Send One Time Passwords Over Voice Calls in PHP Using Twilio Verify
Time to read:

In recent years, user authentication in web applications has become a serious concern. For example, one-time passwords (OTP) are utilized to verify a user's identity; the most frequent method for sending OTPs is via SMS to the user's registered cellphone number.
In this tutorial you will learn how to send one-time passwords to users over voice calls in PHP using Twilio's Verify Api. In doing so, you will create an OTP system that can be used as an additional security layer for specific operations in your application.
Prerequisites
To follow this tutorial, you need the following:
- PHP 7.4 or higher with the PDO extension and PDO MySQL extension installed and enabled.
- Composer globally installed.
- MySQL and the MySQL command-line client (or an alternative database tool, such as DataGrip).
- A Twilio account. If you are new to Twilio, click here to create a free account.
Application Process
Here's how the application will work. Each time a user attempts to register or sign in, a voice call containing a one-time password will be sent to them.
If the user attempts to register, a form to verify the user's phone number is filled out and, if verified, the user is redirected to a form where personal information is collected for storing in the application's database.
When a user attempts to sign in, the data entered in the registration form is compared to the data in the database. If a match is found, an OTP is sent to the user's phone number, and the user is then taken to a page where the OTP is validated. If the OTP is valid, the user is then redirected to the user dashboard.
Create the project directory
Create the project's root directory, called voice-otp, and navigate to it by running the commands below in the terminal.
Create the database
The next step is to create the user table, which will have the following fields:
- id
- fullName
- password
- tel (telephone)
In the terminal, run the command below to connect to the MySQL database using MySQL's command-line client, substituting your username for the placeholder ([username]) and enter your password when prompted.
Then, create a database called voice_otp by running the command below.
After that, use the command below to verify that the database was created. If it were, you'd see it listed in the terminal output.
With the database created, create the users table in the voice_otp database, by running the commands below.
This generates a table with four columns: id (which is auto-increment), fullName, email, tel, and password. Confirm that the table was created by running the SQL statement below.
With that done, exit MySQL's command-line client by pressing CTRL+D.
Set up the Twilio PHP Helper Library
To utilize Twilio's Verify API for user authentication, you need to install the Twilio PHP Helper Library. To do this, run the command below in your terminal.
Then, in your editor or IDE, create a new file named config.php which will contain the app's configuration settings, and paste the code below into the new file.
The code:
- Creates a variable for storing errors.
- Includes Composer's Autoloader file, vendor/autoload.php.
- Imports Twilio's PHP Helper Library.
- Creates three variables to store the required Twilio credentials and settings.
- Initializes a Twilio
Clientobject, which is required to interact with Twilio's Verify API.

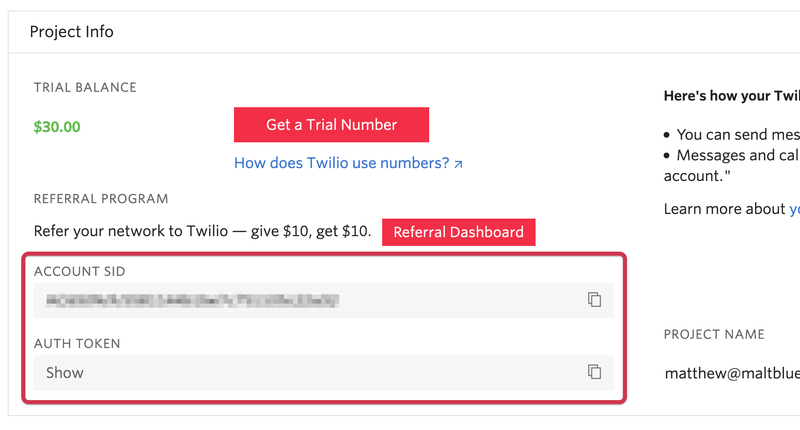
The Twilio Console dashboard contains your Twilio Auth Token and Account SID. Copy them and paste them in place of ACCOUNT_SID and AUTH_TOKEN, respectively in config.php.
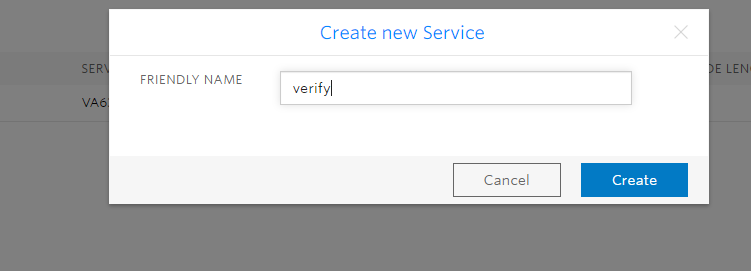
The next step is to create a Twilio Verify service. First, go to the Twilio Verify Dashboard. Then, click the “Create Service Now” button and give the service a nice name in the "Create New Service" box, as seen in the screenshot below.
Create a new Twilio Verify service with a suitable name, such as "verify".

