SymfonyとReactでシングルページアプリケーションを構築する
Time to read:

はじめに
PHPで構築されたWebアプリケーションは、優れたユーザー体験を提供するために、フロントエンドで処理される膨大な量のロジックを必要とします。LaravelなどのPHPフレームワークには、Vue.jsを使用してクライアント側のロジックを作成するためのサポートが含まれています。これにより、開発者はこれらの技術を組み合わせることで、アプリケーションを迅速に構築できます。
Laravelの構造とは逆に、再利用可能なPHPコンポーネントを提供するSymfonyは、特定のライブラリやフロントエンドフレームワークを選びません。開発者は、アプリケーションのフロントエンドのロジックを担うツールを柔軟に選ぶことができます。このチュートリアルでは、SymfonyとReactを使ってシングルページのアプリケーションをシームレスに構築する方法をご紹介します。
このチュートリアルを最後まで進めると、ReactとSymfonyで作られた再利用可能なユーザーインターフェースコンポーネントを作る方法を学べます。
前提条件
このチュートリアルを最後まで進めるには、ReactやSymfonyでアプリケーションを構築するための基本的な知識と、PHPによるオブジェクト指向プログラミングの適度な知識が必要です。
また、開発するマシンにはNode.jsとYarnパッケージマネージャがインストールされていることが必要となります。最後に、依存関係を管理するために、Composerをインストールする必要があります。
Symfonyとは?
PHPコンポーネントのを提供するSymfonyは、多くのエンタープライズWebアプリケーションの開発を支えており、高いパフォーマンスのアプリケーションを作成するには最良の選択肢となっています。Symfonyは、ロジカルな構造を持つWebフレームワークで、規模や複雑さに関係なく、あらゆるWebアプリケーションのプロジェクトの作成に適しています。その素晴らしい機能とコンセプトについて詳しくは、公式ドキュメントをご確認ください。
Reactとは?
Reactは、Webアプリケーションのフロントエンドロジックを構築するために使用されるJavaScriptフレームワークです。Reactはオープンソースのライブラリで、多くのJavascript開発者に人気があります。Reactは、クリエイティブなユーザーインターフェースの構築を容易にし、アプリケーションの状態(ステート)を容易に管理できます。すべてのReactアプリケーションの中心には、コンポーネントと呼ばれる自己充足型のモジュールがあります。コンポーネントは、コードの再利用を可能にし、アプリケーションにモジュール化され、組織化された構造を提供します。
ReactとSymfonyを組み合わせる
数年前までは、Webアプリケーションのフロントエンドのロジックは、「バニラ」(ライブラリもフレームワークも使わないで書く)JavaScriptかJQueryのどちらかで処理するのが主流でした。一部の市場では今でもこの手法が使われていますが、現在のアプリケーションはより大きく、より複雑になっています。そのため、直感的で堅牢な構造で、記述するコードの量を減らすことができるライブラリが求められています。
PHPはサーバーサイドの言語なので、最新のフレームワークはJavaScriptライブラリをバックエンドとシームレスに統合するためのサポートを含むことが期待されます。Symfony Webpack Encoreなどの純粋なJavaScriptライブラリの導入は、SymfonyアプリケーションでCSSとJavaScriptの両方を扱うための簡素なプロセスを提供するため、画期的です。
Reactはそのシンプルさと大きな開発者コミュニティの存在から、ユーザーインターフェースを構築するための最も広く使われているJavaScriptフロントエンドライブラリです。本稿では、Reactに焦点を当てますが、チュートリアルを進めると、ReactとSymfonyを1つのプロジェクトにうまく組み合わせる方法がお分かりいただけます。
