Tailwind CSSを使用したWebサイトのスタイル方法
Time to read:
Webサイトのルックアンドフィールを定義する作業は大変です。HTMLドキュメントの体裁や見栄えを記述するためのCSS(カスケーディングスタイルシート)言語は、コードが長くなり、複雑で整合性も取りづらく、ブラウザごとの実装も統一されていません。CSSの使用に関する問題点を減らすため、さまざまなCSSフレームワークが、入念な設計と検証に基づいた再利用可能なユーザーインターフェイスコンポーネントを提供しています。しかし、こうしたフレームワークを使用すると、同じフレームワークで開発されたほかのWebサイトと一線を画すスタイルを打ち出すことはなかなかできません。
この記事では、Tailwind CSSを紹介します。このローレベルCSSフレームワークには、ブラウザに関係なく再利用できるユーティリティクラスがすべて用意されており、独自のルックアンドフィールでサイトを構築できます。
Tailwind CSSを試してみる
Tailwind CSSについて理解を深める最も簡単な方法は、空白のHTMLページを作成して公式のTailwind CSS定義をインクルードし、あれこれ試してみることです。ただし、これは本番サイトにTailwind CSSを実装する方法としてはお勧めしませんので注意してください。さまざまな実装オプションについては後半で説明します。
ここでは、以下のように簡単なHTMLファイルを作成することから始めましょう。
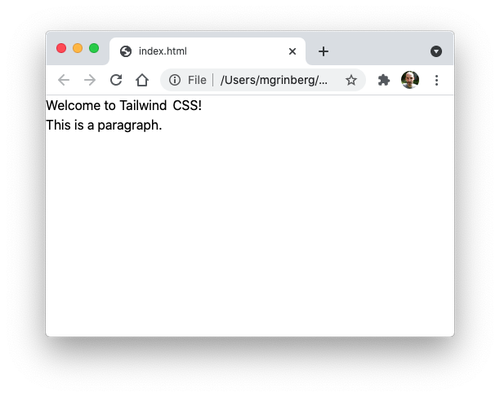
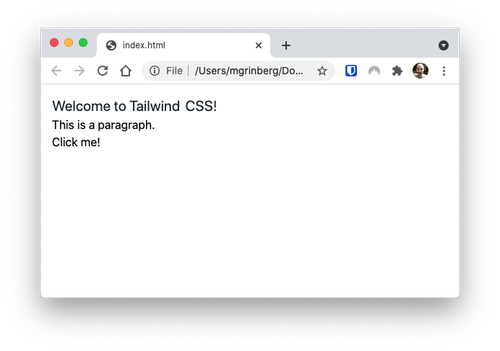
上のHTMLページをコピーし、テキストエディタやIDEに貼り付けた後、index.htmlとしてコンピューターに保存します。Webブラウザの[ファイルを開く]メニューを使用し、ローカルファイルとして開きます。

予想外の見た目ですよね?HTMLページでは<h1>要素と<p>要素が定義されていたにもかかわらず、どちらも同じフォントサイズで表示されています。表示が間違いのように見えますが、これにはきちんとした理由があります。Tailwind CSSは、各要素のスタイルをリセットするため、あらゆる要素が初期状態からスタートします。特に、このリセットにより、テキスト要素ごとのサイズやスタイルの違いが排除されるため、見出しが標準テキストと全く同じように表示されます。
テキストスタイル
見出しタグ<h1>を見出しとして適切なスタイルで表示するにはどうすればいいでしょうか?Tailwind CSSには、フォントサイズをコントロールするクラスがいくつかあります。text-xs、text-sm、text-base、text-lg、text-xlなどです。見出しのサイズを変更するには、こうしたクラスのいずれかを<h1>要素に適用する必要があります。
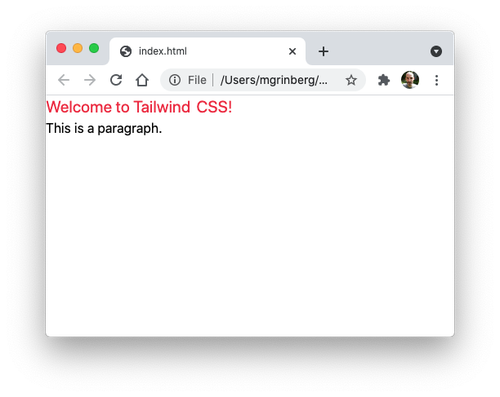
テキストの色を変えることも可能です。この見出しの色をミディアムレッドに変更するには、text-red-500クラスを<h1>要素に追加します。

