Application vidéo avec salons de groupe, Twilio Programmable Video, React, TypeScript et Express - Partie 2
Time to read:

Dans le tutoriel précédent, vous avez créé la partie serveur d'une application vidéo permettant également de créer des salles de groupe. Il est désormais temps de développer le côté client de votre application à l'aide de React et de TypeScript.
À la fin de ce tutoriel, vous saurez créer et utiliser des salles de groupe dans votre application vidéo.
Allez, c'est parti !
Conditions préalables
Vous aurez besoin des éléments ci-dessous :
- Un compte Twilio gratuit. (Si vous vous inscrivez ici, vous recevrez un crédit Twilio de 10 $ lorsque vous passerez à un compte payant !)
- Node.js (version 14.16.1 ou supérieure) et npm installé sur votre machine.
- HTTPie ou cURL.
- Le code du tutoriel précédent. (Voir l'étape suivante pour obtenir plus de détails.)
Obtenir le code de démarrage
Si vous venez de terminer le tutoriel précédent, vous disposez déjà du code côté serveur mis à jour dont vous avez besoin pour passer à la section suivante.
Cependant, si vous ne disposez pas de ce code, vous le trouverez dans la branche updated-server du répertoire GirHub react-video-breakouts. Pour obtenir le code, choisissez un emplacement sur votre machine où configurer le projet. Ensuite, ouvrez une fenêtre de terminal et exécutez la commande suivante pour cloner la branche updated-server du répertoire :
Accédez ensuite au répertoire racine du projet et installez les dépendances nécessaires en exécutant les commandes suivantes :
Configurez un fichier .env pour vos variables d'environnement en exécutant la commande suivante dans votre terminal :
Ensuite, ouvrez le fichier .env dans votre éditeur de code et remplacez les valeurs d'espace réservé pour TWILIO_ACCOUNT_SID, TWILIO_API_KEY et TWILIO_API_SECRET par vos propres informations d'identification, qui se trouvent dans la console Twilio. Pour obtenir des instructions plus détaillées sur la recherche de ces informations d'identification, dans , consultez la section Installer les dépendances et définir les variables d'environnement le tutoriel précédent.
Une fois que vous avez configuré les variables d'environnement, vous pouvez passer à l'étape suivante.
Exécuter le serveur Express et l'application React
Pour commencer à construire votre application côté client, commencez par vous assurer que votre serveur Express est en cours d'exécution. Si vous venez directement du tutoriel précédent, il se peut que ce serveur s'exécute déjà dans une fenêtre de terminal. Si ce n'est pas le cas, démarrez le serveur Express en ouvrant une fenêtre de terminal et en exécutant la commande suivante :
Une fois le serveur démarré, une instruction de log s'affiche dans la fenêtre du terminal pour vous indiquer que le serveur est en cours d'exécution :
Si vous examinez le répertoire src dans react-video-breakouts, vous verrez qu'une application React de base est déjà configurée pour vous. Ouvrez une deuxième fenêtre de terminal et exécutez la commande suivante pour démarrer l'application React :
Une fois l'application démarrée, une fenêtre de navigateur s'ouvre, pointant vers http://localhost:3000/. L'application initiale se présente comme suit :

Il y a clairement de nombreux autres éléments à ajouter ici avant de pouvoir démarrer un chat vidéo.
Mettre à jour le composant App et server.ts
Commencez par ouvrir src/App.tsx dans votre éditeur de code. Dans ce tutoriel, vous utiliserez des hooks React. Mettez donc à jour l'importation de sorte à inclure les hooks useEffect et useState. De plus, puisque vous utiliserez Twilio Video, importez aussi la fonction connect et la classe Room.