ReactとSymfonyで構築するアプリケーション
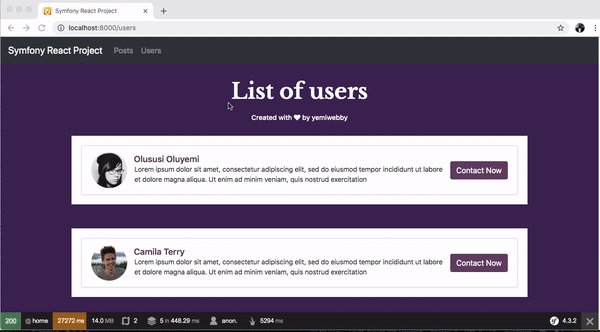
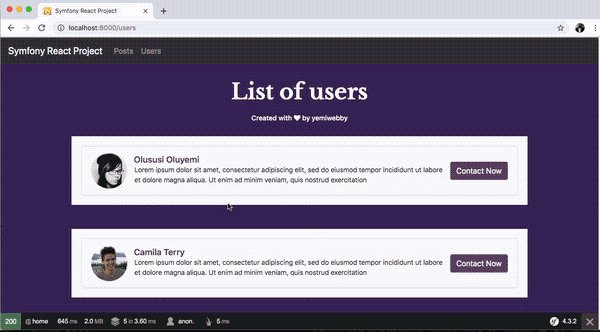
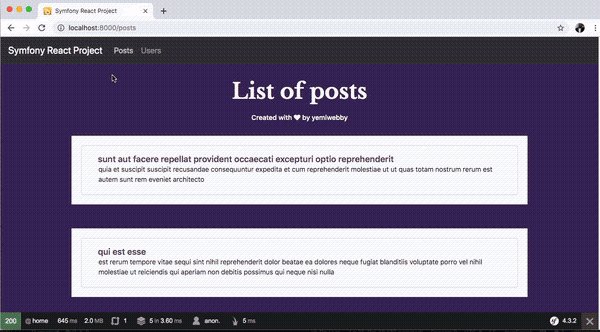
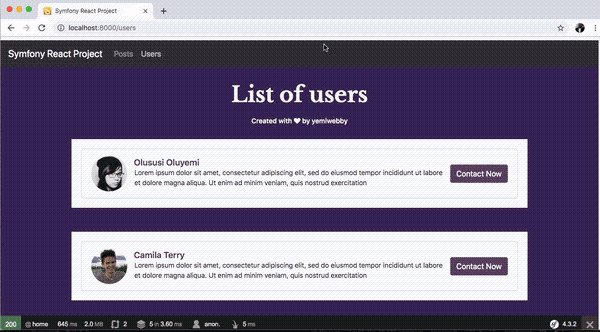
まず始めに、APIからユーザーと投稿の一覧を取得するためのアプリケーションを作成します。2ページで構成されたアプリケーションで、以下のように2つの異なるページを行き来して、それに応じてレンダリングされたコンテンツを見ることができます。

このアプリケーションは、一般的なSymfonyの動作より少し逸脱しています。本稿では、データのステート管理、ページのレンダリング、ページのルーティングなどの処理を、React Routerで行います。React Routerは、Reactの再利用可能なコンポーネント内のローカルステートオブジェクトを使用して履歴を保存することで、リアルタイムな応答性を提供します。
ユーザー一覧を取得するために、Symfonyを使用してダミーデータでバックエンドAPIを構築します。投稿のリストを取得するために、JSONPlaceholderというテストとプロトタイプのためのダミーのREST APIを使用します。
Symfonyのアプリケーションのひな型を作成する
まず始めに、Composerを使って、新しいSymfonyアプリケーションを作成します。または、Symfony installerを使って、こちらの説明に従ってプロジェクトをセットアップすることも可能です。まず、お使いのOSのターミナルで、開発ディレクトリに移動します。次に、以下のコマンドを実行して、symfony-react-projectという名前のプロジェクトを作成します。
上記のコマンドを実行すると、新しいSymfonyアプリケーションがコンピューターに正常にインストールされます。
アプリケーションを起動する
新しく作成したプロジェクトにディレクトリを変更し、組み込みのSymfony PHP Webサーバーを使用してアプリケーションを開始します。アプリケーションを起動させるために次のコマンドを実行します。
ブラウザを開いて、ウェルカムページを表示するためにhttp://localhost:8000に移動してください。以下のスクリーンショットのSymfonyのバージョンは執筆時のものであり、表示が異なる可能性があります。

DefaultControllerを作成する
Symfonyプロジェクトがインストールされたので、コンテンツのレンダリングと、ユーザー一覧を取得するためのバックエンドAPIを構築するための新しいコントローラーを生成する必要があります。開発サーバーの実行をCTRL+Cで停止して、次のコマンドを実行します。
この作業により、2つの新しいファイルが作成されます。コントローラーは src/Controller/DefaultController.php に、テンプレートはtemplates/default/index.html.twigに作成されます。まず、DefaultController.phpを開き、内容を以下のように変更します。
Symfonyのコントローラは、アプリケーションに送信されたすべてのHTTPリクエストを処理し、適切なビューまたはレスポンスを返します。今回は、その動作を変更して、コントローラのrouteアノテーション内に別のパラメーター{reactRouting}を含めています。このアノテーションを設定すると、ホームページへのすべてのルートがReactによって処理されるようになります。
ユーザー一覧の取得
DefaultController内に、ユーザー一覧を取得するためのメソッドをもう一つ追加します。下記のgetUsers()メソッドをindex()メソッドのすぐ後に追加します。
