Reúne los registros del navegador para una solución de problemas eficiente
Time to read:
Reúne los registros del navegador para una solución de problemas eficiente
El SDK de Twilio Voice es una poderosa herramienta que permite a los desarrolladores integrar las capacidades de la llamada de voz a la perfección en sus aplicaciones móviles. Sin embargo, en la búsqueda de la perfección, incluso las aplicaciones móviles mejor ajustadas pueden encontrar interrupciones. Aquí es donde entra en juego la importancia de los registros completos del navegador, que demuestran ser un punto de inflexión a la hora de solucionar problemas relacionados con el SDK de Voice JS.
En esta guía completa, te guiaré a través de un proceso paso a paso para configurar los registros en el nivel de depuración y para recopilar de manera efectiva los registros del navegador, con un énfasis específico en la solución de problemas utilizando el SDK de Twilio Voice JS.
Requisitos previos
Para continuar con este proceso, necesitarás lo siguiente:
El navegador Google Chrome o Microsoft Edge
Sistema operativo Windows o MacOS
El cliente del SDK de Voice JS con el LogLevel establecido en debug, como se describe a continuación
Comprueba tu LogLevel
El nivel de registro de la consola que utiliza el cliente del SDK de Voice JS es una parametrización que se configura utilizando el logger basado en el nivel de registro para permitir la configuración del registro de runtime. Lee más sobre las prácticas recomendadas aquí.
Para configurar el nivel de registro, usa la propiedad LogLevel en el objeto DeviceOptions cuando se instancia un Twilio.Device. Consulta el ejemplo a continuación:
Utilize browser-based debugging
El SDK de Twilio Voice JS está optimizado para una experiencia ininterrumpida en navegadores de escritorio compatibles como Google Chrome y Microsoft Edge. Ambos procesos paso a paso se demostrarán en este artículo.
