Treating the Twilio Design Career Ladder like a product
Time to read:
Treating the Twilio Design Career Ladder like a product
Last year, a couple motivated design managers (Kelly 👋 and Megan 👋) led a redesign of the Career Development Framework (CDF) for the Twilio Design team. And after months of work, we emerged with:
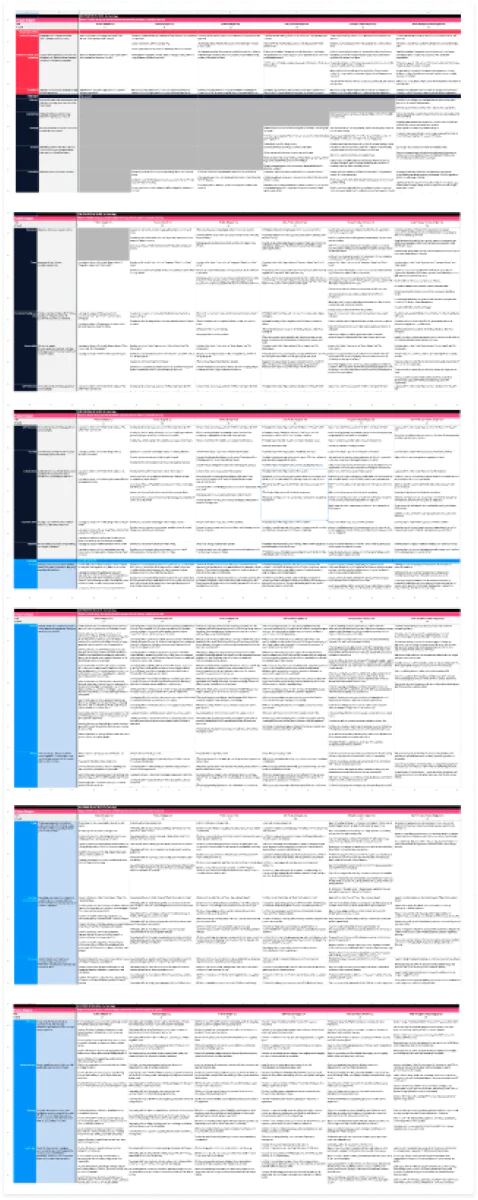
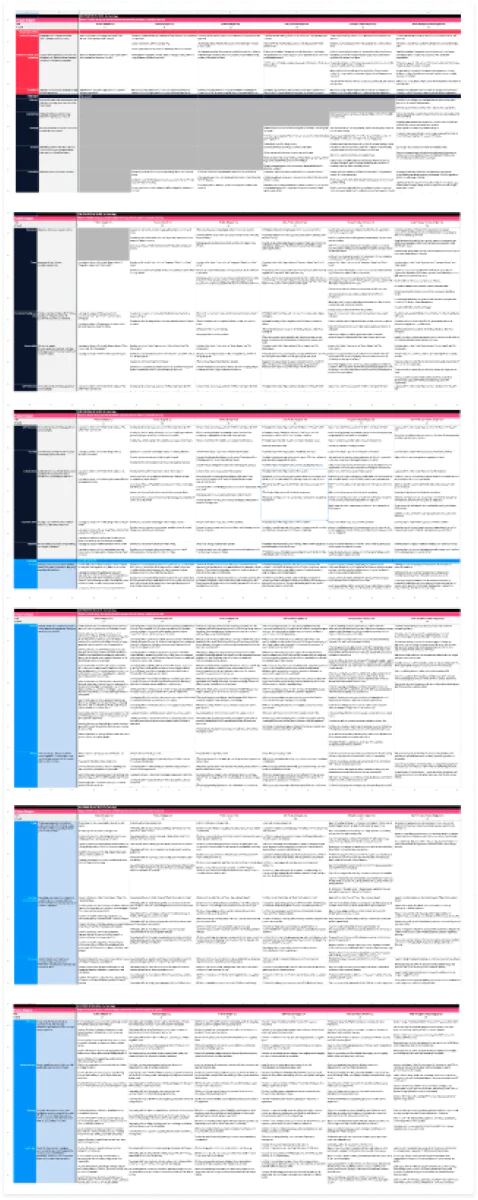
- A CDF that reduced the number of categories from 19 to 5.