主な色すべてのクラスがあり、それぞれ、何種類かの網掛けもあります。あまり見かけないこの赤色を、よりなじみのある80%のグレーに変更しましょう。

サイズや色と同様、テキストの配置、不透明度、修飾、オーバーフローなどを定義するクラスもあります。いろいろなクラスを自由に試してみてください。
コンテナ、枠線、マージン、余白
Tailwind CSSにより適用されるスタイルリセットのもう1つの特長は、マージンと余白がすべて削除されることです。上記のスクリーンショットで、テキストはページ最上部の左側に寄せて表示されています。
ページ内の2つの要素に同じマージンを指定するため、<div>コンテナで要素を囲みます。
Tailwind CSSのcontainerクラスは、ほかのCSSフレームワークと同じように機能します。このクラスは、一般的な画面サイズに合わせて事前に定義された値の1つに対応するように、幅を自動的に設定します。
しかし、コンテナは表示されないため、その範囲を確認することができません。要素の寸法を確認する手軽な方法は枠線を指定することです。Tailwind CSSは、幅、角丸、色、不透明度、スタイルなど、枠線に関するすべての属性を定義するクラスを提供します。
コンテナを視覚化するため、赤い枠線を追加しましょう。ここでは、borderクラスを使用し、要素を囲む1ピクセル幅の枠線を追加します。さらに、border-red-500で枠線をミディアムレッドに指定します。

ウィンドウサイズを変更すると、コンテナのサイズもすぐに変わり、事前に定義されたサイズになります。他のフレームワークでdivタグを使い慣れている方は、Tailwind CSSではコンテナがページ左側に配置されたままであることに気づくでしょう。ほとんどの場合、コンテナは中央に配置されます。
要素を水平方向に中央揃えにするには、mx-autoクラスを使用し、水平方向のマージンをautoに設定します。CSSでは、親となる要素を水平方向中央に配置する際に使用される標準的な方法です。
ページのコンテンツをコンテナで囲み、ページ最上部と見出しの間に少しスペースを入れるため、適切なマージンを指定します。
Tailwind CSSでは、マージン用のオプションがいくつかあります。
m-{size}クラス: 4方向の枠線すべての周囲にマージンを指定mx-{size}クラス: 水平方向のマージンを指定my-{size}クラス: 垂直方向のマージンを指定mt-{size}クラス: 上のマージンを指定mb-{size}クラス: 下のマージンを指定ml-{size}クラス: 左のマージンを指定mr-{size}クラス: 右のマージンを指定
マージンのサイズは、¼ rem単位で指定できます。例えば、クラスm-1のマージンを0.25remに指定し、クラスm-4のマージンを1remに指定します。「rem」という単位は聞いたことがありますか?広く普及している「em」とともに、相対的なCSSの単位として使用されています。1 remは、ページのルート要素(<html>要素)に指定されたフォントサイズと同等のサイズになります。remとemの違いは、em単位が親要素のフォントサイズを基準とし、コンテンツに合わせて変化することです。rem単位はページ全体で一貫して維持されますが、<html>要素で指定された基本のフォントサイズを基準とします。
では、コンテナにmy-4クラスを追加しましょう。
ページの見栄えが少し良くなりました。

ページを水平方向にサイズ変更すると、特定の幅ではmx-autoが十分に機能せず、左側の枠線からテキストが離れません。この問題を解決する方法の1つは、コンテナに余白を指定することです。マージンと余白の違いは、マージンは要素の外側にあるスペースで、余白は内側にあるスペースです。
Tailwind CSSでは、余白を指定するため、p、px、py、pt、pb、pl、prの各クラスを使用できます。いずれも、マージンを指定する対応するクラスと全く同じように機能します。では、左右に余白を指定しましょう。
どのウィンドウサイズでも左の枠線に適切なマージンが追加されるようになりました。

