Twilio SendGridとNode.jsを使用してメール問い合わせフォームを構築
Time to read:

Webサイトにメールアドレスを公開すると、スクレーピングされ、スパムに使用されるおそれがあります。この問題を回避し、同時に自身のWebサイトからメールで問い合わせを受け取れるようにする方法の一つとして、問い合わせフォームを構築することがあります。
本稿では、Twilio SendGridベースの開発プロジェクトの一例として、ウェブサイト上で問い合わせフォームを構築し、メールアドレスを公開することなく問い合わせのメールを受け取れるようにする方法を説明します。
プロジェクトはTwilio Functionsも使って構築しますが、本稿でご紹介するコードはあらゆるNode.js環境での使用に対応しています。
APIによるメール送信との違い
ユーザーがお問合せフォームを送信した際は、お問合せフォームを入力した人のメールアドレスを送信元とするメールがウェブサイト運営者に送信されることがよくあります。しかし、メール送信に関する信頼性を維持するため、Twilio SendGridは単一送信元として検証されたアドレス、または認証済みのドメインからの送信しか許可しません。
そのため、提供されたメールアドレスをfromアドレスとして使用する代わりに、reply-toアドレスに設定できます。この方法であれば、Twilio SendGridは認証済みメールアドレスからメールを送信する一方で、受信者側で [Reply](返信)ボタンが押されると、提供されたメールアドレスに返信メールが送られます。
この方法の他のメリットは、メール送信プロセスを管理できる点です。一例として、問い合わせフォームからのメールを(その他のメールとの対比で)簡単にフィルタリングできるように、メールの件名に[contactform]タグを加える操作なども可能です。また、フォーム上で追加情報を収集しメール本文に含めることもできます。
ここまで、Twilio SendGridによる問い合わせフォーム構築について考察してきました。それでは構築を始めましょう。
問い合わせフォームの構築
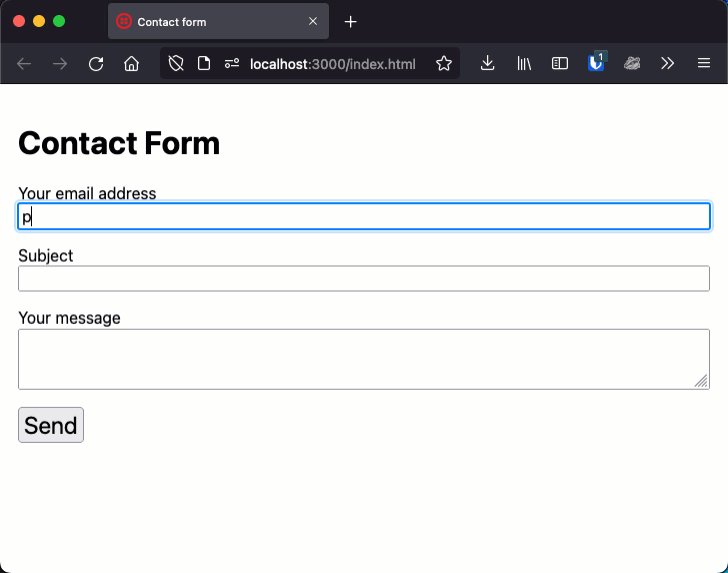
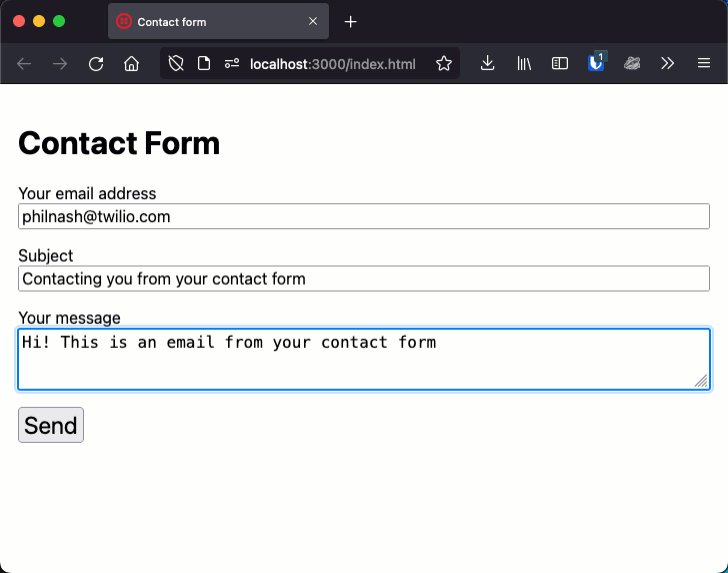
構築するフォームは次のようなイメージで動作します。

構築には以下が必要となります。
必要なもの
- Twilioアカウント(未だお持ちでない場合は、Twilioアカウントに無料サインアップ可能です。アップグレード時に10米ドル相当のクレジットが付与されます。)
- Twilio SendGridアカウント(サインアップすると、1日あたり最大100件のメールを送信可能な無料アカウントが開設されます。)
- Twilio SendGridからのメール送信時に使用するメールアドレス。認証済みドメインまたは検証済み単一送信者のいずれかを使用。
- Node.jsのインストール(Twilio Functionsではバージョン14以降が必要)
- Twilio CLIのインストール
プロジェクトの開始
問い合わせフォームのサーバー側の構築にはTwilio Functionsを使用します。Twilio Functionsを利用するメリットは、プロジェクトを(自前のインフラではなく)Twilioのインフラでホストできることです。
Twilio CLIをインストールしたらターミナルで次のコマンドを実行し、サーバーレスツールキットをインストールします。
このプラグインにより、プロジェクトを作成、実行、展開できるようになります。次のコマンドで新しいプロジェクトを作成します。
--emptyフラグは、サンプル系のファイルなしでプロジェクトを生成することを意味します。作成したばかりのプロジェクトをテキストエディタで開きます。先ずはメール送信に必要なコードを完成させる部分にフォーカスします。その後、問い合わせフォームのユーザー体験部分を構築していきます。
環境設定
メール送信に必要な環境変数をセットアップします。
