How to Make Twilio Flex WebChat Interactive
Time to read:

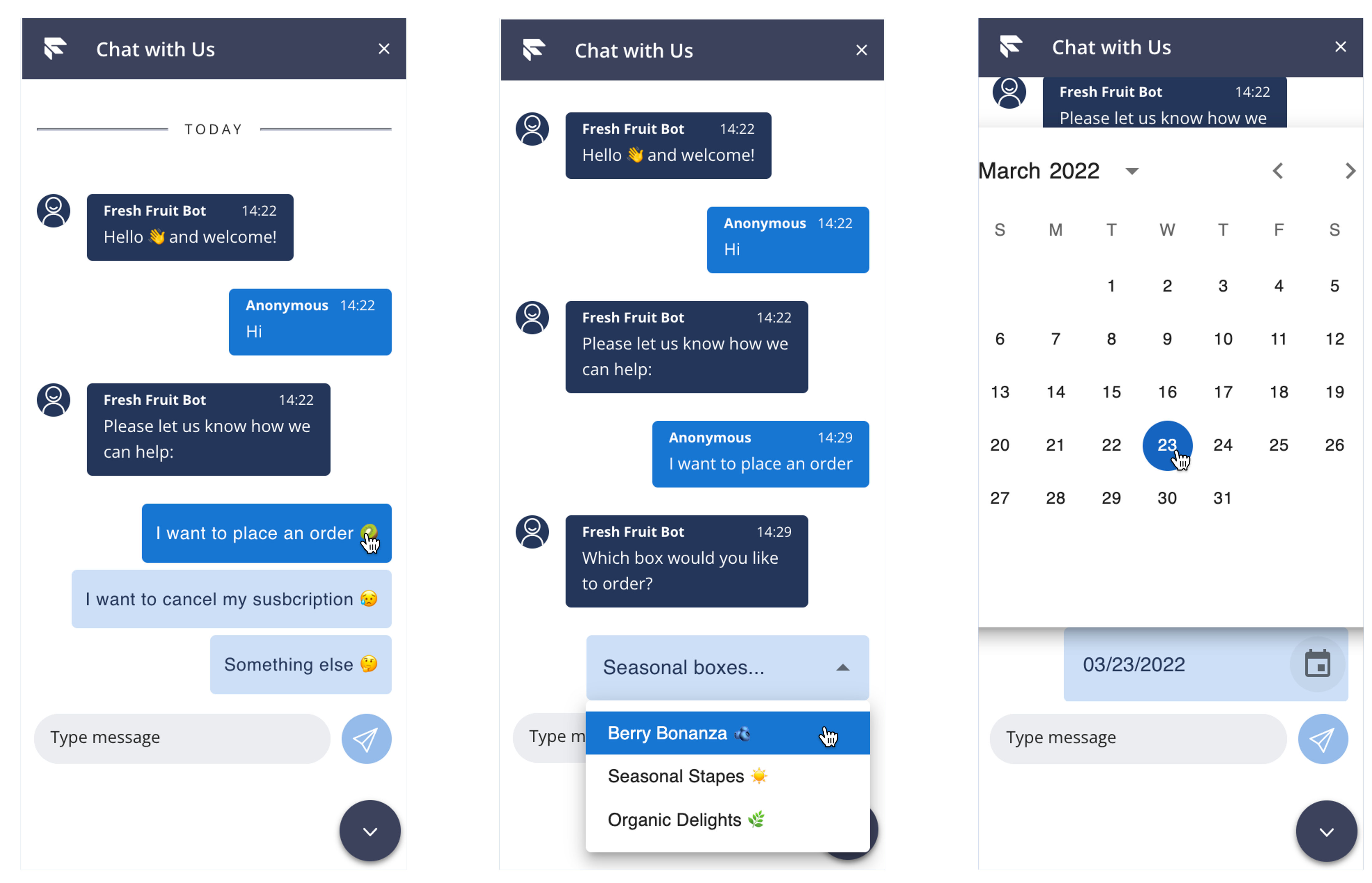
In this post, we'll take a look at how you can bring clickable buttons, drop-downs, and calendars into Twilio Flex WebChat. Interactive elements can be leveraged during automated exchanges with bots as well as during agent interactions. You can use them to deliver more engaging experiences, elicit clear and quick responses, guide customers down a set of predictable pathways, or standardise formatting of inputs such as dates and times.

