6 méthodes console JavaScript résumées par Taylor Swift
Time to read:

Si vous faites du dev Javascript, vous avez très probablement utilisé console.log au moins une fois (si ce n’est un millier de fois…) parce que c’est la meilleure méthode de débogage! Mais saviez-vous qu’il existait d’autres fonctions console ?
Le dernier album-surprise de Taylor Swift “Folklore”, est blindé de métaphores, d’allusions et de symbolisme. Ce post va associer quelques-unes de ses paroles à 6 méthodes console JS moins connues.
Qu’est-ce qu’une console, précisément ?
console est un objet global qui permet aux développeurs d’accéder à la console de débogage. Elle contient une multitude de méthodes qui facilitent l’enregistrement des états, des variables, des fonctions, des erreurs et plus encore… !
6 méthodes console qui suivent les paroles de Folklore
1. console.log = "But it would've been fun // If you would've been the one"
(“Mais ça aurait été sympa // Si tu avais été le bon)
console.log est la méthode la plus fréquemment utilisée. On s’en sert à des fins d’enregistrement, d’affichage de données etc... Elle affiche le message qu’on lui a transmis dans la console web. Saviez-vous que vous pouvez la décorer avec du CSS ?

Pour résumer, la méthode log est fiable et fait le boulot, mais comme elle est massivement utilisée, elle détourne l’attention de certaines autres méthodes similaires qui en font plus encore. Ca aurait été sympa que Log soit LA bonne, ou la seule méthode console dont vous avez besoin, mais comme vous allez voir dans ce post, vous vous amuserez plus avec les autres méthodes!
2. console.table = "I'm a mirrorball // I'll show you every version of yourself tonight"
(“Je suis une boule à facettes // Je te montrerai chaque version de toi ce soir”)
La méthode table prend soit un objet, soit un array et affiche son contenu sous la forme d’un tableau pour rendre le tout plus clair : c’est comme une version plus agréable de log. Comme une boule à facette, table peut montrer plusieurs versions de l’entrée en acceptant un paramètre optionnel columns afin de spécifier un sous-ensemble de colonnes à afficher.
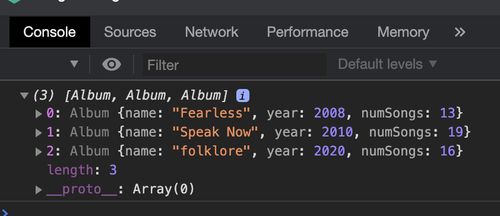
Chaque élément dans le tableau (ou chaque propriété énumérable si la donnée est un objet) sera une ligne dans le tableau table. Le code JavaScript ci-dessous a un objet, et vous pouvez voir le rendu qu’utilise normalement log:

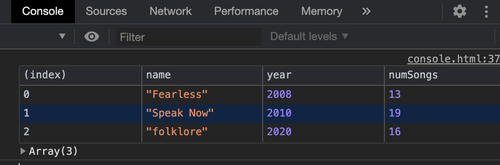
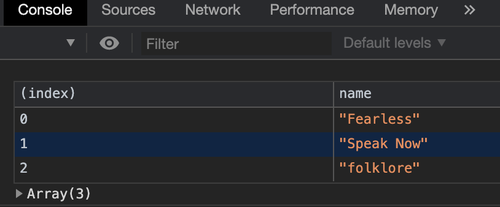
C’est déjà sympa, mais le résultat de table quand placé dans un tableau est encore mieux :

Ajouter un paramètre columns comme console.table([fearless, speakNow, folklore], ["name"]); afficherait :

Vous pourriez aussi mettre year ou numSongs à la place de name. Comme une boule à facette, table peut vous montrer toutes les versions de son entrée !
3. console.assert = "If you never bleed, you're never gonna grow"
(“Si tu ne saignes jamais, tu ne grandiras jamais”)
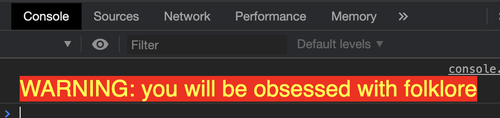
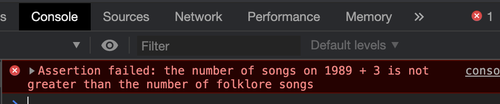
console.assert(expression, message) ne s’affiche que si l’expression est fausse. Les paroles de Taylor Swift “si tu ne saignes jamais, tu ne grandiras jamais” le confirment : si vous ne “saignez” pas, que vous n’échouez pas, ou ne faites pas d’erreurs, vous n’apprendrez jamais. assert montre qu’en étant incorrect, vous pouvez évoluer en tant que dev parce que vous pouvez corriger l’erreur. Et la console vous aide pour ça en vous affichant dans un beau rouge l’assertion fausse.

