Magic Link Authentication with SendGrid and Auth.js
Time to read:
With traditional password-based logins, users often need to go through a "password reset" process when they forget their credentials. This creates an additional step and potential vulnerability. Not only does it introduce security risks, but it can also sabotage user experience by requiring frequent password resets. That's where “magic link authentication” comes to the rescue.
Magic Link Authentication is a passwordless login method that allows users to access your application by clicking a unique link sent to their email. It eliminates the need to remember passwords and provides a secure and user-friendly way to verify user identity.
In this blog post, you will build a passwordless authentication system using Next.js 13 (with the new app router), SendGrid, and Auth.js. With this system, users can access your application by simply clicking on a link sent to their email.
Prerequisites
In order to follow along with this tutorial, you will need the following:
- A SendGrid account - Sign up here to send up to 100 emails per day completely free of charge
- Node.js Installation
Setting up the project
Start by creating a new Next.js 13 project using the following command:
You will be prompted to select settings for the new project, make sure to follow these choices:
- For TypeScript, select No because this tutorial uses JavaScript.
- Feel free to choose any option for enabling ESLint.
- Choose Yes for Tailwind CSS.
- Exclude the src/ directory by selecting No, which is the default option.
- Enable App Router by selecting Yes, which is the recommended option.
- Lastly, select No for
import aliasconfiguration.
Change the working directory to your new Next.js project, magic-link-auth, and run the application to make sure everything is fine:
Building the Homepage and Sign in Page
Before you start building the Homepage and Sign in page for this demo application, here’s an example of how routing works in Next.js 13’s new app directory:
Next.js 13 uses a router where folders are used to define routes. A special page.js file is used to make the route segment, which maps to a URL, publicly accessible, so the app/signin/page.js defines the UI for the /signin route.
The app/page.js file in your project defines the UI for the / route. Open up the newly created project directory on your preferred IDE and replace all the code in the app/page.js with the following code:
(You can also remove all the code from global.css except the first three lines of code.)
Now, if you go to the / route of your application, you should see “Homepage” written at the center of the screen and below it, a button which says “Sign in with Email”. If you click on it, it should navigate to the /signin route. But you don’t have it yet in your application.
Create a new folder in the /app directory called signin and within it a new file called page.js with the following code:
If you go the /signin route of your application you should see a dialog box which prompts the user to input email for signing in.
Setting up NextAUTH
NextAUTH is a powerful authentication library specifically tailored for Next.js. Open a new tab on your terminal and enter the following command to install the next-auth and nodemailer packages:
Create a new file named route.js within the directory structure app/api/auth/[...nextauth], (you will need to create these three nested folders), and add this code:
Here, the authOptions object defines the authentication options and settings for NextAuth handler. providers is an array that specifies the authentication provider(s) to use. In this case, it's using the EmailProvider for email-based authentication.
Wrap all your components with a SessionProvider
NextAuth.js handles user authentication as well as session management. To ensure that all components or pages in your application have access to session-related data you need to wrap all your components in layout.js with a SessionProvider.
In Next.js, a layout is UI that is shared between routes. The root layout (app/layout.js) is the top-most layout in the root app directory and is used to define the <html> and <body> tags and other globally shared UI.
SessionProvider is a component provided by the NextAuth.js library that helps manage user sessions and authentication state in your application. When a user successfully authenticates through one of these providers, the SessionProvider helps manage the user's session and provides access to their authentication state and user data.
But when you try to use SessionProvider directly within the body of layout.js, it might not work as expected because the client-side context is not available at that point in the HTML structure. You can use a work-around.
Create a folder named components within the app folder and then create a file named Provider.js in the app/components directory. It will work as a custom Provider component that wraps the SessionProvider. When you use this Provider component to wrap your children, it effectively ensures that the SessionProvider is used on the client side. Add this code to Provider.js:
Now within the layout.js file, update the RootLayout() function by importing the Provider component and wrapping the {children} with <Provider></Provider>:
While you are at it you can also modify the metadata of your app in layout.js.