Prerequisites
- A basic understanding of Twilio Studio and Twilio Flex.
- Comfortable writing code, ideally with some exposure to React.
Getting Started
Before we get into the implementation, make sure you've done the following.
- Set up a Twilio Flex account (if you don't already have one).
- Cloned a copy of the Twilio Flex WebChat UI Sample repo.
Understanding the Flow
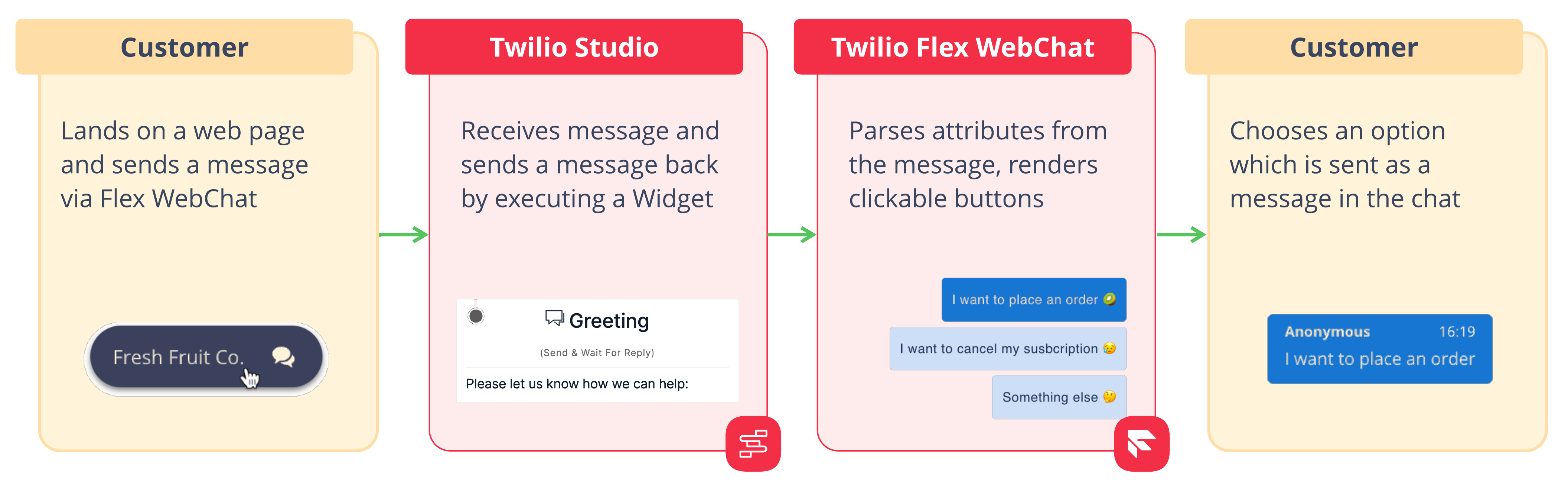
This example will focus on an automated interaction which is orchestrated by Twilio Studio.

The implementation is separated into two parts:
- A Studio Flow which is set up to send and receive messages to and from the customer. These messages will include additional data that describes the interactive elements to be displayed.
- An adapted version of the Twilio Flex WebChat UI Sample which will render the interactive elements and add a message into the chat whenever the customer interacts with them.
Setting up Studio (~20 mins)
The first part of the solution requires a Studio Flow that will orchestrate an automated exchange during the web chat. This Flow will be comprised of four Studio Widgets in total.
- Three
Send & Wait For Replywidgets that ask the customer a question, each one prompting response via a different interactive element: buttons, a drop-down, and a calendar. - A
Send to Flexwidget which ends the Flow, connecting the customer to a Flex Agent and passing through contextual information from the exchange so far.
