Szenario bleiben: Dem Buchladen (Bookshop). Machen Sie sich keine Sorgen, wenn Sie diesen noch nicht verwendet haben. Buchladen-Beispiele sind kleine CRUD-Webanwendungen, die Entitäten aus einem Buchladen verwenden, wie Bücher, Autoren, Bestellungen usw. Das Projekt, das Sie erstellen werden, ist minimal und hat nur eine einzige Entität: Bücher. Alle Datensätze dieser Entität werden über einen schreibgeschützten REST-Endpunkt zugänglich gemacht. Es handelt sich also eher um eine RU (Read and Update) Webanwendung, ohne Create- und Delete-Operationen. Darüber hinaus wird die fertige Anwendung HTTP POST-Anfragen akzeptieren, um auf eingehende Bestellungen zu reagieren, wodurch der Lagerbestand des bestellten Buchs reduziert wird. Mit Hilfe von Twilio SendGrid stellen wir sicher, dass die Geschäftsleiter benachrichtigt werden, wenn der Bestand eines bestimmten Buches niedrig wird und eine einfache Möglichkeit bieten, weitere Bücher von den Lieferanten zu bestellen.
Anforderungen
Um diesem Tutorial folgen zu können, müssen folgende Voraussetzungen erfüllt sein:
- Melden Sie sich hier für ein kostenloses SendGrid-Konto an. Keine Kreditkarte erforderlich.
- Ein verifizierter Sender (entweder eine Single-Sender-Verifikation oder Domain Autorisierung)
- Weisen Sie den MX-Eintrag Ihrer Domain auf SendGrid hin
- Node.js installiert (Version 18 oder neuer)
- ngrok installiert
- Cloud Application Programming Model (CDS) Command Line Interface installiert
- SQLite-Binary installiert (Unix-Benutzer haben es wahrscheinlich bereits)
- Optional: Visual Studio Code mit Erweiterungen wie CDS Language Support und REST Client