ここでは、JSON形式のユーザー一覧がgetUsers()メソッドから返されます。このレスポンスにより、Reactアプリケーションが返されたデータをベースにビューを更新することが非常に簡単になります。また、上記のようにダミーデータを使用する代わりに、アプリケーションのデータベースからユーザー一覧を取得し、コントローラからJSONレスポンスを返すこともできます。
次に、templates/default/index.html.twigを開き、以下を貼り付けます。
このテンプレートは、Reactアプリケーションをidがrootのdivにバインドし、Symfony内でReactアプリケーションをレンダリングします。
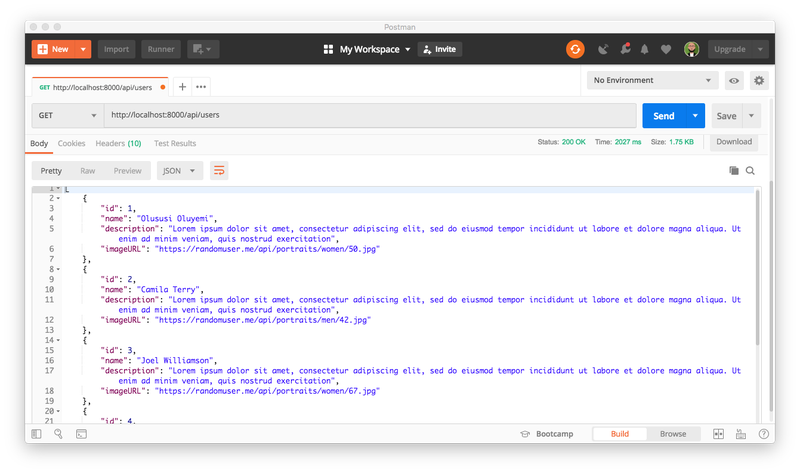
次に、Postmanを使用してバックエンドAPIをテストします。開発用サーバーを使用して、ターミナルからphp bin/console server:runを実行し、再度アプリケーションを起動します。次に、http://localhost:8000/api/usersのユーザー一覧のエンドポイントにアクセスしてみてください。このようにユーザー一覧が表示されます。

Symfony アプリケーションのセットアップに成功しました。次の章では、Reactを使ってフロントエンドの構築を開始します。
Reactでフロントエンドアプリを構築する
Reactアプリケーションをセットアップするために、Symfony Webpack Encoreをインストールします。はじめに、別のターミナルのウィンドウを開いて、以下のコマンドを実行し、Composerを使用してWebpack Encoreをインストールします。プロジェクトディレクトリにいることを確認してください。
次に、以下を実行します。
上記のコマンドを実行すると、webpack.config.jsとassetsフォルダが作成され、.gitignoreにnode_modulesフォルダが追加されます。
インストール作業が完了したら、Yarnを使ってReact、React-router、Axiosなどの依存関係をインストールします。
Webpack Encoreを設定する
次に、Reactを有効にしてWebpack Encoreを設定し、次のようにプロジェクトのルートにあるwebpack.config.jsファイル内にエントリーポイントを設定します。
上記の設定により、Encoreはアプリケーションのエントリーポイントとして ./assets/js/app.jsをロードし、JavaScript関連のファイルを管理するために使用します。
Reactのコンポーネントを構築する
Reactは、JavaScript開発者がプロジェクト内で使用する再利用可能なコンポーネントを構築する能力を提供します。これにより、アプリケーションの構造を強化する、モジュール化された再利用可能なコードを簡単に構築できます。
まず始めに、assets/jsに新しくcomponentsフォルダーを作成します。この componentsフォルダには、以下の再利用可能なコンポーネントが格納されます。
- Home.js: アプリケーションのトップページとなるコンポーネントで、公開ルートのコンテンツをユーザーに表示するために使用されます。
- Posts.js: このコンポーネントは、JSONPlaceholderのパブリックAPIからのコンテンツの取得を処理します。
- Users.js: このコンポーネントは、Symfonyプロジェクト内で作成されたバックエンドAPIからユーザー一覧を取得して表示するために使われます。
AppComponentを更新する
まず、アプリケーションのエントリーポイントから、Reactを初期化するために必要なコンテンツを追加し、rootというIDを持つHTML要素にバインドします。先ほどWebpack Encoreで自動生成されたassetsフォルダ内にある./assets/js/app.jsの中身を以下のように置き換えます。
スタイルシートを追加する
