How to Build a Web-Based Email Client in Laravel PHP using Twilio SendGrid
Time to read:

Building an app and sharing it with the world can be an intimidating process. In the early stage of your development and marketing, the need to keep in touch with your users becomes critical to your growth.
One of the best ways to keep in touch with your users is via email. Emails can be used to keep your users in the loop of the latest features, "bug" fixes, and also a great way to follow up on inactive users.
In this tutorial, we will look at how we can build a custom web-based email client to add to an existing Laravel Application. After completing this tutorial, you will have built a custom mailing system using Laravel and Twilio SendGrid.
Prerequisites
In order to follow this tutorial you will need:
- Basic knowledge of Laravel
- Laravel installed on your local machine
- Composer globally installed
- MySQL set up on your local machine
- SendGrid Account
Getting Started
First, create a new Laravel project for your application. You can accomplish this using either the Laravel installer or Composer. For this tutorial, the Laravel installer will be used. If you don't have the Laravel installer already installed, simply head over to the Laravel documentation to see how to. If you already do then open up a terminal and run the following command to create a new Laravel project:
The Sendgrid PHP Library will be used for communicating with the SendGrid service. Open up a terminal in your project directory and run the following command to install it via Composer:

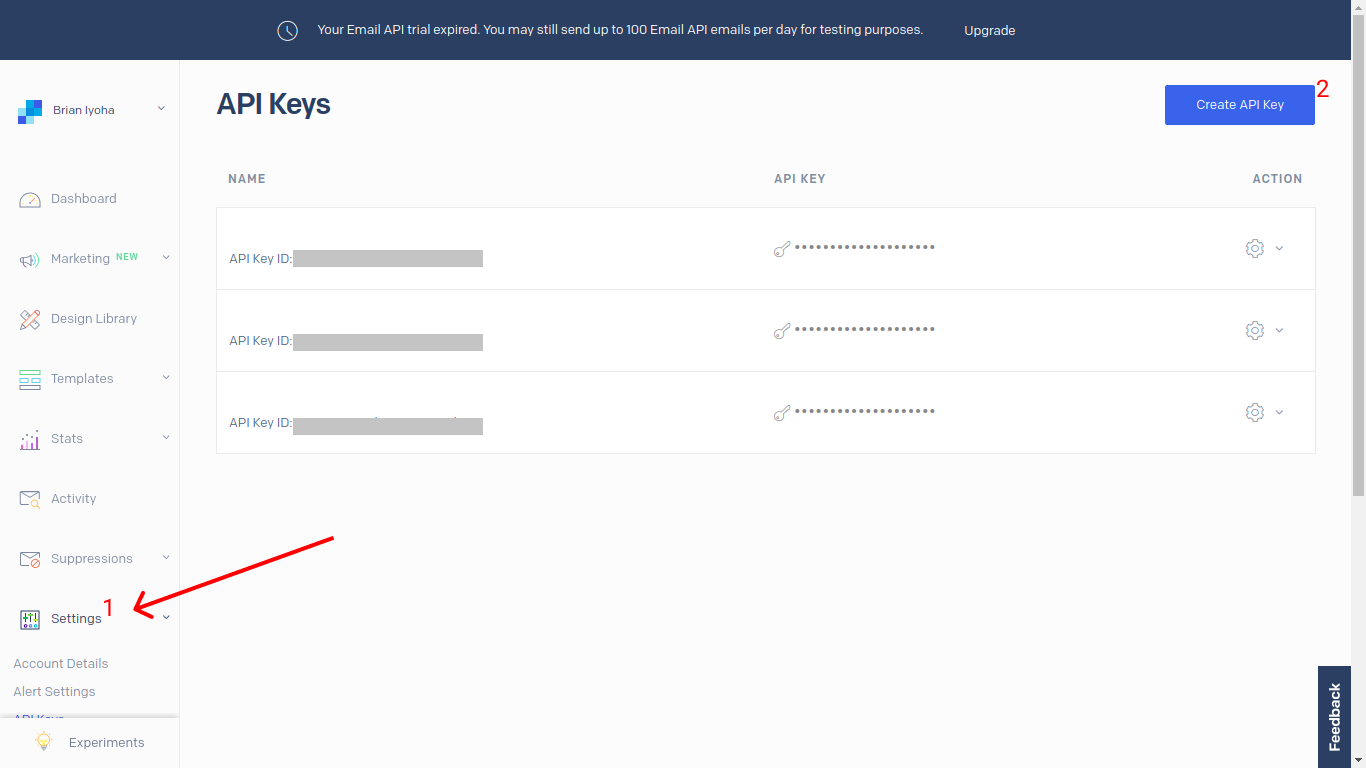
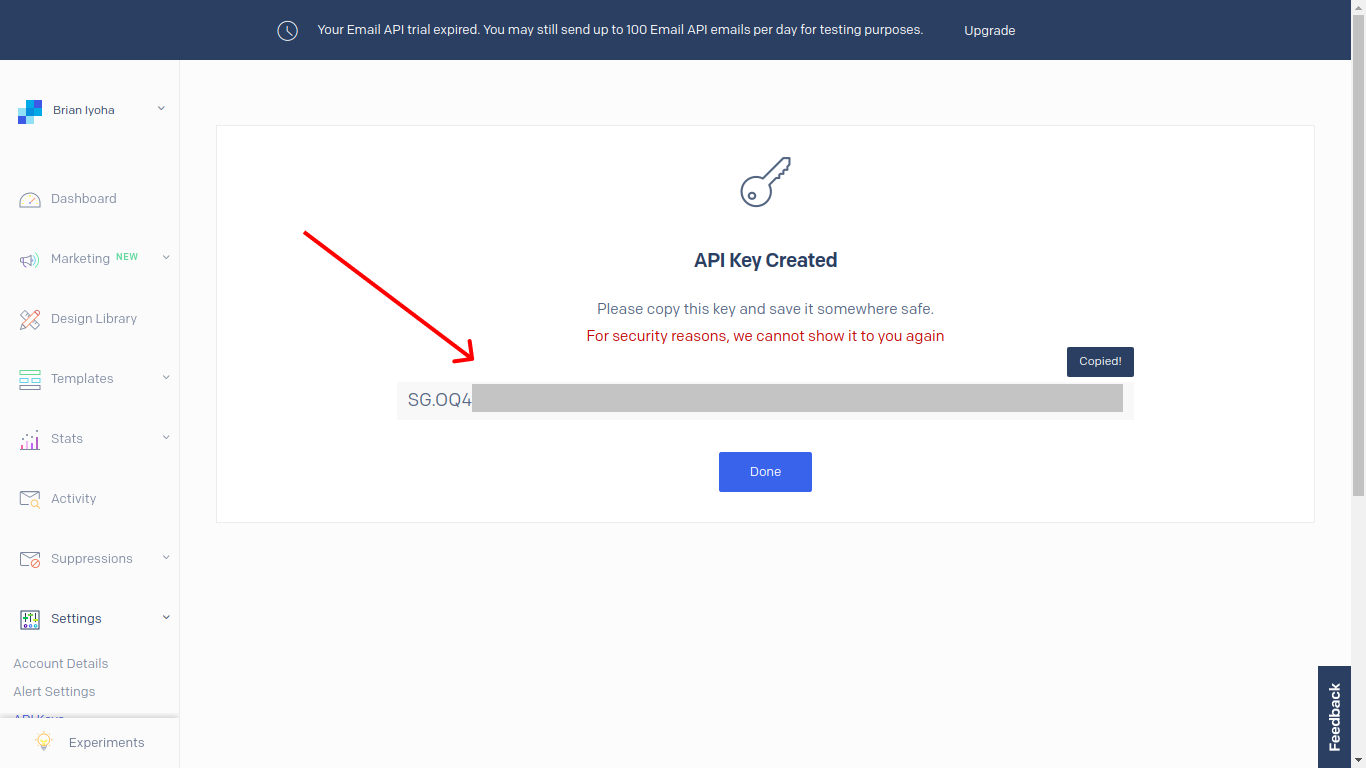
An API key will need to be created if you don't already have one. You will be given an API key after successful creation. Remember to keep a copy in a safe place as you won't be able to retrieve it later.