You’ll need to define the following environment variables in your .env file in the root directory of your project:
If you don’t already have a .env file in the root of your project directory, create one and paste the above code snippet inside it.
To set the values of these variables you need to get the API key and other information from your Twilio SendGrid account which you’ll see in the section.
Preparing the SMTP Server using Twilio SendGrid
SMTP stands for Simple Mail Transfer Protocol. It is a standardized protocol used for sending and receiving email messages between email servers. For your magic link authentication system to work seamlessly, you need a reliable email delivery service. Twilio SendGrid is an excellent choice for this purpose.
- Go to the SendGrid website.
- For this tutorial, select a free plan, provide required details, and sign up!
After signing up, navigate to the Dashboard, and on the left sidebar go to : Settings > Sender Authentication.
Perform the sender authentication (single sender verification in this case) by verifying your email address. After verification, create a new sender by filling in the required details. Once the verification is done, add that email to the .env file in your application as the value for EMAIL_FROM.
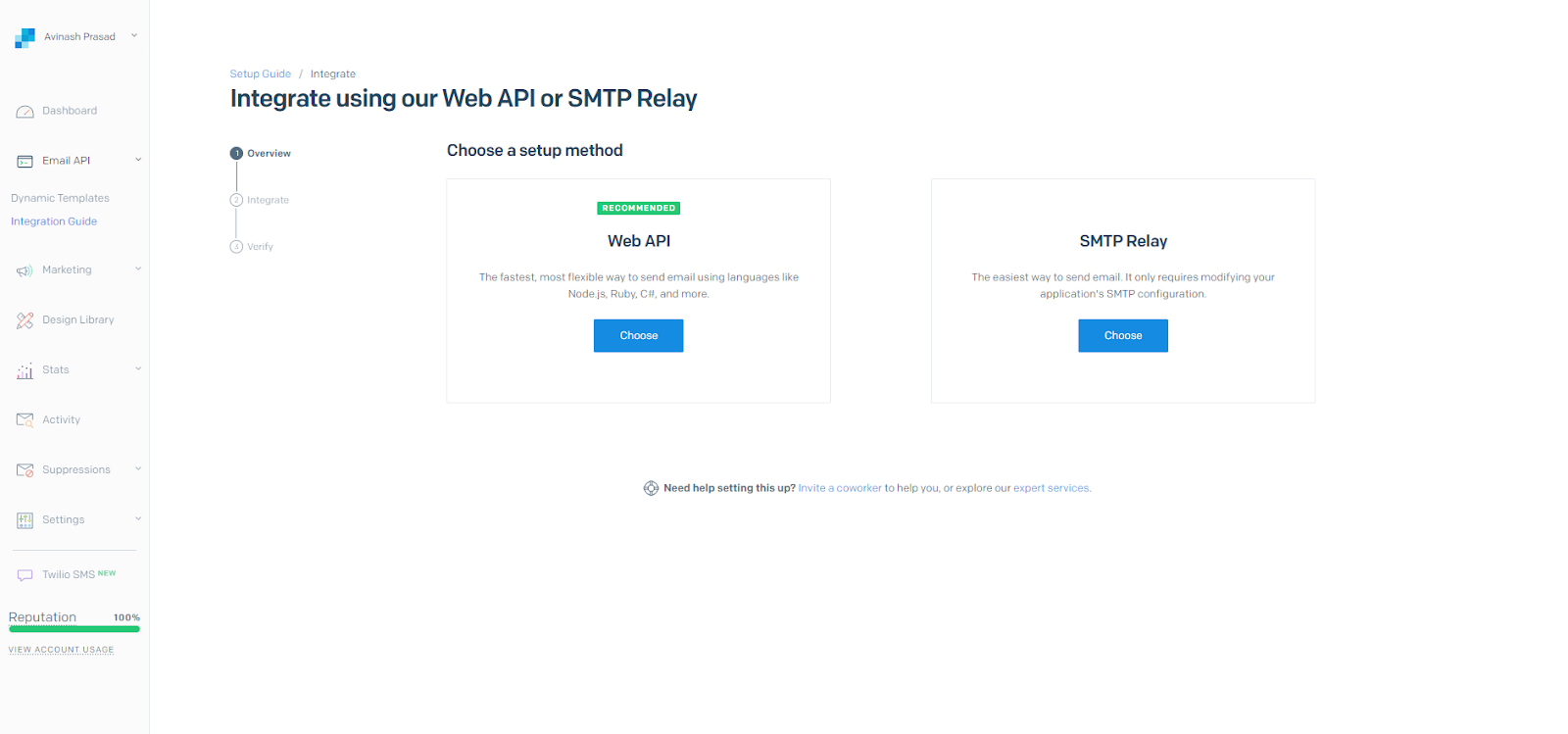
In your SendGrid Dashboard on the left sidebar, select Email API > Integration Guide. You will find two options: Web API and SMTP Relay. Select SMTP Relay.