- New promotion cheat sheets to guide career conversations.
- A set of career conversation templates to help managers and individual contributors use the CDF.
- A unified promotion philosophy to align managers from both Twilio and Segment.
Want to see the end result for yourself? Check it out here on Figma Community -> Twilio’s Product Design CDF
The redesign wasn’t fast and it wasn’t easy. When we first started this project, there were few public resources outlining how other teams had tackled this problem (shout out to the incomparable Jonathon Colman and Intercom for this blog post). Since then, other design teams have written about their design leveling efforts (hi Figma!), and now we want to add to the career ladder canon in hopes of helping other teams that are embarking on a similar journey.
Keep reading to learn how the Twilio Design team used the design process to revamp our product design career ladder.
Challenges with the previous Twilio Design CDF
It’s early 2022. Segment has been part of Twilio for a little over a year. The team’s been hiring like gangbusters.
Members of the Segment design team just wrapped up their annual performance reviews – the first time many of us had used the Twilio design career development framework (CDF). And there was some… feedback. The CDF document felt long and overwhelming. It was challenging to use.


So, as a UX team, we decided to see how the good ol’ design process could help.


Research
Because of the challenging annual review cycle, we had some feedback already. Even with some ideas in hand, it felt important to really get our arms around the problem before we started reimagining the CDF. So we focused discovery on a few research questions:
- How did individual contributors (ICs) and managers use the current CDF?
- What were the highlights and pain points using the current CDF?
- How did the current CDF compare to those of other digital design teams?
To tackle the first two questions, we interviewed an array of ICs and managers across the design team. We asked them what they liked and disliked about the current CDF, and to compare the Twilio CDF to those they’d used at previous companies. We also had them simulate using the CDF to either do a self evaluation or to coach a direct report, and document their feedback as they moved through the scenario.
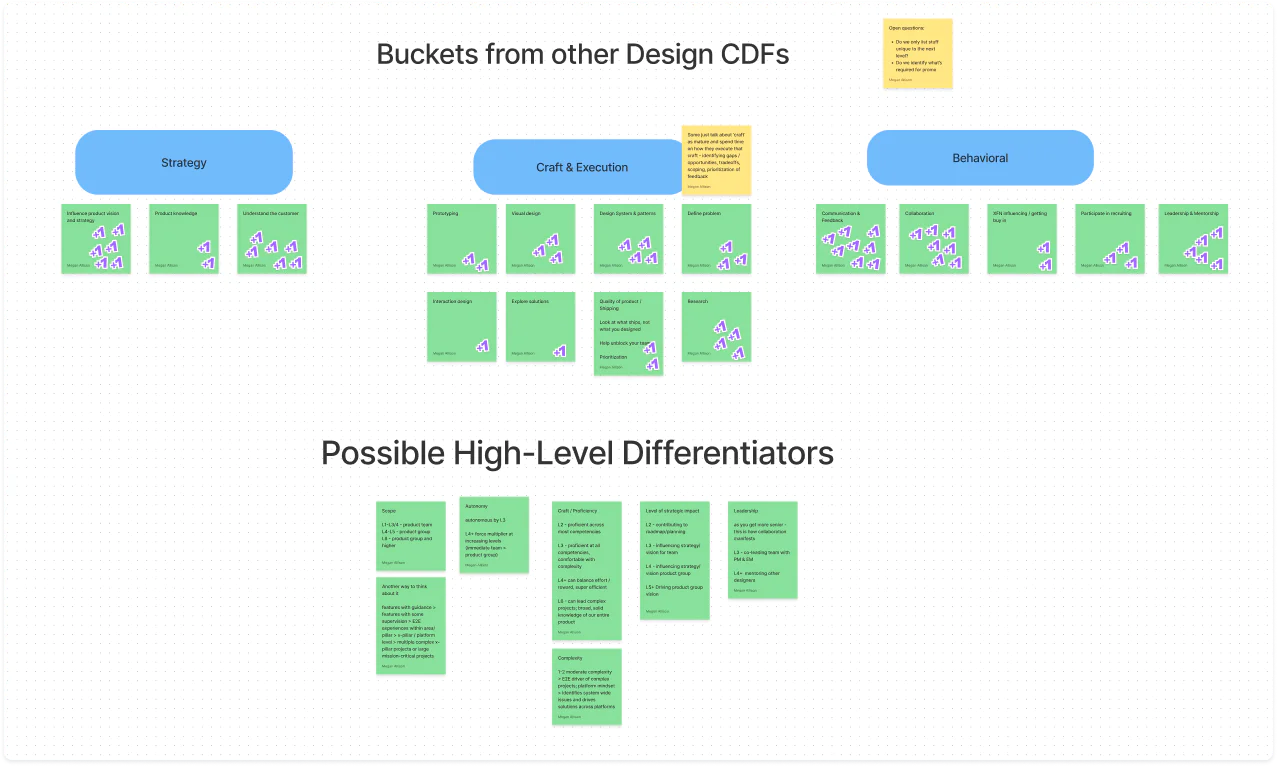
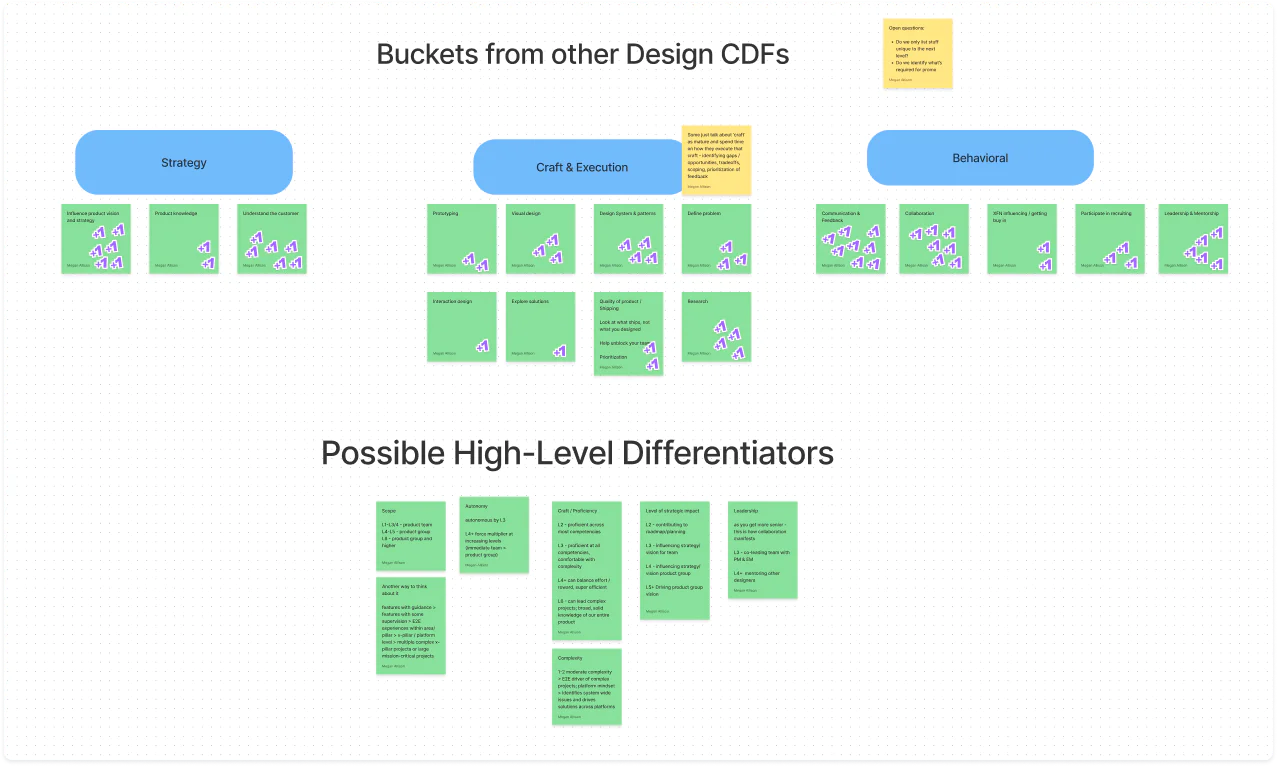
To complement our colleagues’ feedback, we also did some desk research. We looked at CDFs from other design teams like Figma (now updated), Intercom, and GDS, as well as the CDFs for our Twilio product and engineering peers. We used a FigJam – a <what is a FigJam> – to document information like how competencies were called out, how skills were grouped, and how guidance like promotion criteria was documented (if at all).
