Running a Video Chat App Built with ASP.NET Core 3.1 and Twilio Programmable Video on Microsoft Azure
Time to read:

With Twilio Programmable Video you can add robust video chat functionality to web applications built with Angular and ASP.NET Core. With Microsoft’s Azure App Service you can host your video-enabled apps on a fully managed, enterprise-grade cloud platform. Deployment and configuration are easy and take just minutes.
The post Building a Video Chat App with ASP.NET Core 3.1, Angular 9, and Twilio demonstrated how to integrate the Twilio JavaScript SDK and the Twilio .NET SDK with ASP.NET Core and Angular. The next step in implementing a video chat application is learning to deploy it to the cloud with Microsoft Azure.
In this post you’ll learn how to publish a video chat application to the Azure App Service and securely configure it to use the Twilio Video Chat API. You’ll be able to try out the production application’s video chat features and verify that it’s configured correctly.
Prerequisites
Windows 10 version: the instructions in this post are intended for readers using Visual Studio 2019 on Windows 10.
You’ll need the following resources to build and run the solution described in this post:
- Visual Studio 2019 (The Community edition is free.)
- Microsoft account (Free. Required to create an Azure account.)
- Azure account (The trial account comes with 12 months of free services.)
- Twilio account account (Sign up with this link and receive an additional $10 credit.)
- GitHub account (Free. Needed if you want to fork the project source code.)
Getting the video chat project source code
There are two ways to get the source code for the video chat project you’ll be deploying to Azure. You only need to do one of the following:
- Follow the instructions in the previous post (if you haven’t already) which will teach you how to build a fully-functioning video chat application running locally.
- Get the source code from the author's GitHub repository (Offered under the MIT License, this project includes additional UI styling, functionality for persistent configuration selections, and other features typically found in a production app.)
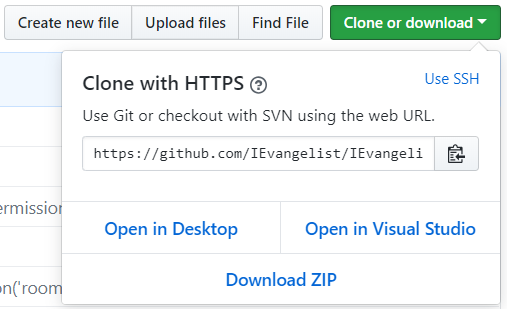
To get the source code from GitHub, navigate to the URL shown below in your browser and click Clone or download.
https://github.com/IEvangelist/IEvangelist.VideoChat
If you have a GitHub account and have enabled Visual Studio integration you can click Open in Visual Studio. You’ll have the opportunity to select the directory where the local repository will be located.

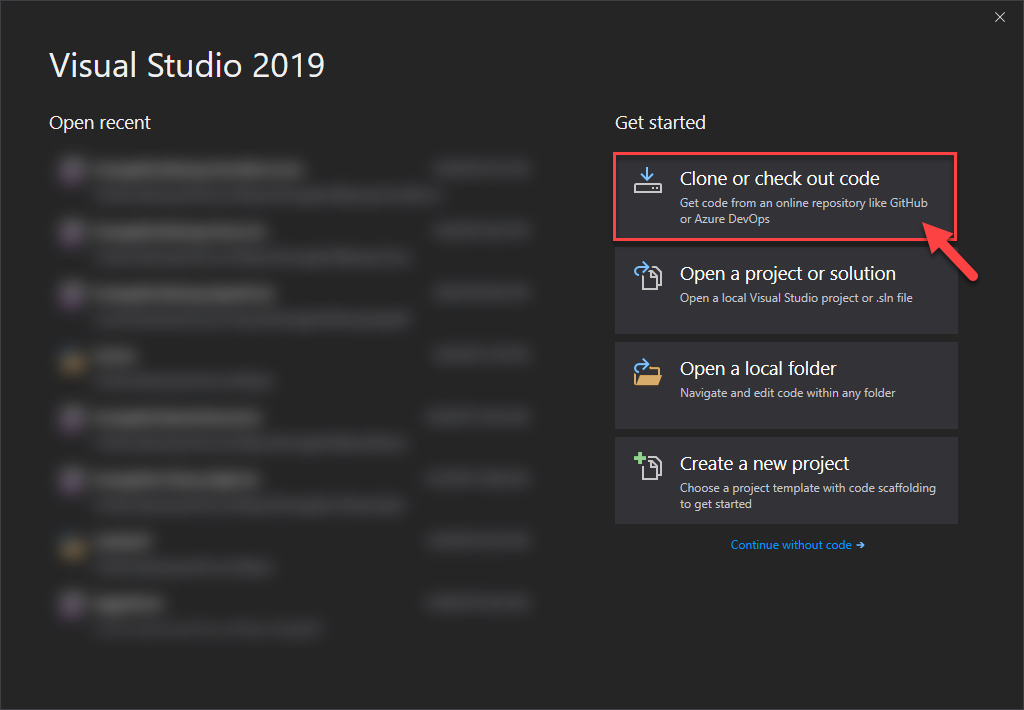
You can, of course, also use whatever process you prefer for creating local projects and repositories. If you’re using Visual Studio 2019, the cloud-first workflow enables a quick alternative to cloning the GitHub repository.

