How to Send a WhatsApp Message with JavaScript and Node.js
Time to read:

WhatsApp is a messaging service used by people all over the world. With Twilio's Messaging API you can programmatically send WhatsApp messages. Let's walk through how to use JavaScript to send a message over WhatsApp.
Development Environment Setup
Let's start by making sure we have the right software installed and set up that we'll need to use for the rest of this post. Throughout this post, you will need:
- Node.js and npm installed (do this first if you haven't already)
- A free Twilio account with an activated WhatsApp Sandbox
- The Twilio Node library
Here is a good guide to follow in general if you are going to be doing more with Twilio and Node.js and have any more questions.
Sign up for Twilio and activate the Sandbox
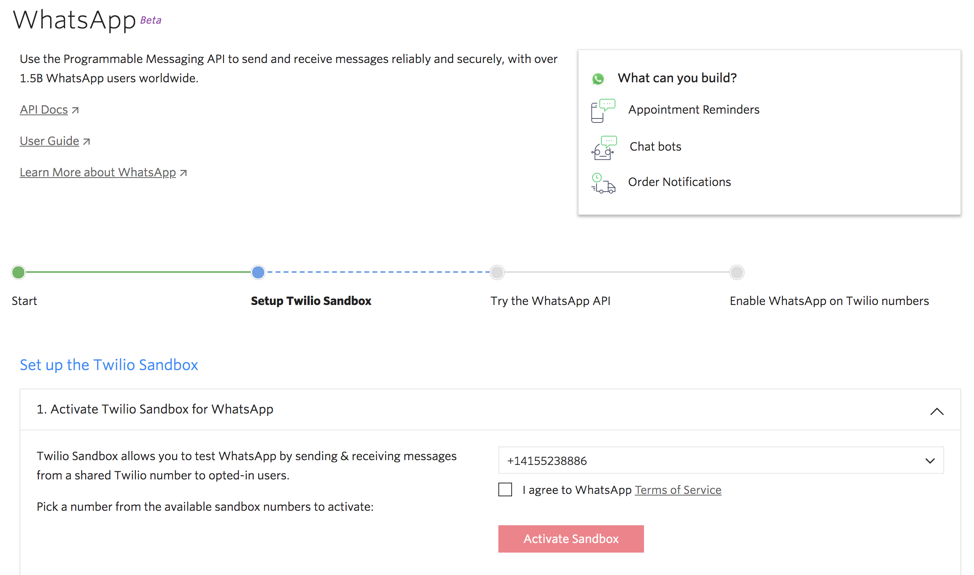
Before you can send a WhatsApp message from your web language, you'll need to sign up for a Twilio account or sign into your existing account and activate the Twilio Sandbox for WhatsApp. It allows you to prototype with WhatsApp immediately using a shared phone number, without waiting for a dedicated number to be approved by WhatsApp.
To get started, select a number from the available sandbox numbers to activate your sandbox.

Be sure to take note of the phone number you choose in the Sandbox. You'll need this later when we're ready to send some messages.
