How to Build a Node.js Proxy Server in Under 10 minutes!
Time to read:
Create a Node.js Proxy Server in Under 10 minutes!
What is a proxy?
The word "proxy" might sound like it’s some kind of portal to a new dimension from the Matrix movies, but it turns out it’s very real...and very useful!
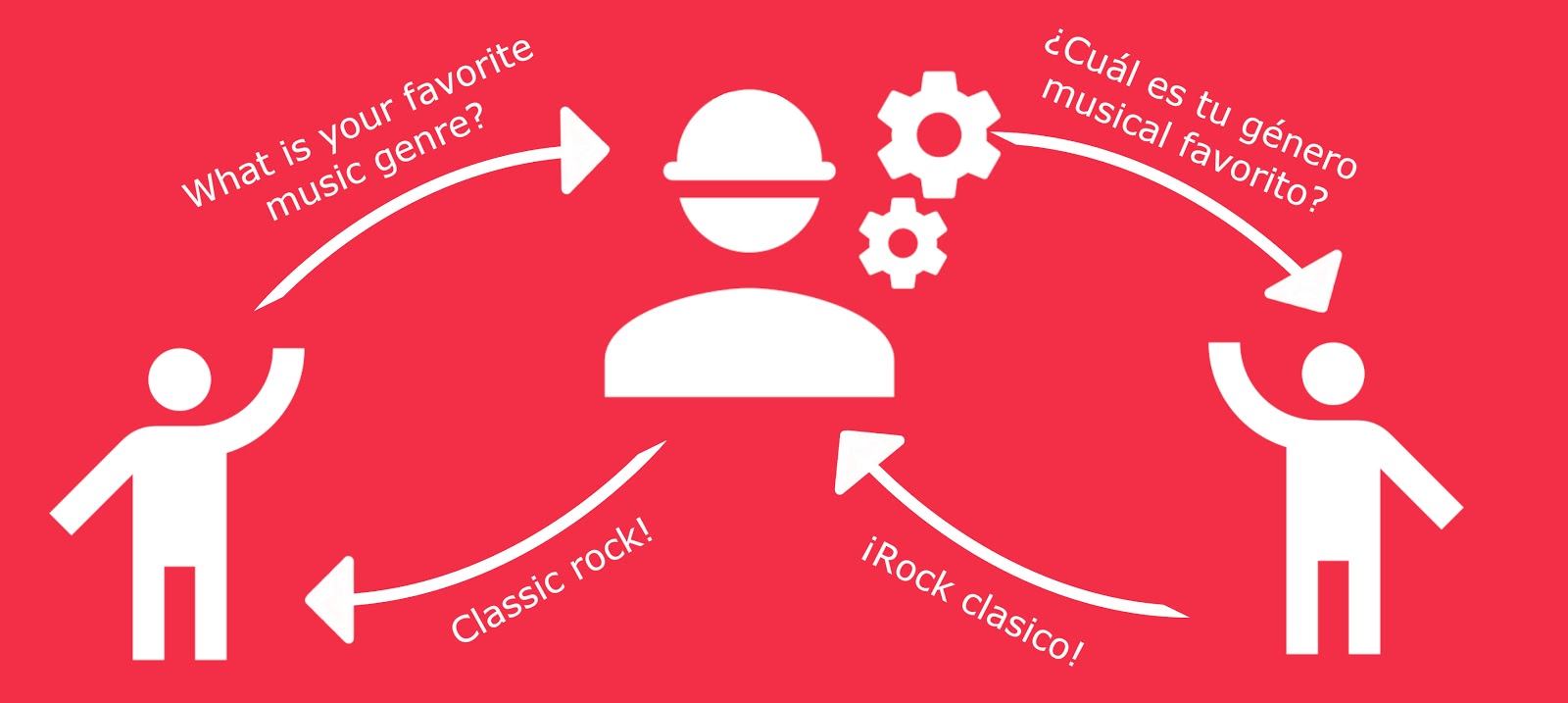
In a nutshell, a proxy is an intermediary application which sits between two (or more) services and processes/modifies the requests and responses in both directions. This sounds complicated, I know, but let’s try with a simpler analogy:
Imagine you meet someone from Spain, but you don’t speak Spanish. What do you do? Well, you remember that your friend Santiago knows both Spanish and English and can translate for you.

The process goes like this:
- You tell something to Santiago in English
- Santiago translates it to Spanish in his head and says it in Spanish to your new friend
- Your new friend replies back to Santiago in Spanish
- Santiago then translates it in his head and tells you the response in English
Santiago in this case serves as a proxy between you and your new friend. You can’t speak directly to each other but thanks to the translator you can relay messages (i.e. requests and responses) and have a conversation!