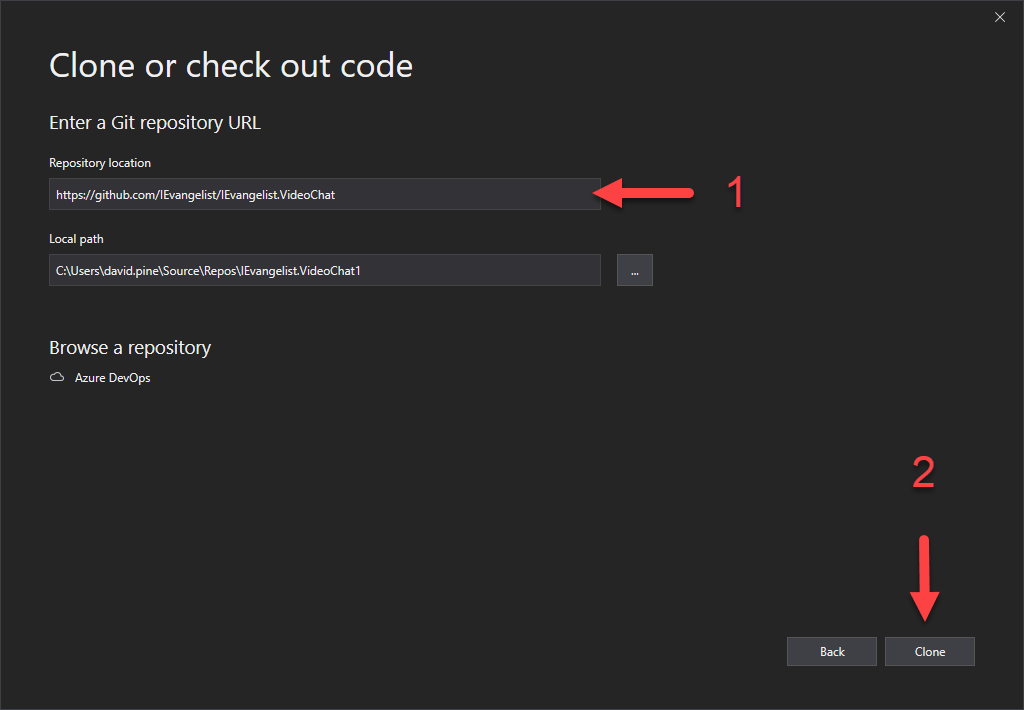
Select the Clone or check out code option, then paste the GitHub URL into the Repository location text input field, and click Clone.

When the cloning process finishes, install the npm packages required by the Angular front end.
Open a console window and change to the following directory:
<local path>/IEvangelist/IEvangelist.VideoChat/ClientApp
Run the following npm command to install the package files. Note that there are over 64,000, so this will take a few moments.
You may see a few WARN messages, depending on your operating system.
Getting started with Twilio Programmable Video
If you build the project by following the steps in the previous post you’ll create a Twilio account and a Programmable Video project as part of that process. You can skip the rest of the instructions in this section.
If you’ve downloaded the project source code from GitHub you’ll need a free Twilio trial accountand a Twilio Programmable Video project to be able to run the project locally or on Azure. Getting set up will take just a few minutes.
Once you have a Twilio account, go to the Twilio console and perform the following steps:
- On the dashboard home, locate your Account SID and Auth Token at the upper right and copy them to a safe place.
- Select the Programmable Video section of the Console.
- Under Tools > API Keys, create a new API key with a friendly name of your choosing and copy the SID and API Secret to a safe place.
The credentials you just acquired are user secrets, so don’t store them in the project source code. Remember that inadvertent disclosure of user secrets can result in unexpected billings.
If you are going to run the project locally, which you’ll need to do to make changes and experiment with Azure’s continuous integration features, you’ll need your Twilio credentials on your local machine. One way to keep them safe and make them accessible in your project configuration is to store them as environment variables.
ASP.NET Core can access environment variables through the Microsoft.Extensions.Configuration package so they can be used as properties of a IConfiguration object in the Startup class. The following instructions show you how to do this on Windows.
Execute the following commands at a Windows command prompt, substituting your credentials for the placeholders. For other operating systems, use comparable commands to create the same environment variables.
If you prefer, or if your development environment requires it, you can place these values in the appsettings.development.json file as follows, but be careful not to expose this file in a source code repository or other easily accessible location.
If you’ve installed your credentials and set up the project correctly you should be able to run it on your local machine at this point. Whether you’ve built the project from scratch or downloaded it from GitHub, it’s a good idea to run it locally before deploying to Azure.
Publishing the video chat app to Azure
Publishing the app to Azure the first time requires performing two steps:
- publish the code from Visual Studio to Azure
- add your Twilio configuration credentials to the app in Azure through the Azure Portal.
Once you’ve added your Twilio credentials to Azure, you’ll only need to publish the updated project from Visual Studio to update the app on Azure.
In the Visual Studio Solution Explorer panel, switch to the IEvangelist.VideoChat.sln view, if it’s not already there. You should be able to see the Build menu.
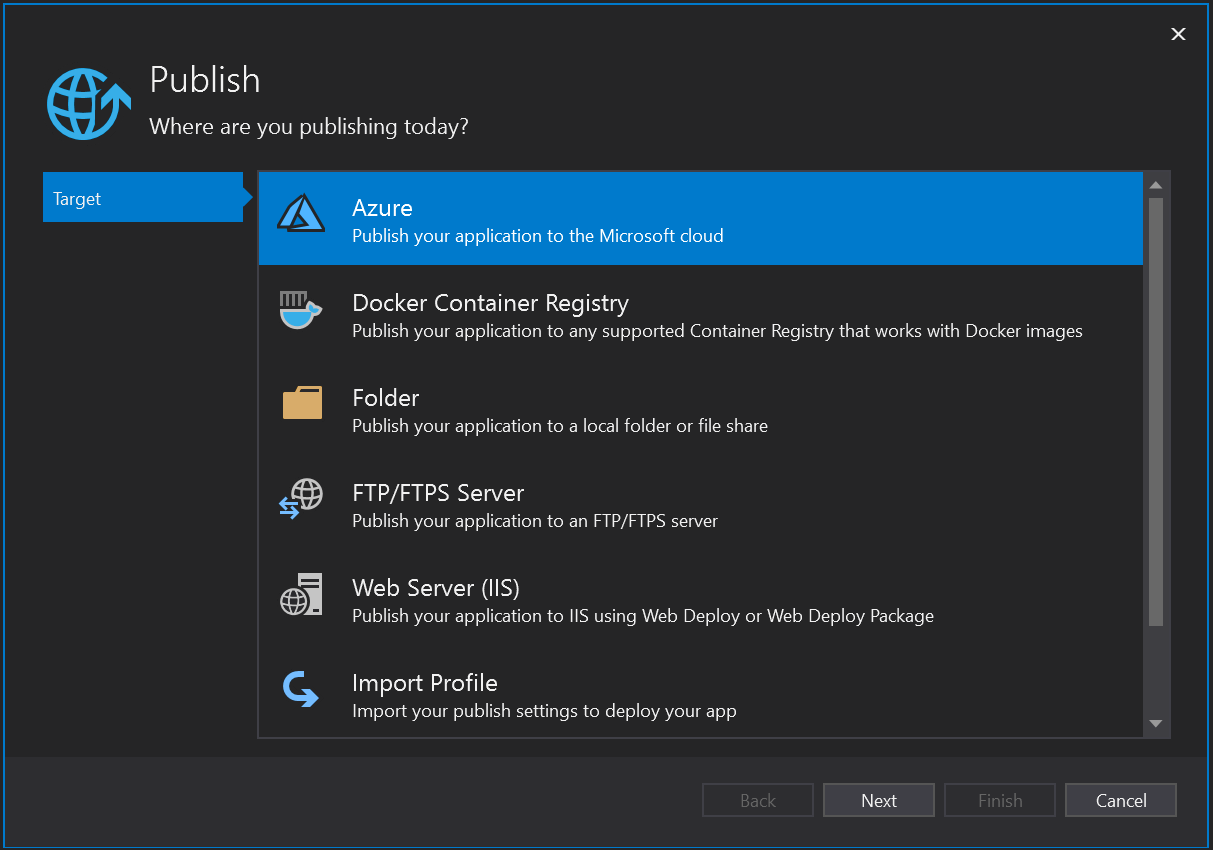
From the Build menu, select Publish IEvangelist.VideoChat or right-click on the project from the Solution Explorer and select Publish. This will open the Publish window. Select Azure as the Target and click Next to continue.