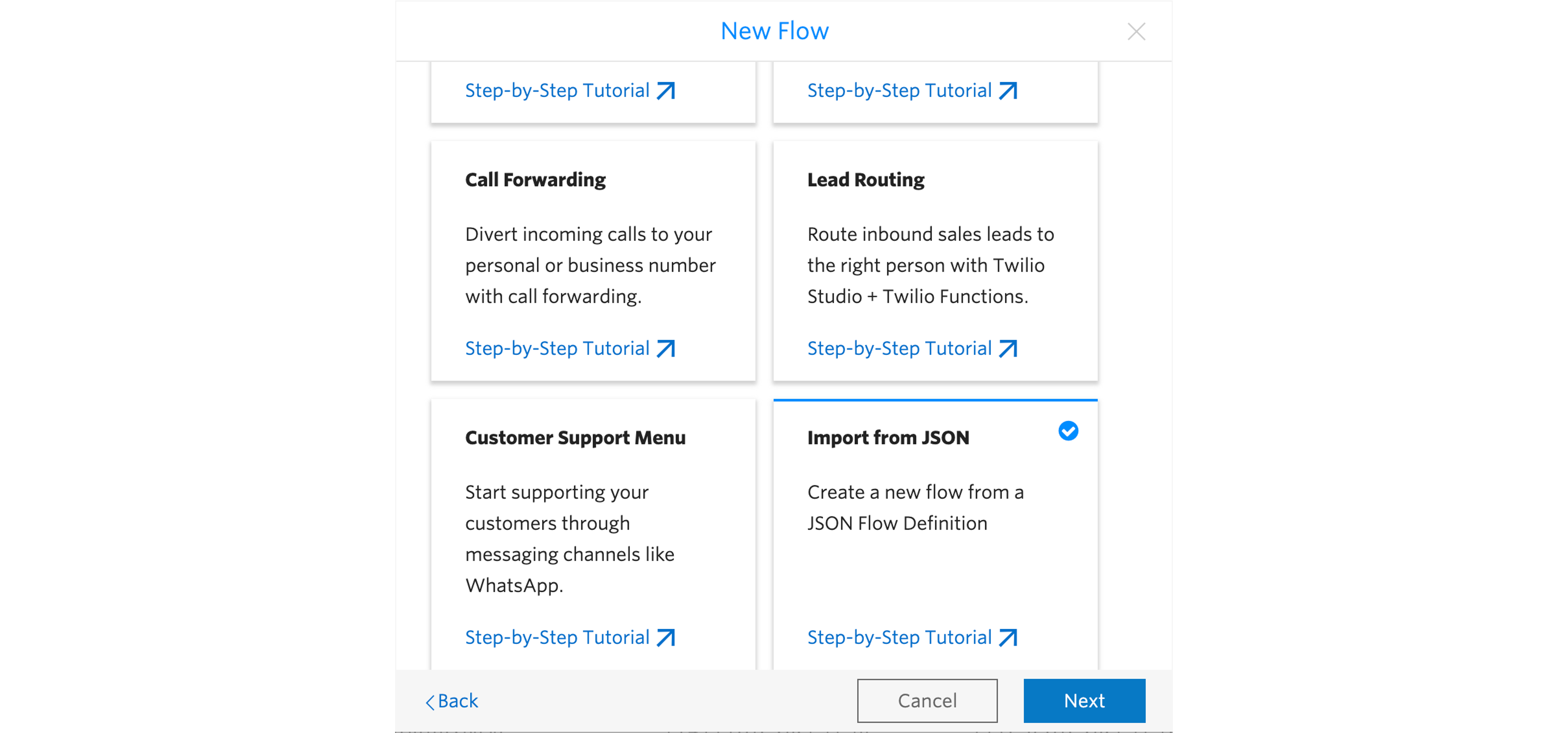
As well as building Studio Flows from scratch using the drag-and-drop interface, they can also be imported from a JSON object. This object is known as a Studio Flow Definition and is used to represent the contents and structure of a Flow. To build from a Studio Flow Definition, create a new Flow on the Studio Dashboard, give it a name, and then scroll down to select Import from JSON.

