👉 Emoji translations with the 📞 Twilio API for 💬 WhatsApp and Node.js
Time to read:
This post is part of Twilio’s archive and may contain outdated information. We’re always building something new, so be sure to check out our latest posts for the most up-to-date insights.

I 💖 emojis, so when I heard about the new Twilio API for WhatsApp I wanted to build something emojiriffic. Inspired by Monica Dinculescu’s to_emoji Twitter bot and emoji translator I decided to build a WhatsApp text-to-emoji translator. You can try it out now by sending your message to our WhatsApp number +441745472072.

Here’s how you too can build this app.
🛠 Tools
I decided to build this project using Node.js, following in the footsteps of Monica’s projects. WhatsApp messages via Twilio result in webhooks, much the same as receiving an SMS message to a Twilio number, so if you’ve built a Twilio SMS application before this will be familiar. For ease of deploying this, I’m going to build this as a Twilio Function.
If you want to follow along with building the emoji translator you’ll need:
- A Twilio account (sign up for a free Twilio account here)
- The WhatsApp Sandbox Channel. Follow these instructions to install the WhatsApp Sandbox Channel in your account. You will also need to connect your own WhatsApp account with the sandbox
And that’s all. Let’s get building!
🏗 Building the app
First up, let’s take a look at the what powers Monica’s apps.
Powering both of them is the moji-translate module, which in turn uses the emojilib keyword library by Mu-An Chiou. To use moji-translate in a Twilio Function we need to install it.
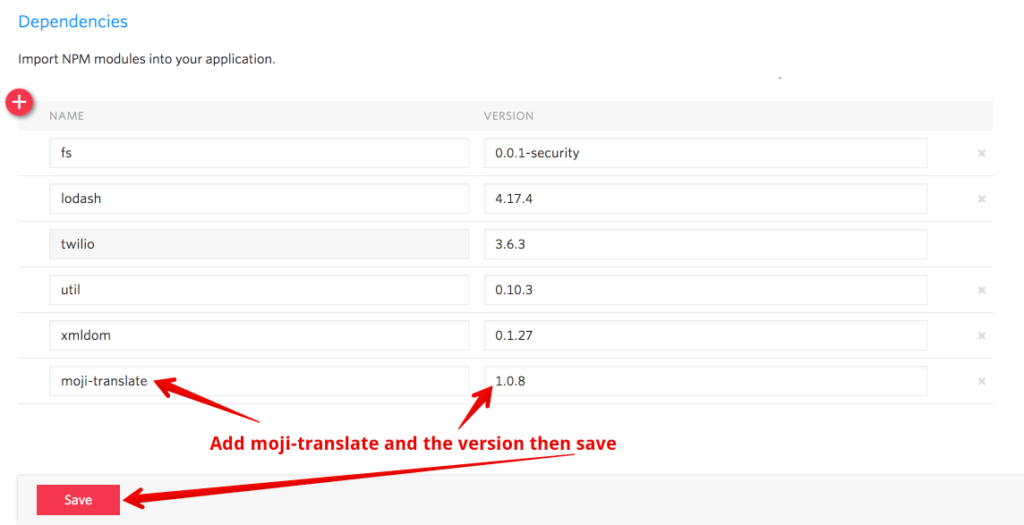
In the Twilio console, head into the Runtime section to configure your Functions. In the dependencies section add version 1.0.8 of moji-translate. Save the config and we’re ready to build the function.