For the Specific target step, select Azure App Service (Windows) and click Next.
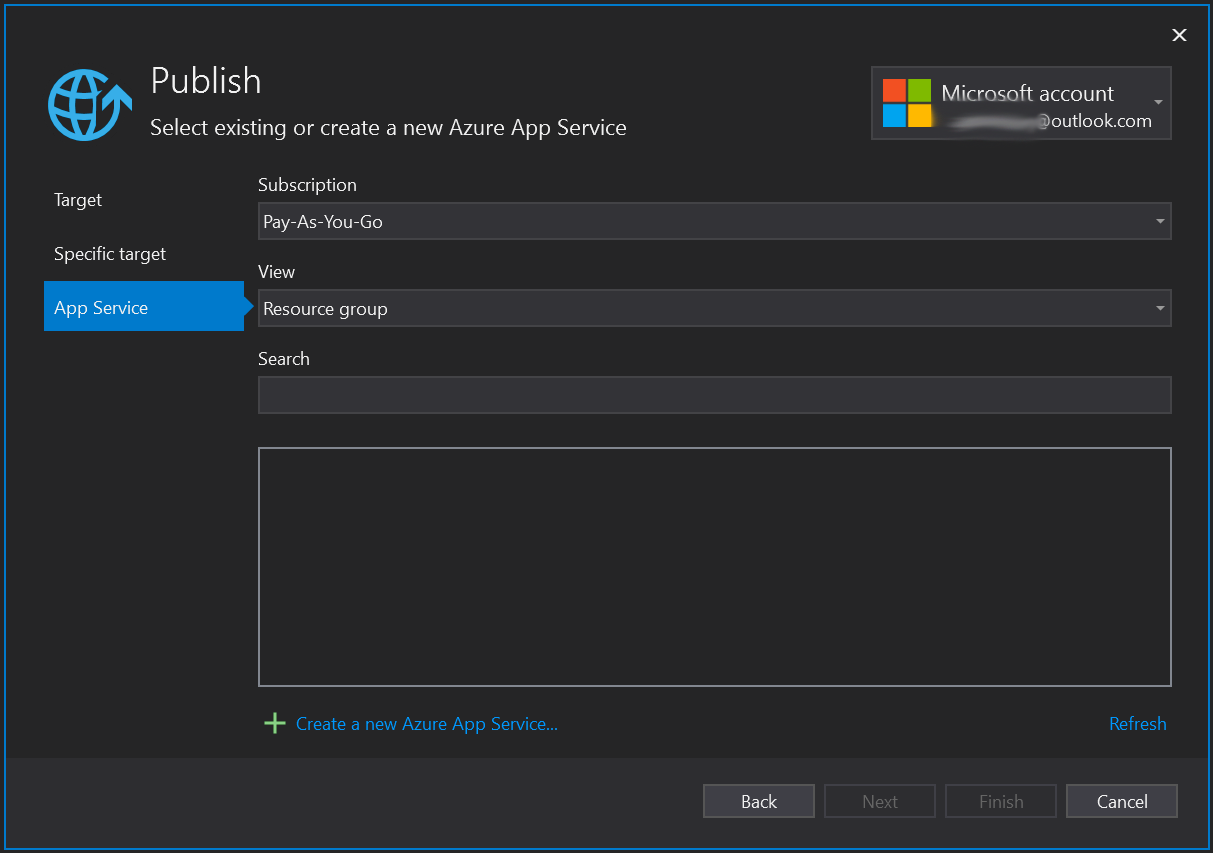
In the App Service step, verify that you’re signed into Azure with your Microsoft account. Then click Create a new Azure App Service.

