Adding a Click-to-Call Button to your Laravel Application
Time to read:

In this tutorial, we will be building a simple Laravel application that allows users to place automated calls at the click of a button using Twilio Programmable Voice.
Prerequisites
To follow through with this tutorial, you will need the following:
- Basic knowledge of Laravel
- Laravel installed on your local machine
- Composer globally installed
- Twilio Account
Project Setup
Get started by first creating a new Laravel project using the Laravel installer. Open up a terminal and run the following:
NOTE: You need to have the Laravel installer already installed on your local machine. If you don't, then head over to the official documentation to see how to get it installed.
The Twilio PHP SDK is required to make API requests to the Twilio servers. Open up a terminal in your project directory (twilio-call-button) and run the following command to get it installed via Composer:
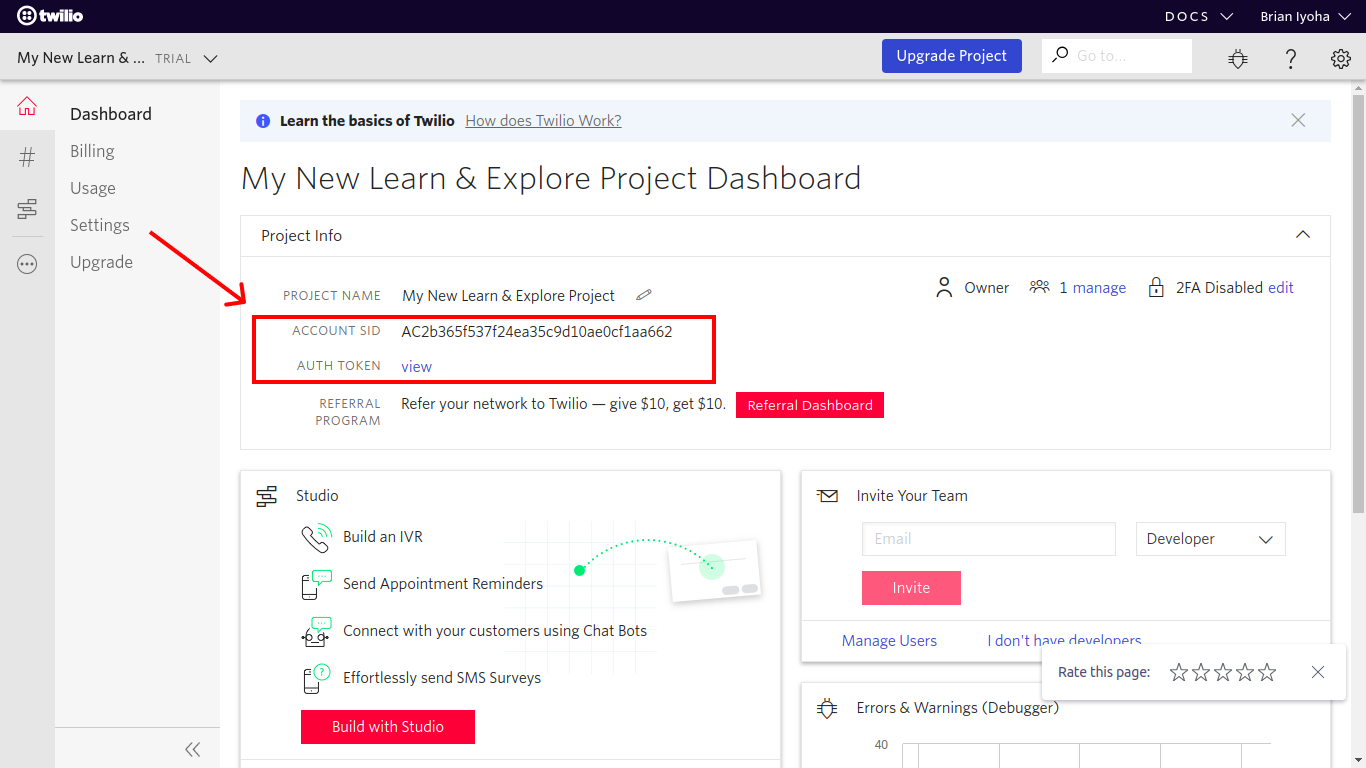
To authenticate and identify requests made from your application using the Twilio SDK, your Account SID and Auth Token are needed to initialize the Twilio SDK. Head to your Twilio console to copy both credentials:

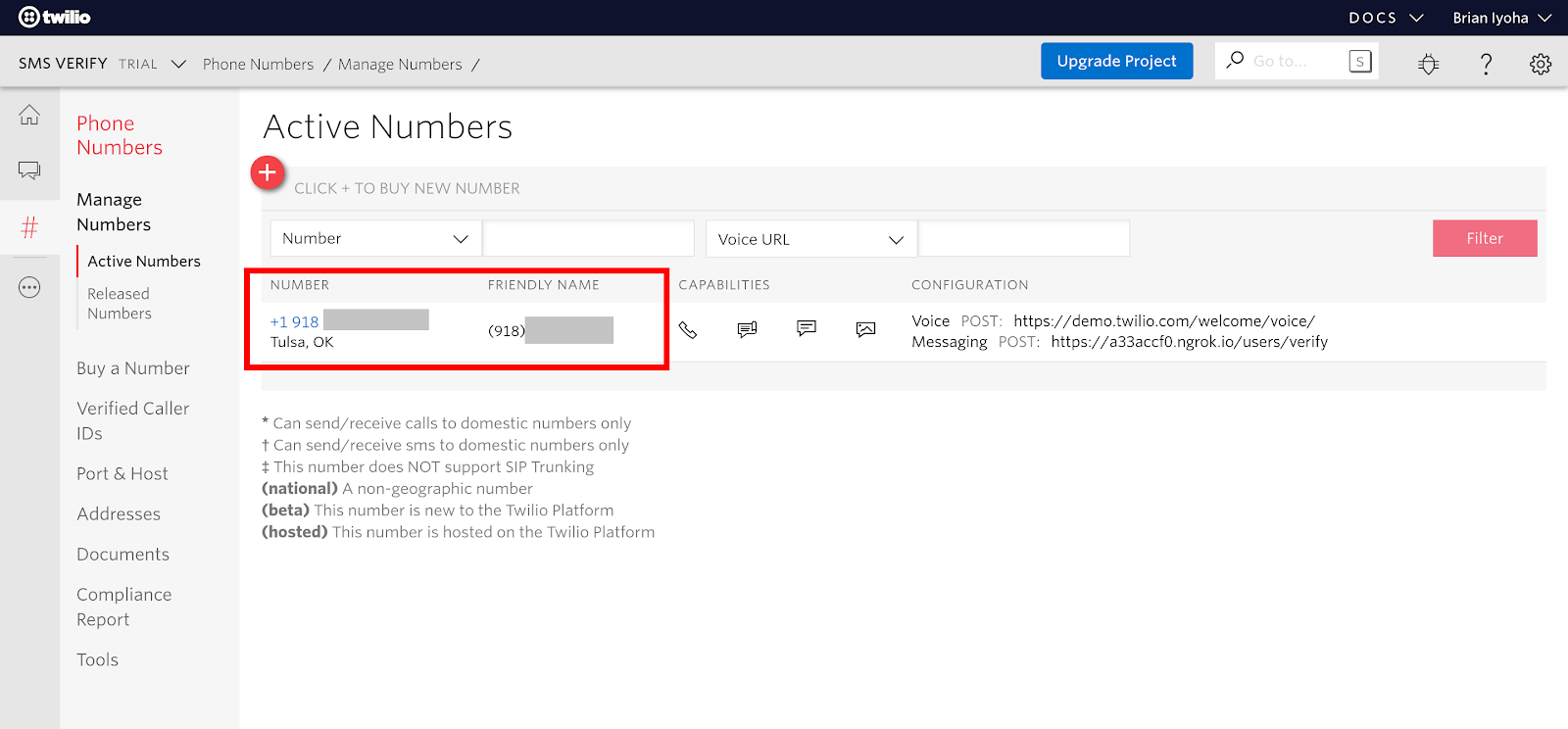
Next, you will also need to copy your active Twilio phone number (in E.164 format) which will be used for placing outgoing calls:

Now, safely store your credentials in your environment variable. Open up the .env file and add the following variables:
Getting User's Phone Number
To place an outbound call using the Twilio Voice API you must provide a valid E.164 phone number to the Twilio SDK. One way to do this is by collecting phone numbers from your frontend using a form. Open up resources/views/welcome.blade.php and replace its content with the following to add a form for collecting a user phone number:
NOTE: Bootstrap is used to help expedite the styling of the form.