Initialisierung eines Buchladen-Projekts
Um zu beginnen, verwenden Sie den cds init Kommandozeilenbefehl, um neue Projekte zu starten. Es werden dann alle erforderlichen Dateien generiert.
Als Nächstes starten Sie Ihren lokalen Webserver mit einem Befehl, der diese drei Argumente verwendet:
--in-memorystellt sicher, dass das Datenbankschema in SQLite bereitgestellt wird.--to reststeuert das Webprotokoll, das verwendet wird, um die Datenservices freizugeben.--watchstartet den Server automatisch neu, wenn Dateiänderungen auftreten.
Für die letzte Option müssen Sie zuerst eine neue Abhängigkeit installieren:
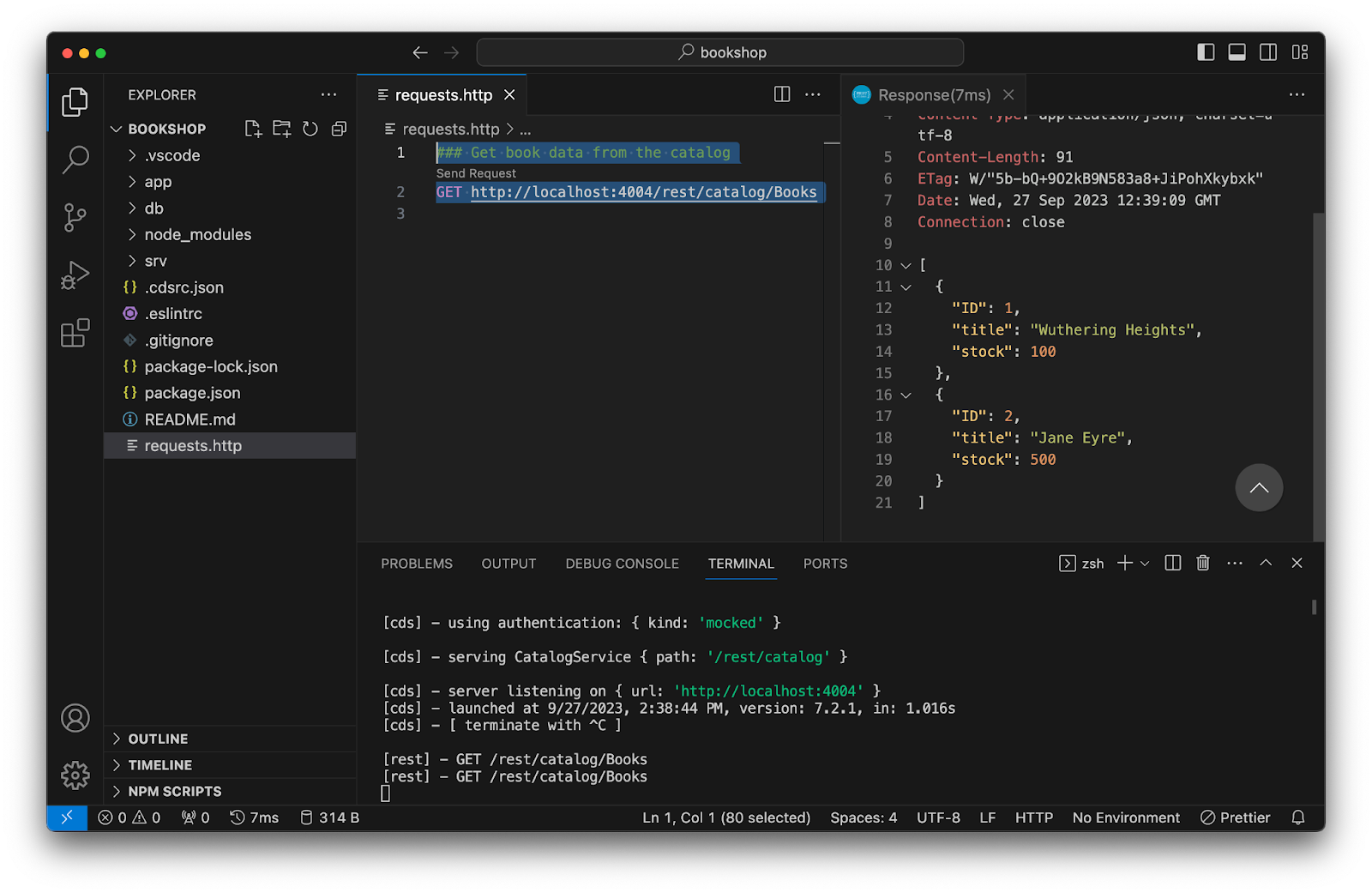
Testen Sie das Projekt, indem Sie eine HTTP GET-Anfrage an http://localhost:4004/catalog/Books senden. Dafür empfehle ich die Nutzung der REST Client-Erweiterung für Visual Studio Code und einer neuen Datei namens requests.http:
Sie sollten eine Antwort sehen, nachdem Sie die Anfrage gesendet haben.

Sie können auch curl verwenden, um diese Anfrage zu senden.
Als Nächstes wird eine Aktion hinzugefügt, die einen POST-Endpunkt in Ihrem Webservice definiert. Fügen Sie die unten angegebene Zeile in die Katalogdefinition von srv/cat-services.cds ein.
Diese Aktion wird die eingehende Anfrage verarbeiten und die Parameter nutzen, um den Lagerbestandswert zu reduzieren. Sollte dieses Feld negativ werden, muss die Anfrage fehlschlagen. Erstellen Sie eine neue Datei namens srv/cat-service.js:
Nach dem Speichern der Datei wird der Service automatisch dank der watch Option neu gestartet.