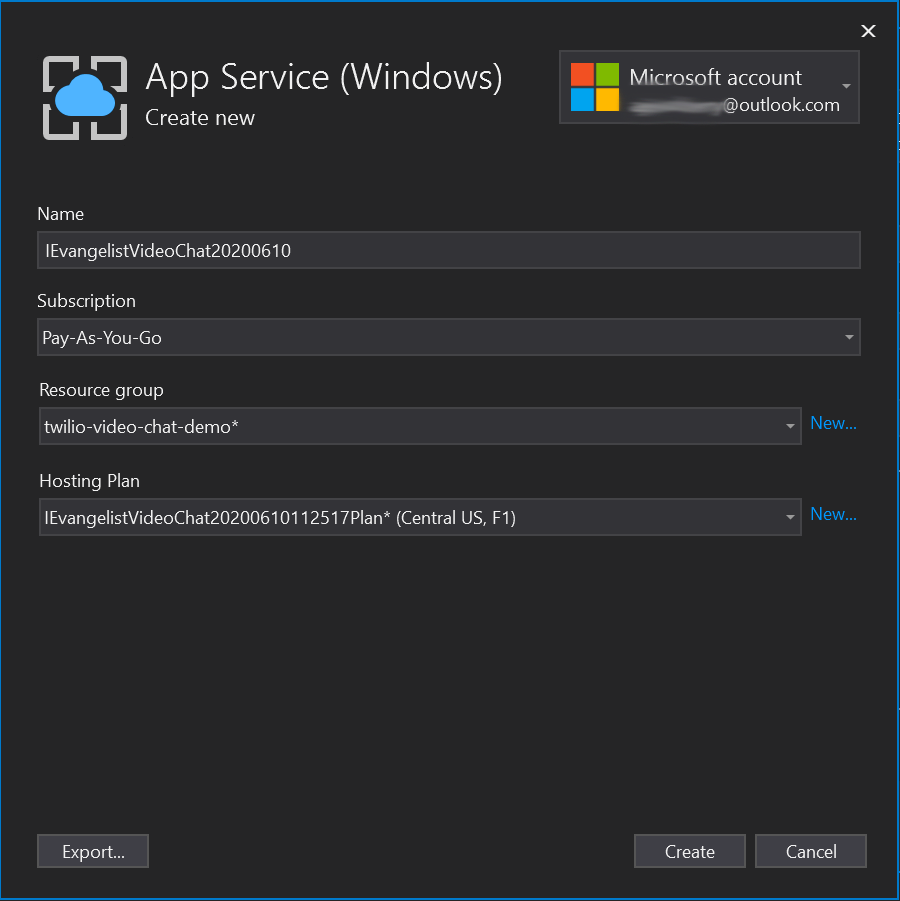
In the App Service (Windows) window your options for Subscription, Resource group, and Hosting Plan will vary depending on the type of Azure subscription you have and the existing resources you’ve created in your account.

The suggested value for the Name field will be the application name plus a timestamp. The app will be published on the web under this name, so it has to be unique on the azurewebsites.com domain. Keep that in mind if you decide to change the app name. If you have a distinctive pirate name you can substitute it for the less memorable string of numbers.
The value shown for Subscription will depend on whether you are currently using a free trial or another subscription level.
For the Resource group field, click New and enter a new name in the dialog box.
For the Hosting Plan field, click New.

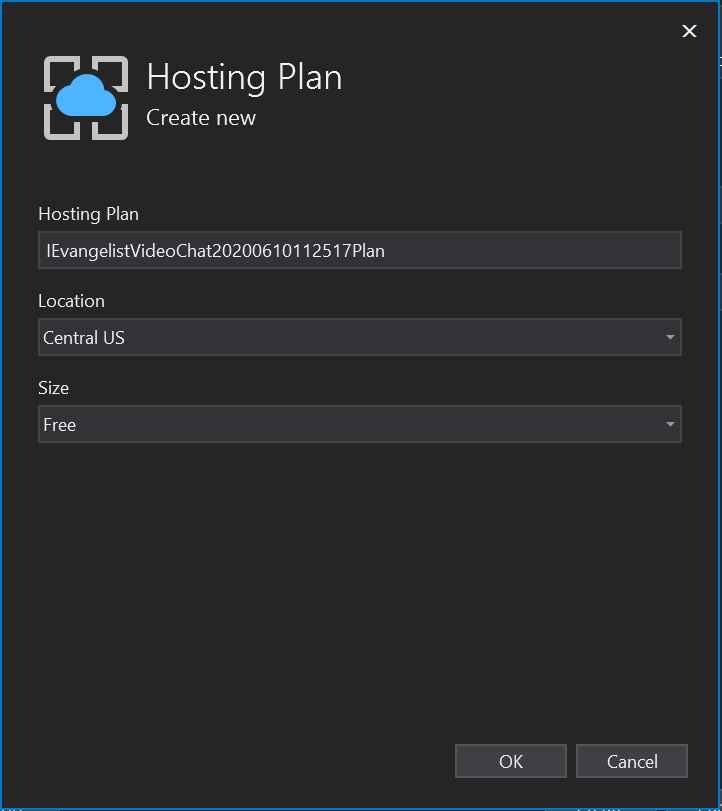
In the Hosting Plan window, pick a value for Location that’s appropriate for your geography. For the Size field, you should choose the Free tier unless you’re comfortable with the rates associated with the tier you choose. Click OK to create the hosting plan. Azure will chug through the process of setting up the plan in the region you’ve selected.
When you return to the App Service (Windows) window, click Create. You’ll see an activity indicator, and it may take a few moments to create the app service. When it’s done you’ll return to the Publish window.