コンテナに適切なマージンと余白を指定したためborderクラスとborder-red-500クラスを削除します。
ボタン
ここまでTailwind CSSの使用方法の基本を理解してきました。ここから、さらに興味深い例を見ていきましょう。このセクションでは、ボタンを作成し、スタイルを定義します。
まず、<button>要素をindex.htmlページに追加します。
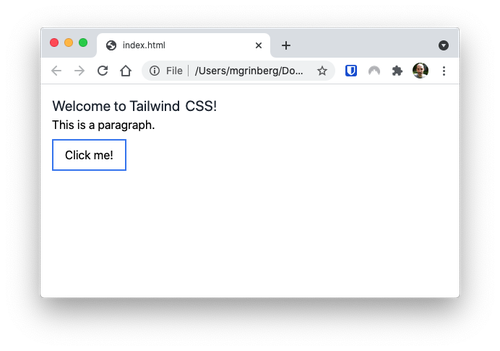
ボタンがどう表示されても、皆さんはもう驚かないと思います。

ボタンのスタイルは、見出しのときと同様、プレーンテキストのデフォルト表示にリセットされました。ここから、マージンや余白、枠線を指定してボタンの見栄えをデザインします。
これらのクラスはどのような働きをするのでしょうか?my-2クラスは上下に0.5remのマージンを指定し、px-4クラスは左右に1remの余白を指定します。py-2クラスは上下に0.5remの余白を指定します。border-2クラスは幅2ピクセルの枠線を指定し、border-blue-500は枠線の色をミディアムブルーに設定します。その結果、ボタンは次のように表示されます。

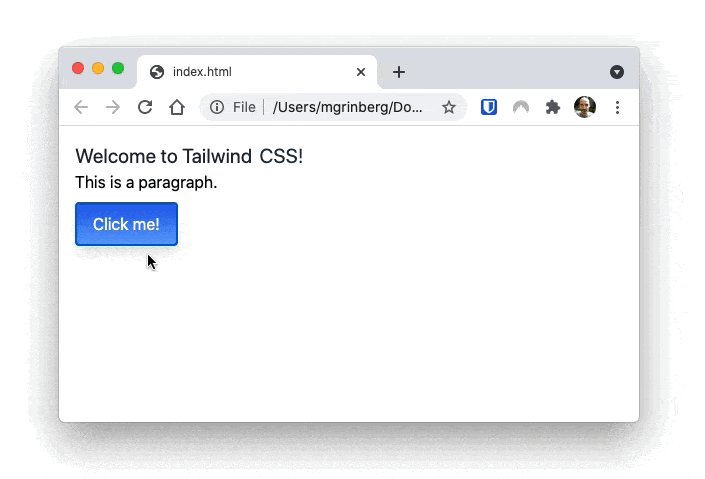
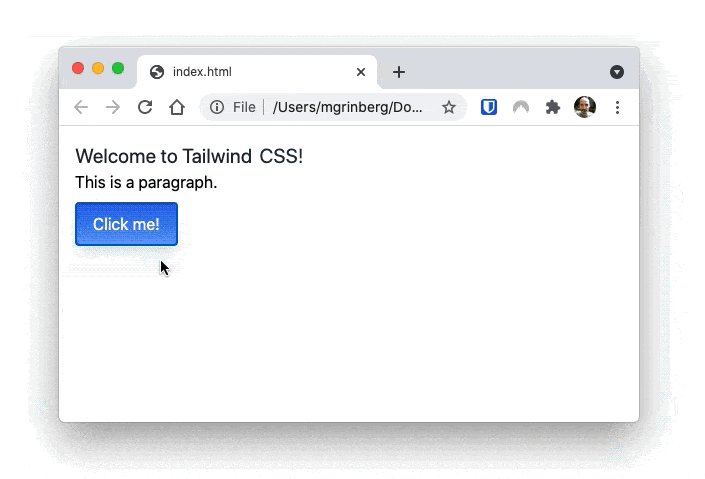
ついに、ボタンらしい見栄えになりました。