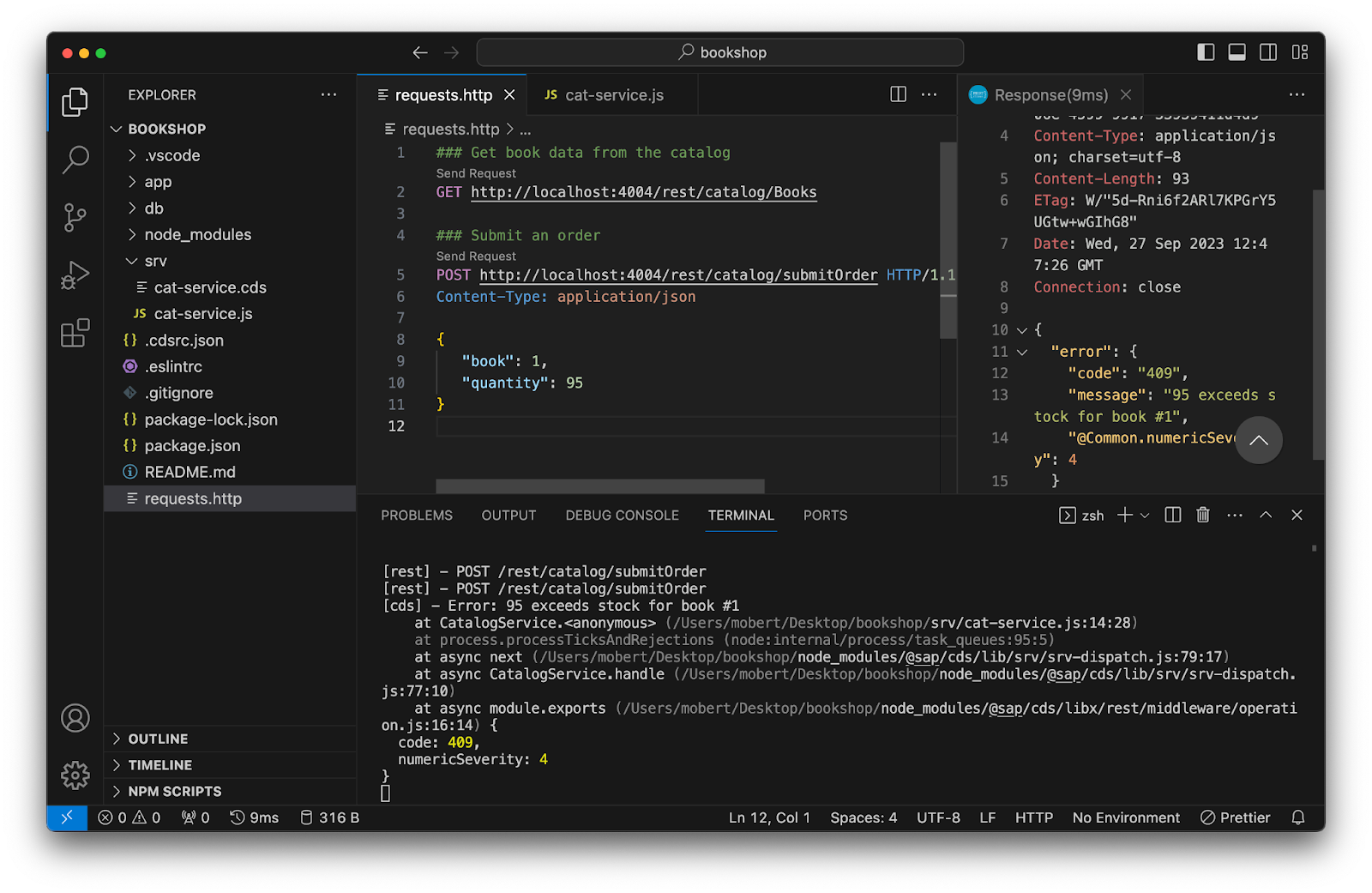
Fügen Sie nun die folgenden Zeilen zur Datei requests.http hinzu, um die zweite Anfrage zu definieren:
Sie können auch curl verwenden, um diese Anfrage über das Terminal zu senden.