Copy in the Studio Flow Definition below when you're prompted to input JSON.
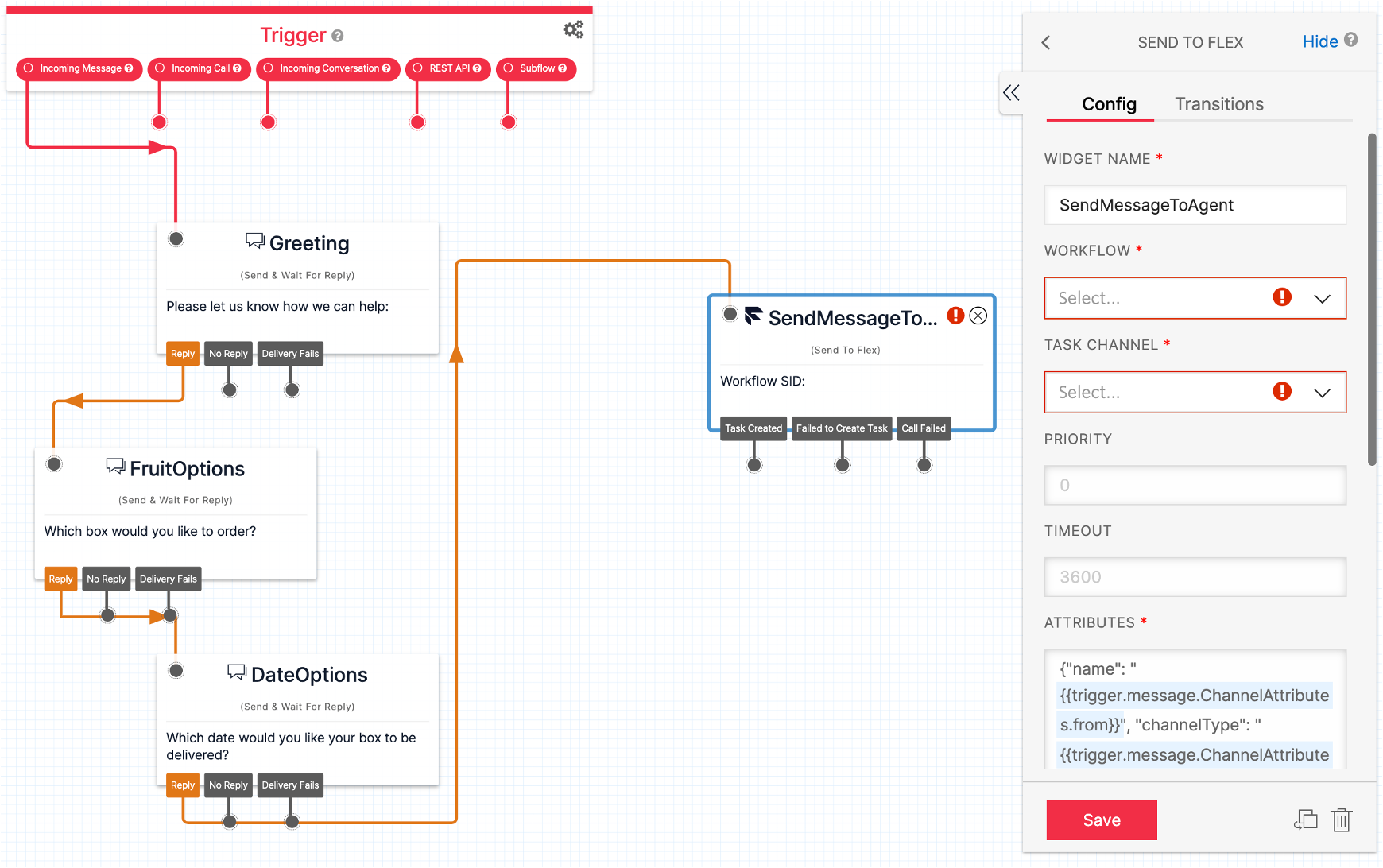
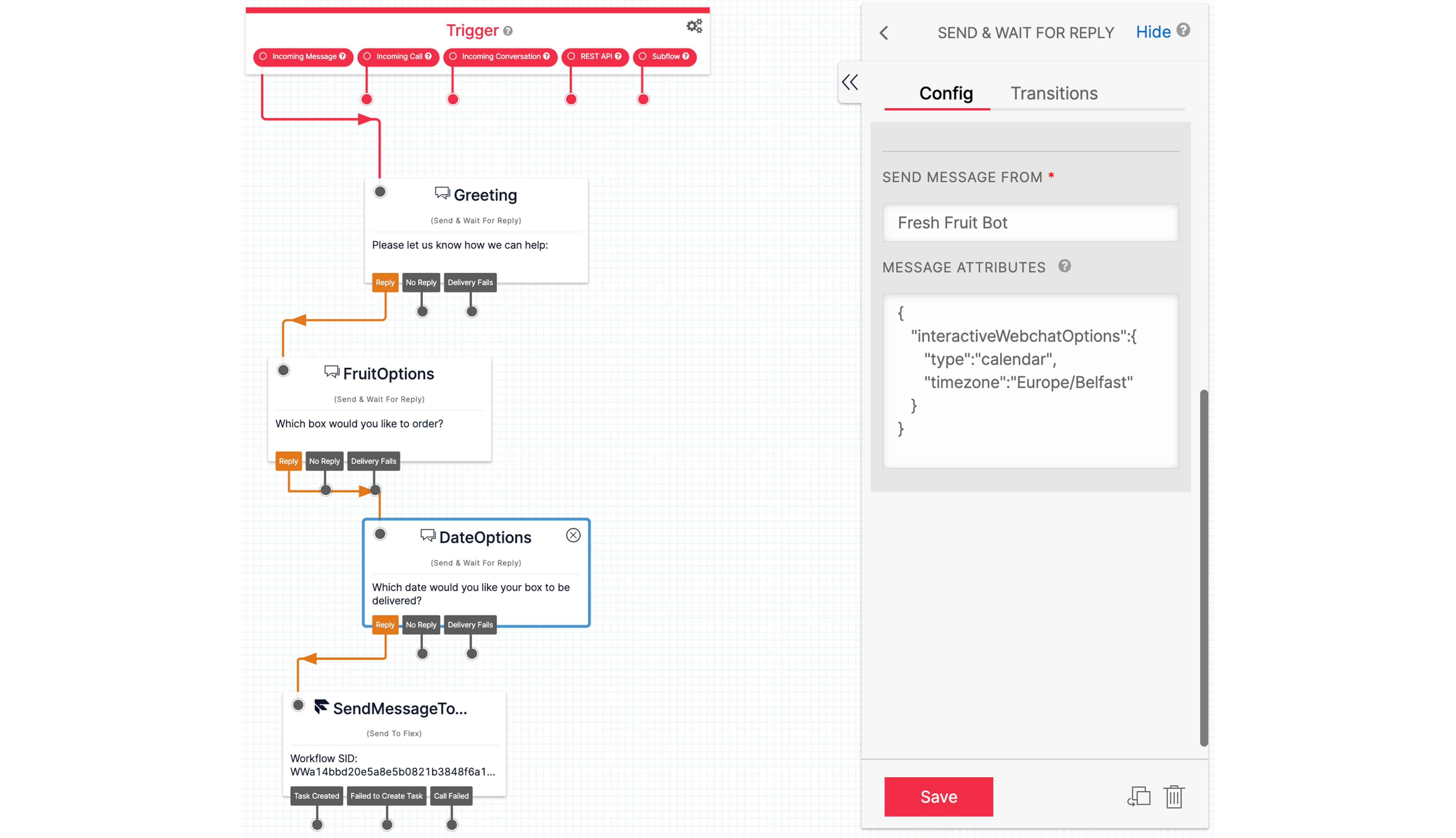
Once the import is complete, you should see a visualisation of the Flow, comprising of the four widgets we discussed earlier. There is one missing piece of information to take care of before the Flow can be published. Click on the Send to Flex widget and use the drop-downs to select the Workflow and Task Channel that you want Twilio to use when routing the customer through to an agent. You should choose Programmable Chat for the Task Channel unless you have already created a set of your own custom channels. Make sure that all changes have been saved, then click Publish.