Okay, now that we know what a proxy is, what are the use cases for it? Well, here are a few that we, at Twilio, find really useful:
- Authorization - Forward only requests that are authorized to access a service
- Load balancing - Distribute the requests equally among many instances
- Logging - Log every requests going to a Back End API service
- And many more…
Now that you know what a proxy is and why it is useful, let’s build a simple one using Node.js!
Prerequisites
To follow along, you need Node.js and Yarn installed, which are available on Mac, Windows and Linux distributions.
Build the simple Node.js proxy in five steps
In a few easy steps we are going to create a simple proxy in Node.js which can forward requests to multiple different servers/endpoints!
The full code which will be implemented step-by-step is available on GitHub here.
Initialize the project
Let’s start by initiating a new node project:
This will generate a package.json file which will contain a basic project configuration. The command will prompt you with multiple questions (name, version, description, etc.) - you can click ‘Enter’ on all of them to accept the default values (for example, by default the entry point will be index.js).
Install dependencies
We need a few packages to make the proxy work:
- express: Minimalist web framework
- http-proxy-middleware: Simple proxy framework
- (optional) morgan - HTTP request logger middleware
which we can install by running:
Define a start command
We need to add a start command to our project, so after a small change, your package.json file should look like this (Depending on when you install these packages, some version numbers might differ, but their core functionality should stay the same. If the behaviour is drastically different, check their latest documentations.):
If we now add an empty file index.js, we can execute the project through:
This should run the file. Because the file is empty the console output should also be empty.
But enough configurations, let’s actually proxy some requests!
Create a simple proxy
This is where the interesting bits begin. Go ahead and open the index.js file and add the necessary imports:
Now we can create a basic express server and define some constants which we will use later:
Before we implement the proxy logic, we can add the morgan middleware which logs the incoming requests:
To be able to test that we proxy only what we want, let’s add a mock /info endpoint which doesn’t forward the request, but rather returns a simple text response:
Before defining the proxy endpoints, let’s also add a simple authorization/permission handling middleware which sends 403 (Forbidden) if the Authorization Header is missing:
Then we define the proxy endpoint. We want to proxy all requests starting with /json_placeholder to the notorious JSONPlaceholder API (a simple mock API which contains multiple endpoints supporting all HTTP methods). We also define a pathRewrite so that /json_placeholder is omitted when forwarded to the API:
This way, when we, for example, send a request to localhost:3000/json_placeholder/posts/1, the URL will be rewritten to <API_SERVICE_URL>/posts/1 (in this case: https://jsonplaceholder.typicode.com/posts/1), thus removing /json_placeholder which the API doesn’t need.
And, last but not least, we start the configured server with this function call:
Run the proxy
Let’s start the proxy with the following command:
This prints something along the lines of:
The proxy should now be running and if we open a second terminal and send a GET request to the /info:
We should receive a response from our proxy. And, unsurprisingly, we get:
Okay, this is great and all, but we don’t want some boring GET endpoints, we want to proxy!
In order to test the proxying, we can send a new GET request like this:

Oh, no! This returns:
Fear not, this is expected because we included the authorization middleware which requires that every request contains an Authorization Header. So, make this small modification (you can even change it to your name because due to the simplicity of our authorization step, every name would work!):
This gives us:
Hooray! Your first successfully proxied request! We can even try this with a POST request:
The POST request works as expected:
For the full code, check the Github repository.
What’s next for Node.js proxy servers?
This is an extremely simple version of a proxy. It’s barebones but it works! Depending on your use case, you can extend it by:
- Forwarding only requests that are authorized to access a service (with a more sophisticated authorization/authentication middleware)
- Distributing the requests equally among many deployments of an API service
- Logging every requests going to a Back End API service
- Protecting your identity with proxy servers, Twilio, and C#
- Setting up a React app with your Node.js proxy server
- And a lot more!
http-proxy-middleware is a simple, yet powerful library and there are a lot of properties you can modify to achieve your specific goals, so check out its documentation to do something more complex.
Making a proxy in Node.js
Maybe before reading this article you didn’t know what a proxy is or maybe you thought it’s really hard to build one yourself. As you can see, it’s quite the opposite! We built a simple one, yes, but now you know the basics and you have everything you need to make this simple proxy more complex, more efficient or maybe just a bit more fun! So go ahead and flex to your colleagues and friends with your newly learned Proxy skills!
Nikolay Nikolov is a Software Engineer Intern on the Super SIM team at Twilio. He likes to explore Web and Machine Learning concepts and share his findings with other tech enthusiasts. You can reach Nikolay on LinkedIn or check out his website.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