4. console.time/console.timeEnd = "Time, mystical time/Cutting me open, then healing me fine."
(“Le temps, temps mystique // Me coupant, puis me guérissant bien”)
console.time() crée un chronomètre pour voir combien de temps prend l’opération. Grâce à un paramètre optionnel, vous pouvez également labelliser jusqu’à 10,0000 différents chronomètres sur une page web pour les distinguer facilement.
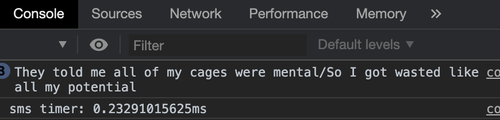
console.timeEnd() arrête le chrono, et affiche les résultats dans la console.
Le temps peut-être compliqué, ça peut vous ouvrir de l’intérieur, mais il peut aussi vous aider à guérir et à vous sentir mieux.

S’il n’y avait pas de label sur console.time(), “default” s’afficherait à la place de “sms timer”.
5. console.clear: “And if I’m dead to you, why are you at the wake?”
(“Et si je suis morte à tes yeux, pourquoi es-tu à la veillée ?”)
console.clear est une méthode petite, douce et succincte. Elle nettoie la console et, dans certains environnements, peut afficher un message comme : “Console was cleared” (La console a été effacée).
Les paroles “et si je suis morte pour toi, pourquoi es-tu à la veillée ?” sont mélancoliques mais accrochent tout de même : c’est parfait quand vous devez terminer une conversation et, comme avec clear, vous pouvez repartir de 0, sur de bonnes bases.
6. console.group/console.groupEnd ="And isn't it just so pretty to think all along there was some invisible string tying you to me?"
(“Et n'est-ce pas si joli de se dire que tout du long, il y avait un fil invisible qui te reliait à moi ?”)
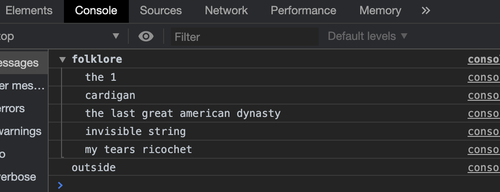
console.group marque le début d’un groupe de message inline et console.groupEnd en marque la fin. Si le groupe contient des logs, ils sont affichés comme un groupe : le format est plus propre, et vous pouvez plus facilement voir ce que le groupe contient.
C’est comme s’il y avait un fil invisible (ou une commande de la console) reliant les éléments ensemble dans le groupe.


Il y a encore tellement d’autres méthodes de l’objet console que je n’ai pas citées ici (surtout parce qu’elles ne collent pas très bien aux paroles de Taylor Swift). Pour plus d’informations sur les méthodes console, allez voir la documentation des web technologies de Mozilla Developer Network. Faites-moi savoir quelles sont vos chansons favorites de Folklore - ou celles que vous aimez le moins ! Contactez-moi sur :
- Twitter: @lizziepika
- GitHub: elizabethsiegle
- Email: lsiegle@twilio.com
Articles associés
Ressources connexes
Twilio Docs
Des API aux SDK en passant par les exemples d'applications
Documentation de référence sur l'API, SDK, bibliothèques d'assistance, démarrages rapides et didacticiels pour votre langage et votre plateforme.
Centre de ressources
Les derniers ebooks, rapports de l'industrie et webinaires
Apprenez des experts en engagement client pour améliorer votre propre communication.
Ahoy
Le hub de la communauté des développeurs de Twilio
Meilleures pratiques, exemples de code et inspiration pour créer des expériences de communication et d'engagement numérique.