Les importations mises à jour doivent ressembler au code ci-dessous :
Ensuite, créez des interfaces pour MainRoom et BreakoutRoom afin de stocker les détails de la salle vidéo que vous allez extraire du côté serveur. Ajoutez le code suivant juste en dessous de vos instructions d'importation :
Ensuite, mettez à jour l'état avec quelques variables que vous utiliserez dans ce composant :
Voici à quoi correspondent ces variables :
- identity : identité de l'utilisateur
- room : salle vidéo
- roomList : liste des salles de votre serveur
- showControls : indique s'il faut afficher ou non les commandes de création de salles dans l'interface utilisateur
- newRoomName : nom de la nouvelle salle que vous souhaitez créer
- parentSid :
sidde la salle principale à laquelle une salle de groupe sera associée
Ajouter une communication en temps réel avec Socket.IO
Maintenant que vous avez les débuts de la configuration côté client, il est temps d'ajouter Socket.IO, à savoir une librairie qui permet la communication en temps réel basée sur les événements entre le navigateur et le serveur. Dans les sections suivantes, nous utiliserons cette librairie côté serveur pour émettre des événements lorsque de nouvelles salles seront créées, et côté client pour recevoir ces événements, puis prendre des mesures afin d'obtenir la liste des salles mise à jour.
Ajoutez Socket.IO à votre projet en exécutant la commande suivante dans votre terminal :
Ensuite, ouvrez votre fichier .env et ajoutez une variable côté client pour REACT_APP_SOCKET_URL juste en dessous des autres variables d'environnement :
Sachant que cette application React a été créée à l'aide de create-react-app, seules les variables d'environnement portant le préfixe REACT_APP_ seront disponibles côté client. Le côté client ne pourra pas accéder à vos informations d'identification Twilio.
Pour en savoir plus, consultez la documentation relative à la création de l'application React ici.
Cette nouvelle variable d'environnement permet à votre application React de recevoir les événements émis à partir de localhost:5000, qui est l'endroit où votre serveur est exécuté.
Étant donné que vous avez modifié une variable d'environnement, vous devez arrêter votre application React et la redémarrer à nouveau pour que la nouvelle variable d'environnement soit accessible. Dans la fenêtre de terminal où l'application React est en cours d'exécution, appuyez sur Ctrl + C sur votre clavier, puis exécutez npm run start à nouveau.
Ajouter Socket.IO à votre serveur Express
Ouvrez ensuite server.ts dans votre éditeur de code et ajoutez l'instruction d'importation suivante à votre liste d'importations :
Faites défiler jusqu'au bas de server.ts et mettez à jour votre bloc app.listen. Transmettez votre serveur Express en tant qu'argument pour créer le serveur Socket.IO, comme indiqué dans le code suivant :
Ensuite, mettez à jour la fonction de sorte que createRoom émette un événement Main room created lorsqu'une nouvelle salle principale est créée. Modifiez les lignes de code suivantes comme décrit ci-dessous :
Vous devrez également émettre un événement lors de la création d'une salle de groupe. Modifiez également le code suivant dans createBreakoutRoom, comme décrit ci-dessous :
Ajouter Socket.IO à votre application React
Il est maintenant temps de configurer Socket.IO côté client. Ajoutez la ligne suivante à votre liste d'importations dans src.App.tsx :
Ajoutez ensuite une autre variable d'état pour Socket.IO à la liste des autres variables d'état dans src/App.tsx :
Ajoutez un bloc useEffect à votre composant App juste en dessous de la liste des variables d'état. Cela permet de configurer l'instance socket lorsque le composant est monté et de définir le socket dans l'état du composant :
Maintenant que Socket.IO est configuré, il est temps de créer des salles vidéo.
Créer et afficher une nouvelle salle vidéo
Pour créer une salle vidéo, vous devez saisir un nom pour la salle et envoyer cette information afin que le serveur puisse créer la salle.
Dans App.tsx, remplacez le code figurant dans l'instruction return par le code suivant :
Avec ce code, vous avez créé un emplacement où les utilisateurs peuvent saisir le nom de la salle vidéo qu'ils souhaitent créer. Le nom de cette nouvelle salle sera enregistré dans l'état du composant. Dans le code ci-dessus, vous voyez aussi que si le nom d'une salle n'est pas présent dans le champ de saisie, le bouton Create Room (Créer une salle) est désactivé.