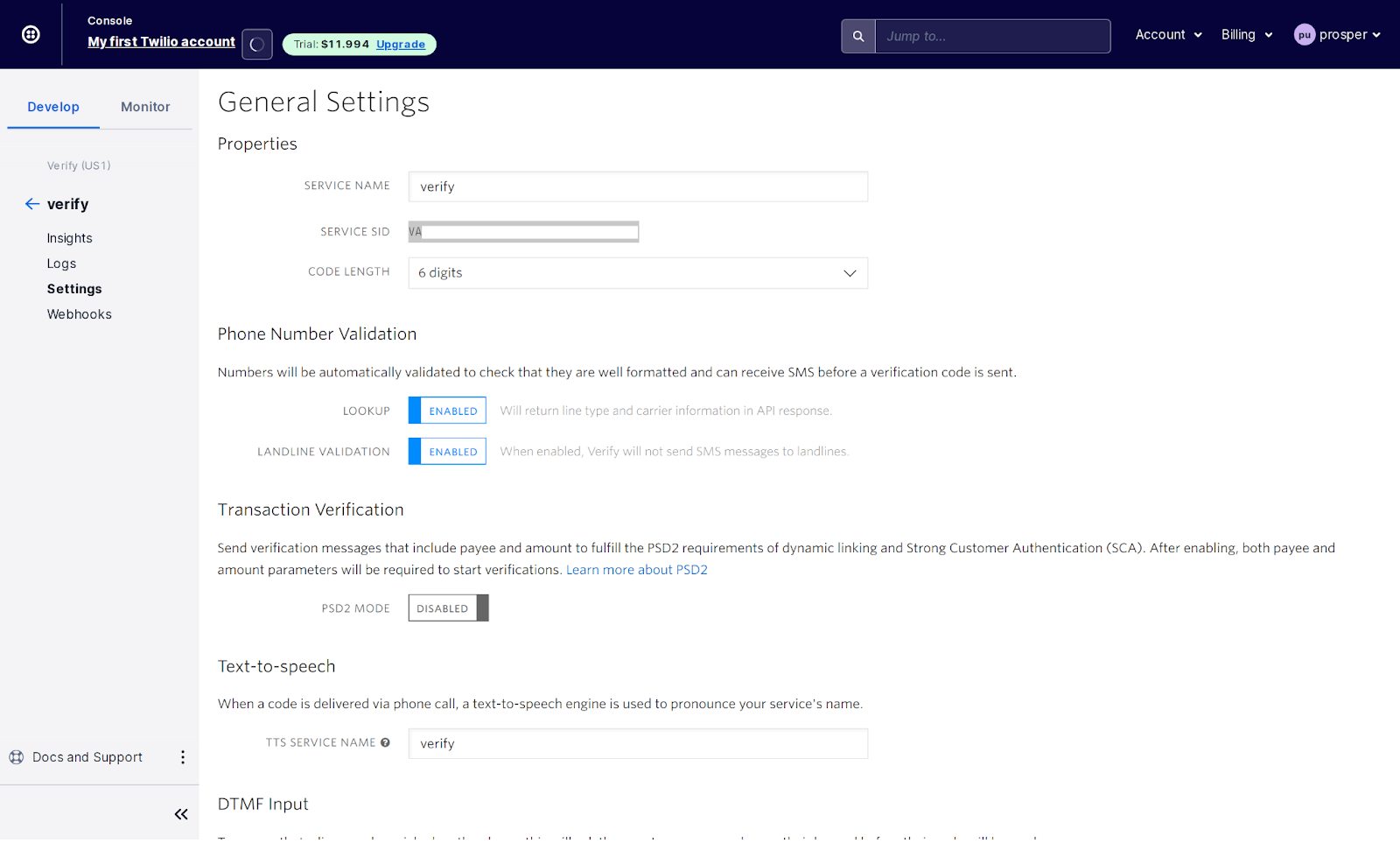
After you've entered a suitable name for the new service, click the blue Create button. The "General Settings" page will appear, which you can see in the screenshot below, where you can view the credentials for your new Twilio Verify service.