このページの見栄えをよりよくするために、いくつかのスタイルを./assets/css/app.css 内に追加します。app.cssファイルを開き、以下を貼り付けます。
Homeコンポーネント
次に、Homeコンポーネントを作成するために、先ほど作成した ./assets/js/components/Home.jsファイルを開き、次のコードを追加します。
ここでは、必要なモジュールをインポートし(一部のファイルはこのセクションの後半で作成します)、render()メソッド内で、ナビゲーションバーを含め、React-Routerを使用して適切なコンポーネントをレンダリングしています。
Userコンポーネント
先ほど作成したバックエンドAPIからユーザー一覧を取得するために、./assets/js/components/Users.jsを開き、以下のコードを貼り付けます。
上記のコンポーネントで、getUsers()メソッドを作成し、バックエンドAPIからユーザー一覧を取得し、コンポーネントがマウントされた時点でこのメソッドを呼び出し、リストをループしてビューを更新しています。
Postsコンポーネント
次に、投稿の一覧を取得するために、assets/js/components/Posts.js内で以下のコードを貼り付けます。
このコンポーネント内で、パブリックAPIからサンプル投稿の一覧を取得するためにgetPosts()メソッドを作成し、ループしてビューを更新しています。
ベーステンプレートの更新
templates/base.html.twigに移動して、以下のコードを貼り付けます。
このファイルには、Bootstrap、Font Awesome、Google FontsのCDNファイルが含まれています。また、Webpack Encore Bundleを使っているので、encore_entry_script_tags()スクリプトとencore_entry_link_tags()リンクタグを追加しています。
アプリケーションを動かす
さて、アプリケーションを実行し、その機能をテストしてみましょう。その前に、SymfonyとReactの両方のアプリケーションが、プロジェクトディレクトリ内の別々のターミナルから現在実行されていることを確認してください。すでに終了している場合は、Symfonyアプリケーションを再開するために次のコマンドを実行します。
2つ目のターミナルから、以下のコマンドを実行して、Reactアプリケーションをコンパイルし、JavaScriptファイルの変更を監視します。
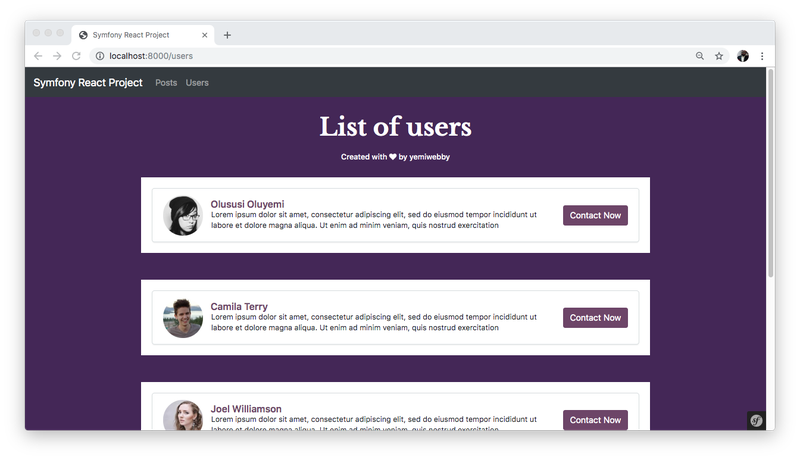
http://localhost:8000にアクセスし、ユーザー一覧を確認します。

次に、ナビゲーションバーから「Posts」をクリックすると、JSONPlaceholderから取得した投稿のリストが表示されます。

最後に
遠隔地からコンテンツを取得するためにAjaxコールを行うアプリケーションを構成できることは、シングルページアプリケーション(SPA)の利点の1つです。これは、アプリケーションのパフォーマンスを向上させ、また、異なるページ間のナビゲーションを非常に容易にします。
このチュートリアルでは、バックエンドにSymfonyを使用し、Reactで駆動するフロントエンドのロジックを使用して、シングルページアプリケーションを構築する方法をご紹介しました。これにより、ReactとSymfonyを組み合わせることがいかにシームレスであるかをご理解いただけたと思います。
このチュートリアルがお役に立てれば幸いです。GitHub上のこのアプリケーションのソースコードを見て、自由に機能を追加してください。
Olususi Oluyemiは、技術愛好家、プログラミングフリーク、新しい技術を取り入れるのが好きなウェブ開発者です。
Twitter: https://twitter.com/yemiwebby
GitHub: https://github.com/yemiwebby
Website: https://yemiwebby.com.ng/