Launch your own video app with text-based chat in minutes with the updated Twilio Video Open Source ReactJS application
Time to read:

Last year, Twilio launched quick deploy video applications for developers to get up and running with Programmable Video in five minutes or less. Today, we are excited to announce the latest enhancement to the open source ReactJS application: out-of-the-box chat support for textual and file-based messaging.
Whether you are using the app as a launching off point or a canonical reference during development, by adding this feature to the open source ReactJS application we hope to accelerate your development as you look to build chat within your video experience.
This post will first explore why chat is a valuable channel for the end-user video experience, introduce the new feature, and discuss what we used to build it (spoiler alert: we leveraged Twilio’s very own Conversations API).
Why add chat into your video experience?
Chat within the video experience provides a useful channel for users to send clarifying messages, backlog questions, share relevant links, and more -- all without interrupting the speaker.
Additionally, we are seeing more and more video solutions utilize chat to:
- Promote inclusivity by providing a more comfortable communication option for participants
- Encourage participation by facilitating interactions like icebreakers, Q&A, and more
- Level-up productivity by building a messaging experience unique to their users needs
No matter your use case or vertical, a customized chat solution within your video experience can provide a valuable communication channel for your users.
Introducing Chat for the ReactJS Quick Deploy Application
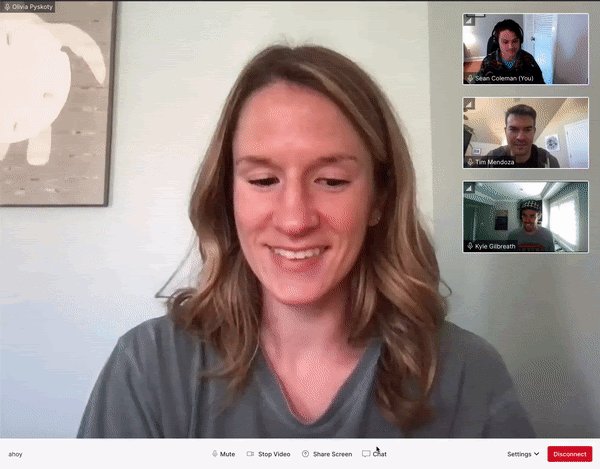
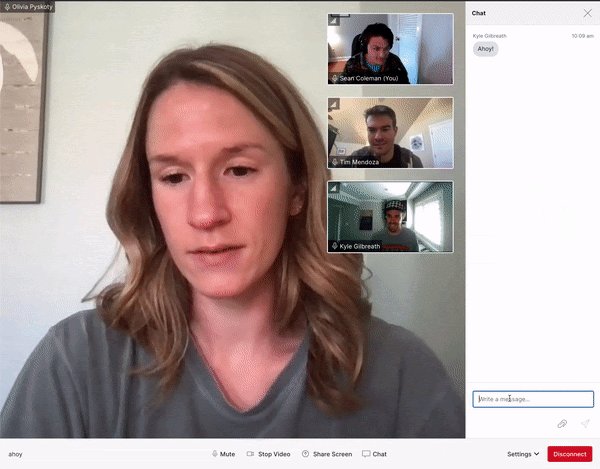
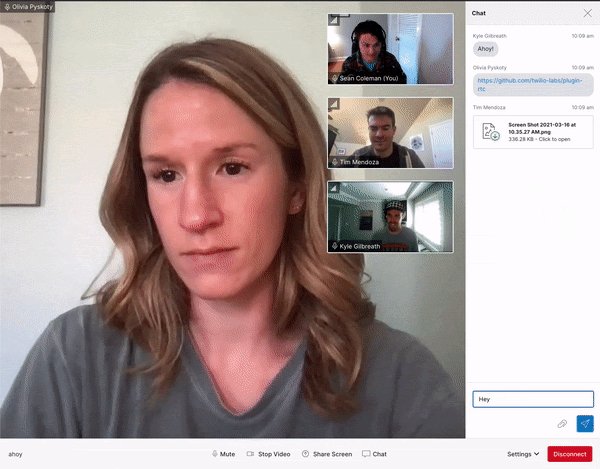
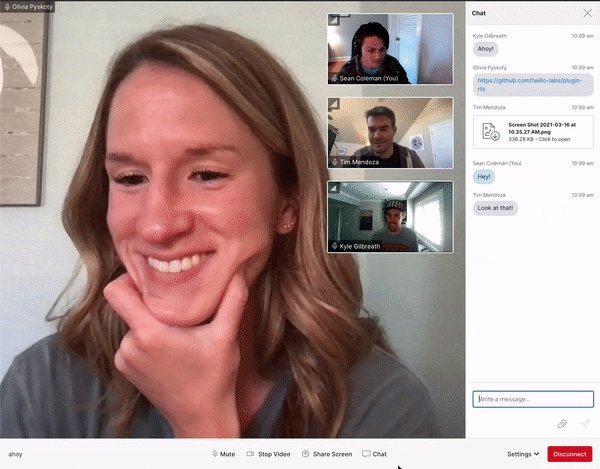
Twilio’s ReactJS quick deploy application is centered around the collaboration use-case and the new chat experience is built with this in mind. After deploying the updated ReactJS application, you will now see a chat button on the menu bar that will enable end-users to share text-based messages or file attachments to all participants.

Chat interactions persist throughout the lifetime of the call, meaning users will still have access to the chat history if they are added to the call late and need to catch up, happen to get disconnected, or have to leave momentarily and rejoin at a later point.
The ReactJS app components, including those introduced for the chat window, leverage the MaterialUI library, making it easy for you to style, theme, and customize the UI for your users.
Built with Twilio’s Conversations API
The new feature is built using Twilio’s Conversations API, our next-generation API for chat and cross-channel messaging. In our implementation, chat history is accessible to all end-users for the lifetime of the call, but the Conversations API provides you the flexibility to manage participants and fetch message history in any way you see fit.
This sample app is just a starting point for what you can do with the Conversations API. Here are some examples of how you can extend your use case beyond the ReactJS app:
- Start the conversation at any time in your customers’ lifecycle and carry these interactions into the video experience
- Access and analyse chat history at any time
- Build out multi-channel chat experiences with support for SMS, MMS, and WhatsApp
NOTE: Standard pricing applies for use of the Conversations API, however, the product is free-of-cost up to 200 monthly active users. See here for more information on pricing.
Try it out now
Check out the new chat feature in action and start sharing text-based messages, links, or relevant files to teammates in minutes. The Twilio Video quick deploy applications utilize the Twilio CLI RTC plugin, recently updated to include the server-side logic needed for Participants to connect to a Conversation upon joining a Room. You can get started with the ReactJS application by visiting the README, or deploy the application in these seven steps:
That’s it! You are now up and running with your own video collaboration app with support for textual and file-based chat. We designed this app to serve as a reference or launching off point as you progress on your journey building with Twilio Programmable Video. If you have questions or ideas on how we can improve this experience, we welcome any feedback!
Sean Coleman is a Product Manager on the Programmable Video team, focused on Developer Experience. Prior to joining Twilio, Sean was helping develop low-altitude airspace management solutions to unlock safe and efficient drone operations at scale. He can be reached at scoleman [at] twilio.com.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