Vous vous demandez peut-être à quoi correspond cette ligne :{room ? 'Create Breakout Room' : 'Create Room'}. Ici, si l'utilisateur se trouve déjà dans une salle vidéo, le texte se transforme en Create Breakout Room (Créer une salle de groupe) afin que l'utilisateur puisse créer des salles de groupe associées à la salle principale qu'il a déjà rejointe. Pas mal, n'est-ce pas ?
Le fait que ce champ de saisie soit visible ou non dépend de la variable showControls. Si vous examinez votre application dans la fenêtre de navigateur, vous verrez que la case à côté de Show Room Controls (Afficher les commandes de salle) n'est pas cochée et que le champ de saisie n'est pas visible :

De plus, lorsque vous tentez de cocher la case, cela n'a aucun effet sur l'interface utilisateur pour l'instant. Ajoutez le code ci-dessous juste sous le bloc useEffect que vous avez écrit précédemment :
Mettez à jour l'entrée de Show Room Controls pour appeler onCheckboxChange lorsqu'un utilisateur essaie de cocher la case :
Maintenant, si vous regardez l'interface utilisateur dans votre navigateur et cliquez sur la case à cocher, vous pouvez voir le champ de saisie et le bouton Create Room (Créer une salle) :

Cependant, avant de créer une nouvelle salle vidéo, vous devez pouvoir afficher toutes les salles déjà créées. Pour ce faire, ajoutez une fonction qui répertorie ces salles vidéo.
Juste en dessous de votre fonction onCheckboxChange, ajoutez le code suivant pour la fonction listRooms qui appellera le point de terminaison /rooms de votre serveur :
Avec ce code, vous pouvez récupérer la liste des salles vidéo actives à partir du serveur et les enregistrer dans l'état du composant en tant que roomList.
Lorsqu'un utilisateur accède pour la première fois à cette page, cette fonction doit être appelée immédiatement lors du chargement, afin que l'utilisateur puisse voir quelles salles sont disponibles. Pour ce faire, mettez à jour le hook useEffect que vous avez créé précédemment de sorte à appeler listRooms lorsque le composant s'affiche pour la première fois :
Il est temps d'ajouter des fonctions permettant de créer une nouvelle salle principale et une nouvelle salle de groupe. Ajoutez ces deux fonctions sous votre code pour listRoom() :
Avec ce code, le nom de la salle entré par un utilisateur dans le champ de saisie sera utilisé pour créer la nouvelle salle vidéo côté serveur. Une fois la salle créée, les détails de cette salle seront renvoyés côté client.
Pour utiliser ces fonctions, mettez à jour l'élément <button> de sorte à appeler la fonction createRoom pour une salle principale ou, si un appel vidéo est déjà en cours, appelez createBreakoutRoom afin de créer une nouvelle salle de groupe :
Maintenant, ajoutez du code à ce composant pour afficher les salles vidéo créées. Au-dessus de l'élément de fin <div>, ajoutez le code suivant :
Avant d'essayer de créer une salle vidéo, vous devez mettre à jour une autre section. Vous vous souvenez que vous avez ajouté du code pour émettre des événements Socket.IO lors de la création d'une salle ? Il est temps d'ajouter du code pour permettre à votre côté client de répondre à ces événements.
À l'intérieur du bloc useEffect que vous avez ajouté précédemment, ajoutez des lignes pour savoir quand les événements Main room created et Breakout room created ont lieu. Une fois que quelqu'un a créé une salle à partir de votre application React, demandez à l'application de rappeler listRooms pour récupérer la liste la plus récente des salles vidéo. Ici, incluez également une fonction de nettoyage qui supprimera les processus d'écoute lorsque le composant sera sur le point d'être démonté :
Vous disposez maintenant de suffisamment de code pour essayer de créer une salle vidéo. Essayez de créer une salle nommée « Music » en saisissant ce nom dans le champ de saisie, puis en cliquant sur le bouton Create Room (Créer une salle). Une fois que vous avez terminé, un bouton s'affiche avec le nom de cette nouvelle salle ! Le bouton restera désactivé jusqu'à une prochaine étape, mais vous vous rapprochez de votre objectif.