Die erste Anfrage wird eine leere, aber erfolgreiche Antwort zurückgeben. Alle folgenden Anfragen werden fehlschlagen, weil der Lagerbestand zu niedrig ist.

Senden Sie eine E-Mail, wenn der Lagerbestand signifikant sinkt
Im nächsten Abschnitt werden Sie eine Benachrichtigungsfunktion via E-Mail hinzufügen. Sie werden dazu den SendGrid-Client für Node.js verwenden. Dazu müssen Sie den SendGrid Node.js-Client als Abhängigkeit zum Projekt hinzufügen.
Sie müssenden API-Key Ihres SendGrid-Kontos, eine E-Mail-Adresse (die Ihrem verifizierten Absender entspricht) und eine beliebige Empfängeradresse definieren. Stellen Sie sicher, dass diese Umgebungsvariablen in der Datei default-env.json gespeichert sind:
Initialisieren Sie jetzt den SendGrid-Client und senden Sie eine E-Mail, wenn der Lagerbestand den Schwellenwert erreicht. Fügen Sie die hervorgehobenen Zeilen zur Service-Implementierung srv/cat-service.js hinzu:
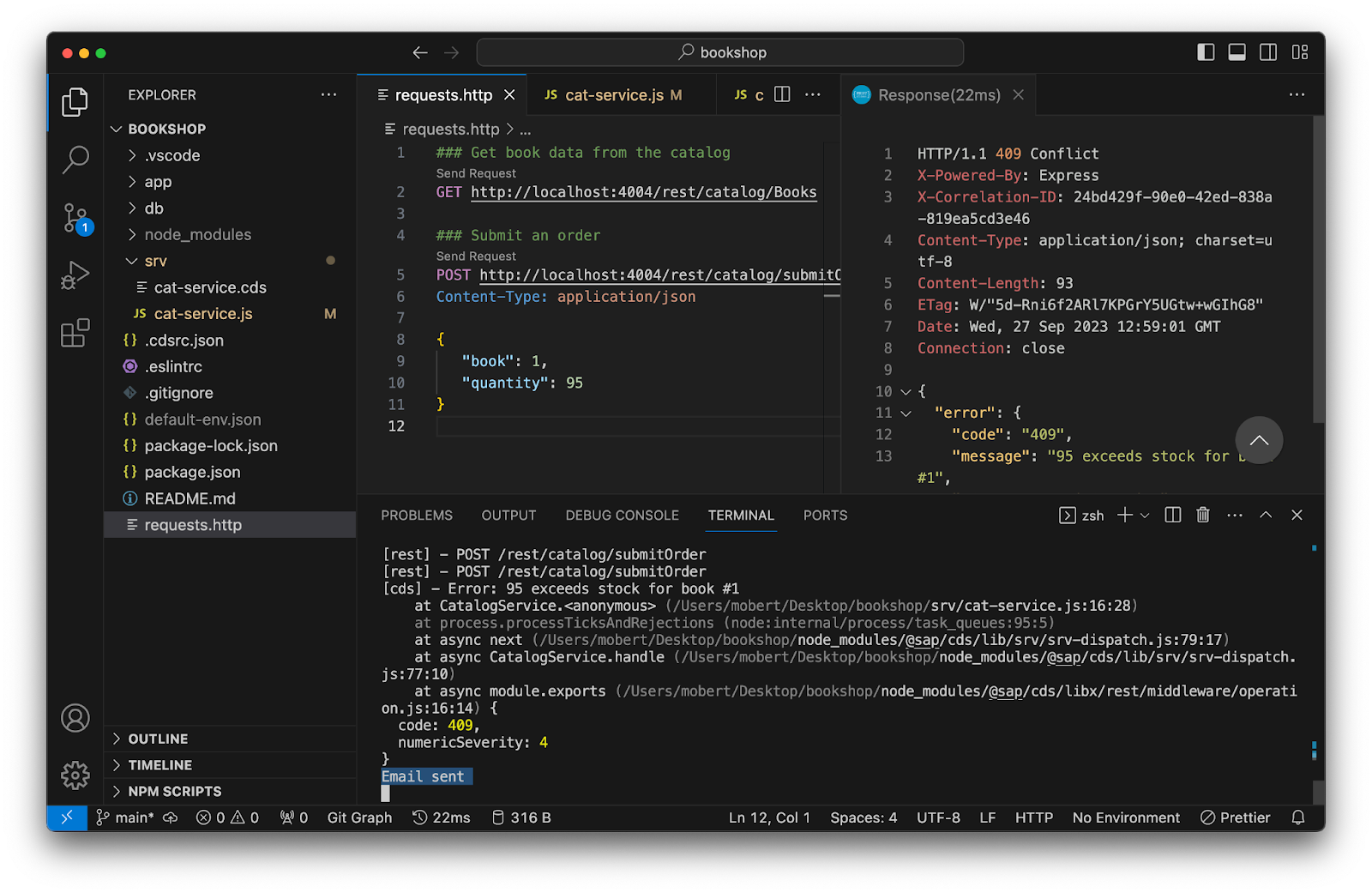
Lösen Sie eine Bestellung aus, indem Sie die zwei HTTP-Anfrage ausführen.

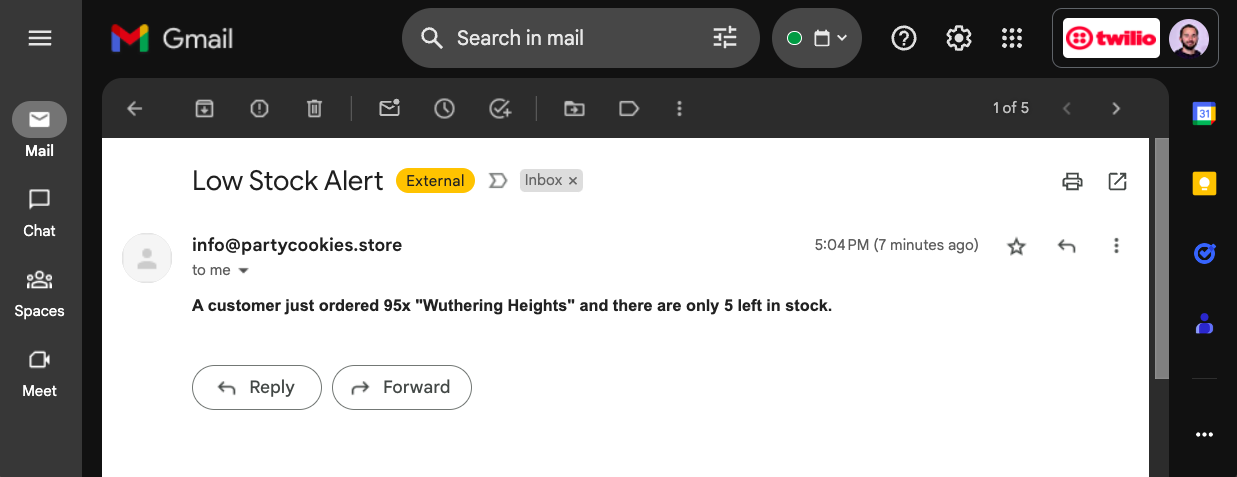
Jetzt sollten Sie eine E-Mail erhalten, die den aktuellen Lagerbestand anzeigt.