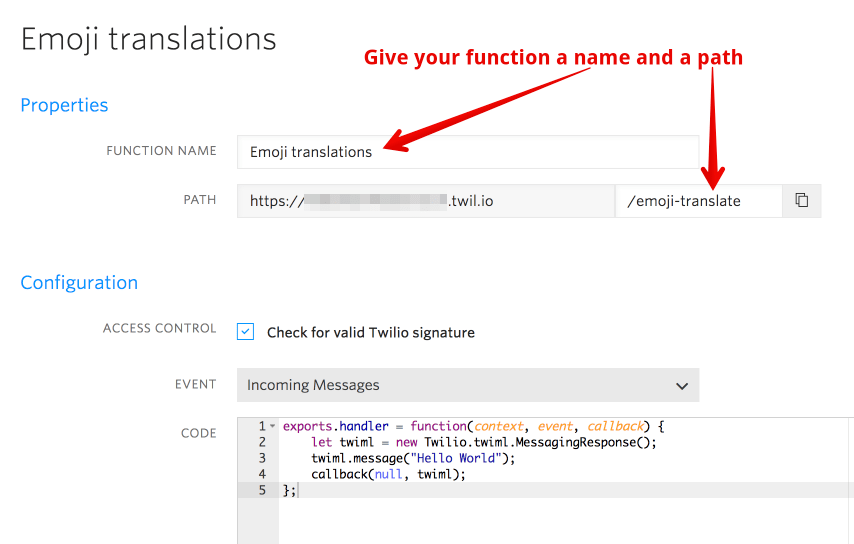
Add a new Function from the management page and choose the “Hello SMS” template, as responding to an incoming WhatsApp message uses the same TwiML as responding to an incoming SMS message. Give your Function a name and a path.

The code should look like this so far:
To build our emoji translator we will first need to grab the body of the incoming message from the event object. We can then pass it through the moji-translate module and return it in the TwiML in the place of “Hello World” in the above example.
Save the Function and it will automatically deploy. Copy the URL as we will need it to configure the WhatsApp channel.
Open the WhatsApp sandbox, find the field for when a message comes in and paste in the Function URL. Save the channel and prepare to test!
📱 Testing the app
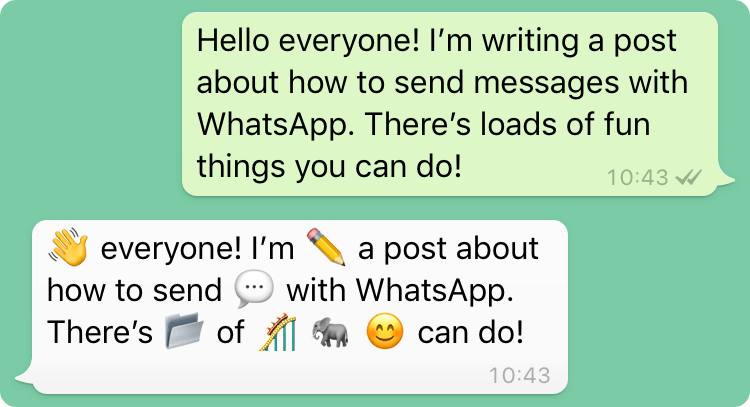
Open up WhatsApp on your phone, send a message to the sandbox number and you’ll receive a response with your message translated to emoji.
Or in emoji:
👐 🆙 WhatsApp 🔛 your 🤳, send a 💬 to the sandbox 2⃣ and you’ll receive a response with your 💬 translated to emoji.

If you get a message back saying your number is not associated with the sandbox channel, make sure you follow the instructions to connect your number to the sandbox.
If you want to try the app out without connecting to the sandbox, send your message to our WhatsApp number +441745472072. You can start a conversation by scanning this QR code with your phone too.

👞 Next steps
Emoji translation via WhatsApp is possible with only a few lines of code when you have the right tools to hand. In this post we’ve seen how you can build, deploy and scale an application using Node.js and Twilio Functions, with all the emoji power supplied by moji-translate. This is just the start though, you can build on this to create more interactive applications with Twilio, WhatsApp, and the other channels available through the Twilio messaging API.
Now we have the WhatsApp sandbox to play with, what other apps are you looking forward to creating? Get in touch in the 💬 comments below, 📧 email me at philnash@twilio.com or send me your favourite emoji on 🐦 Twitter at @philnash.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