Quel plaisir de pouvoir créer des salles vidéo !
Ajouter des fonctions permettant aux utilisateurs de rejoindre et de quitter une salle vidéo
Maintenant que vous pouvez créer des salles vidéo, il est temps d'ajouter du code pour permettre aux utilisateurs de rejoindre l'une de ces salles.
Tout d'abord, mettez à jour le composant afin d'inclure un moyen pour l'utilisateur de saisir son identité. Dans cet exemple de projet, l'identité est tout simplement le nom d'un utilisateur qui s'affiche avec sa vidéo pendant le chat. Ajoutez le code suivant juste au-dessus de <div className='video-rooms-list'> :
Avec ce code, si aucune salle vidéo n'est en cours (room === undefined), l'interface utilisateur affiche l'entrée permettant à l'utilisateur de saisir son nom.
Pour l'instant, le code où se trouve la salle vidéo n'est qu'un espace réservé (<div>Room</div>). Vous ajouterez le code correspondant à cela lors d'une étape ultérieure.
Maintenant que vous pouvez obtenir le nom de l'utilisateur, juste en dessous de la fonction createBreakoutRooms, ajoutez une fonction nommée joinRoom qui connecte l'utilisateur à la salle vidéo et commence à afficher sa vidéo :
Cette fonction appelle le point de terminaison /token que vous avez créé côté serveur. Lorsqu'un utilisateur clique sur un bouton pour rejoindre une salle, l'application récupère un token d'accès lui permettant d'accéder à cette salle. Pour ce faire, mettez à jour l'élément <button> pour les salles dans roomList afin d'appeler joinRoom lorsque vous cliquez sur un bouton :
Maintenant que vous avez créé un moyen de rejoindre des salles pour les utilisateurs, vous devez également créer une fonction leur permettant de quitter les salles. Après tout, vous ne voudriez pas que votre utilisateur reste coincé à jamais dans une salle vidéo, n'est-ce pas ?
Pour créer la fonction leaveRoom, ajoutez le code suivant sous votre fonction joinRoom() :
Avec cette fonction, lorsqu'un utilisateur quitte une salle vidéo, les sons et vidéos partagés avec les autres personnes de la salle sont arrêtés et l'utilisateur est déconnecté de la salle.
Quel plaisir de pouvoir créer des salles vidéo ! Cependant, pour commencer à partager le son et la vidéo dans ces salles, vous devez travailler sur les composants Room.tsx et Participant.tsx. Nous allons voir cela maintenant.
Mettre à jour le composant Room
Ouvrez le fichier src/Room.tsx dans votre éditeur de code. Dans ce fichier, ajoutez le code ci-dessous pour mettre à jour les instructions d'importation et créer une interface pour les propriétés que vous allez transmettre au composant Room :
Ensuite, remplacez le composant Room vide par le code ci-dessous :
Ce composant affiche le nom de la salle et des éventuelles salles de groupe qu'elle a. En outre, la fonction changeRoom() permet à l'utilisateur de basculer vers une autre salle de groupe. S'il clique sur le bouton Leave Video Call (Quitter l'appel vidéo), il peut quitter complètement l'appel.
Avant d'afficher les participants dans votre application vidéo, vous devez mettre à jour le composant Participant.tsx.
Mettre à jour le composant Participant
Ouvrez le fichier src/Participant.tsx dans votre éditeur de code. En haut du fichier, ajoutez le code ci-dessous pour mettre à jour les importations et créer une interface pour les propriétés que vous allez transmettre à ce composant :
Remplacez ensuite le composant Participant vide par le code ci-dessous. Consultez les commentaires de chaque partie pour voir ce que fait le code :
Dans ce composant, vous joignez les éléments audio et vidéo d'un participant, et vous affichez l'identité du participant. Ainsi, chaque participant au chat vidéo saura qui est qui.
Rassembler tous les éléments
Maintenant que vous disposez d'un composant qui affiche la vidéo et le son de chaque participant, il est temps de rassembler tous les éléments de cette application.