Hören Sie auf eingehende E-Mails
Der vorherige Abschnitt hat einen einseitigen Kommunikationskanal von Ihrem Projekt zum E-Mail-Postfach der Buchladenmanager eingerichtet. Dieser letzte Abschnitt wird ihn in einen beidseitigen Kommunikationskanal umwandeln, der Antworten lesen kann, die von den Managern zurückgesendet werden.
Im SendGrid-Dashboard können Sie steuern, was passiert, wenn SendGrid eine E-Mail erhält, die an eine Ihrer Domains adressiert ist. SendGrid wird dann eine Webhook aufrufen. Daher werden wir eine benutzerdefinierte Middleware einsetzen, um deise Webhook zu implementieren und die E-Mail zu verarbeiten.
Da die Anwendung derzeit auf localhost läuft, müssen Sie einen Tunnel öffnen, um Traffic vom SendGrid-Rechenzentrum zu Ihrem Rechner zu senden. Dafür verwenden Sie ngrok.
Zunächst teilen Sie dem Buchladenmanager mit, wie er auf die ursprüngliche E-Mail antworten kann. Ändern Sie dazu die folgende Zeile in der Dienstimplementierung srv/cat-service.js:
Als Nächstes richten Sie einen Inbound Parse / Webhook in SendGrid ein, der es Ihrer Anwendung ermöglicht, eingehende E-Mails von Buchladenmanagern zu empfangen. SendGrid wird alle HTTP-Anfragen mit dem Content-Type multipart/form-data senden. Um diese Anfragen in Ihrer App zu verarbeiten, installieren Sie multer.