Analysis
Our colleagues had some pretty common sentiments:
- The CDF was too long and felt like an unobtainable checklist.
- The behavioral categories seemed redundant or unnecessary. The CDF had ambiguous language.
- Relative importance of skills was opaque.
- Embedded skill ratings were hard to use.
Out main takeaways from the desk research was:
- The key differentiators are established. All CDFs wove increased scope, autonomy, leadership, and strategic impact into the levels.
- Most CDFs had similar sets of competencies. But they were often grouped differently.
- Craft, then strategy. Craft skill development was often more heavily emphasized at lower levels.
Since we were hoping to have an MVP ready to test during performance review season, we decided to focus our initial efforts on the strongest feedback theme: content usability.
We proposed a content design exercise to UX leadership across Twilio where we’d reorganize and consolidate the existing content into fewer categories and bullets. Then we’d rework and simplify the language to more clearly express UX management expectations. We’d put the new content in front of managers and ICs, and iterate accordingly. And we’d examine formats and see what worked best for our teammates.
Exploration
Using the common competencies from our competitive analysis as a starting point, we mapped the categories from the existing Twilio CDF to those competencies. This allowed us to collapse categories and address the feedback that separate behavioral categories felt excessive.


With these new categories in place, we condensed and simplified the bullets for just one of the new categories. Based on our analysis of industry CDFs, we tried to limit each category to 3-4 bullets per level.
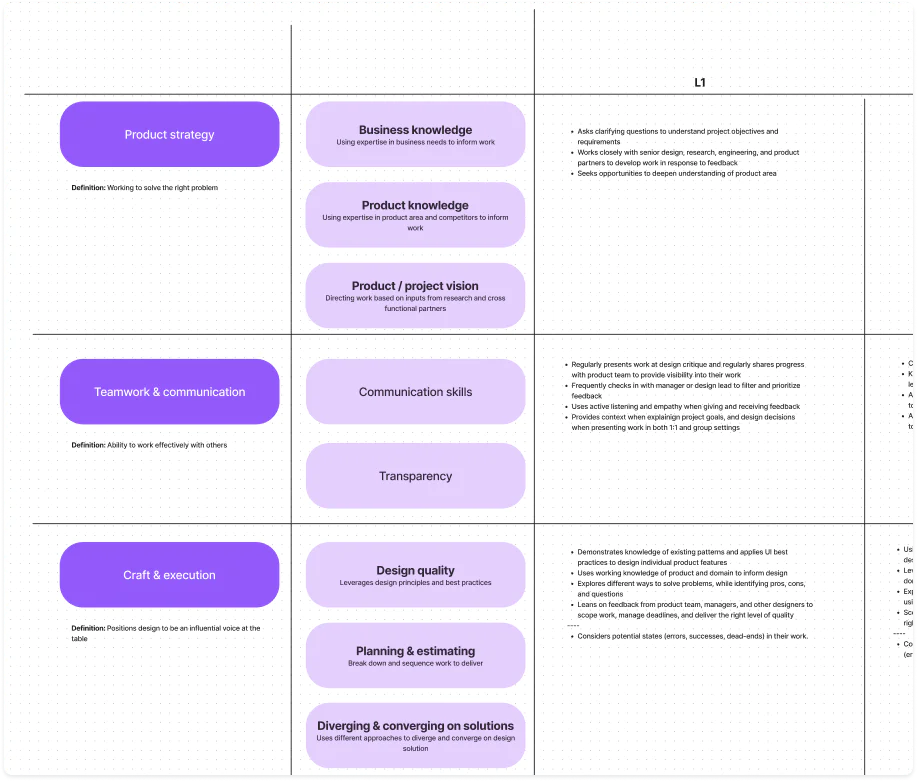
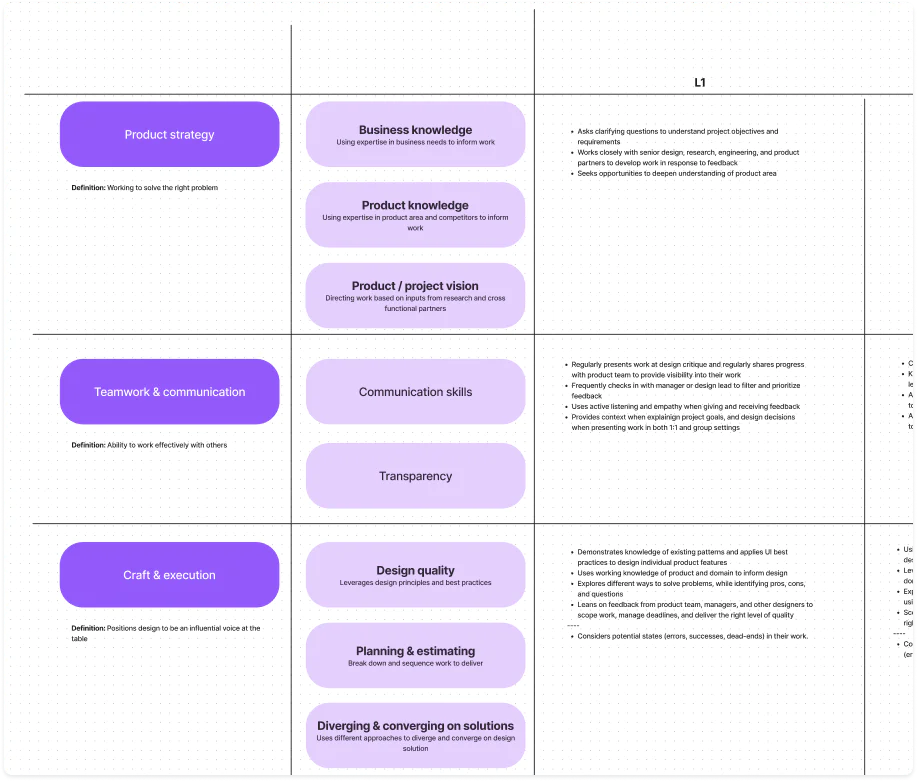
Then, we put these notional categories in front of UX leadership to get their thoughts on the category consolidation and the usability of the content. The feedback helped us rethink how our team wanted to categorize and emphasize certain skills, leaving us with 5 categories instead of 19(!).


Iteration
Once the high-level categories felt solid, we built out each competency’s bullets by level. To limit length and eliminate the skill level framework, we only included a bullet when it represented a new or significantly evolved skill.
While much of our design efforts were consolidating and simplifying content, in a few cases we actually added content to make the overall framework more usable. For example:
- We created an outcomes-focused section to reduce ambiguity around what success at a certain level looked like. A kind of BLUF, if you will.
- We created promotion “cheat sheets” to reduce confusion around the relative importance of different skills. They outlined key differences between levels, and included concrete examples of what achieving those defining skills looked like for previously promoted designers.