Revenez au fichier Room.tsx dans votre éditeur de code. En haut du fichier, importez le composant Participant sur lequel vous venez de travailler à l'étape précédente :
Ajoutez ensuite le code ci-dessous dans le composant Room juste au-dessus de la fonction changeRoom :
Dans le code ci-dessus, vous stockez les participants à distance dans l'état du composant et vous configurez des processus d'écoute d'événements pour savoir à chaque fois qu'un participant rejoint ou quitte la salle.
Enfin, pour ce composant, mettez à jour l'instruction de retour pour remplir la partie <div> des participants actuellement vide qui affichera chaque participant dans la salle vidéo, y compris leurs noms, leur audio et leur vidéo :
Ce composant est désormais prêt à l'emploi. Il vous suffit d'apporter quelques modifications au fichier App.tsx avant de pouvoir tester votre application vidéo.
Dans le fichier App.tsx, ajoutez le composant Room à votre liste d'importations :
Juste en dessous de la fonction pour leaveRoom, ajoutez une fonction d'assistance qui permet d'accéder aux salles de groupe de la salle principale en cours :
Enfin, dans l'instruction de retour, remplacez <div>Room</div> par le composant Room, en transmettant les propriétés nécessaires :
Votre application est terminée !
Tester l'application
C'est le moment idéal pour tester votre application et la voir en action.
Assurez-vous que la case Show Room Controls (Afficher les commandes de salle) est cochée. Saisissez ensuite un nom pour la salle que vous souhaitez créer, puis cliquez sur Create Room (Créer une salle). Une fois cette opération effectuée, un bouton permettant de rejoindre la nouvelle salle vidéo s'affiche à l'écran :

Comme vous pouvez le voir, j'ai nommé ma salle « Artists Chat », mais vous pouvez choisir le nom que vous voulez.
Vous remarquerez que le bouton de votre nouvelle salle est désactivé. Cela est dû au fait que vous n'avez pas encore saisi votre nom dans la zone de saisie de l'identité. Entrez votre nom dans la zone de saisie du nom. Vous verrez que le bouton a changé de couleur et indique qu'il est actif :

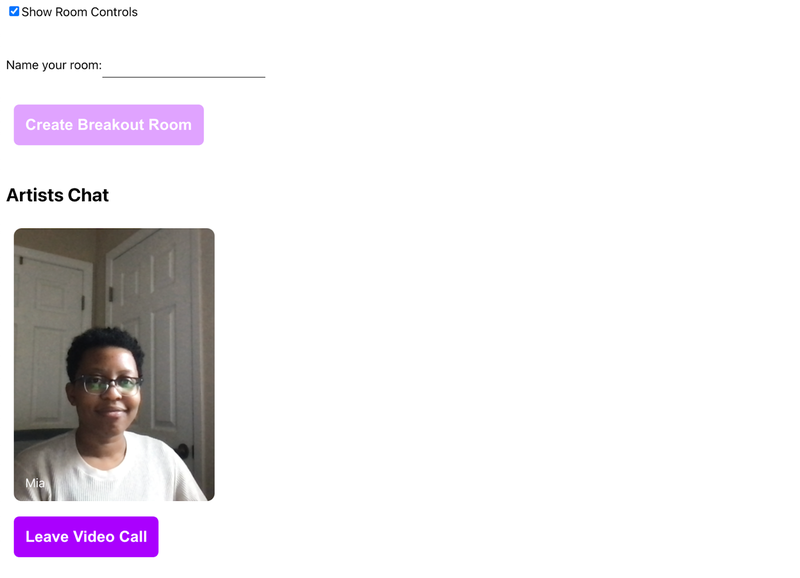
Maintenant, cliquez sur le bouton portant le nom de votre salle pour rejoindre l'appel vidéo. Votre vidéo s'affiche à l'écran. Vous remarquerez également que le texte de Create Room (Créer une salle) a été remplacé par Create Breakout Room (Créer une salle de groupe). Le bouton que vous avez créé pour Leave Video Call (Quitter l'appel vidéo) est également visible :

Il est temps d'essayer de créer des salles de groupe ! Saisissez le nom de la salle de groupe que vous souhaitez créer, puis cliquez sur le bouton Create Breakout Room (Créer une salle de groupe).