Um eine benutzerdefinierte Middleware mit CAP zu erstellen, müssen Sie nur eine Datei srv/server.js erstellen und auf das bootstrap-Ereignis hören, bevor Sie den SendGrid-Client initialisieren können. Dieser Code wird den Inhalt der E-Mail auf der Konsole ausgeben und eine erfolgreiche Antwort zurücksenden.
Sie können den Empfang eingehender Emails nun testen. Danach können wir die oben erklärte Funktion wie folgt implementieren.
Nun können die Manager den Lagerbestand auffüllen, indem sie auf die E-Mail mit "Yes <additionalStock>" antworten. Danach sollten Sie eine E-Mail erhalten, die das Auffüllen bestätigt. Wenn das Auffüllen fehlschlägt, erhalten Sie eine E-Mail, die den Fehler anzeigt.
Verwenden Sie ngrok, um einen Tunnel von Ihrem lokalen Port 4004 ins Internet zu öffnen.
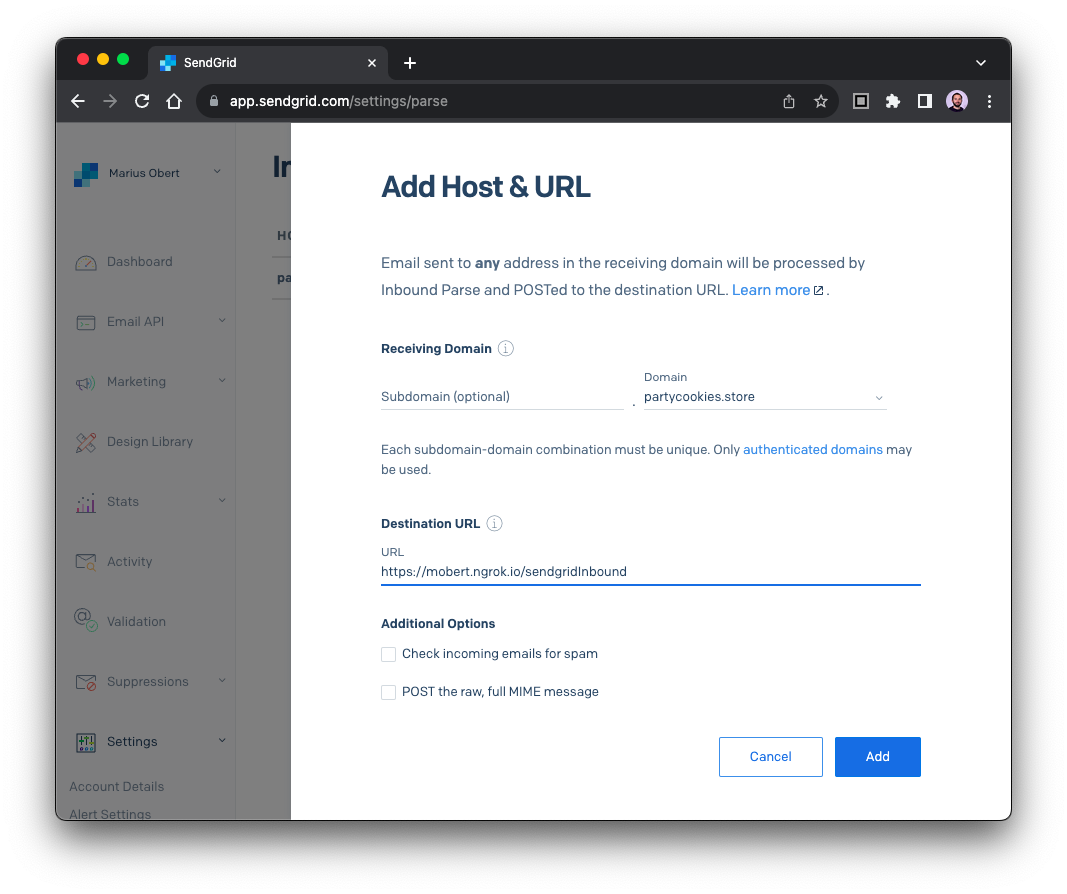
Navigieren Sie auf Ihrem SendGrid-Dashboard zu Settings -> Inbound Parse. Wählen Sie Ihre Domain aus und geben Sie die ngrok-URL Ihrer Anwendung ein, um eingehende E-Mails zu bearbeiten.

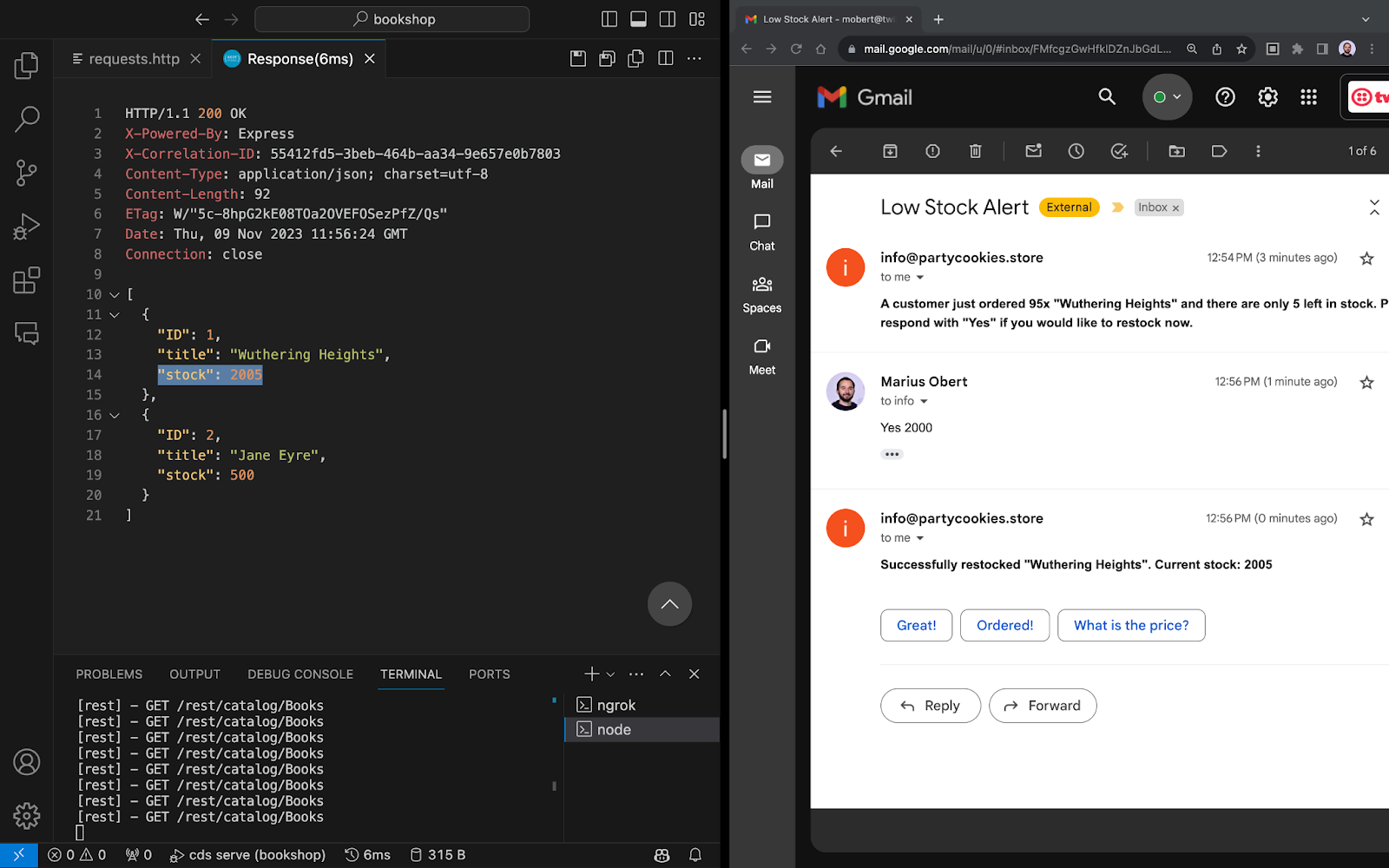
Lassen Sie uns einen Versuch starten. Antworten Sie mit "Yes 2000" auf die Nachricht, die Sie vor ein paar Minuten erhalten haben. Erfragen Sie nun erneut die aktuellen Lagerbestandsinformationen über die erste HTTP-Anfrage.