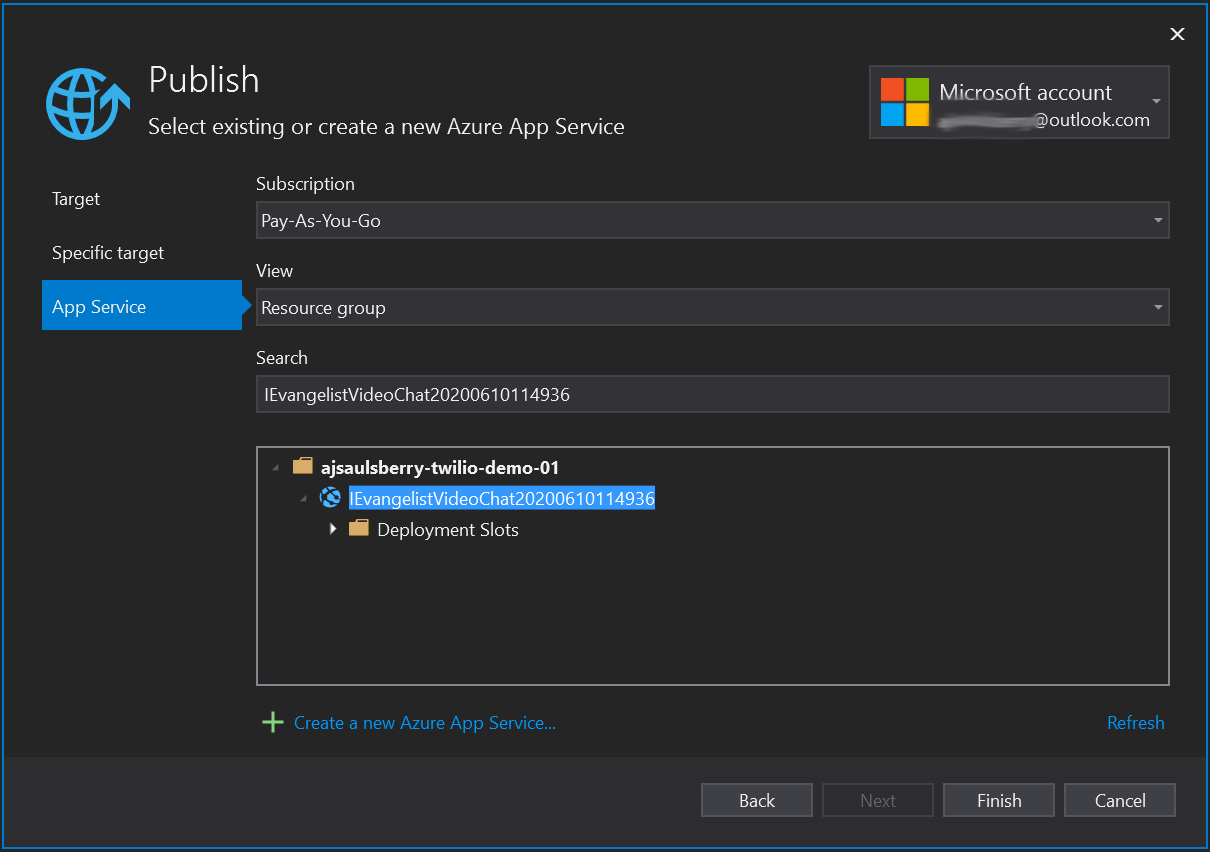
When you return to the Publish window, be sure the app service you created is highlighted. You may need to click Refresh or expand the nodes of the list to see it.

Click Finish. You’ll see an activity indicator.
When the process of creating the Azure deployment configuration is finished you’ll be returned to the Visual Studio 2019 Publish tab of the IEvangelist.VideoChat project properties. In the Summary section you’ll see the Site URL. Copy this information someplace safe. You won’t need to make any changes to the configuration.
If you don’t already have the Web Publish Activity window open at the bottom of your Visual Studio workspace, open it by selecting View > Other Windows > Web Publish Activity.
Click Publish.
Visual Studio will build the project, if necessary, then begin the publishing process with npm install. This could take a few moments, depending on your development environment, then you’ll see an ng build --prod command followed by a series of “Adding file” messages. Finally, you should see messages indicating the app was published successfully.
Depending on your Visual Studio settings, your default debugging browser will open the URL of your video chat app on Azure.
Note that at this point the application is not configured and will not work properly.
Configuring the video chat app in the Azure Portal
Your application is being hosted in Azure, but it lacks the appropriate configuration. You need to add the Twilio user secrets for your account and your Twilio Programmable Video project.
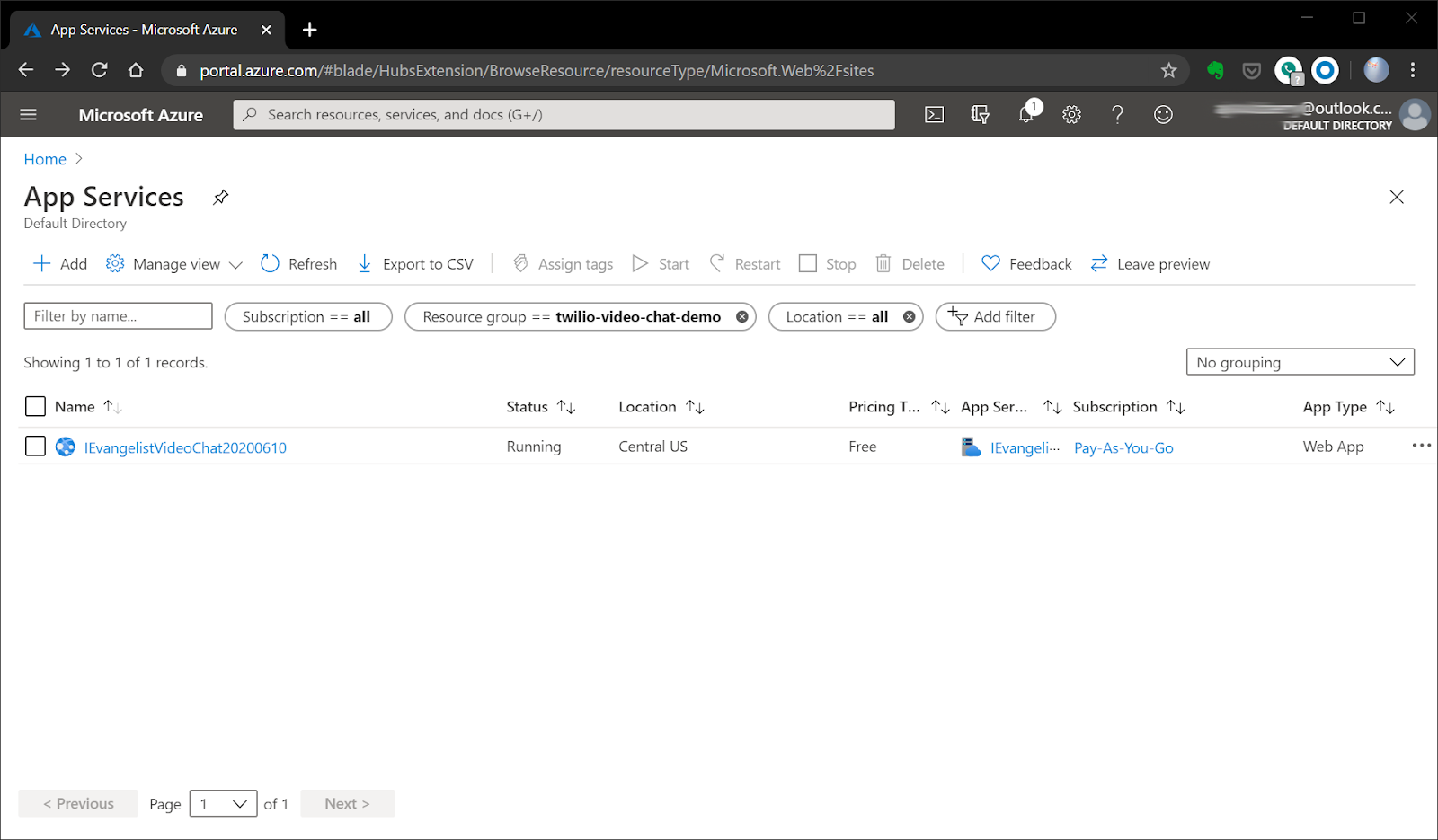
Open the Azure Portal and select App Services. The App Services directory will open and you should see your video chat app listed.