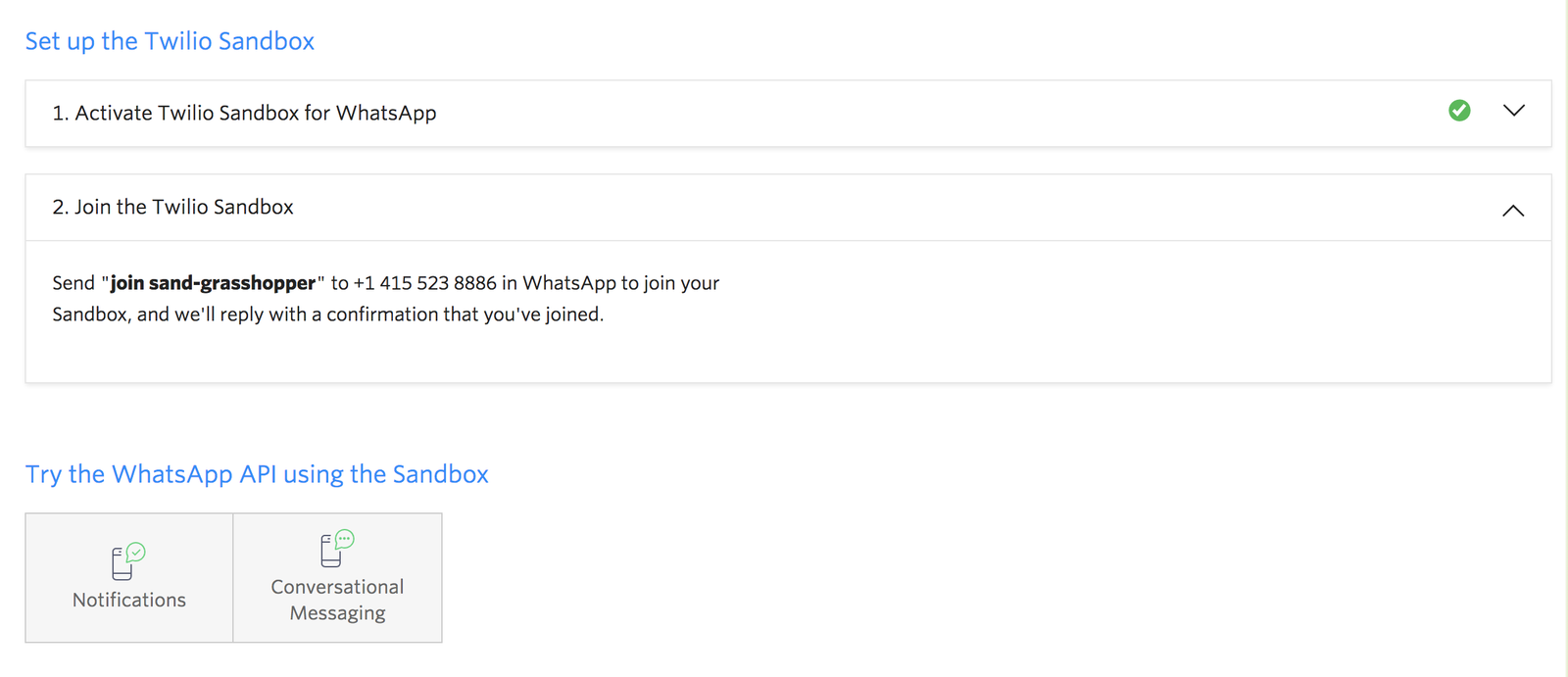
In order to use the Sandbox, you need to opt in by sending the phone number you chose a message from WhatsApp. Send "join <your sandbox keyword>” to your Sandbox number in WhatsApp, and you will receive a confirmation that you’ve joined. Your sandbox keyword can be found in the console.