Before moving on, let's explore what's going on in the published Flow. A key part of this solution is that messaging widgets can store additional data as Message Attributes. It's these attributes that will be passed along to Flex WebChat and control which interactive element to render. You can find the attributes JSON that will trigger the button, drop-down, and calendar elements from within the Config tab of the respective Send & Wait For Reply widgets.

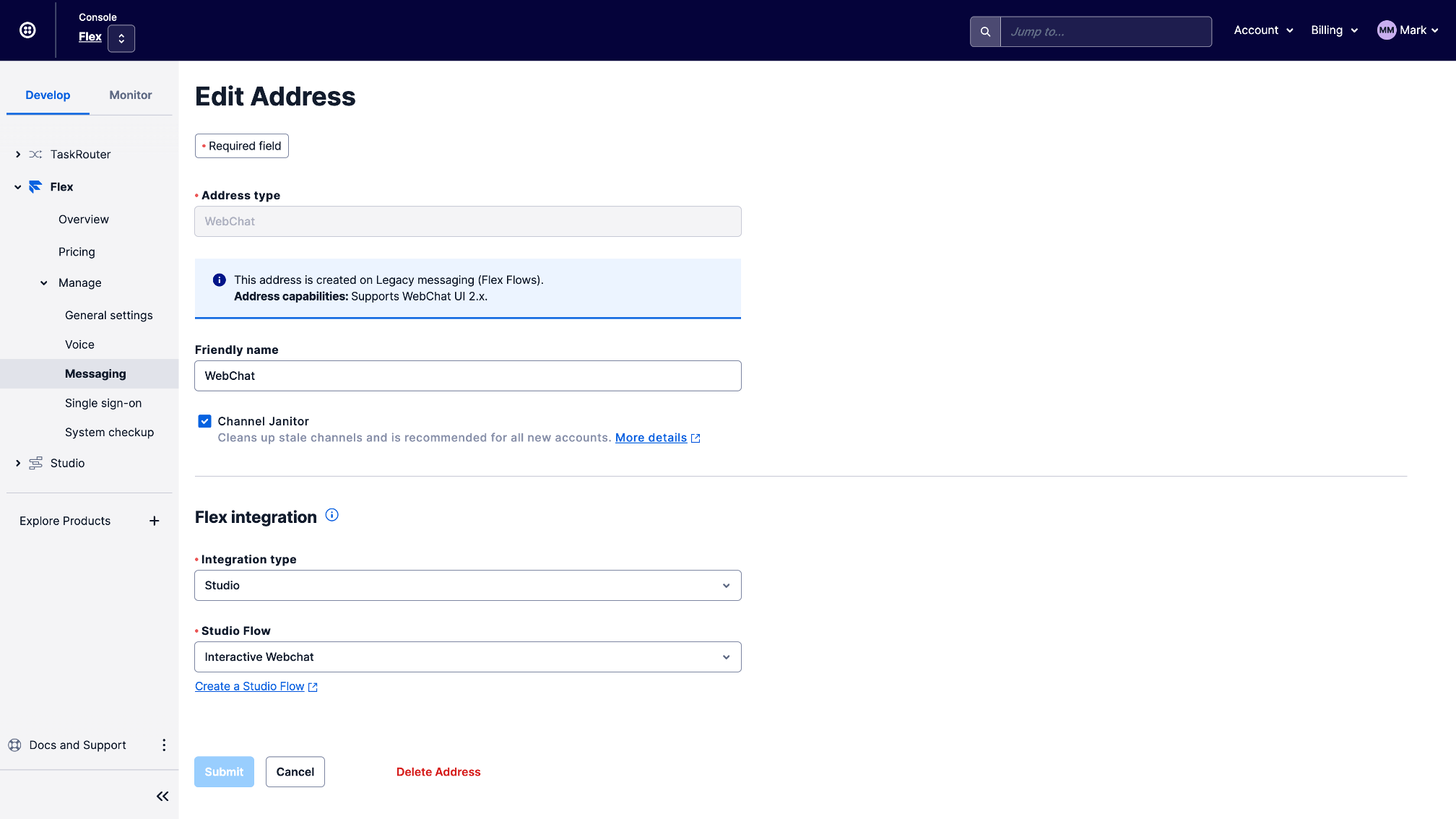
Next, we need to make sure that the new Studio Flow is used whenever a customer interacts over web chat. Flex accounts come pre-configured with a Flex Flow that defines how web-based messaging should be handled. This default definition, Flex Web Channel Flow, is located within the Console on the Flex Messaging view. Take note of the Flex Flow SID, FOxxxxxxxxxxxxxxxxxxxxxxxxxxxxx, which is listed as the WebChat Address, because we'll need this later on. When you go to edit this Flex Flow, you'll see that it is set up to push new interactions through a boilerplate Studio Flow called Flex Web Channel Flow. This can be changed in the Flex Integration section by switching out Flex Web Channel Flow with the name of your newly created Flow.

If you'd like to understand more about Flex Flows and how messages are orchestrated in Flex, please give this post a read.
Building with Flex WebChat (~60 mins)
The second part of the solution involves configuring the Twilio Flex WebChat UI Sample and then adapting it by adding a custom React Component which is capable of rendering the interactive elements.
Running the Flex WebChat UI Sample
Update the config file in your cloned sample repo with:
- Your Twilio Account SID,
ACxxxxxxxxxxxxxxxxxxxxxxxxxxxxx, which is located on the Account Dashboard. - The Flex Flow SID of the
Flex Web Channel Flow,FOxxxxxxxxxxxxxxxxxxxxxxxxxxxxx, which you noted earlier from the Flex Messaging view.