Click on the name of your app. The window for your app will open.
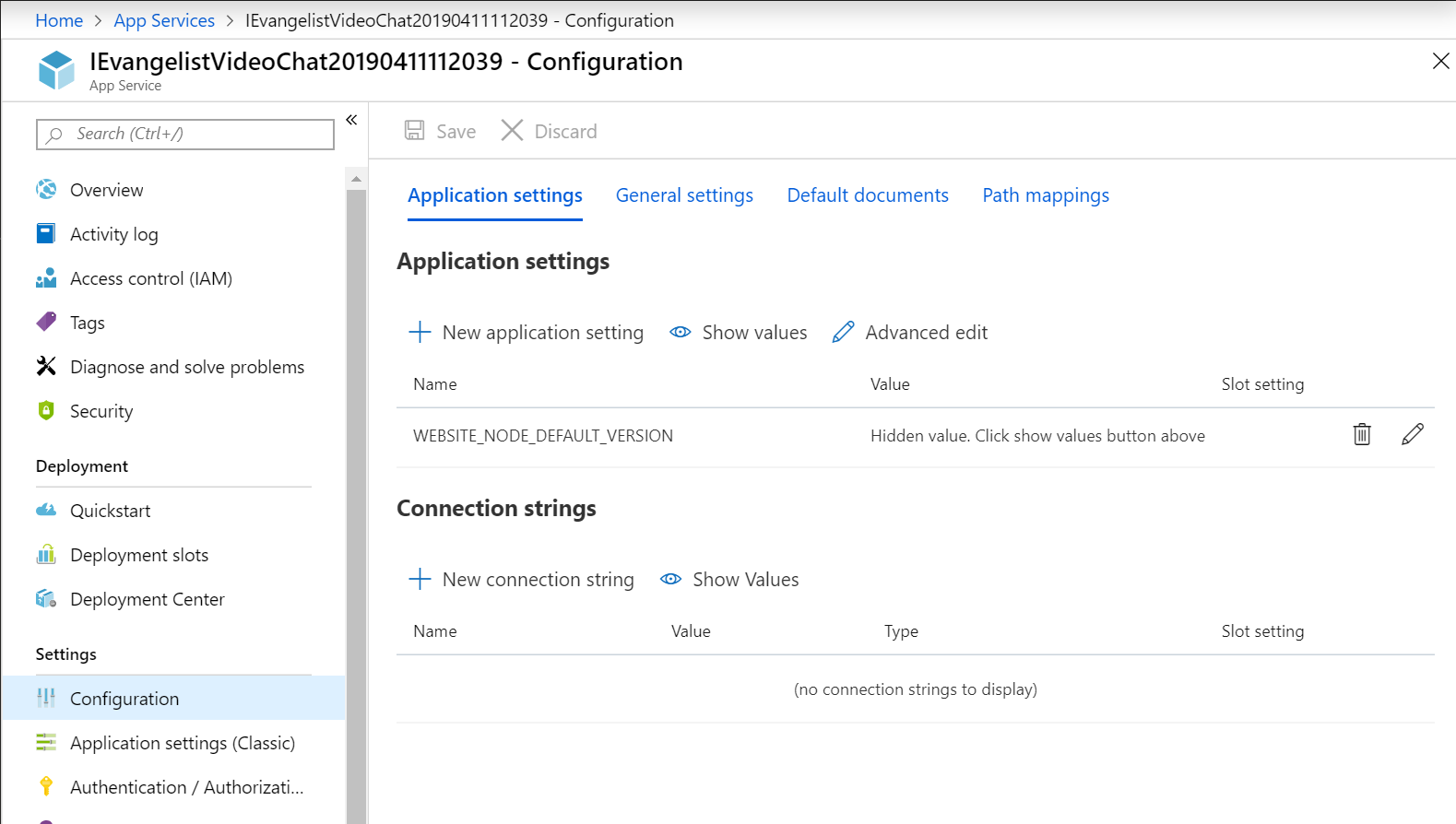
In the list of Settings, click Configuration.
Under Application settings you should see WEBSITE_NODE_DEFAULT_VERSION.

In the Application Settings section, click New application setting. The Add/Edit application setting panel will open. This is where you’ll enter the Twilio user secrets you obtained when you created your Twilio account and your Twilio Programmable Video project in the previous section.
Enter the name and value pairs listed below. The value will be your user secret. Click OK after entering each name and value pair. The panel will close and you should see each setting in the Applications settings list.