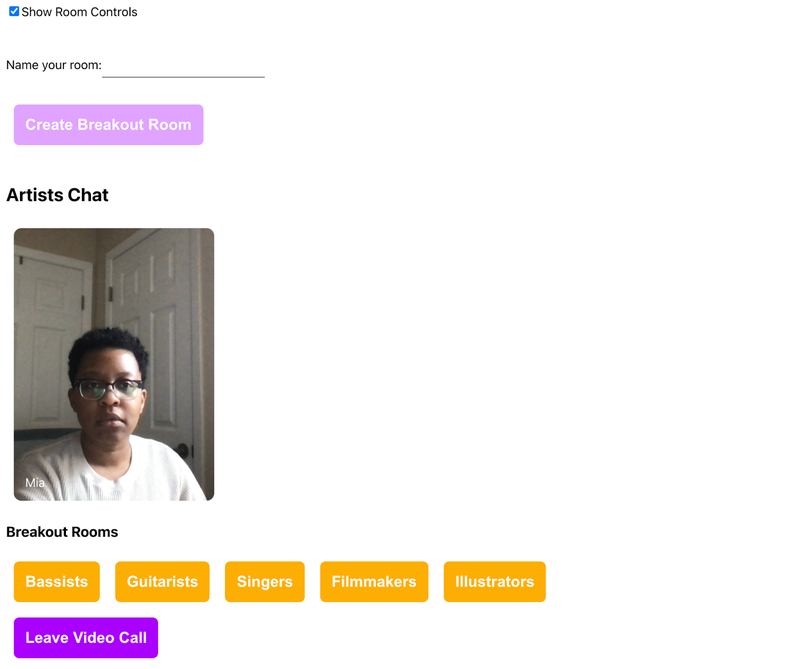
Pour mon application, étant donné que j'ai créé un chat d'artistes, j'ai ajouté plusieurs salles pour les différents types d'artistes qui pourraient participer à l'appel :

Comme vous pouvez le voir, j'ai créé cinq salles de groupe différentes et leurs noms apparaissent en orange.
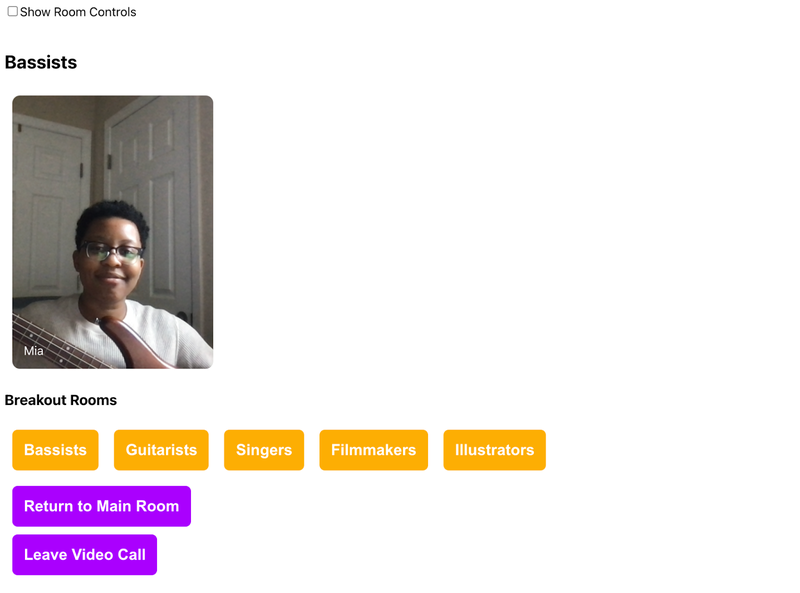
Cliquez sur l'un des boutons de salle de groupe pour accéder à la salle correspondante. Donc, si je clique sur la salle pour les Bassists, je peux rejoindre cette discussion avec ma guitare basse :

Lorsque vous entrez dans une salle de groupe, vous voyez que le nom de la salle actuelle a changé. En outre, le bouton Return to Main Room (Retour à la salle principale) est désormais visible. Vous pouvez cliquer dessus pour revenir à la plus grande salle.