Ya sea que uses Chrome o Edge, los pasos son los mismos, lo que garantiza que puedas aprovechar el poder de los registros del navegador independientemente de tu navegador preferido.
Configura y comienza a recopilar registros del navegador
Paso 1: Abre el menú de Chrome y navega hasta Developer Tools (Herramientas para desarrolladores). Puedes abrir Developer Tools (Herramientas para desarrolladores) mediante atajos de teclado o a través del menú de Chrome. Los atajos de teclado son los siguientes:
MacOS: CMD+Shift+J o CMD+Shift+C
Linux, Chromebook y Windows: Ctrl+Shift+J
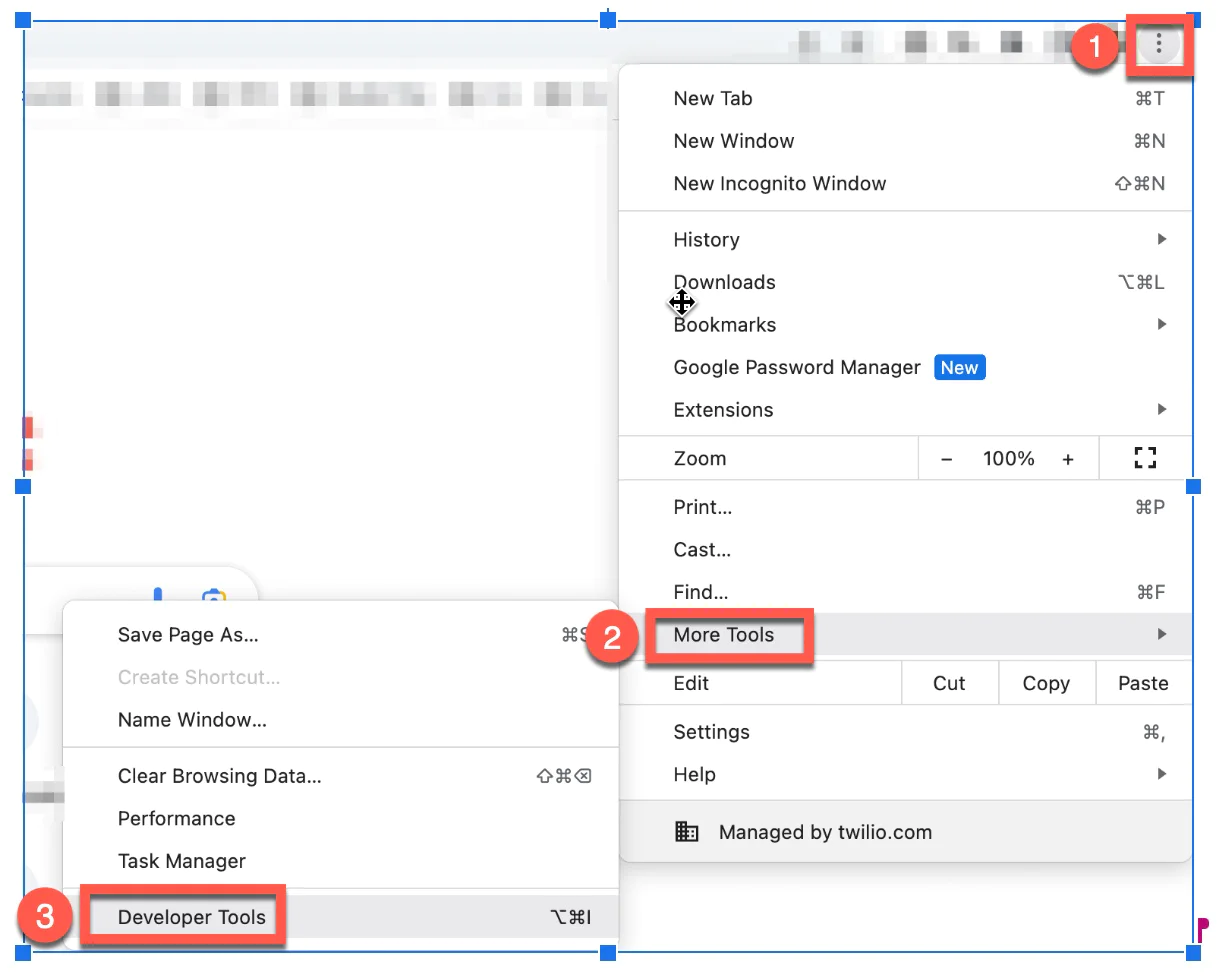
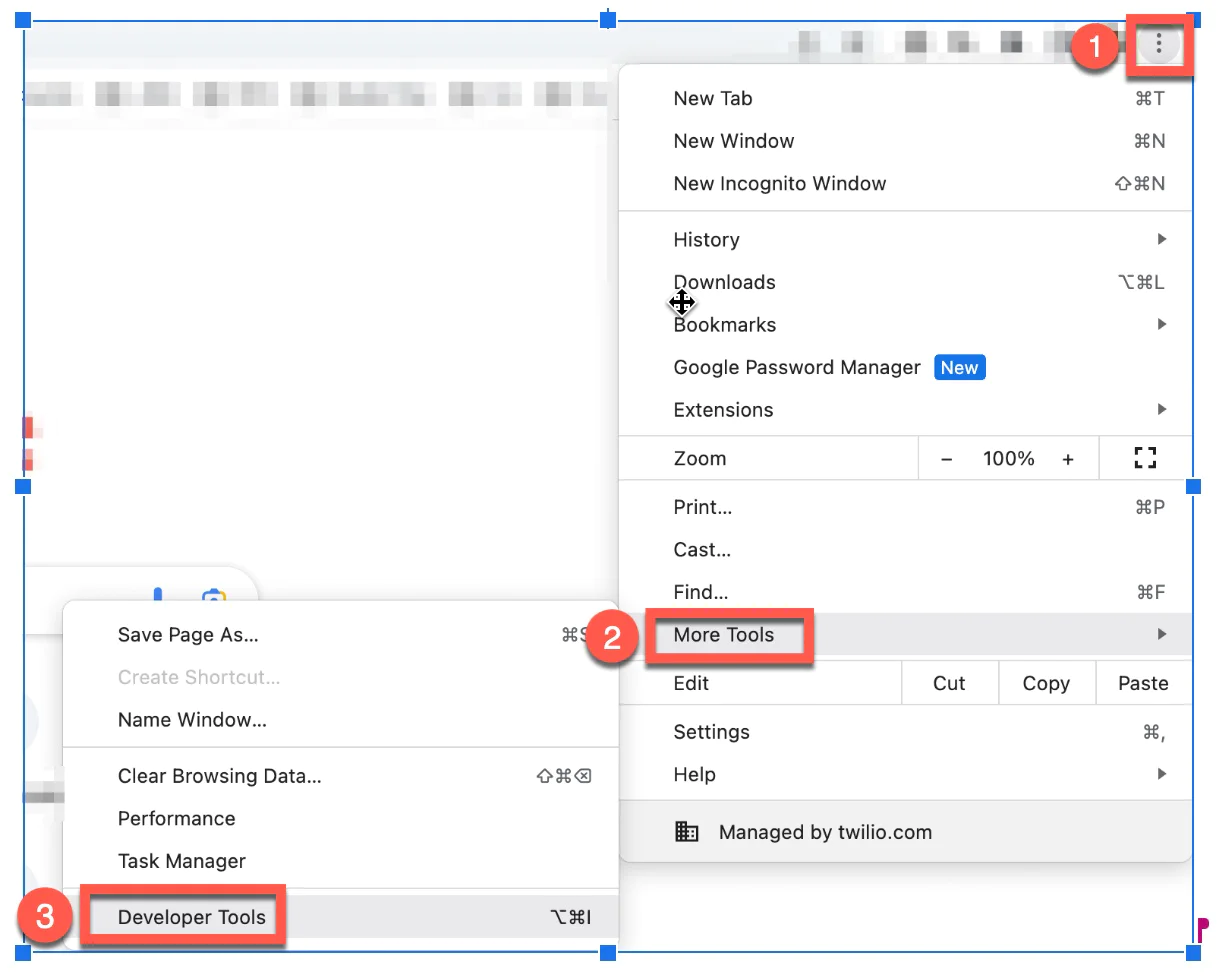
Desde el menú de Chrome: Abre el menú de Chrome y ve a More Tools (Más herramientas) > Developer Tools (Herramientas para desarrolladores).