Sending a WhatsApp message with Node.js
Now that you have a Twilio account and have activated the WhatsApp Sandbox, you're ready to dive into some code and send messages! Start by opening your terminal and navigating to the directory where you want your project to live and running the following command to initiate a package.json file for npm to install dependencies:
Now install the Twilio helper library for Node:
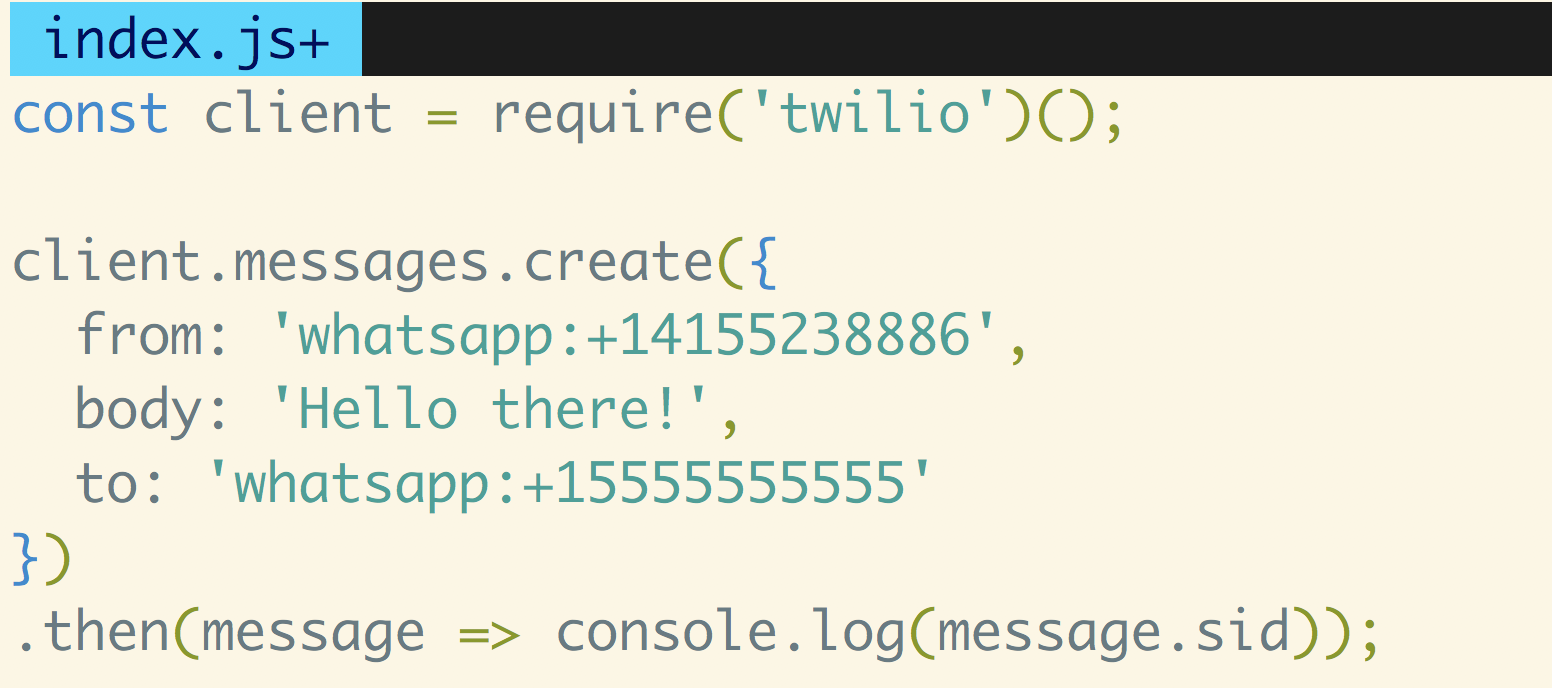
With that out of the way, create a file called index.js in this same directory and add the following code to it (don't forget to replace the example phone numbers with your WhatsApp Sandbox number and personal phone number respectively!):
Before running this code, make sure you set the environment variables TWILIO_ACCOUNT_SID and TWILIO_AUTH_TOKEN with their respective values from your Twilio account credentials, which can be found in your Twilio Console. The Twilio Node library will automatically look at those values, so you can avoid hard coding them in your index.js file! Here's a useful tutorial if you need help setting environment variables.