Create an API key by entering a name for your first API key, you can set it as
“apikey” for this tutorial. You should get your API key which starts with “SG”.
Copy your newly created API key immediately and paste it as the value of EMAIL_SERVER_PASSWORD in your .env file. Here are the values you should be adding for the rest of your environment variables:
The last empty environment variable you have in your .env file is DATABASE_URL, you will take care of that in the next section.
Integrating MongoDB Database
You can use MongoDB to store user data, authentication tokens, and session information. To connect your Next.js application with a MongoDB database, all you need is a connection string. There are two ways to set up a MongoDB cluster and acquire a connection string.
The first option is to host your MongoDB cluster in the cloud using MongoDB Atlas. The second option is to host MongoDB locally on your development machine, which is suitable for testing and development purposes.
Paste the connection string for your mongodb database in your .env file as the value for DATABASE_URL, it should look something like this: “mongodb+srv://username:password@cluster0.bmw9merc.mongodb.net/”
Next, navigate to your terminal and install mongodb and mongodb adapter in your project:
Add the MongoDB client
The MongoDB adapter does not handle connections automatically, so you will have to make sure that you pass the adapter to the MongoClient that is connected already. Create a folder called lib within app/api/auth/[...nextauth] and within the lib folder create a file called mongodb.js and add this code (this is directly taken from the Auth.js documentation):
This code sets up and exports a MongoDB client instance, checks for the DATABASE_URL environment variable, sets connection options, and manages the client instance. The exported clientPromise resolves to the connected MongoDB client, ensuring that the application can establish connections to the MongoDB database.
Configure NextAUTH for MongoDB
Finally you need to configure NextAuth.js to use MongoDB as the authentication data store and provide access to the MongoDB client.
Add imports for the Mongodb adapter and clientPromise at the top of your route.js file in your app\api\auth\[...nextauth] directory:
Add this configuration in the authOptions object, just above the providers array:
Final Steps
Now that you have set up NextAUTH, Sendgrid and MongoDB, you just need to implement NextAUTH methods in your /signin and / routes.
Sign in page
In your app/signin/page.js make the following imports:
And add this just above the return statement within the SignIn() function:
Here, you're using the useState hook to create an email state variable and an associated setEmail function. This state will be used to manage the value entered into the email input field.
Replace the existing input element within SignIn() with the following input element:
The <input> element for the email address is modified to include an onChange event handler. When the user types into the input field, the onChange event handler is triggered, and it updates the email state variable with the current input value using setEmail(e.target.value). This ensures that the email input value is dynamically tracked as the user types.
Then, replace the button element with the following to add an onClick event handler to the “Log in/ Sign up” button:
When the "Log in / Sign up" button is clicked, it triggers the signIn function from NextAuth.js. It specifies the 'email' provider, indicating that the user intends to sign in or sign up using their email address. The email state variable holds the value entered by the user in the email input field, and callbackUrl is set to '/' as the destination URL after authentication.