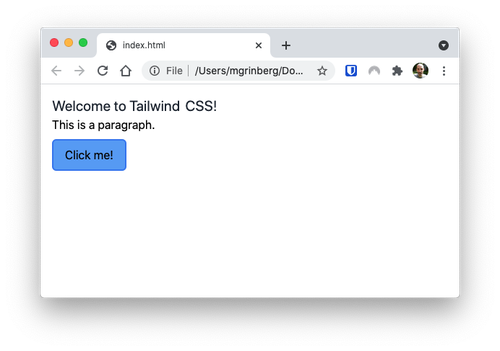
単色の背景をグラデーションに変えてみましょう。
bg-gradient-to-bクラスは、上から下へ向けて(to-bの部分は方向を指定します)、要素の背景にグラデーションを適用します。from-クラスとto-クラスは使用する色を指定します。この変更により、2種類のブルーを組み合わせたグラデーションがボタンに適用されます。背景がかなり暗いため、text-whiteクラスでテキストの色を白に変更します。shadow-lgクラスでは陰影を追加できるため、ボタンを背景から少し目立たせることができます。

ホバースタイル
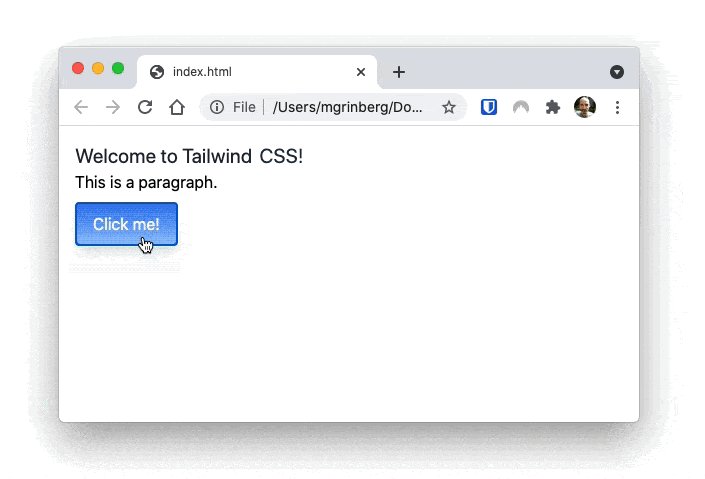
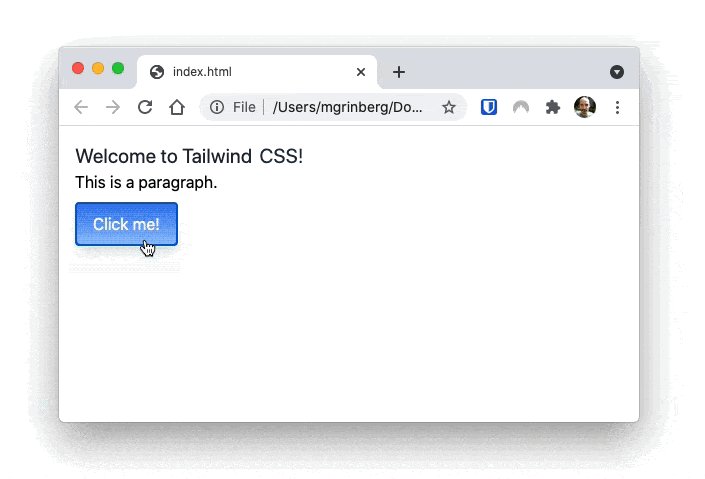
前のセクションで作成したボタンは、デフォルトの状態では良い見栄えです。しかし、マウスを上に置いても何も起こりません。これは大半のユーザーがボタンに期待する動作ではありません。Tailwind CSSでは、スタイルを定義するクラスにhover:プレフィックスを付けることができます。このスタイルは、マウスを要素の上に置いた場合のみボタンに適用されます。
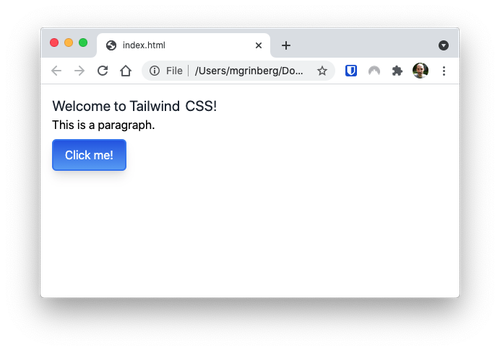
マウスの上にカーソルを置くと、ボタンの背景のグラデーションが明るくなるように変更しましょう。
上のコードでは、新しく追加された2つのhover:クラスがハイライトされています。リストが長くならないよう、クラスを複数行に分割しました。