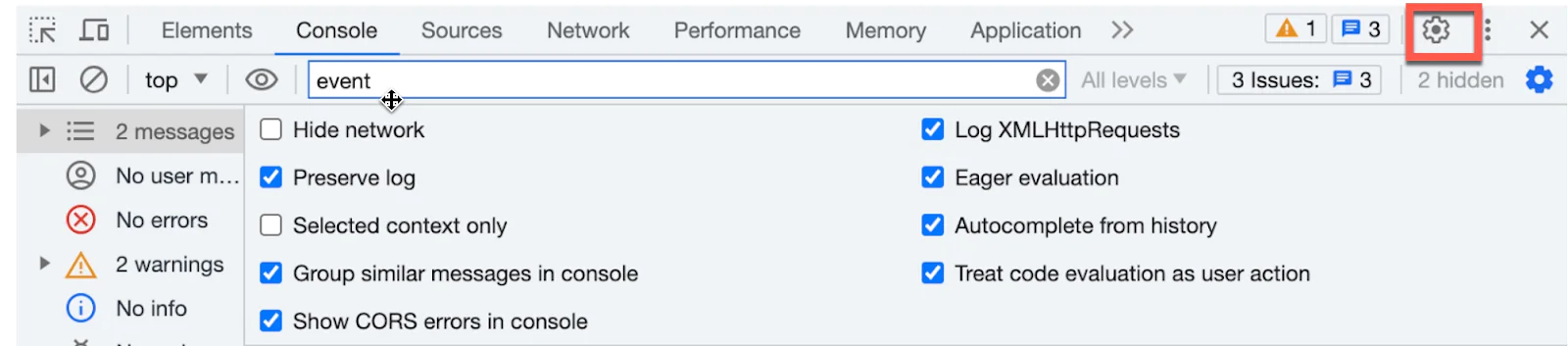
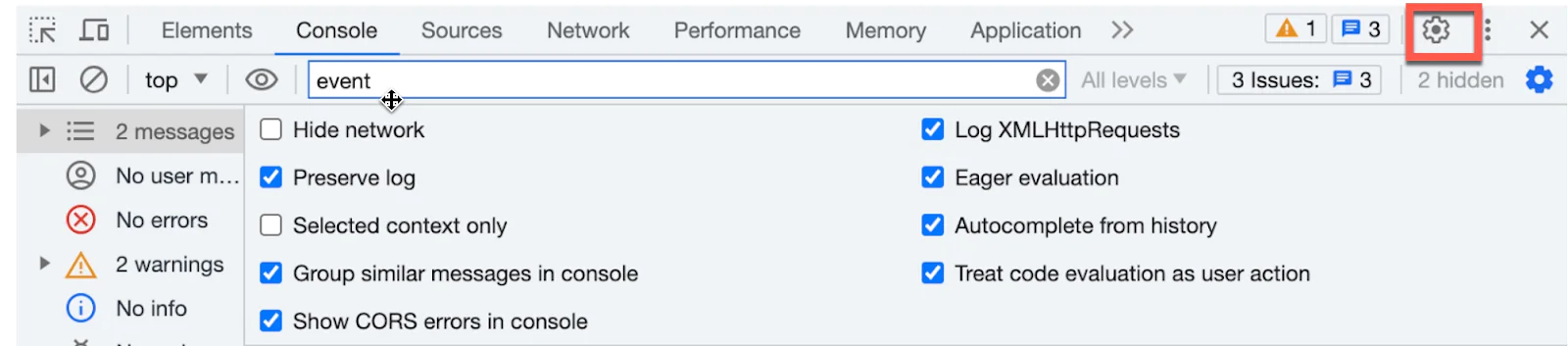
Paso 2: Haz clic en el ícono de configuración en la esquina superior derecha de la ventana Developer Tools (Herramientas para desarrolladores).


Paso 3: Selecciona las siguientes casillas de verificación
En Console (Consola)
Registrar XMLHttpRequests
Mostrar marcas de tiempo
Conservar el registro durante la navegación
En Network (Red)
Conservar el registro
Guardar el registro de red
Paso 4: Cierra la ventana.
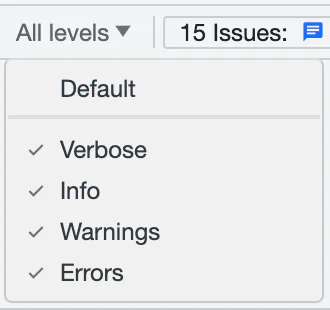
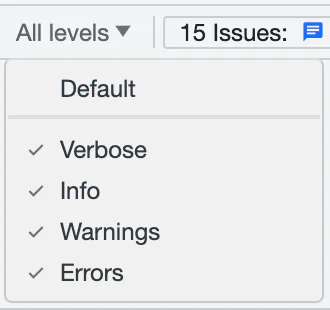
Paso 5: Para seleccionar un nivel de filtro en la pestaña Console (Consola), ubica la Lista de nivel de registro en la esquina superior derecha de la ventana. Elige cualquier nivel de filtro que no esté seleccionado actualmente. Si deseas seleccionar todos los niveles, la selección de nivel de registro se mostrará como All Levels (Todos los niveles).