Next, open up your .env file to add your API key to your environmental variables. Add the following at the end of the file:
Setting up the Database
The next step is to set up your database for the application. This tutorial will make use of the MySQL database if you don't have it already set up on your local machine, head over to their official download page to have it installed.
To create a database for your application, you will need to login to the MySQL client. To do this, simply run the following command:
NOTE: Add the -p flag if you have a password for your MySQL instance.
Run the following command to create a database:
Migrating the Users Table
Out of the box, Laravel scaffolds with a Users migration and includes a basic schema like the following:
You can tell from the code above that you don't need to do any modification to the schema as it already has the needed fields for this application, namely email and name. Although this migration already exists, it isn't yet committed to your database. To execute the users’ migration, run the following command:
This will create a users table in your database alongside the listed fields in the up() method of the migration file.
Seeding the Users Table
You will need some users' data to continue with this tutorial. You can easily accomplish this by using seeders. To generate a seeder class, open up a terminal in your project directory and run the following command:
This will generate a UsersTableSeeder seeder class in database/seeds/. Open the newly created file (database/seeds/UsersTableSeeder.php) and make the following changes:
NOTE: You have to swap out the email faker for real email addresses that you want to test your application with.
Run the following command to seed your database with the data in the seeder class:
Sending Emails
At this point your database is setup and seeded, and the SendGrid SDK is installed. Now you can move on to writing the business logic for the application. You will need a controller class that will house the logic for sending out emails. To generate a controller, open up your terminal and run the following command:
Now open up the MailingController (app/Http/Controllers/MailingController.php) and make the following changes:
The sendMail() method is where the magic happens! After successful validation of the data passed in from the request body, the data is then prepared to be passed into the SendGrid send() method. This can either be done using raw arrays or using the helper classes in the SendGrid SDK. Using the helper classes makes it easier to construct the needed objects (From, To, Subject, Content).
After the successful preparation of the data, the SendGrid\Mail\Mail class is used to construct the final object to prepare the body of the SendGrid API request. This class takes in five (5) arguments (from, to, subject, plainTextContent, htmlContent) which are used to construct the final body object. A new instance of the SendGrid class is then created using your SendGrid credentials.
The send() method from the SendGrid SDK is what actually sends out the mail to the email(s) added in the $tos array. The send() method takes in just one argument of the SendGrid\Mail\Mail class used earlier to construct the body of the API request. The send() method returns a response with the statusCode and body. A successful request will return a statusCode of 202 which is used to determine the next line of action. In this case, when a request is successful, the user is redirected back to the sendmail view with a success message. If not, the user is taken back to the previous page with the errors.
Building the View
The logic for sending out mails is ready! Your users now need a way to actually interact with your application. To accomplish this a view with a form for users to fill out will be created to send out an email. To proceed, open up the default welcome page view (resources/views/welcome.blade.php) and replace its content with the following:
If you take a closer look at the select tag, you will notice the options are retrieved from a $users property. Currently, this view is being served directly from the web.php file and does not pass in the needed $user data. To change this, add the following method to the app/Http/Controllers/MailingController.php file:
This method simply returns the sendmail view with an array of all the users in your users' table.