hover:プレフィックスは、条件付きのスタイルを適用できるステート修飾子の1つに過ぎません。また、一連のレスポンシブ修飾子もあり、こちらは特定の画面サイズにのみスタイルを適用できます。
Tailwind CSSを使用してゼロから構築できる一般的なユーザーインターフェイス要素については、Tailwind CSSドキュメントの「Examples」セクションが参考になります。
CSSファイルサイズの最適化
ここまで、HTMLドキュメントの<head>部分にTailwind CSSをインクルードすることにより、標準CSSライブラリとして使用する方法を説明してきました。ただし、これはTailwind CSSの最適な使い方ではありません。
こうしたこまごまとしたクラスがすべて格納され、使用しないクラスも数多く含めるとなると、このCSSファイルの容量はどのくらいになるでしょう?小さなCSSファイルは3~4MB程度ですが、それを圧縮すると280KBほどになります。CSSファイルは圧縮したとしてもかなり大きく、Webサイトの本番環境にはあまり望ましくありません。
Tailwind CSSは、PostCSSというCSSトランスフォーメーションツールのプラグインとしてインストールすることができます。最も重要なメリットの1つは、Webサイトで実際に使用するクラスのみを格納した、最適化したCSSファイルを作成できることです。Tailwind CSSのドキュメントには、一部のフレームワークを対象にしたインストールガイドがあります。
Tailwind CSSに対する批判
Tailwind CSSに関して特によくある議論は、小さな1つの動作を行うCSSクラスを集めて長いリストを作ることは、インライン形式を使用することと同じであるというものです。
2つの理由から、この指摘は一部しか正確ではありません。まず、どちらのアプローチにも幅広い選択肢がありますが、Tailwind CSSは、マージン、余白、色などによるあらゆる可能性から、有益なサブセットのみに抑え、ページ内での一貫性を維持しやすくします。
Tailwind CSSが採用しているアプローチのさらに重要なメリットは、条件付きのスタイルを指定できることです。マウスを置いたときの反応や画面サイズに対する動作などが良い例であり、インライン形式では同じことはできません。
苦情としてよくあるのが、クラスリストが非常に長くなり、ページの読み込みと管理が大変になる点です。上記で説明したボタンの例から、この問題点を少し理解できると思います。ただし、これには2つの解決策があります。
テンプレートによるクラスリストの管理
Tailwind CSS開発者にお勧めする方法は、フレームワークのテンプレート機能を使用し、部分的なテンプレート(サブテンプレートとも呼ばれる)、あるいはすべてのスタイル定義クラスでHTML要素をカプセル化するコンポーネントを作成することです。ボタンの例について、次のような、部分的なHTMLテンプレートを作成します。
こうすると、HTMLページでは、ボタンの使用が必要な時にいつでも、このテンプレートをインポートまたはインクルードするだけでよいため、最終的には、長いクラスリストが存在するのは、プロジェクト全体で1回限りとなります。
CSSラッパークラスによるクラスリストの管理
クラスリストが長くなる場合、とりわけ数多くの要素を繰り返し使用する場合は、CSSのwrapperクラスを作成することも1つの対策です。残念ながら、クラス継承はCSSでネイティブにサポートされていないためCSSプリプロセッサが必要になります。その際は、Tailwind CSSをお勧めの方法であるPostCSSプラグインとしてインストールする際に、@applyディレクティブを通じて簡単に実装できます。このアプローチを使用すると、btnクラスを.cssファイルに定義することができます。