Save and rename the file to webchat-appConfig.js and then follow instructions within the repo to run the app locally. You should now be able to send messages back and forth between the web chat and Flex. Give it a test!
Creating a Custom Component
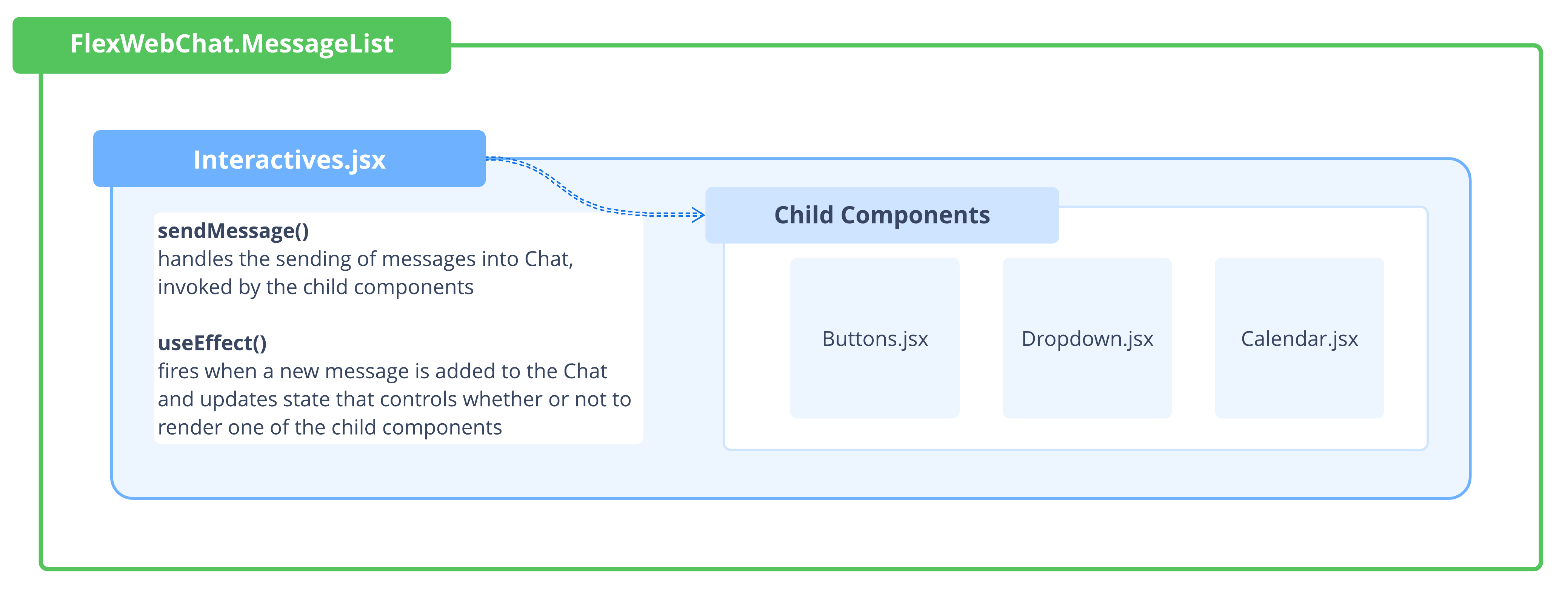
The custom component, which we'll refer to as Interactives.jsx, will handle most of the logic and feed into three UI-focussed child components: Buttons.jsx, Dropdown.jsx, and Calendar.jsx.

Start by adding skeleton React components for Interactives.jsx and each of its child components.
Place each of these inside a components folder so that the overall folder structure now looks something like this:
Attaching Interactives.jsx
Flex WebChat UI is a library of components that each expose a content property. This property can be used to add, replace, and remove any component. In this case, Interactives.jsx is added onto the MessageList Component within the App.js file so that any interactive elements will be rendered as the latest item in the message exchange.
Fleshing out Interactives.jsx
Interactives.jsx needs to re-render whenever new messages are added to the chat. We make the component privy to any new messages by subscribing it to the Flex WebChat Reducer. When a new message comes in, the re-render should either:
- Show nothing, if the last message was sent by the customer or if it came from Studio without the necessary message attributes JSON. This is reflected in the UI by setting the local
curInteractivesstate with an empty placeholder. - Render the correct interactive element if the last message came from Studio with the necessary message attributes. This is reflected in the UI by setting the message attributes on the
curInteractivesstate.
Flex WebChat will handle scrolling whenever responses are added into the chat so that the latest message is always visible. This scroll behaviour will not extend to our appended interactive elements so we need to set up a useEffect() Hook that will scroll our custom elements into view whenever the curInteractives state changes.