- Twilio SendGrid APIを使用するには、SendGrid管理コンソールからSendGrid APIキーを入手する必要があります。APIキーにはメール送信の権限が含まれる必要があります。
- また、メール送信が可能なメールアドレスが必要です(認証済みドメインまたは検証済み単一送信元のいずれか)。
- 最後に、受信側のメールアドレスが必要です。
.envファイルを開き、以下のように等式の右側にあなたの環境に応じた値を入力します。
それでは、メールを送信するためのコードを記述していきましょう。
メールの送信
Twilio SendGridでメールを送信するには、まずSendGrid Nodeヘルパーライブラリをインストールします。プロジェクトディレクトリで、次のコマンドを実行します。
ここで、functionsディレクトリにsend-email.jsというファイルを作成し、開きます。先ずは、インストールしたヘルパーライブラリをrequireします。
このファイルはTwilio Functionsとして機能するため、次のように3つの引数(context、event、callback)を受け取るhandler関数を作成する必要があります。
いよいよメールを送信するためのコードです。まずsend-email.jsに戻り、APIキーでSendGridライブラリーを設定する必要があります。contextオブジェクトには、.envファイルからのすべての環境変数が含まれます。次に、to、from、subject、textのプロパティを持つオブジェクトを構築します。
メールを送信するには、このオブジェクトをsgオブジェクトのsend関数に渡します。これは非同期操作です。そのため結果をawaitし、すべてのものをtry/catchブロックにまとめます。
メール送信に必要なコードは上記スニペットのようになります。ターミナルで次のコマンドを実行し、アプリケーションを開始します。
次にURL http://localhost:3000/send-email を開きます。コードが実行されます。[Email sent!](メールが送信されました)というメッセージが表示されたら受信ボックスを確認します。メールが到着しているはずです。
エラーが発生した場合は、コンソールに詳細情報がないか確認します。また、コードは正常に実行されるのにメールを受信できない場合は、SendGrid管理コンソールの [Email Activity](メールアクティビティ)のページで詳細を確認してください。
問い合わせフォームの作成
現時点では、このコードはURLをリクエストする度に同じメールを送信するという作りに留まっています。問い合わせフォームを作成するには、件名、メールのコンテンツ、送信者のメールアドレスなどの入力を受け取るフロントエンドが必要です。次に、このユーザー入力を取得し、既存のコードを変更して、提供された情報要素を基に、提供されたメールアドレスを送信するメールのreply-toアドレスに設定して、メールを送信する必要があります。
まず、assetsディレクトリでindex.htmlというファイルを作成し、次のコードを追加するところから始めます。
これはHTMLページで、メールアドレスと件名の入力フィールド、そしてメールの本文部分のテキスト領域を含みます。フォームを送信すると、/send-email関数に対するPOSTリクエストが行われます。
見やすくなるように少しスタイルを整えましょう。assetsディレクトリにstyle.cssというファイルを作成し、次のコードを追加します。
これでページが少し見やすくなるはずです。
次に、フォームを通じて送信された情報要素を基にメールを送信するようにします。関数を修正する必要がありますので、functions/send-email.jsを再度開きましょう。
フォームからの情報要素がeventオブジェクトを通じて関数に渡されます。次のようにコードを更新して、メールオブジェクトを作成します。
この時点では、まだ認証(検証)済みアドレスから自分のメールアドレスに送信している状況(上記スニペットの行2/3の部分)ですが、一方で、他のプロパティは以下のように更新されています。