Pro Tip: Fetch these values from your local environment by executing the following PowerShell command-line instruction, then copy and paste to prevent typing ack-cidents:
|
NAME |
VALUE |
|
TWILIO_ACCOUNT_SID |
[ Account SID ] |
|
TWILIO_API_KEY |
[ API Secret ] |
|
TWILIO_API_SECRET |
[ SID ] |
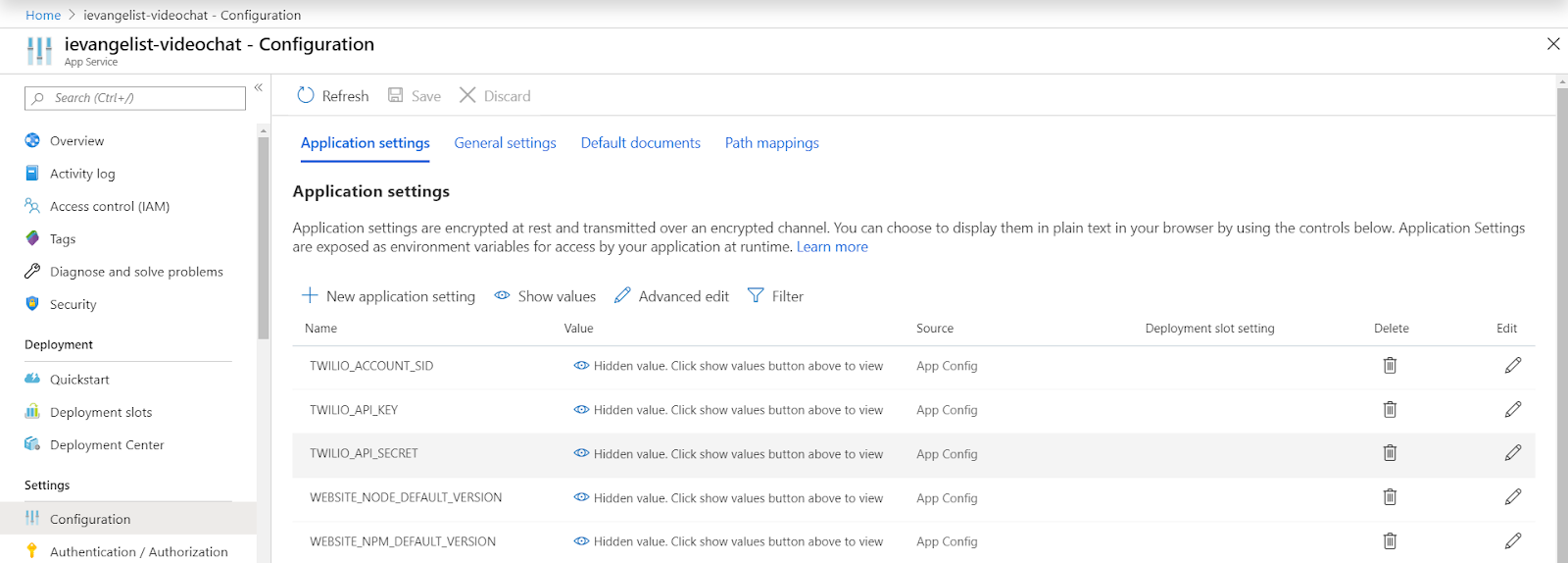
When you’re finished you should see each of the Twilio user secrets listed in the Applications settings section.

Click Save at the top of the Configuration panel to persist these application setting changes. You should see a confirmation message indicating the changes have been applied successfully. Azure will restart your app service automatically to update your app with the new settings.
Testing your video chat application functionality
Open a browser and navigate to https://<app name>.azurewebsites.net. The URL can be found on the Overview tab of the App Service page in the Azure portal.
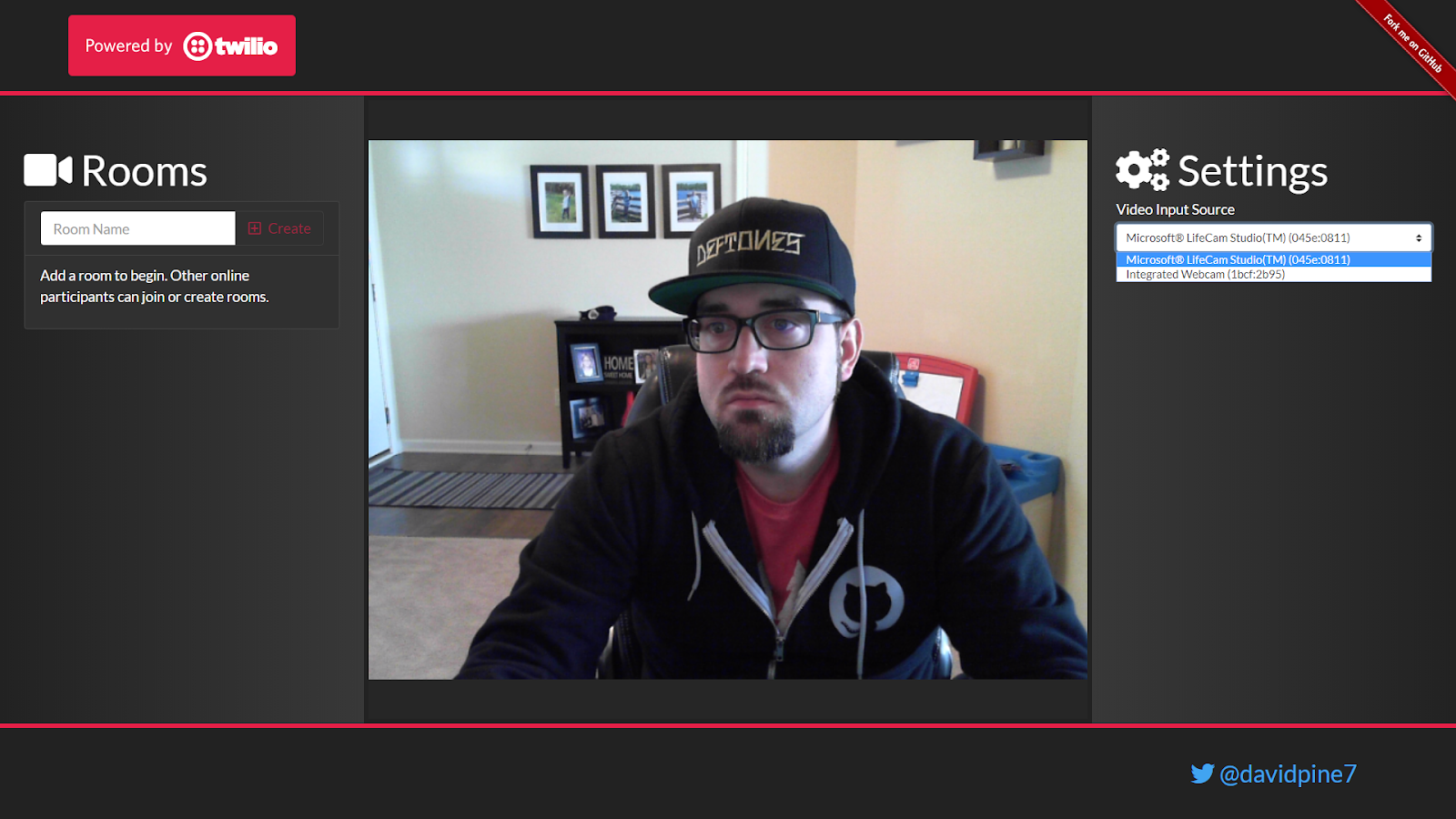
Your browser may prompt you to allow your app website to use your camera and microphone. Allow this access.