Copy the SERVICE SID value and paste it in place of SERVICE_SID in config.php.
Then, you need to add your database connection details. To do this, first, add the following code to the bottom of config.php.
Then update the define statements for DBHOST, DBUSER, DBPASS, and DBNAME to match your database's settings. The code uses the four variables and attempts to create a connection to the database.
Next, paste the code below at the end of config.php.
The function above hides the user's phone number by displaying only the first three and final four digits.
Create the signup and sign in page
Create a new file named signup.php in the project's root directory, and paste the code below into it.
The code, above, generates a simplistic form for registering new users. It includes the file process.php, which contains the code for processing the sign-in & sign-up forms, connecting to Twilio's Verify API, and preventing users from registering without verifying their phone number.
Next, in the project's root directory, create a new directory named assets, and in that directory, create another directory called content, by running the following commands.
Then, create two new files, step1.phtml and step2.phtml, in the assets/content directory.
Add the code below to step1.phtml.
step1.phtml contains code that collects the user’s phone number and sends it to process.php.
Add the code below to step2.phtml.
Now, create a file named signin.php in the root directory and paste the following code into it:
Then, create a file named styles.css in the assets folder and paste the following code in to it:
Following that, create a file named process.php in the project's root directory, and add the following code to it. This code is responsible for processing all requests from the sign in and signup pages.
Stepping through the code, first, config.php, which contains the app's configuration settings, is included. Then, a session is created with a condition that checks if the provided number is not registered in the database. It then sends a verification code to the user, who is then directed to a page that verifies the authenticity of the code. If it is, then a session that allows the user to access the step2.phtml file, which collects the data which would be stored in the database, is created.
The next line verifies the form input and saves it to a database. If a user signs in successfully, they are routed to the verification page, and if authorized a session named user and a sub-array called status are initialized to success, allowing the user to access index.php, which is the dashboard.
Now, create three files in the root directory:
- index.php for the dashboard
- verify.php for inputting the verification code
- logout.php which signs out a user from the existing session
After they're created, paste the following code into index.php:
Now, start PHP's built-in web server by running the following command:
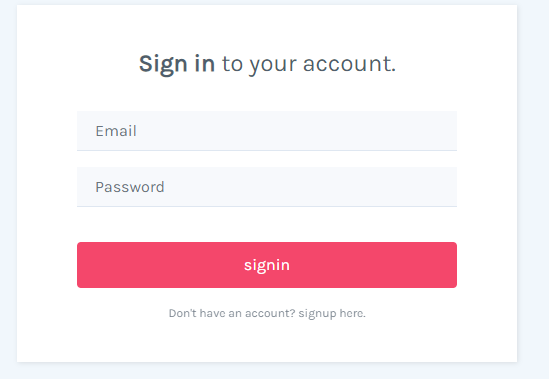
Then, open http://localhost:8000/ in your browser, the sign in screen should look like:

In verify.php, paste the code below.
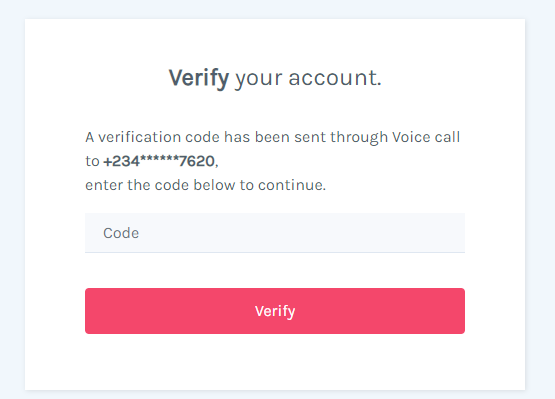
The Verification screen:

Parameters were set in place to prevent a user from accessing the verify.php page, if they haven't gone through the verification process.
And in logout.php, paste the code below.
tip
That's how to use Twilio Verify to deliver an OTP via calls with PHP.
There you have it, a mechanism to encrypt crucial activities in your app using one-time passwords sent via phone calls to users. In this tutorial, you learned how to send an OTP via a phone call with Twilio verify.
However, Verify has a great deal more functionality than has been covered in this tutorial. Check out Twilio’s Verify docs if you're keen to learn more about the available functionality. For your convenience, the whole code for this article is accessible on Github.
Prosper Ugbovo is a web app developer specializing in huge yet simple web apps. His writing strives to strike a balance between being instructive and meeting technological needs – but never at the price of being fun to read. You can find him on Twitter and on LinkedIn.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