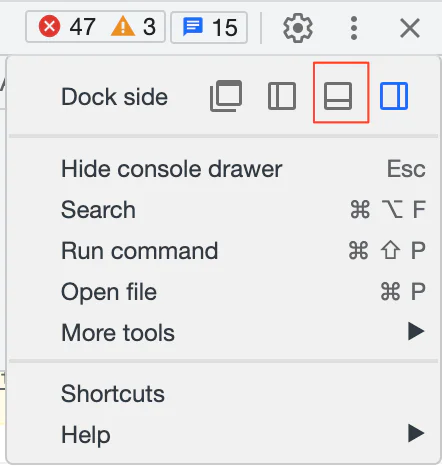
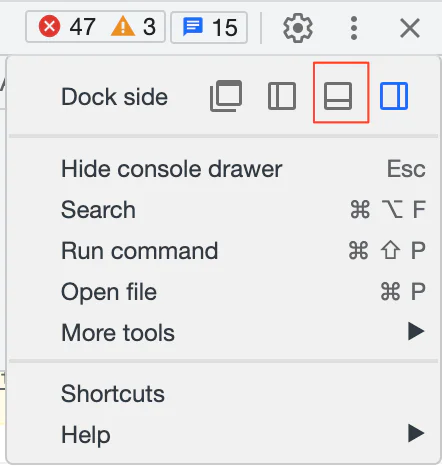
Paso 6: Para recopilar registros de red durante la reproducción del problema, selecciona el menú y fija la ventana en la parte inferior seleccionando el ícono con el cuadro más pequeño en la parte inferior junto a la opción Dock side (Ubicación del Dock).


Paso 7: Mantén la consola abierta y repite los pasos necesarios para reproducir el problema que se está investigando.
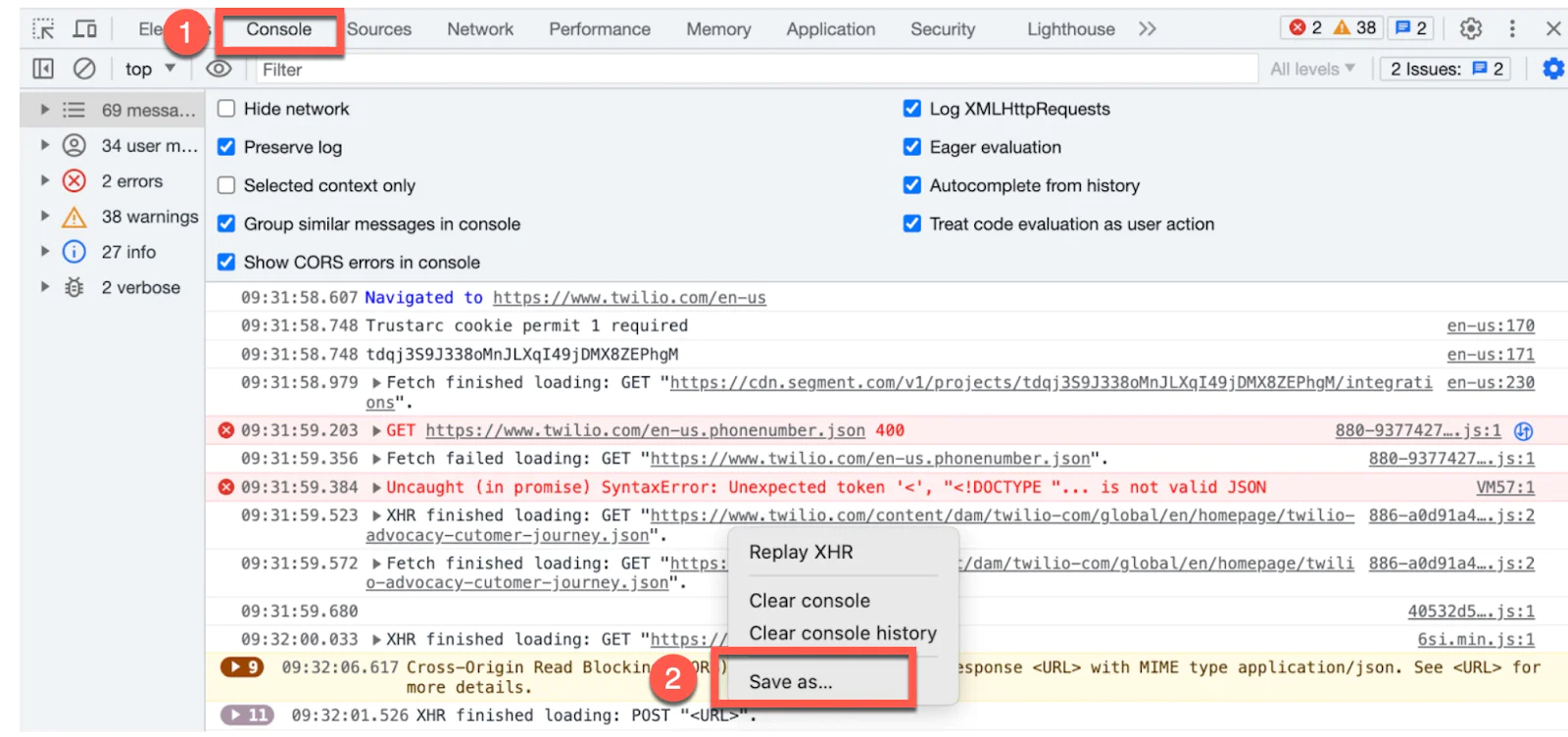
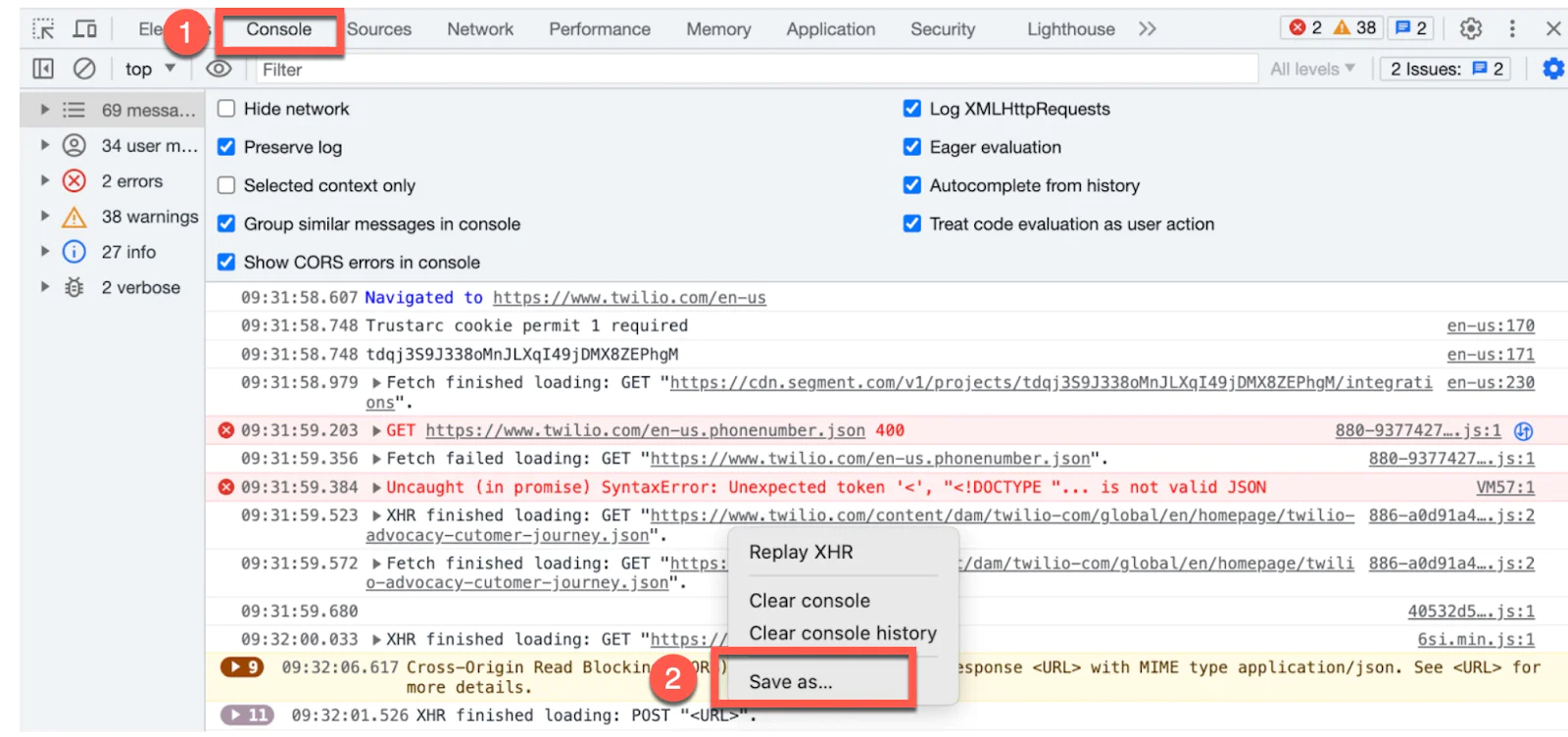
Paso 8: Después de reproducir el problema, ve a la pestaña de la consola y reúne los archivos de registro. Simplemente, haz clic derecho en las líneas de registro y selecciona "Save As" (Guardar como) para guardarlas.


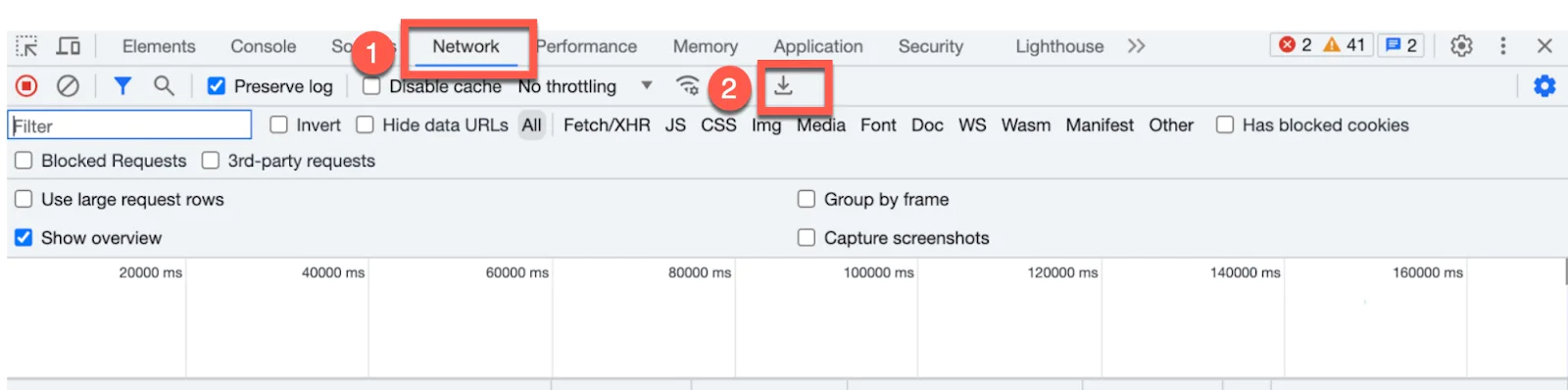
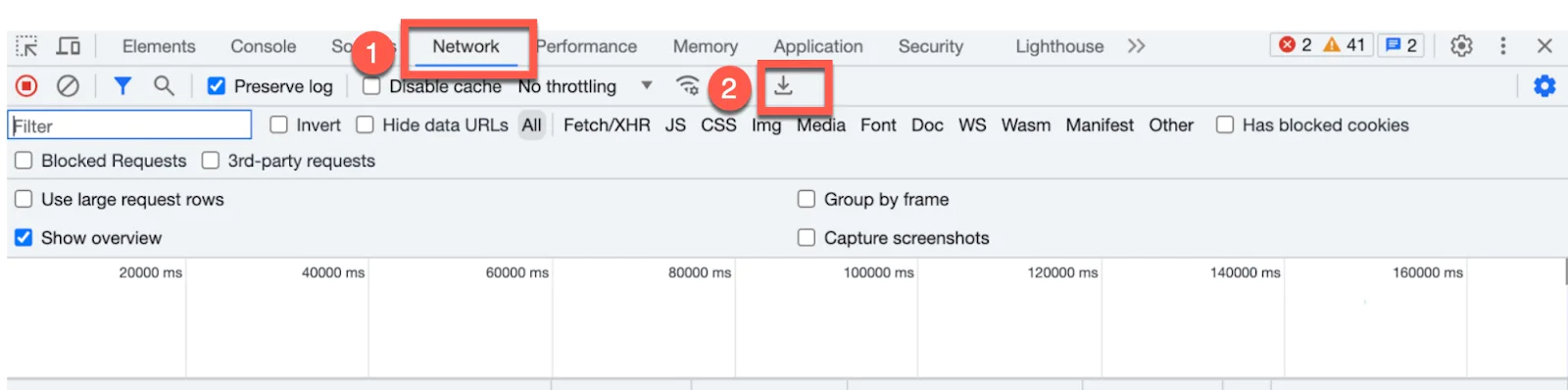