replyToフィールドを追加しました。ユーザーから提供されたメールアドレスが設定されます。- 件名は、フォームで提供された件名に
[contactform]タグを追加したものになります。このタグにより、受信ボックスでこれらフォーム経由のメールをフィルタリングできるようになります。 - メールの本文部分は、誰がフォームを送信したのか分かるようにメールアドレスを含めるとともに、フォームのテキストコンテンツを含むようになりました。
また、この関数から戻る際の動作を更新する必要もあります。現時点では文字列またはエラーオブジェクトを返しているだけです。これではユーザーフレンドリーとは言えません。代わりに、インターフェイスで使用できるJSONオブジェクトを戻すようにするとともに、成功・失敗が表示されるようにしましょう。メールを送信する前に、次のようにリターンオブジェクトを作成します。
メッセージが正常に送信されたら、成功を示すステータスコード200とJSONオブジェクトを返します。
エラーが発生した場合は、ステータスコード400で失敗を知らせるとともに、APIからエラーを送り返します。
この時点で、関数全体は次のようになります。
締めくくりとして、関数からのJSONリターンオブジェクトを参照するために、フォームにJavaScriptコードを追加しましょう。
assets/index.htmlを再度開きます。</main>タグの後に新しい要素<script></script>を追加します。
script要素の中で、フロントエンドJavaScriptの記述を開始します。まず、ページで操作する要素の参照を取得します。
メール送信のステータス表示に役立つ関数を、以下のように追加します。
上記の関数は、フォームの下の段落部分を表示したり隠したりします。これにより、フォームを通じたメール送信の結果に基づき、成功または失敗のメッセージを表示できます。
最後に、フォーム送信の処理が必要になります。これを行うには、フォームの「submit」イベントをリッスンし、フォームフィールドから情報要素を収集し、その後fetch APIを使用して自分の関数に情報提供します。かなり長いコードになるため、各部の役割を説明するコメントを追加しています。
JavaScriptコードは以上です。ここまでの流れの中でサーバーを停止していた場合は、npm startで再度開始し、localhost:3000/index.htmlでページを開き、メールのアドレス、件名、本文内容を入力します。フォームを送信すると成功メッセージが表示されると思います。

次に受信ボックスを確認します。問い合わせフォームからメールを受信しているはずです。また、メールは自分のドメインから送られていますが、返信すると、フォームで情報提供していたメールアドレスが返信先となることを確認してください。
SendGridによる問い合わせフォーム
本稿では、Twilio SendGrid EmailとTwilio Functionsを活用し、メール問い合わせフォームを構築する方法を解説いたしました。
Twilio Functionsなら、実際にnpm run deployコマンドを使用して、アプリケーションをTwilioインフラストラクチャにデプロイし、任意のユーザに使っていただけます。
この例のコードの完全版は、GitHub上のTwilio Labs「function-templates」リポジトリで確認いただけます。また、このアプリケーションはTwilio Code-Exchangeからもデプロイできます。
メール問い合わせフォームは、Twilio SendGridを使用した構築のスタート地点に過ぎません。他にも、Mars Roverからメールで画像を送信(英語ブログ)したり、Inbound Parse Webhookでメールを受信(英語ブログ)したり、インタラクティブAMPメールを送信(英語ブログ)したりすることができます。
読者の皆さんが構築したアプリケーションのアイデアなど、メールまたはTwitterでぜひお知らせください!Twilio SendGrid Email でコミュニケーションの未来を構築しましょう!