Homepage
In this section, we will be making modifications to the homepage of our Next.js application. Start by adding the following imports to your app/page.js file:
Just above the return statement add:
The useSession hook is used to retrieve session data from the context. This data includes information about the authenticated user, such as their email.
Then, replace the button element below h1 element with:
Here, conditional rendering is used based on the presence of a “session”. A session refers to the authenticated user's state and the associated data that is stored for that user during their authenticated session.
If a session exists, the homepage displays the user's email and a "Sign Out" button. When the "Sign Out" button is clicked, it triggers the signOut function to log the user out. If there is no session, it displays a "Sign in with Email" button.
Test your work
Save and close all your files. In your command prompt, navigate to your project’s root folder, magic-link-auth.
Run the following command to start your local server:
Once your app is running, head to your browser and visit localhost:3000 (or whatever your port is), and click on Signin with Email, you should see the signin route:

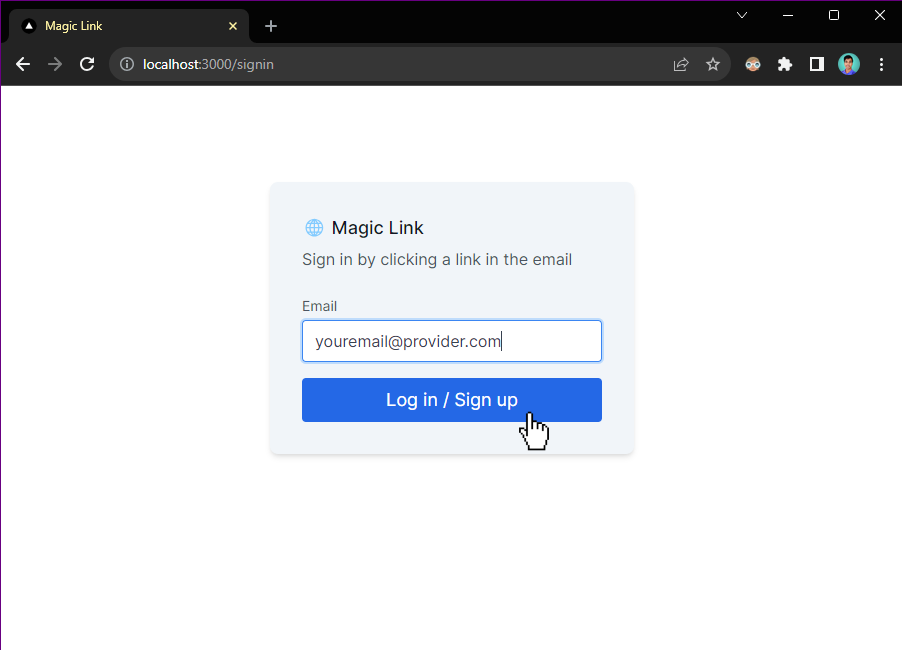
Type your email and click on the blue Login button:

You should see this message on the screen:

Check the inbox of your email and you should get a login link:

When you click on the “Sign in” button on that email, you will be authenticated and a new user will be created in your mongoDB database. You will be redirected to the “/” route and should see the email that you signed in with written on the screen:

If you click on “Sign Out” your user session will end and the Homepage components will reload to display the “Sign In” button.
Conclusion
Congratulations! You have successfully created a magic link authentication system using Nextjs 13, NextAUTH and SendGrid. The source code for this project can be found here: Magic Link Authentication.
What’s next?
- Add features in the home page
- Improve upon the design of the application.
- Create a custom “Email Sent” Notification page.
Avinash Prasad is a Software Developer and Content Creator. He has a passion for simplifying complex technical topics, making them accessible to a wide audience. He is the host of DevStories podcast. He can be reached via email and Twitter.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.