The code above adds a form with an input field for collecting a user's phone number. After submission, the phone number collected will be submitted to a named route placeCall (which will be created in the later section of this tutorial) which will place a call to the number entered with a message containing a pseudo confirmation pin.
Making Outbound Calls
First, generate a Controller class where the application logic for making a call will be included. Open up a terminal in the project directory and run the following command:
Next, open the newly create file app/Http/Controllers/HomeController.php, and make the following changes:
Three new methods - index(), placeCall(), and callMessage() has been added to the controller class. The index() method simply returns the resources/views/welcome.blade.php view. The placeCall() method as the name indicates, handles placing a call to a phone number with is gotten from the phoneNumber property on the request body. It makes use of the Twilio SDK to place a call by first initializing a new instance of the Twilio Client using the credentials stored as environment variables in the earlier section of this tutorial:
Next, a five (5) digit pseudo pin is generated using the built-in rand() function in PHP:
NOTE: The generated pseudo pin is converted to an array using str_split() and later turned back into a string using the implode() function which joins each element together by adding a period (.) and white space between each digit (element). This is to ensure the TwiML reads each digit as an individual character.
Next, using the chained account->calls->create() method of the Twilio Client instance, an outbound call is made to the phone number sent in from the form:
The account->calls->create() method takes on three arguments; to, from, and an array of properties to pass to the Twilio Voice API. As the names indicate; to and from are both the phone number you want to call and your Twilio phone number respectively. Twilio allows passing different properties to configure how your call will behave and in this tutorial, the twiml property is used. The twiml property allows passing in direct TwiML instructions which will be executed when the call is answered. To make things neater, the construction of the TwiML instructions are done in a separate function callMessage() which is passed as the value for twiml. The callMessage() method makes use of the VoiceResponse() class which is a helper class from the Twilio SDK to construct the needed XML markup which will be played to the user when the call is answered:
Looking at the snippet above, a new VoiceResponse() instance is instantiated and further used to construct the Say verb using the fluent say() method. The say() method takes in a string that will be read to the user when the call is answered. Next, the Hangup verb is added which will end the call immediately after the message has been read to the user.