Ist der Bestand wieder aufgefüllt?

Was kommt als Nächstes?
Herzlichen Glückwunsch! Sie haben soeben einen beidseitigen Kommunikationskanal zu einer CAP-Buchladen-Anwendung hinzugefügt. Und damit SendGrid integriert und das Benutzererlebnis der Buchladenmanager verbessert!
Sie können diese Anwendung weiter ausbauen, indem Sie andere Kommunikationskanäle wie SMS, WhatsApp oder Sprachanrufe integrieren. Darüber hinaus können Sie auch Ihren Anmeldeprozess verbessern, um Ihre Webanwendung vor Bots zu schützen. Als Referenz können Sie den vollständigen Quellcode auf GitHub finden.
Gerne können Sie sich bei mir melden, wenn Sie Fragen zu dieser Anwendung oder einem verwandten Thema haben.
- Email: mobert@twilio.com
- Twitter: @IObert_
- GitHub:IObert
- LinkedIn: Marius Obert
Verwandte Posts
Ähnliche Ressourcen
Twilio Docs
Von APIs über SDKs bis hin zu Beispiel-Apps
API-Referenzdokumentation, SDKs, Hilfsbibliotheken, Schnellstarts und Tutorials für Ihre Sprache und Plattform.
Ressourcen-Center
Die neuesten E-Books, Branchenberichte und Webinare
Lernen Sie von Customer-Engagement-Experten, um Ihre eigene Kommunikation zu verbessern.
Ahoy
Twilios Entwickler-Community-Hub
Best Practices, Codebeispiele und Inspiration zum Aufbau von Kommunikations- und digitalen Interaktionserlebnissen.