Finally, in your terminal run the following command to run this code and send yourself a message on WhatsApp:
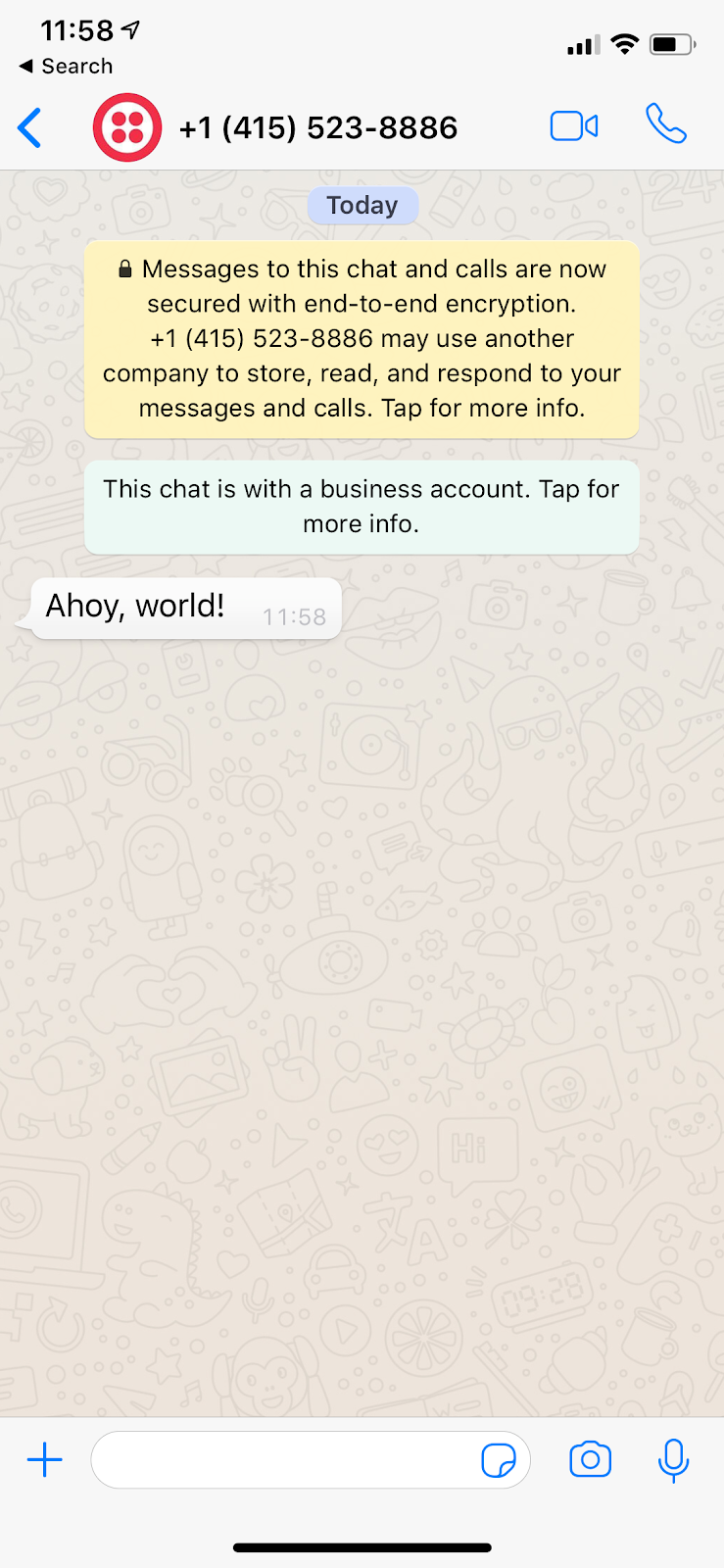
Check your messages and you should see something like this!

One thing to keep in mind is that you will have to use a pre-approved temoplate if you want to message someone more than 24 hours after their last incoming message.
What if I want to do this with another language?
You just successfully sent your first WhatsApp message using JavaScript, but what if you want to do this in Python or C#? We have other blog posts you can check out for that!
- Sending WhatsApp messages in Python
- Sending WhatsApp media messages with C#
- Sending WhatsApp messages with Java
- Sending WhatsApp messages with PHP
I’m looking forward to seeing what you build. Feel free to reach out and share your experiences or ask any questions.
- Email: sagnew@twilio.com
- Twitter: @Sagnewshreds
- Github: Sagnew
- Twitch (streaming live code): Sagnewshreds
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