Paso 9: Del mismo modo, ve a la pestaña Network (Red) y haz clic en el ícono de exportación de descarga para guardar los registros de red


Paso 10: Podrías ser capaz de identificar y solucionar el problema tú mismo a partir de los registros. Como alternativa, puedes cargar el archivo de registro a un ticket de soporte junto con la marca de tiempo aproximada del problema y el SID de llamada como referencia para solucionar el problema.
Paso 11 (Opcional): Si aún no abriste un ticket de soporte para el problema, sigue las instrucciones proporcionadas en este enlace a fin de crear y enviar un ticket de soporte para asistencia.
¿Cuáles son los próximos pasos para solucionar problemas del SDK de Voice JS?
Comprender cómo recopilar y analizar los registros del navegador es una habilidad valiosa para solucionar problemas del SDK de Voice JS y te ahorrará tiempo si presentas un ticket de soporte. Si sigues los pasos descritos en este artículo, puedes capturar y examinar de manera efectiva los registros del navegador, obteniendo información más detallada sobre posibles errores, obstáculos de rendimiento y otros problemas que afectan la experiencia del usuario.
Además, tienes la oportunidad de mejorar tus capacidades de solución de problemas consultando las prácticas recomendadas del SDK de Voice Javascript. El seguimiento de estas prácticas recomendadas garantizará que los usuarios tengan una experiencia de llamada ininterrumpida. También facilitarán la solución de problemas de conexión y calidad de llamada.
Khushbu Shaikh es un gerente de cuentas técnico líder dedicado que es un miembro invaluable del equipo de soporte personalizado. Gracias a su amplia experiencia, Khushbu se destaca en el trabajo con numerosas cuentas, ayudándolas diligentemente a superar desafíos y brindándoles soluciones efectivas. Su experiencia radica en solucionar problemas de los clientes, ofrecer soluciones innovadoras y brindar un soporte excepcional. Para cualquier consulta o asistencia, puedes comunicarte con Khushbu en kshaikh [@] twilio.com.
Publicaciones relacionadas
Recursos relacionados
Twilio Docs
Desde API hasta SDK y aplicaciones de muestra
Documentación de referencia de API, SDK, bibliotecas auxiliares, inicios rápidos y tutoriales para su idioma y plataforma.
Centro de Recursos
Los últimos libros electrónicos, informes de la industria y seminarios web
Aprenda de los expertos en participación del cliente para mejorar su propia comunicación.
Ahoy
Centro de la comunidad de desarrolladores de Twilio
Mejores prácticas, ejemplos de códigos e inspiración para crear comunicaciones y experiencias de participación digital.