Next, the user will be returned to the welcome view with a message to inform them that their call request was successful:
Registering Routes
Next, you have to create routes that will be used to access your application and capture the data submitted from the form we created earlier. Open up routes/web.php and make the following changes:
Testing
Awesome! Now that you have finished building your application, you can now proceed to test your implementation. To get started, you need to first start up your Laravel application. To do this open up a terminal in your working directory and run the following command:
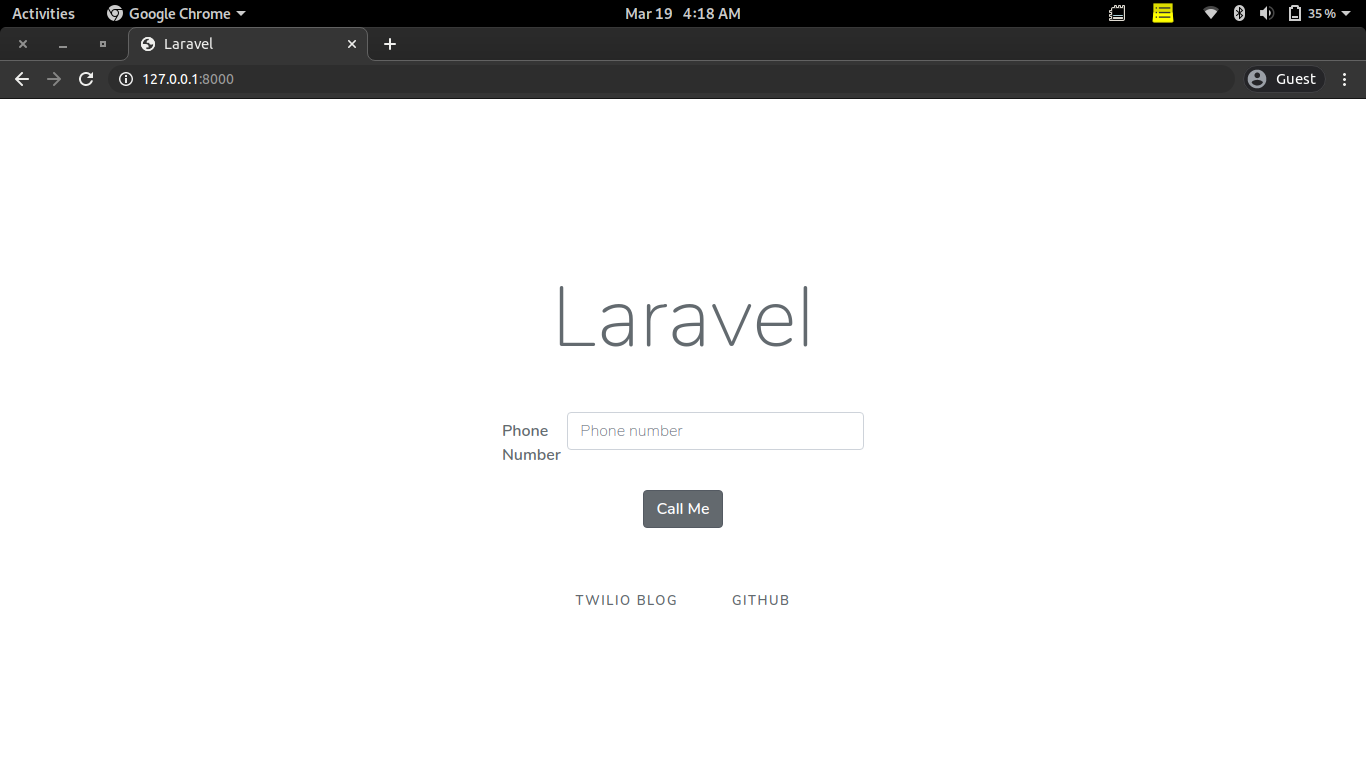
You should see a message like "Laravel development server started: http://127.0.0.1:8000" printed out on the terminal. Now open up your browser and navigate to the URL printed out, usually http://127.0.0.1:8000 and you should be greeted with a page similar to this:

Next, enter a valid phone number into the form field provided and click on the Call Me button and you should get a call shortly after reading out a pseudo pin to you.
Conclusion
Now that you have finished this tutorial, you have learned how to implement a click-to-call button in a Laravel application using the Twilio Programmable Voice API. And with it, you have also learned how to construct TwiML instructions using the helper methods provided by the Twilio SDK. If you would like to take a look at the complete source code for this tutorial, you can find it on Github.
I’d love to answer any question(s) you might have concerning this tutorial. You can reach me via
- Email: brian.iyoha@gmail.com
- Twitter: thecodearcher
- GitHub: thecodearcher
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