Finally, Interactives.jsx will include a sendMessage() handler that is passed on to each of the child components. The purpose of this function is to add a message into the chat any time that a customer chooses a response by clicking on the interactive elements. Twilio exposes the Chat client via Flex WebChat Manager.
Fleshing out the Child Components
The interactive element placeholders need to be replaced with the actual children that will be rendered. Material UI is leveraged in the examples below but you can use any framework or design system of your choosing, including Twilio's very own Paste.
Buttons.jsx
Dropdown.jsx
Calendar.jsx
Bringing it all together
Once the child components have been implemented, a final version of Interactives.jsx should look something like this.
It's time to give everything a test. Send a message from the Flex WebChat that's running locally and respond to each of the automated Studio messages. You should cycle through a set of buttons, a dropdown, and a calendar. Click on each of these interactive elements and make sure that a message is added to the chat that reflects your selection. The last thing that you'll need to do is add some styling. You can find all of the code for this proof of concept, along with ready-to-go-styling, in this repo.
Next Steps for your interactive Flex WebChat
That's it! You've created an interactive web chat experience that will benefit both your customers and your contact center. You might want to explore some further additions for your project such as developing an interactive ratings card or building a Flex Plugin that allows agents to request interactive responses from their customers.
Mark Marshall is a Solutions Engineer at Twilio and can be reached at mmarshall [at] twilio.com.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