Design critique
With the new iteration in hand, it was time for critique with the design managers. To ensure all the material got a fair shake, we split the crit into two sessions: one focused on more junior levels, and another for more senior levels.
Ahead of the workshop, we had managers review a FigJam that mapped the new competencies and bullets to the old CDF and asked them to add stickies with examples of ICs at a given level demonstrating the skills or general competencies.
The actual crit sessions discussed three main questions:
- Did the content accurately describe the skills expected at each level?
- Was any language ambiguous or confusing?
- Did everyone agree that the examples provided during the pre-work reflected the expectations at each level?
As expected, we left these critiques with helpful next steps, like emphasizing that everyone is expected to exemplify the company values regardless of level, and more explicitly describing how scope and autonomy should grow at each level.
We also uncovered an important manager need related to the CDF: an aligned promotion philosophy. Following Twilio’s acquisition of Segment, it felt critical to make sure that the entire management team was approaching promotion from the same core point of view.
We handed off our discussion notes to the senior UX leadership to use when crafting that document, and turned our attention to the final stages in the design process: testing and launching.
Usability testing
Twilio design managers are encouraged to have periodic career conversations with ICs to facilitate ongoing discussions about growth and goals. These conversations provided an ideal venue to pressure test the almost-final CDF content. We asked our managers and ICs to use the CDF in these conversations, and provide feedback on content usability and source additional examples of projects and performance for the promotion cheat sheets.
Overall, the biggest feedback pattern was that the scope expectations were not flexible enough to accomodate different dynamics across Twilio organizations. This prompted a reframe of the scope section as a guide, not a directive.
We also uncovered an unanticipated insight: there was wide variability in how folks wanted to manage and facilitate conversations around the CDF. We’d originally planned to create a standardized template. Instead, we ended up creating a shared folder where folks could add templates that they created and linked to that shared folder from the CDF.
Packaging and rollout
Until this point, we had spent a lot of time thinking about content quality and quantity. With multiple rounds of feedback and critique incorporated, it was time to focus on content format.
We’d identified through feedback that our teammates interacted in multiple ways with CDF content, which necessitated a variety of formats. Sometimes, folks just wanted to copy and paste the content into a different tool, so all they needed was a Google doc. Some designers wanted to stick to Figma. And after all this work, there was also a desire for an “official” version.
So we brought our working Google doc to our visual designer to develop a visually pleasing, easy-to-navigate version, which could be used in Figma but also saved as a PDF. We invited input from teammates across the UX org to vote on the new visual language, iterating until we landed on our new “official” CDF document.


Once the Figma and PDF versions were finalized, we worked with the design directors to draft and send out the official launch announcement, recapping the goal of the CDF project and linking to the project brief, the various CDF formats, and the internal folder with career conversation resources.
Reflections
Redesigning the way our organization defines, encourages, and evaluates career development was rewarding. Our teammates had the opportunity to outline what kinds of guidance and input are most useful when planning and evaluating their personal development. And the process encouraged UX leadership to reflect on and clearly articulate what success looks like for UXers at Twilio. We had the privilege of capturing the intersection of those insights. We even extended the impact of this work by using these insights to inform the development of new content design and research CDFs, creating a shared language across the entire UX organization to facilitate career development and discuss performance.
We’re proud of the new product design CDF, though this initial effort only solved for the biggest, most glaring issues. This project uncovered a number of opportunities to help our team get more out of the CDF, such as incorporating the CDF into onboarding and creating tools for using the CDF to track career development. We look forward to building on our progress in the future.
When it comes to designing a CDF (or your career), the work is never done. Whether your team lacks a career ladder or you’re interested in improving the one you do have, we hope our experience helps you think about how to get started.
Megan Allison is a Content Designer for Twilio Segment. She can be reached at mallison [at] twilio.com.
Kelly Jacobs is a Design Manager for Twilio Segment. She can be reached at kjacobs [at] twilio.com
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.