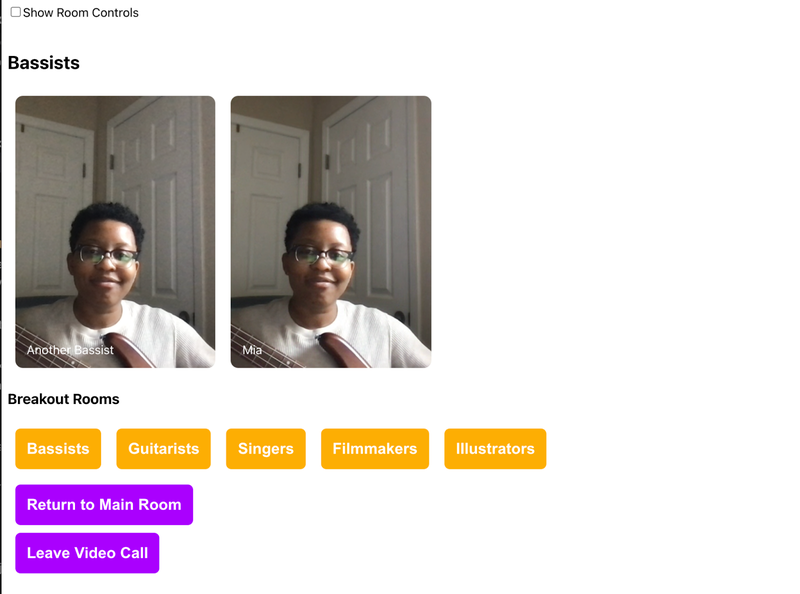
Pour voir comment cela fonctionne avec plusieurs participants, vous pouvez accéder à http://localhost:3000/ dans un deuxième onglet du navigateur et rejoindre le chat vidéo avec une identité différente. Dans l'exemple ci-dessous, j'ai rejoint Artists Chat, puis j'ai rejoint la salle de groupe Bassists en tant que « Another Bassist » (Autre bassiste) :

Vous pouvez essayer de rejoindre et de quitter des salles de groupe sous deux identités différentes et voir à quoi ressemble l'expérience. Pas mal, n'est-ce pas ?
Quelle est la prochaine étape pour votre application vidéo avec des salles de groupe ?
Maintenant que vous disposez d'une application vidéo où vous pouvez créer des salles de groupe, qu'allez-vous construire ? Vous souhaiterez peut-être essayer de construire une application vidéo avec une fonction de chat textuel ? Ou peut-être, ajouter une fonctionnalité permettant à vos participants d'activer ou de désactiver le son ?
Si vous souhaitez extraire l'intégralité du code de ce tutoriel, consultez la branche updated-client de ce répertoire GitHub.
Elle recèle d'idées géniales. J'ai hâte de voir ce que vous allez construire !
Mia Adjei est développeuse de logiciels au sein de l'équipe Developer Voices. Son rôle consiste à aider les développeurs à créer de nouveaux projets et à connaître de grands moments de satisfaction. Vous pouvez contacter Mia à l'adresse : madjei [at] twilio.com.
Articles associés
Ressources connexes
Twilio Docs
Des API aux SDK en passant par les exemples d'applications
Documentation de référence sur l'API, SDK, bibliothèques d'assistance, démarrages rapides et didacticiels pour votre langage et votre plateforme.
Centre de ressources
Les derniers ebooks, rapports de l'industrie et webinaires
Apprenez des experts en engagement client pour améliorer votre propre communication.
Ahoy
Le hub de la communauté des développeurs de Twilio
Meilleures pratiques, exemples de code et inspiration pour créer des expériences de communication et d'engagement numérique.