Updating the Routes
At this point, you have successfully built major features for your application. Now you need to update the routes used to access your application to better work with all the adjustments made. Open up routes/web.php and make the following changes:
Testing Application
It's time to test it out by serving your Laravel project! Open up your terminal and run the following command in your project directory:
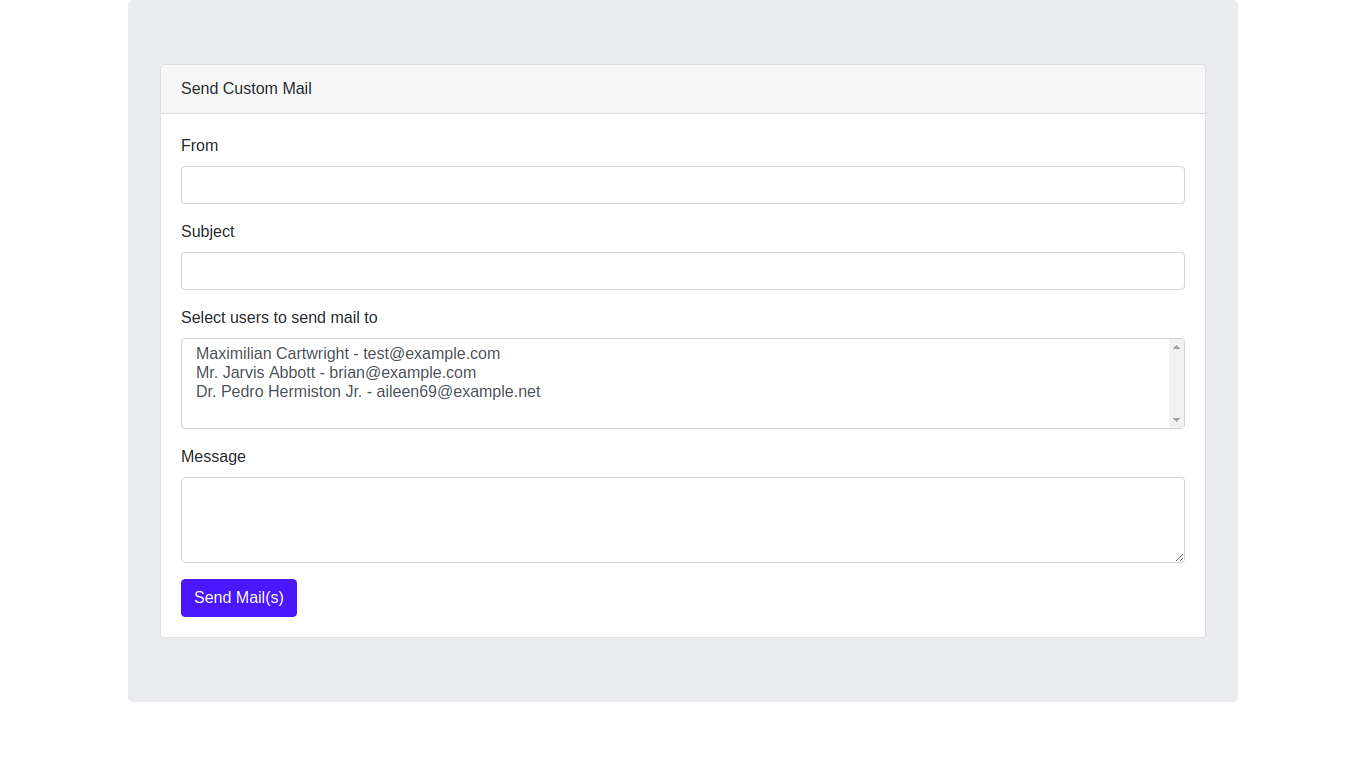
This will serve your Laravel application on a localhost port, normally 8000. Open up the localhost link printed out after running the command in your browser and you should be greeted with a page similar to this:

Proceed to fill out the form and hit the Send Mails button. If everything goes well then you should receive an email shortly with the content you typed in the Message box.
Conclusion
Having successfully finished this tutorial, you have been able to build a custom mail system, while also learning how to send out emails to multiple recipients using the Twilio SendGrid SDK. If you would like to take a look at the complete source code for this tutorial, you can find it on Github.
You can take this application a step further by also allowing sending emails to non-registered users.
I’d love to answer any question(s) you might have concerning this tutorial. You can reach me via:
- Email: brian.iyoha@gmail.com
- Twitter: thecodearcher
- GitHub: thecodearcher
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.