Under Settings, select a video input source. At this point you should see a live video image in the center panel.

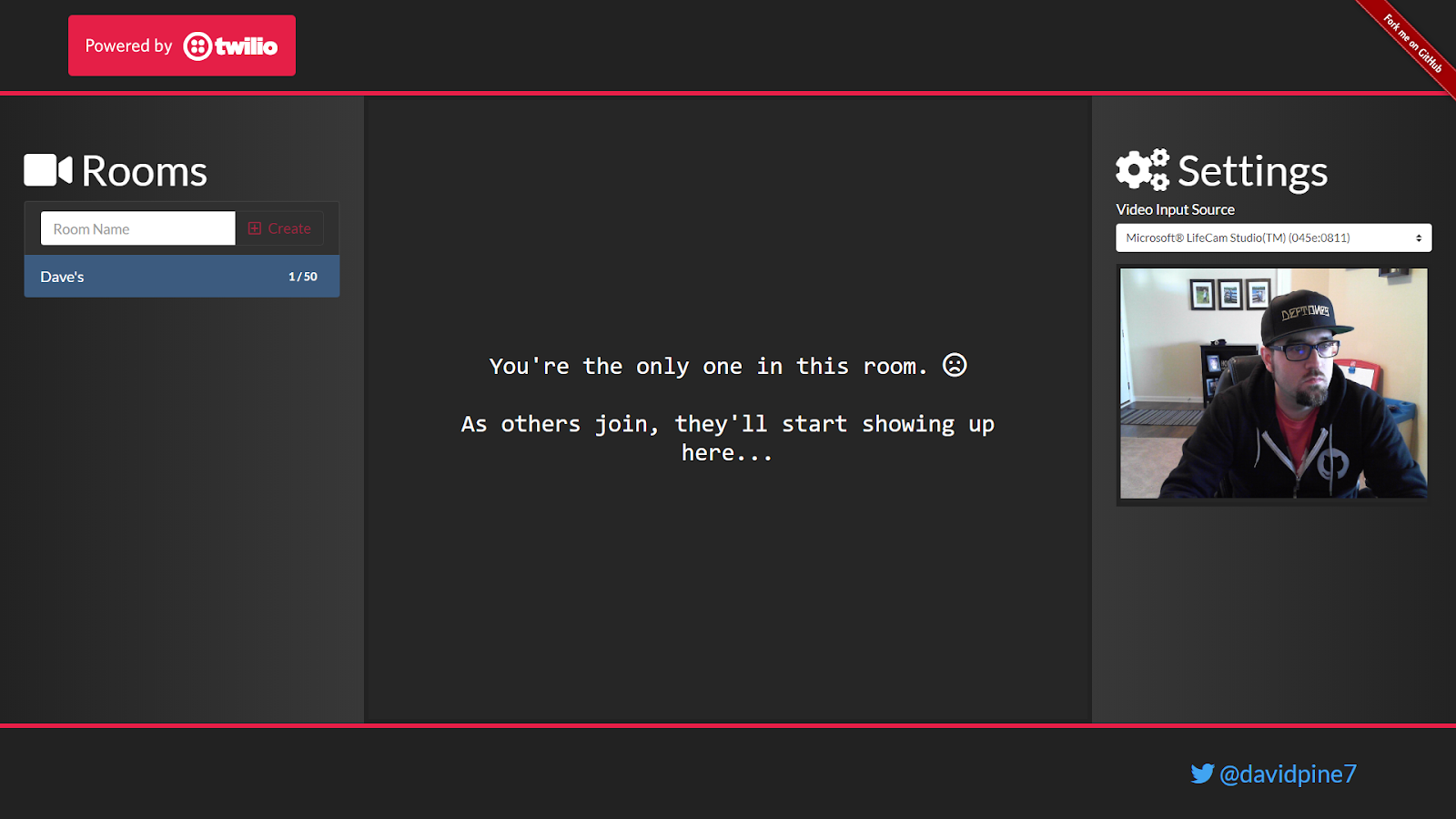
Under Rooms, add a room by typing a room name and clicking Create.
If the application is correctly configured, the room will be successfully added and the video preview will be snapped to the right panel under Settings.

Once you’ve finished testing the app in the Azure App Service, you may want to stop it to avoid incurring the fees associated with keeping the Azure service running. Right-click the app name in the App Services pane of the Azure portal and click Stop.
Summary
In a few short steps you’ve learned how to take a web application consisting of an Angular user interface and an ASP.NET Core server, including a custom video chat interface using Twilio Programmable Video, and deploy it to a Microsoft Azure app service. By doing so you can leverage Azure’s robust, enterprise-class web hosting capabilities and the continuous deployment system provided by Visual Studio and Azure.
Additional resources
A working example of the application is available on the author’s Azure domain: https://ievangelist-videochat.azurewebsites.net/, but feel free to use yours.
You can learn more about the technologies used in this post from the following sources:
- Azure App Services
- SignalR: Learn About ASP.NET SignalR on ASP.NET
- Twilio Programmable Video on Twilio Docs
David Pine is a 2x Microsoft MVP, Google Developer Expert, Twilio Champion, and international speaker. You can follow him on Twitter at @davidpine7. Be sure to check out his blog at https://davidpine.net.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


